用VueJS将变量与querySelector连接起来
 社区干货
社区干货
移动开发中项目遇到的问题和总结|社区征文
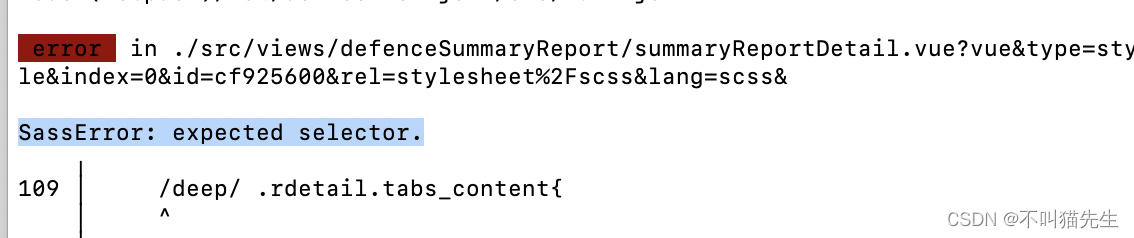
**`2.SassError: expected selector. /deep/`**问题截图如下:在写css中使用` /deep/ `出的错,将` /deep/ `替换成` ... 错误原因应该是不能直接使用小数,`transition:all (1.6*0.5)s`,有遇到该问题的兄弟可留言,博主目前这么解决的4. vue项目中使用的element ui的icon乱码,需要在vue.config.js中加入以下代码```javascriptmodule...
MAD,现代安卓开发技术:Android 领域开发方式的重大变革|社区征文
AS 的 Realtime Profilers 工具可以帮助我们在如下四个方面监测和发现问题,有的时候在没有其他 App 代码的情况下通过 Memory Profilers 还可以查看其内部的实例和变量细节。* CPU:性能剖析器检查 CPU 活动,切换... 网络无线装置和 GPS 传感器的使用情况,并直观地显示其中每个组件消耗的电量,了解应用在**哪里耗用了不必要的电量*** Network:显示实时网络活动,包括发送和接收的数据以及当前的连接数。这便于您**检查应用传输数...
干货 | 嵌入式数据分析最佳实践
划下划线内容是变量,在如下参数详解要解释的,其他为固定内容* **仪表盘**$HOST/#/external/dashboard/$DASHBOARD\_ID?appId=$APP\_ID&inline=true比如:``` ... document.querySelector('body')) ```产品介绍**火山引擎智能数据洞察DataWind****:****智能数据洞察是一款支持大数据明细级别自助分析的增强型 ABI 平台。从数据接入、数据整合...
干货|可视化BI平台:如何构建易用的数据流?
`,所以即便实例化多套可视化查询应用,也可以同时跑起来。 `useVizQuery` 是 UI 组件使用数据流的方式,同时组合了获取变量与调用函数,具体用法放后面说。而且通过这种方式创建数据流,`Provider` 于 `useState` 是一一对应关系,不同 `createWind` 之间的数据可以叠加使用,不会串。(背后使用了 `react-redux` 新版 API `createSelectorHook`实现) **/ 用hook写Action /**不同于 dva,这个数据...
 特惠活动
特惠活动
 用VueJS将变量与querySelector连接起来-优选内容
用VueJS将变量与querySelector连接起来-优选内容
 用VueJS将变量与querySelector连接起来-相关内容
用VueJS将变量与querySelector连接起来-相关内容
JS SDK 集成方案
document.querySelector('body'))由于 SDK 组件基于 web component,在不同框架(React / Vue)中均可引入使用。 3. 组件 3.1 通用参数Property Description Default urlPrefix required, 应用访问地址,如 SaaS 环境 ... document.querySelector('body'))3.5 可视化查询bi-viz-query 提供可视化查询模块嵌入 3.5.1 参数Property Description Default dataSetId 数据集 id - queryId 查询 id - reportId 图表 id - 3.5.2 示例js import...
干货|可视化BI平台:如何构建易用的数据流?
`,所以即便实例化多套可视化查询应用,也可以同时跑起来。 `useVizQuery` 是 UI 组件使用数据流的方式,同时组合了获取变量与调用函数,具体用法放后面说。而且通过这种方式创建数据流,`Provider` 于 `useState` 是一一对应关系,不同 `createWind` 之间的数据可以叠加使用,不会串。(背后使用了 `react-redux` 新版 API `createSelectorHook`实现) **/ 用hook写Action /**不同于 dva,这个数据...
使用WEB和Python搭建简易上传DEMO
前言 上传除了客户端要集成SDK,还需要搭建业务服务器提供TOKEN。即流程图中client和APP server部分。 关于实验 预计部署时间:30分钟级别:初级相关产品:视频点播,服务器受众: 通用 实验说明 1.准备一台服务器和js运行工具本次测试服务器使用ECS,环境为CentOS 8.3 ;前端使用webstorn。2.开通视频点播此链接 实验步骤 一、服务端配置安装Python3 shell yum install -y python3 python3-devel2. 安装Python SDK shell pip install -...
构建基础应用
和订阅流的地址。 满足以下条件的计算机:搭载 Intel 第二代酷睿处理器或更佳性能的处理器; 有可用的物理音视频采集设备,如内置摄像头和麦克风; 安装最新版本的 Chrome 浏览器,并设置为默认浏览器; 具备互联网连接。... { const player = document.querySelector("video"); player.onloadeddata = () =>{ player.play(); } // 设置播放器的 srcObject 属性为接收到的流 player.current.srcObject ...
js实现自动打字机 | 社区征文
让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。```## 六、JS让它动起来完成了一些页面的基本布局之后,我们就可以使用js代码让文字动起来了。```const textEl = document.querySelector('#text');const speedEl = document.querySelector('#speed');const text = "Hello World!";let count = 1;let speed = 300 / speedEl.value;function writeText() { textEl.innerHTML = text.slice(0, cou...
使用托管 Prometheus 实现黑盒监控
详情请参见 连接集群。 如果您需要监控集群外部的服务,需要开启 blackbox-exporter 组件所在集群的 公网访问 功能,详情请参见 容器服务 FAQ。 操作步骤步骤一:创建 Probe CRD 资源如果您的集群中不存在 Probe CRD ... Yaml apiVersion: apps/v1kind: Deploymentmetadata: name: blackbox namespace: volcano-metricsspec: selector: matchLabels: app: blackbox template: metadata: labels: app: bla...
手把手教你实现一个FLV直播播放器
Loader:与服务器建立http长链接,进行拉流,并将拉取到的数据存储起来。1. Demux: 将拉取到的数据按照FLV的格式进行解封装,解出h.264裸码流。1. Remux: 将解封装后的数据按照Fmp4的格式进行封装,生成Fmp4流。... const video = document.querySelector('video');let sourceBuffer = null;const bufferList = [];// 创建MeidaSource实例,与video建立连接const mediaSource = new MediaSource();video.src = URL.createO...
私域集成指南
深度链接与延迟深度链接等能力的一个综合系统使用ALink可为您的用户创造极佳体验,将其从自有媒体源(主要是私域流量,如:官网/社交App/短信/邮箱/横幅等)转换为您的移动应用用户,同时灵活构建数据报表,帮助您轻松玩转... var button = document.querySelectorAll(".invokeButton");不想强制绑定页面按钮,由自己的自定义点击事件中触发在页面中引入JS SDK,示例: (可以从配置落地页的代码框里拿到) 页面初始化,进行JS SDK的初始化工作,...
私域集成指南
深度链接与延迟深度链接等能力的一个综合系统使用ALink可为您的用户创造极佳体验,将其从自有媒体源(主要是私域流量,如:官网/社交App/短信/邮箱/横幅等)转换为您的移动应用用户,同时灵活构建数据报表,帮助您轻松玩转... var button = document.querySelectorAll(".invokeButton");不想强制绑定页面按钮,由自己的自定义点击事件中触发在页面中引入JS SDK,示例: (可以从配置落地页的代码框里拿到) 页面初始化,进行JS SDK的初始化工作,并...
