快速集成EffectOne
下文介绍是基于SwiftUI的快速接入方法,EffectOneSDK集成方式是基于Cocoapods的方式,其他方式请参考 EffectOneKit集成方式
第一步:新建工程、复制代码和资源
打开Xcode,新建一个iOS App工程,语言选择
SwiftUI,例如工程名叫EffectOne-SwiftUI(包名要跟申请EffectOneSDK时的包名保持一致,,资源和授权文件请使用从火山产解获取的)基于SwiftUI集成的DemoSample获取SDK相关文件
暂时无法在飞书文档外展示此内容
将
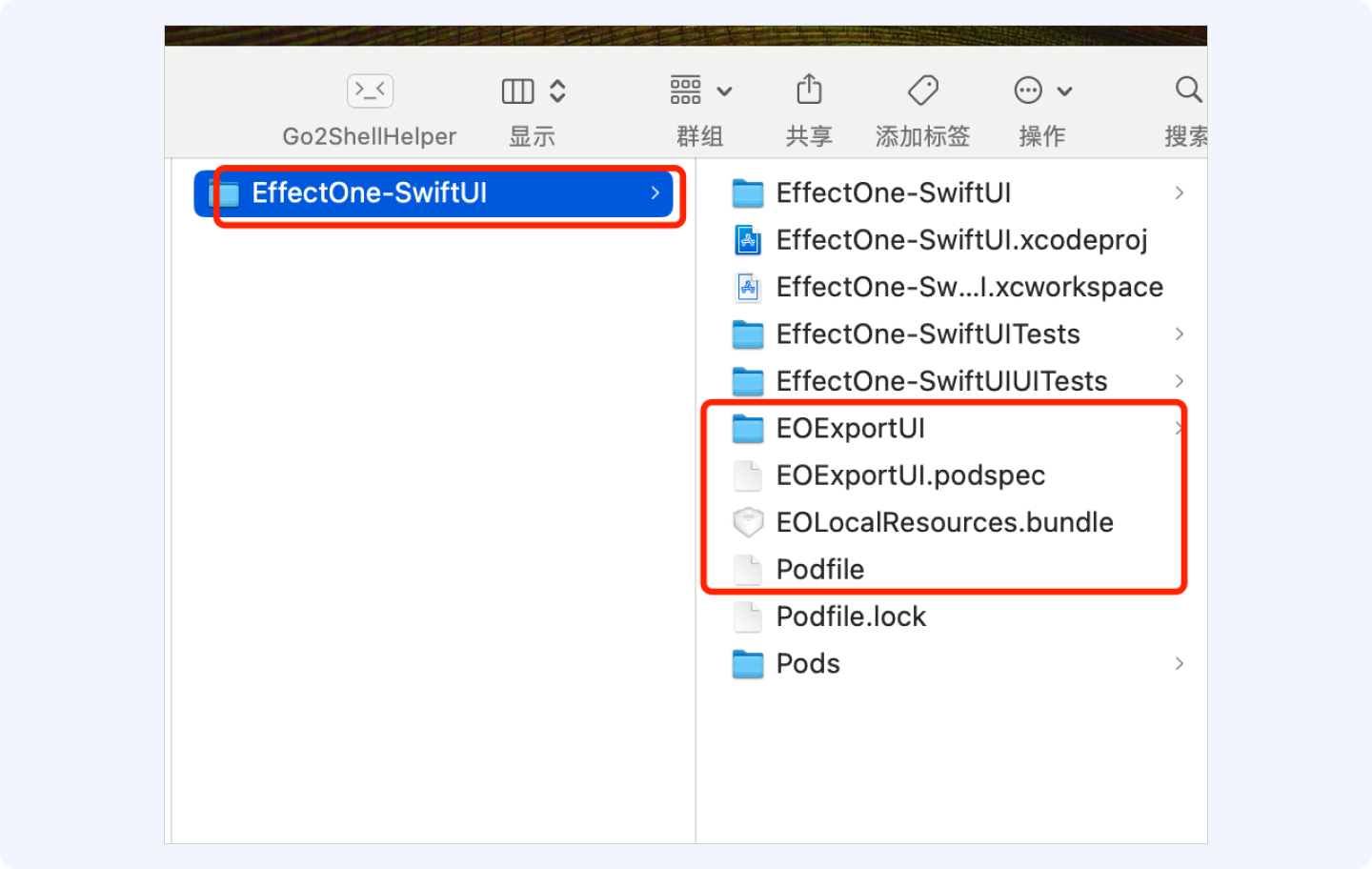
EffectOne-SwiftUI目录下的EOExportUI 文件夹、 EOLocalResources.bundle 、EOExportUI.podspec、Podfile复制到新建工程根目录下
将
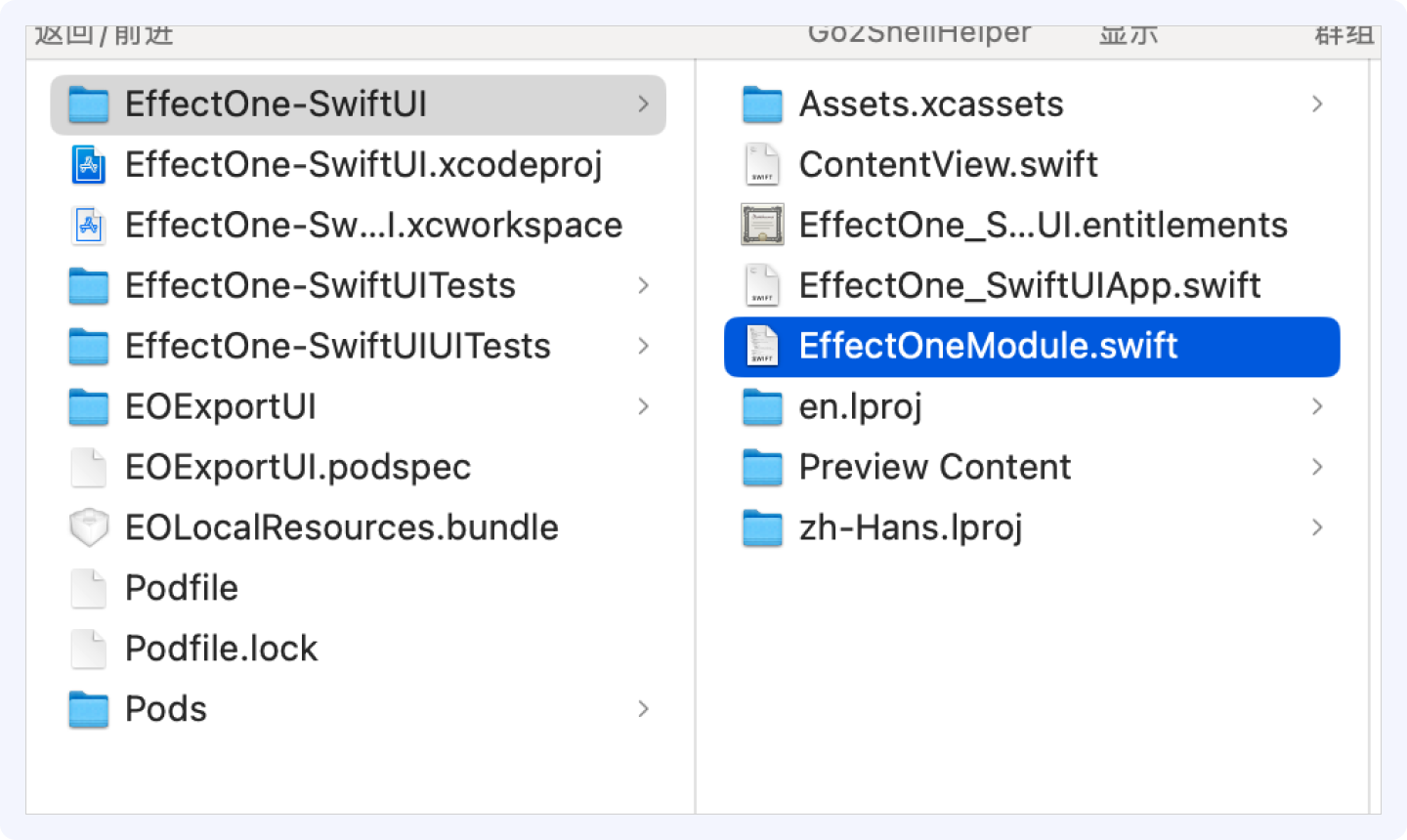
EffectOne-SwiftUI/EffectOneModule.swift复制到新建工程目录下
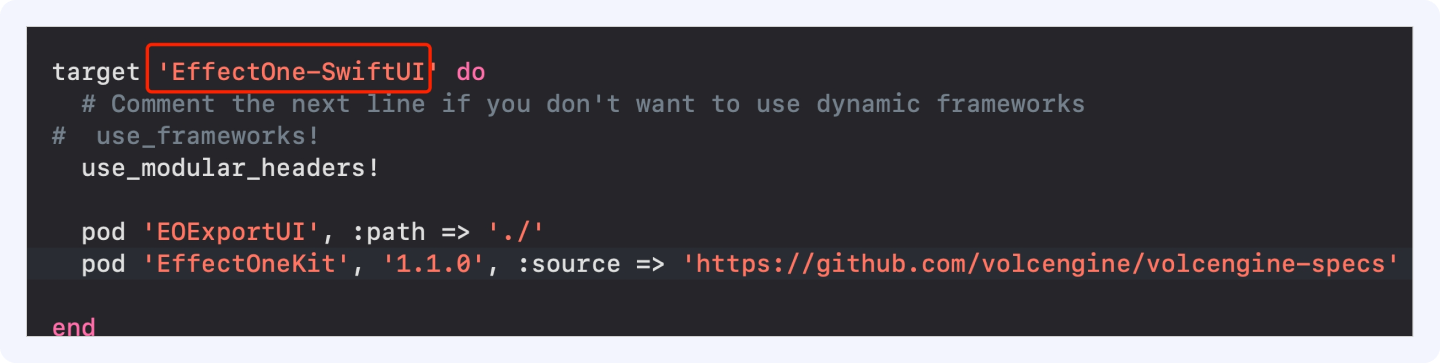
打开Podfile文件,修改成如下图这样,需要将
EffectOne-SwiftUI替换成你自己的工程名
命令行进入EffectOne-SwiftUI工程podfile文件所在的目录,执行
pod install --repo-update并 open EffectOne-SwiftUI.xcworkspace 打开工程.
第二步:将资源包与核心代码加入工程
SDK依赖的特效道具、模型等文件是可以下发的,此处只涉及内置到app内的方式,其他方式参考EffectOne iOS 功能详解中资源导入与配置部分
将
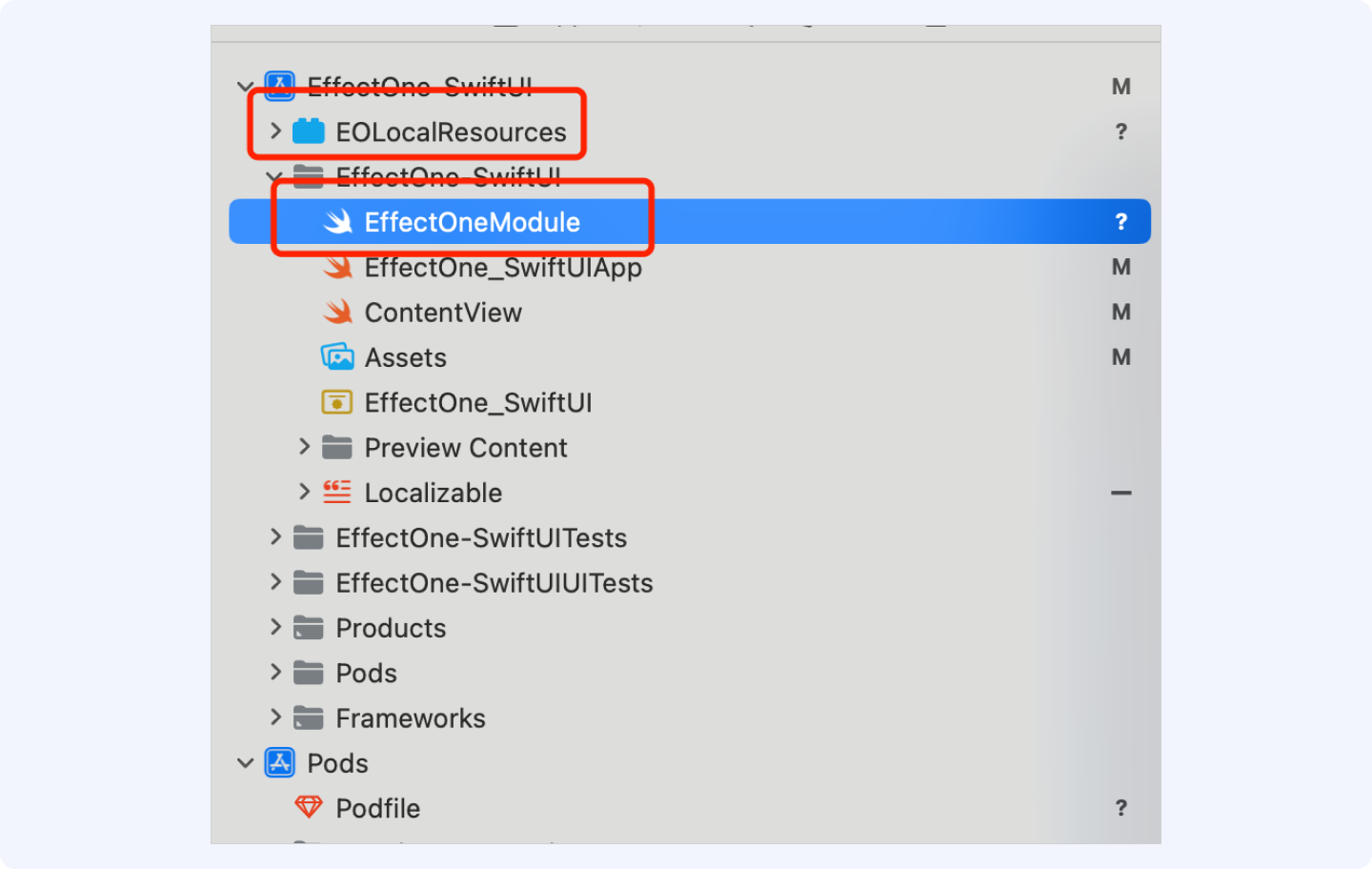
EOLocalResources.bundle导入你的工程中,导入时注意选择"Create folder references",并且保证运行时该bundle直接在主bundle下,不要嵌套于其他文件下面将
EffectOneModule.swift加入工程中
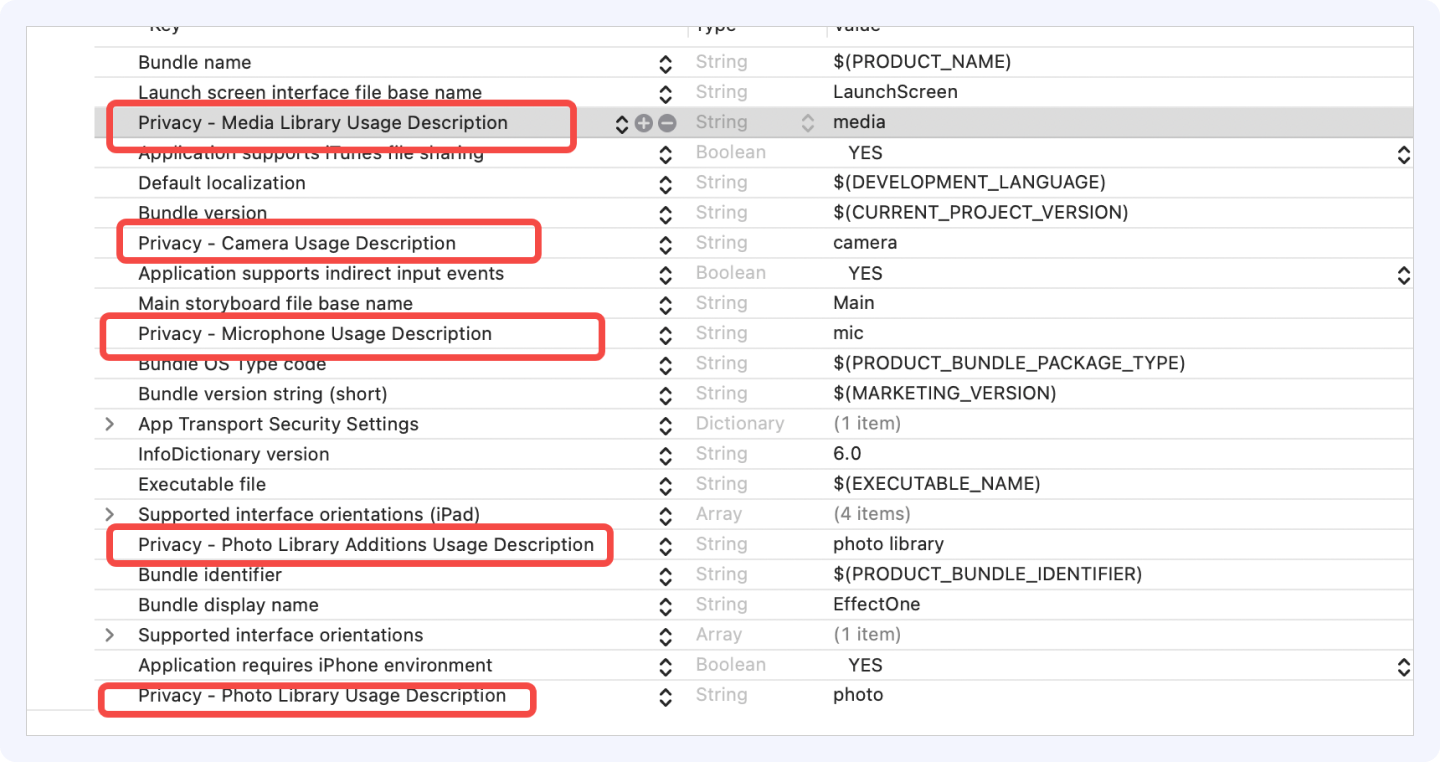
第三步:在工程配置Info中配置相机、麦克风及相册访问权限
- EffectOneKit依赖了相机、麦克风及相册访问权限,需要在你的工程配置中开启,如下图
//是否允许App访问您的媒体资料库 <key>NSAppleMusicUsageDescription</key> <string>media</string>//写出自己说明描述 //是否允许App使用您的相机 <key>NSCameraUsageDescription</key> <string>Camera</string>//写出自己说明描述 //是否允许App您的麦克风 <key>NSMicrophoneUsageDescription</key> <string>mic</string>//写出自己说明描述 //是否允许App保存图片到手机 <key>NSPhotoLibraryAddUsageDescription</key> <string>photo lib</string>//写出自己说明描述 //是否允许App您的相册 <key>NSPhotoLibraryUsageDescription</key> <string>photo</string>//写出自己说明描述

第四步:添加鉴权逻辑
- 鉴权逻辑放在ContentView中,在启动其他功能前调用,请将如下代码放入你工程的ContentView文件中
var body: some View { func getKeyWindowRootViewController() -> UIViewController? { return UIApplication.shared.windows.first{ $0.isKeyWindow }?.rootViewController } lazy var pageVC : UIViewController = { let pageVC = getKeyWindowRootViewController()! return pageVC }() func _creatEffectOneModule() -> EffectOneModule { return EffectOneModule(parentVC: pageVC) } lazy var effectOneModule = _creatEffectOneModule() //开始鉴权 effectOneModule.makeAuth() return VStack { Button("Recorder") { effectOneModule.showRecorderViewController() } .padding(EdgeInsets(top: 0, leading: 0, bottom: 30, trailing: 0)) Button("Draft") { effectOneModule.showDraftViewController() } } .padding() }
- 你的鉴权证书通常放置在EOLocalResources.bundle\License\中,文件名如XXX.licbag,打开
EffectOneModule.swift并将下列代码中字符串替换为"XXX.licbag"
let authFileName : String = "XXX.licbag"
第五步:启动基础编辑
新建一个Button控件并在点击事件中调用如下代码启动基础编辑组件。
Button("Recorder") { effectOneModule.showRecorderViewController() }