MERN:无法连接React和后端,由于CORS错误
 社区干货
社区干货
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
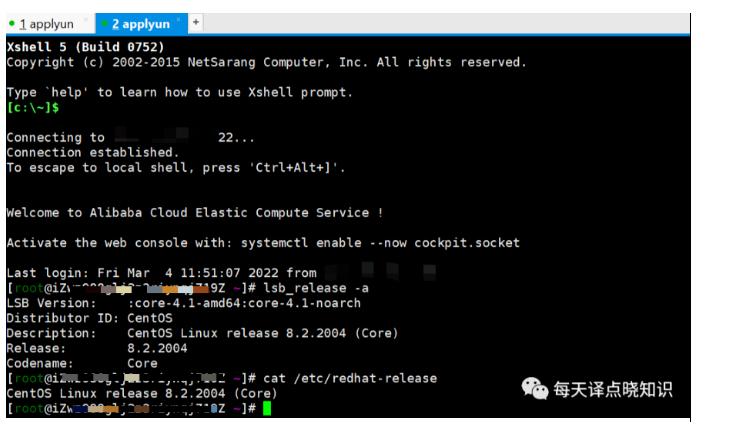
**阿里云服务器连接** **附注:** 从上述可知,当前云主机的发行版本为CentO... 若是对于系统访问并发高,业务数据量非常之大的话,除了系统前后台代码本身质量优化之外,服务器配置(物理机or虚拟机or云主机)还可选择更高配些! Ok,now,有了这些前提条件,接下来开始**安装部署**我们**译点笔记...
 特惠活动
特惠活动
 MERN:无法连接React和后端,由于CORS错误-优选内容
MERN:无法连接React和后端,由于CORS错误-优选内容
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
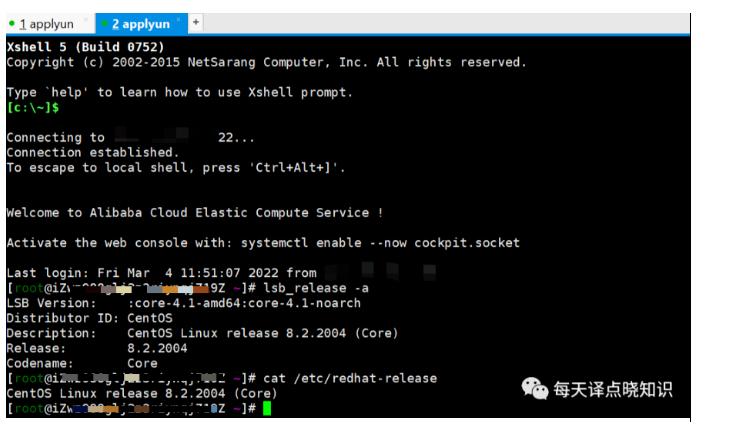
**阿里云服务器连接** **附注:** 从上述可知,当前云主机的发行版本为CentO... 若是对于系统访问并发高,业务数据量非常之大的话,除了系统前后台代码本身质量优化之外,服务器配置(物理机or虚拟机or云主机)还可选择更高配些! Ok,now,有了这些前提条件,接下来开始**安装部署**我们**译点笔记...
版本升级指引
const Md = () => { const [md, setMd] = React.useState(''); React.useEffect(() => { const url = 'https://demo.volcvideo.com/exampleCenter/dynamicMarkdownManage/volcMDCompRender'; const params = { que... label: 'ErrorCode', }, ref: { order: 2, label: 'KeyType', }, }, }, reference_sdk_id: '3', _sceneName: 'rtc', }; const body = JSON.stringify(params); const request = { mode: 'cors', method: 'post', ...
Web 客户端 SDK 版本对比工具
const Md = () => { const [md, setMd] = React.useState(''); React.useEffect(() => { const url = 'https://demo.volcvideo.com/exampleCenter/dynamicMarkdownManage/volcMDCompRender'; const params = { que... label: 'ErrorCode', }, ref: { order: 2, label: 'KeyType', }, }, }, reference_sdk_id: '4', _sceneName: 'rtc', }; const body = JSON.stringify(params); const request = { mode: 'cors', method: 'post', ...
版本对比
`rc const Md = () => { const [md, setMd] = React.useState(“); React.useEffect(() => { const url = ‘ https://demo.volcvideo.com/exampleCenter/dynamicMarkdownManage/volcMDCompRender'’; const params... label: ‘ErrorCode’, }, ref: { order: 2, label: ‘KeyType’, }, }, }, reference_sdk_id: ‘14’, _sceneName: ‘on_demand’, }; const body = JSON.stringify(params); const request = { mode: ‘cors’,...
 MERN:无法连接React和后端,由于CORS错误-相关内容
MERN:无法连接React和后端,由于CORS错误-相关内容

特惠活动
白皮书
相关主题
Mern中出现“TypeError:users.mapisnotafunction”错误
MERN中的排序问题
MERN中的router.get请求返回undefinedMern中分页项未正确显示
MERN中使用POST方法调用服务器时出现“Error400(BadRequest)”。
MERN中数据没有保存到数据库中
MERN,Mongoose:我对一个数组进行了随机化并保存到Mongo数据库,但是我必须刷新页面。Mern,删除评论问题MERN:存储临时数据的另一种方法是什么?MERN:MongooseError:操作`products.insertOne()`的缓冲超时,超时时间为10000ms。
热门访问
一键开启云上增长新空间
立即咨询
