用Vue包装元素
 社区干货
社区干货
Vue:API剖析 this.$nextTick()
\$nextTick()的内部原理和实际使用方式,以及深入了解Vue如何利用它来管理异步更新。Vue的this.\$nextTick()方法可以让开发者在Vue更新DOM之后执行某些操作。该方法接受一个回调函数作为参数并在下次DOM更新循环结束之后立即执行它。this\$nextTick()几乎可以保证回调函数在所有的数据更新都已经完成和视图更新已经开始之后被调用。因此,当开发者想在更新之后做一些操作时,就可以将这些操作包装到this.\$nextTick()中,里面的回...
Vue.js 滑动拼图验证码实现笔记
## 背景关于验证码的使用场景还是非常多的,很多网站上的验证码可谓是五花八门,下面是我使用Vue.js实现滑动拼图验证码做的一个笔记。## 效果展示## 准备工作- 访问KgCaptcha网站,注册...
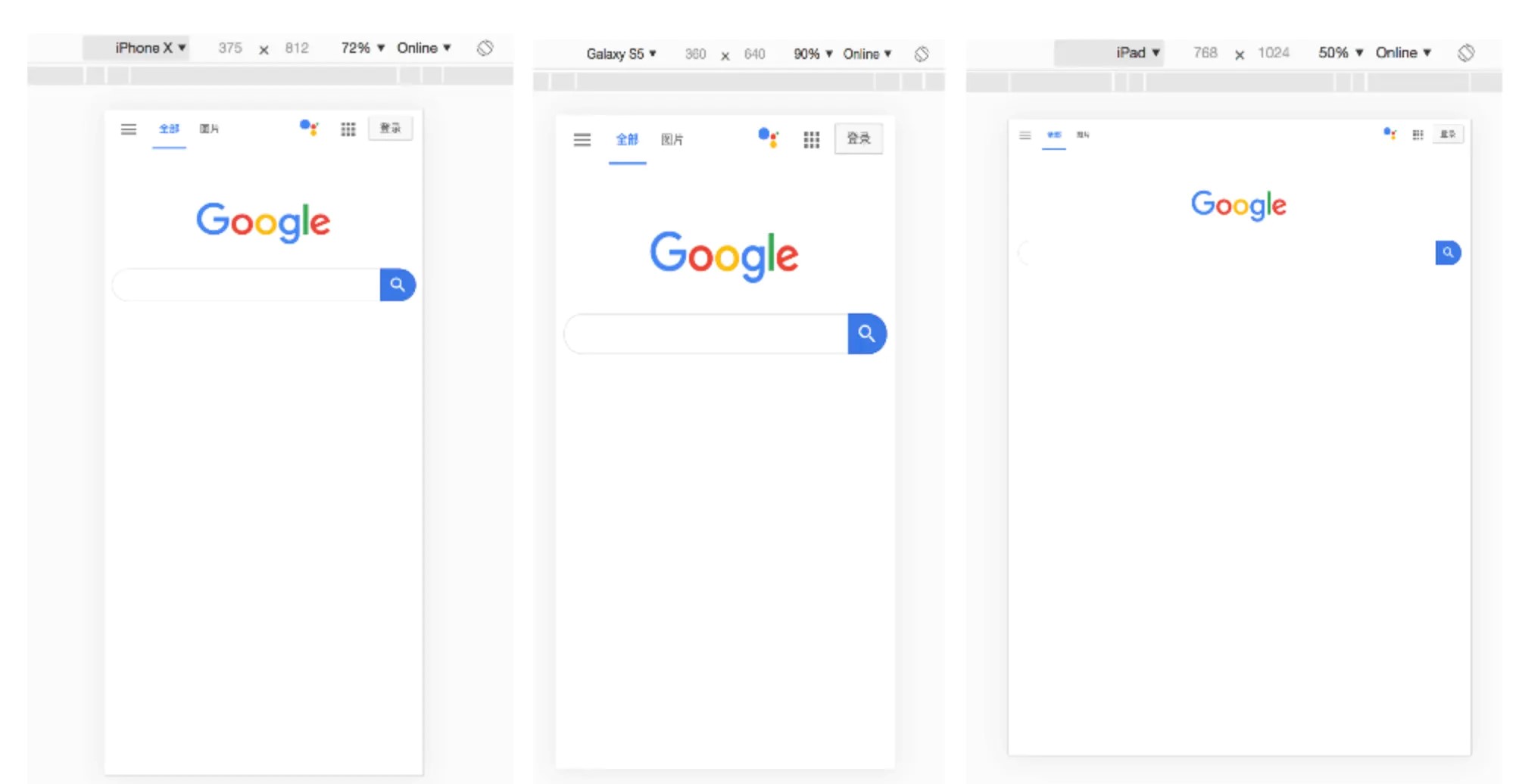
关于移动端适配你了解多少? | 社区征文
## 背景介绍> 我们公司的APP是通过安卓写的壳子,里面嵌套了前端开发的Vue页面或者H5页面。H5或Vue再去调用android或者IOS原生写的的方法。之前我接手的部分业务,为保证功能完整性,入口也需要使用H5实现,当时遇到了... 这也是我们为什么需要使用viewport的原因。##### **Meta viewport**` ` 元素表...
干货 | 提速 10 倍!源自字节跳动的新型云原生 Spark History Server正式发布
=&rk3s=8031ce6d&x-expires=1716049252&x-signature=trVuEtNwr%2FzW6%2BYT4mtyWWKHvG0%3D)**业务背景**开源Spark History Server架构为了能够更好理解本次重构的背景和意义,首先对原生 ... 使用连续存储。每一个 UI 相关的类实例,会序列化成四个片段:类名长度(4 byte long 类型)+ 类名(string 类型)+ 数据长度(4 byte long 类型)+ 序列化的数据(二进制类型)。在读取时顺序读取,每个元素先读取长度信息,再...
 特惠活动
特惠活动
 用Vue包装元素-优选内容
用Vue包装元素-优选内容
 用Vue包装元素-相关内容
用Vue包装元素-相关内容
SDK更新日志
可以设置元素属性变动时不监听,默认为true。 2024年4月23日 iOS: V6.16.61.支持苹果隐私配置域名 2024年4月18日 Web: V5.1.10.feature1.修复在打通场景下从其他页面返回后,页面元素曝光类型异常的问题。 2024年4月9日 Android: V6.16.61.OAID 兼容荣耀新系统 Web: V5.1.101.AB实验新增了全量曝光的选项 Web: V5.1.9 feature1.修复了使用曝光功能时可能会影响vue pushstate的问题 2024年3月5日 Android: V6.16.41.圈选 / 实时埋点...
uni-app/Taro 集成小程序 SDK
vue-cli 建立的工程 wxcomponents 文件夹在 src 目录下。 当抖音小程序开发时,复制 node_modules/veplayer-mp-douyin 到项目小程序组件存放目录 ttcomponents(0.1.14之后的版本会自动复制)。 HBuilderX 建立的工... => { // 注意原生组件事件的 event 在 Taro 项目中被劫持包装到了 e.mpEvent.detail.e 中 const originEvent = e.mpEvent.detail.e; const { currentTime, duration } = originEvent.detail; // TO...
干货 | 提速 10 倍!源自字节跳动的新型云原生 Spark History Server正式发布
=&rk3s=8031ce6d&x-expires=1716049252&x-signature=trVuEtNwr%2FzW6%2BYT4mtyWWKHvG0%3D)**业务背景**开源Spark History Server架构为了能够更好理解本次重构的背景和意义,首先对原生 ... 使用连续存储。每一个 UI 相关的类实例,会序列化成四个片段:类名长度(4 byte long 类型)+ 类名(string 类型)+ 数据长度(4 byte long 类型)+ 序列化的数据(二进制类型)。在读取时顺序读取,每个元素先读取长度信息,再...
不断突破,稳中求进——我的移动端跨平台开发技术回顾与展望| 社区征文
不同是应用层开发语法 (即 DSL,`Domain Specific Language`):`Weex` 支持 `Vue` 语法和 `Rax` 语法,`Rax` 的 DSL(`Domain Specific Language`) 语法是基于 `React JSX` 语法糖而创造,而 `RN` 的 `DSL` 是基于 `Rea... 通过使用`Android`和`iOS`的本地控制器能够提供接近原生的用户体验。另外,它还使用带有`UI`元素的`ReactJS`库,有助于加快`UI`设计过程。### 4.2 Flutters`,有遇到该问题的兄弟可留言,博主目前这么解决的4. vue项目中使用的element ui的icon乱码,需要在vue.config.js中加入以下代码```javascriptmodule...
大前端工程化的实践与理解 | 社区征文
目前也仍然广泛使用,比如在 Webpack 中就能见到它。浏览器中使用需要用到`Browserify`解析。 Node 在实现中并非完全按照规范实现,而是对模块规范进行了一定的取舍,同时也增加了少许自身需要的特性。 CommonJS 对模... 文件内的所有代码都运行在独立的作用域中,因此不会污染全局空间// 这里其实就是包装了一层立即执行函数```- 在上述代码中,`module.exports`和`exports`很容易混淆,可点击展开查看内部大致实现。 ``` ...
一个大龄程序猿2022年的开发故事|社区征文
微信端h5:vue2+vant, 然后android app webview嵌套 vue2+vant,期间也接触了一个react项目 - 2021年年初开始走上,vite+vue3+echarts大屏项目,相对于熟悉了解了vue2后,直接用vue2的语法来写是没问题的,然后慢慢... 做了两个通用的,根据SQL配置 接口返回通用的数据结构列表,去匹配模板列表。其实这里也有思考通过后台配置,拖拽元素实现列表的一行数据样式展示,但是在渲染的时候我是根据屏幕宽高比去进行等比的展示,但是发现样式会...
字节跳动自研万亿级图数据库 & 图计算实践
图数据对外提供的接口都是围绕这些元素展开。**图数据库本质也是一个存储系统**,它和常见的 KV 存储系统、MySQL 存储系统相比,主要区别在于目标数据的逻辑关系不同和访问模式不同,对于数据内在关系是图模型以及... =&rk3s=8031ce6d&x-expires=1715962859&x-signature=Ti%2FU0p6FydSbvueIOIMfm5r98U0%3D)* 边的方向在 ByteGraph 的数据模型中, **边是有方向的** ,目前支持 3 种边的方向:。 2020年09月22日 微信小程序:v1.3.0新增自动上报pred...
