babel中preset-react和react之间的区别是什么
 社区干货
社区干货
前端AST详解,手写babel插件|社区征文
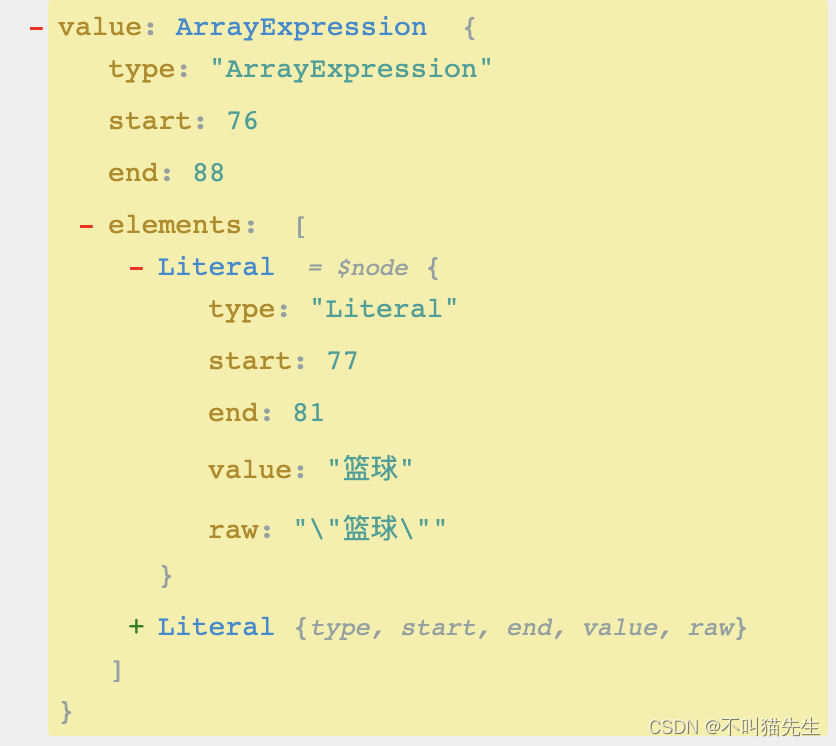
本文总结了我在移动开发过程中要写一个babel插件,故而做了一个总结# 🥙一、前言抽象语法树(Abstract Syntax Tree,AST),是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽... 每一个元素都是一个表达式节点。- VariableDeclaration(变量声明表达式):kind 属性表示是什么类型的声明,值可能是var...
Bundler 的设计取舍:为什么要开发 Rspack?
实际上我们日常 Oncall 处理最多的用户问题也是关于构建的疑问。作为公司内部的 Infra 团队,和开源社区的运维方式的差异主要体现在:* 社区上的一些开源团队更聚焦于一个单点的解决方案(如 Next.js、React-Na... 根据不同的配置选择载入不同的 rollup 和 webpack 插件。* Vite 在大型项目中的性能表现不够理想,一方面一些业务首屏有几千个模块,因此带来几千个网络请求,虽然 Vite 的 devServer 可以很快的启动,但是几千的网络...
大前端工程化的实践与理解 | 社区征文
也就是说,其内部完成共同的或类似的逻辑,通过对外暴露一些数据或调用方法,与外部完成整合 。 这样一来,每个文件彼此独立,开发者更容易开发和维护代码,模块之间又能够互相调用和通信,这是现代化开发的基本模式 。... **CommonJS 和 ES Module 的区别?**1. ES 模块的设计思想是尽量静态化,这样能保证在编译时就确定模块之间的依赖关系,每个模块的输入和输出变量也都是确定的。而 CommonJS 和 AMD 模块无法保证在编译时就确定这些...
React Fast Refresh
# 前言首先介绍一下 **Live reloading** 和 **Hot reloading** 的区别:- **Live reloading**: 修改文件之后,Webpack 重新编译,并强制刷新浏览器,属于全局(整个应用)刷新,相当于 `window.location.reload()`;- **Hot reloading**: 修改文件之后,Webpack 重新编译对应模块,刷新时可以记住应用的状态,从而做到局部刷新。# 简介`Fast Refresh` 是 React 官方在 React Native(v0.6.1) 推出的模块热替换(HMR)方案,由于其核...
 特惠活动
特惠活动
 babel中preset-react和react之间的区别是什么-优选内容
babel中preset-react和react之间的区别是什么-优选内容
 babel中preset-react和react之间的区别是什么-相关内容
babel中preset-react和react之间的区别是什么-相关内容
火山引擎开发者社区第三届有奖征文大赛获奖作品公布
[封装一个ReactNative列表状态管理,对比hook和class的区别|社区征文](https://developer.volcengine.com/articles/7180185824053428280) by [鱼露](https://developer.volcengine.com/user/365494157720829)-... 手写babel插件|社区征文](https://developer.volcengine.com/articles/7182785448886927421) by [用户9439418052841](https://developer.volcengine.com/user/3778380797328792)- [社区征文|Flutter 多引擎渲染...
