Babel自定义插件 - 插件顺序
 社区干货
社区干货
前端AST详解,手写babel插件|社区征文
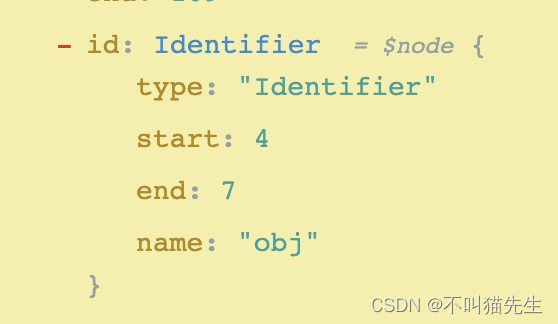
本文总结了我在移动开发过程中要写一个babel插件,故而做了一个总结# 🥙一、前言抽象语法树(Abstract Syntax Tree,AST),是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽... 简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpressio...
React Fast Refresh
通过不同的入口文件(`react-refresh/babel`、`react-refresh/runtime`)暴露出来。可从以下 4 个方面来了解 Fast Refresh 的具体实现:1. Babel plugin 在编译时做了什么?1. Runtime 在运行时怎么配合的?1. React 为此提供了哪些支持?1. 包括 HMR 在内的完整机制## **Babel plugin 在编译时做了什么?**简单来讲,Fast Refresh 通过 Babel 插件找出所有组件和自定义 Hooks,并在对应的位置插入组件注册和自定义 Hook 签...
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
最小堆内存可自行根据实际资源情况调整vim jvm.options插件:IK分词可在plugins目录下,复制ik分词到当前路径/plugins/ik 漏洞:log4j版本升级可在lib目录下删除log4j-1.2-api-2.11.1.jar、log4j-api-2.11.1.jar、log4j-core-2.11.1.jar后找到相同名字,版本号不同的包进行替换启动:ES./elasticsearch -d(后台启动方式,关闭终端服务正常运行)查看:ES进程,能看到则表示正常,也可在终端(curl+链接)访问验证,其中ES的http地...
Katalyst Memory Advisor:用户态的 K8s 内存管理方案
/oom\_score\_adj,从而影响其被 OOM Kill 的顺序:* 对于 Critical Pod 或 Guaranteed Pod 中的容器,将其 oom\_score\_adj 设置为 -997* 对于 BestEffort Pod 中的容器,将其 oom\_score\_adj 设置为 1000* 对于 Burstable Pod 中的容器,根据以下公式计算其 oom\_score\_adj``` min{max[1000 - (1000 * memoryRequest) / memoryCapacity, 1000 + guaranteedOOMScoreAdj], 999...
 特惠活动
特惠活动
 Babel自定义插件 - 插件顺序-优选内容
Babel自定义插件 - 插件顺序-优选内容
 Babel自定义插件 - 插件顺序-相关内容
Babel自定义插件 - 插件顺序-相关内容
安装组件
该插件会被部署在 ECS 节点上。更多信息,请参见 VCI 使用限制。 apmplus-opentelemetry-collector 组件安装 apmplus-opentelemetry-collector 组件时,按如下说明进行二次配置。APMPlus 指应用性能监控全链路版,是火山引擎提供的针对应用服务的品质、性能以及自定义埋点的 APM 服务。详细的介绍,请参见 应用性能监控全链路版文档。 参数 描述 OpenTelemetryCollector 配置 采集 OpenTelemetry 数据并发送至应用性能监控服务。...
插件说明
本文将介绍插件的注册、禁用和配置方法。 适用版本本文档适用于 2.1.0 版本的 Web 拉流 SDK,其他版本请参考历史文档。 自定义插件注册插件VePlayer 支持在初始化时注册和初始化之后注册 2 种注册插件的方式。 方法... 合理地展示插件的功能。 配置布局模式 Controls 插件配置项 mode 可用于指定控制栏布局模式。以下为三种布局模式的效果图。 normal:普通布局方式,控制栏中的各个插件按照配置的顺序排列显示。 flex:使用 Flex 布...
Enhancer-轻量化的字节码增强组件包|得物技术
实现自定义插件 2. 实现拦截器 3. 启用插件九、总结与规划 **一** **问题描述**当我们的业务发展到一定阶段的时候,系统的复杂度往往会非常高,... 按照进入堆栈的顺序进行排序,` `* 得到方法调用信息的列表,最后将该列表交给{@link MethodCallHandler}进行处理` `* 如果用户指定了自己的{@link MethodCallHandler}则优先使用用户自定义的Handler进行处理` ...
前端 code lint 和代码风格指南
JSLint 定义了一个比 ECMAScript 编程语言标准更为严格的子集,是一种更高的标准。JSLint 完全是用 JavaScript 编写的。JSLint 接收 JavaScript 源代码并对其进行扫描。如果发现问题,它将返回一条消息来描述问题以... 灵活的插件扩展机制- 可以自定义规则- 可以根据错误定位到对应的规则- 支持 `ES6`- 支持`JSX`##### 缺点- 更大的灵活性意味着更复杂的配置- 比前面两个慢## TypeScript### [TSLint](...
插件概述
通过 LogCollector 采集文本日志时,如果业务日志结构复杂、格式不固定,无法通过 JSON 模式等常规的日志采集模式进行解析时,您可以添加 LogCollector 插件进行采集后处理。 功能概述LogCollector 提供分隔符模式、J... 注意事项启用插件配置之后,可以添加一个或多个 LogCollector 插件,LogCollector 将按照 LogCollector 插件的定义顺序依次执行。如果其中一个 LogCollector 插件执行失败,那么整个 LogCollector 插件处理环节将执行...
功能接入
可自定义降级顺序 demotePriority: ['hd', 'sd', 'ld'], // 是否开启自动降级提示 needFallback: true, // 单位(ms),等待超过该时间,则提示用户是否进行清晰度降级 longWaitingTime: 5000, }, pl... 通过 NPM 集成时的代码示例 bash import { timeShift } from '@volcengine/veplayer-plugin';import '@volcengine/veplayer-plugin/time-shift/style'; 将直播时移插件作为配置传入播放器中,并配置时移相关参数,代...
golang pprof
同时结合插件也可以可视化的看到程序的各项pprofing,golang提供了两种pprof的使用方式。1. runtime/pprof对应的场景是脚本/工具类的程序,一般运行一段时间就会停止,不会持续运行,这种情况下直接使用runtime包... 按函数名字母顺序排列的。**火焰图就是看哪个函数占据的宽度最大。只要有"平顶",就表示该函数可能存在性能问题。**"平顶" 的意思是没有再次进行子函数调用,"平顶" 段越长,证明该函数在采样期间调用时间更长....
Bundler 的设计取舍:为什么要开发 Rspack?
应用构建相比库构建需要更强的插件扩展能力,而 esbuild 难以满足这个需求,如缺失 onTransform hook 导致不同 transform 的扩展组合很难进行(如 sass -> postcss -> css),你只能将所有的 transform 逻辑写到一个 onLoad hook 里,这其实极难扩展,renderChunk hook 的缺失,也导致很难对chunk进行后处理(如使用自定义的 minifier 进行压缩,注入自己的 runtime),虽然你可以遍历产物进行压缩,但是 chunkId 的同步是个很复杂和难以处理的...
集简云本周新增/更新:新增2款应用,更新2款应用,新增近20个动作
小望发票查验是浙江小望科技有限公司提供的一个插件,针对全电发票、增值税专用发票、增值税普通发票、机动车销售统一发票、二手车销售统一发票的真伪查验能力。查验后,可自动返回发票最新的状态。支持两种方式查验... 评估后我们将按照排期顺序安排接入。如需了解更多,请扫码联系我们[