圆圈里的勾
 社区干货
社区干货
Const在Flutter性能方面的表现|社区征文
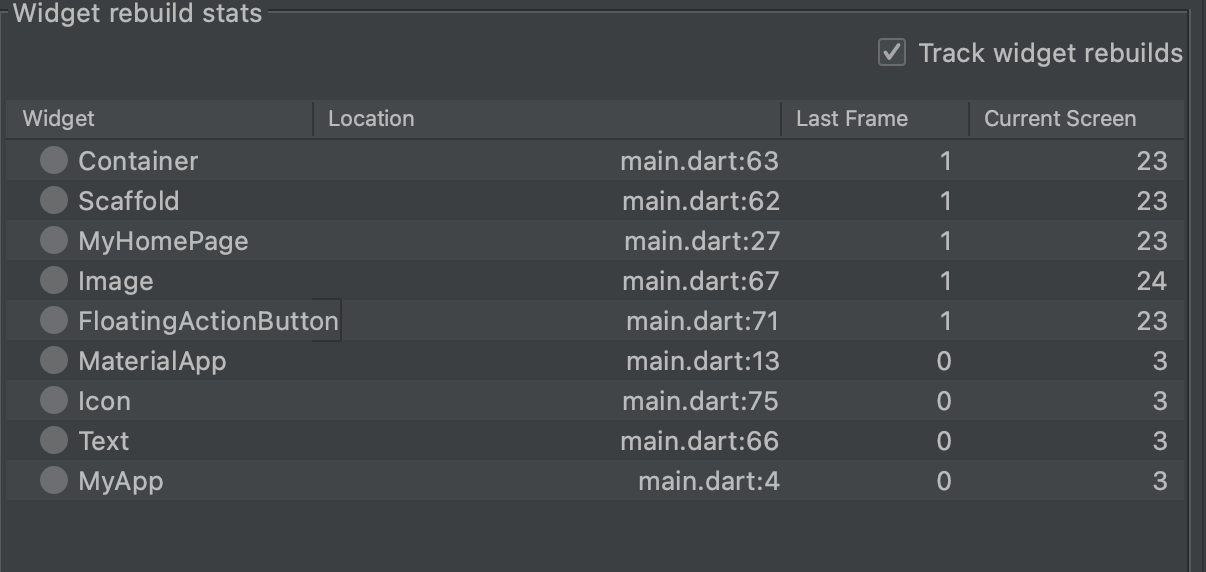
中勾选 Track widget rebuilds 来查看 widget 的重建信息。重建信息包括 Widget 名字、源码位置、上一帧中重建次数、当前页面中重建次数。在每个widget之前都有一个小图标,- 黄色旋转圆圈 - 重建次数过多- 灰色圆圈 - 未重建- 灰色旋转圆圈 - 重建为了进行const对比,我们以上面代码为例,...
干货|火山引擎A/B测试的统计原理与技术实现
我们在一个典型的推荐场景里面,想通过调整参数来获得收益,可能需要不断尝试新一轮实验来获得比较好的参数。这种方式虽然可行,但是非常耗时。于是,我们想要通过自动调参的方式,根据每次实验所拿到的数据进行一些分析,去选择下一次的实验点位,从而大幅度提升决策的效率。除了以上提到的几项以外,我们还需要一些别的功能。白色圆圈中指出了迭代控制、需求管理、健康监控、精准熔断四项。所有的组件聚合在一起,就构成了一个可以比...
【MindStudio训练营第一季】MindStudio 高精度对比随笔
主要依赖原始框架中的**源生能力**,将模型中**每一个算子节点**的输入输出数据进行保存。NPU模型数据即为通过对原始模型的迁移或训练在县腾A处理器上得到的数据,主要依赖华为侧提供对应用推理及训练提供的Dump能... 3.2 执行```lt >tensor name```将所有tensor的名称暂存到文件里,在另一个窗口,在Linux命令下执行下述命令,用以生成在tfdbg命令行执行的命令:```timestamp=$[S(date +%s%N)/1000] ; cat tensor name | awk 'pr...
RTC 端到端视频体验优化技术实践与探索
中间一段内容都看不到了。 当前市面上 99% 的 RTC 厂商都是基于 WebRTC 来开发自己的 RTC 系统,WebRTC 系统支持 RTCP(RTP 的传输控制协议,专门用来传输控制信号),通过 RTCP 协议,我们可以把接收端探测到的网... 里的使用率比开视频还要高。大家在使用屏幕分享时可能会遇到这种情况:在讲 PPT 时突然播一段视频,视频会变得很卡,帧率很低。有一些视频会议厂商针对这种情况支持提供一个模式,叫“流畅模式”,如果播放视频卡,勾一下...
 特惠活动
特惠活动
 圆圈里的勾-优选内容
圆圈里的勾-优选内容
 圆圈里的勾-相关内容
圆圈里的勾-相关内容
V2.56.1
元数据连接与应用随着智能数据洞察的深入使用,以及在公司内的推广,对产品中各个用户创建的资源做好监控管理变得愈发重要。对此,智能数据洞察为您提供元数据(meta data)连接与模板应用的功能,将您的智能数据洞察环境... 系统管理员需要在系统管理-安全设置-网络区访问控制中,勾选上“加密嵌出”。其次,项目管理员需要在项目中心-项目信息中,勾选嵌出项目资源一栏中,勾选上“包含加密嵌出”。最后,项目中的用户在进行图表或者仪表盘的...
V2.58.1
实现严谨灵活的数据管理,新版本中支持对数据连接的类型做差异化的配置。比如:支持项目管理员使用全部数据连接类型,其他用户都不开放部分数据连接类型。 新增:在【数据运维配置】中,【任务管理】下方,新增【数据连接... 默认为选中状态。 排序方式:默认为「降序」,可进行手动排序。 无离散型图例时,则排序配置失效。 【新增】参数值多选在数据集的参数管理中支持创建参数时进行多选,在数据选项为「列表选择」时,默认勾选为多选。...
圆视图
轴名称勾选框 :可以勾选或取消勾选,勾选后可以修改名称,默认为字段的名称; 轴名称(灰色) :可设置文字大小、文字颜色; 轴标签 :可设置文字大小、文字颜色、文字倾斜角度(0-360 度); 轴线 :可设置轴线的颜色... 点击可在弹窗中对数轴的标签数据格式进行设置。可设置为数字、百分比、千分比、原始值; 数轴比例(仅 Y 轴有此设置项) :控制数轴的刻度显示比例,一般情况下为线性,亦可进行对数化处理,如 log(base 2)即以 2 底取...
iOS
勾选 Automatically manage signing, 并在弹出菜单中选择 Enable Automatic。 步骤 2: 创建用户界面根据场景需要,为你的项目创建互动白板的用户界面。为实现基本的白板功能,我们建议在项目中添加如下视图或元素:... end在项目的配置文件里加入 SDK 依赖。可以根据实际需要指定 SDK 的版本。 spec.dependency 'VolcEngineWhiteboard', '1.6.0'// 版本号和 podfile 中的依赖项保持一致。引入头文件 在调用了白板 SDK API 的文件中...
组合图
3.3 指标集当选中组合图时,用户可以通过拖拽将多个指标组成指标集。一个指标集将会作为组合图中的一个子图展示。指标集样式 :当多个指标组成指标集时,展示样式会有所变化。组成指标集 :将指标胶囊拖到另一个指标/... 中的多个指标,按照子图表的展示规则进行展示,可参考「帮助中心-可视化查询-图表」中的对应条目。 3.9 X 轴 / Y 轴3.9.1 纵向组合图X轴 :可点击 X 轴右侧的开关按钮,选择显示或者不显示 X 轴信息;轴名称勾选框 :可...
数字大屏默认组件概述
1. 概述 数据大屏支持用户添加默认组件、图表组件、场景组件,以及内容组件。默认组件和内容组件是丰富大屏的纯展现类元素,其中默认组件包含文本、矩形、图表、日期、实践、重复器、轮播器、标签页等基本组件。本文... 在新面板中可以点击tab后的下拉列表切换不同页面,在不同页面中可以设置不同组件内容。 预览时候可以切换tab内容。 标签上可以设置是否自动轮播与轮播时间,勾选会自动播放不同tab之间的内容,否则需要手动点击...
上钻下钻
地理层级:地区->省->城市第二步 :把省和城市加入到层级中第三步 :把地区字段添加到数据面板中,能够进行下钻的层级结构前方有一个“+”标志第四步 :点击图中的数据项就可以进行下钻操作点击东北,然后点击黑龙江,会展... 然后勾选需要下钻到的维度第四步:选择完需要下钻的的维度后,点击确认即可,此时图表便可实现上钻下钻的功能当用户点击进行下钻后,一方面下钻的层级路径上会展示该维度名称;另一方面,鼠标悬浮到对应维度上,下钻的层级...
缩容数据节点
当业务处于流量低峰期或集群中的数据量减少时,可通过数据节点缩容功能,减少集群中数据节点的数量。 注意事项减少数据节点的数量会涉及数据迁移,迁移数据会对读写性能有一定影响,建议您在业务低峰期执行减少数据节点... 当实例的运行状态由变更中变为运行中,表示实例缩容数据节点成功。 查看迁移任务在实例列表页面,您可以实时查看迁移任务的进展。迁移任务展示一个圆圈状图标,鼠标悬停可查看当前进度。您也可以单击圆圈图标进入迁...
数字大屏散点图
3.1.3 氛围效果样式配置面板中,支持配置氛围效果,支持用户设置图例的样式与位置等细节,帮助用户实现精细化的展示效果。 3.2 样式-图内元素3.2.1 图例在“图例”一栏中,可以配置散点图的图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。注意图例默认超出一行后出现翻页按钮,希望完...
