视频云
使用WEB和Python搭建简易上传DEMO
使用WEB和Python搭建简易上传DEMO
前言
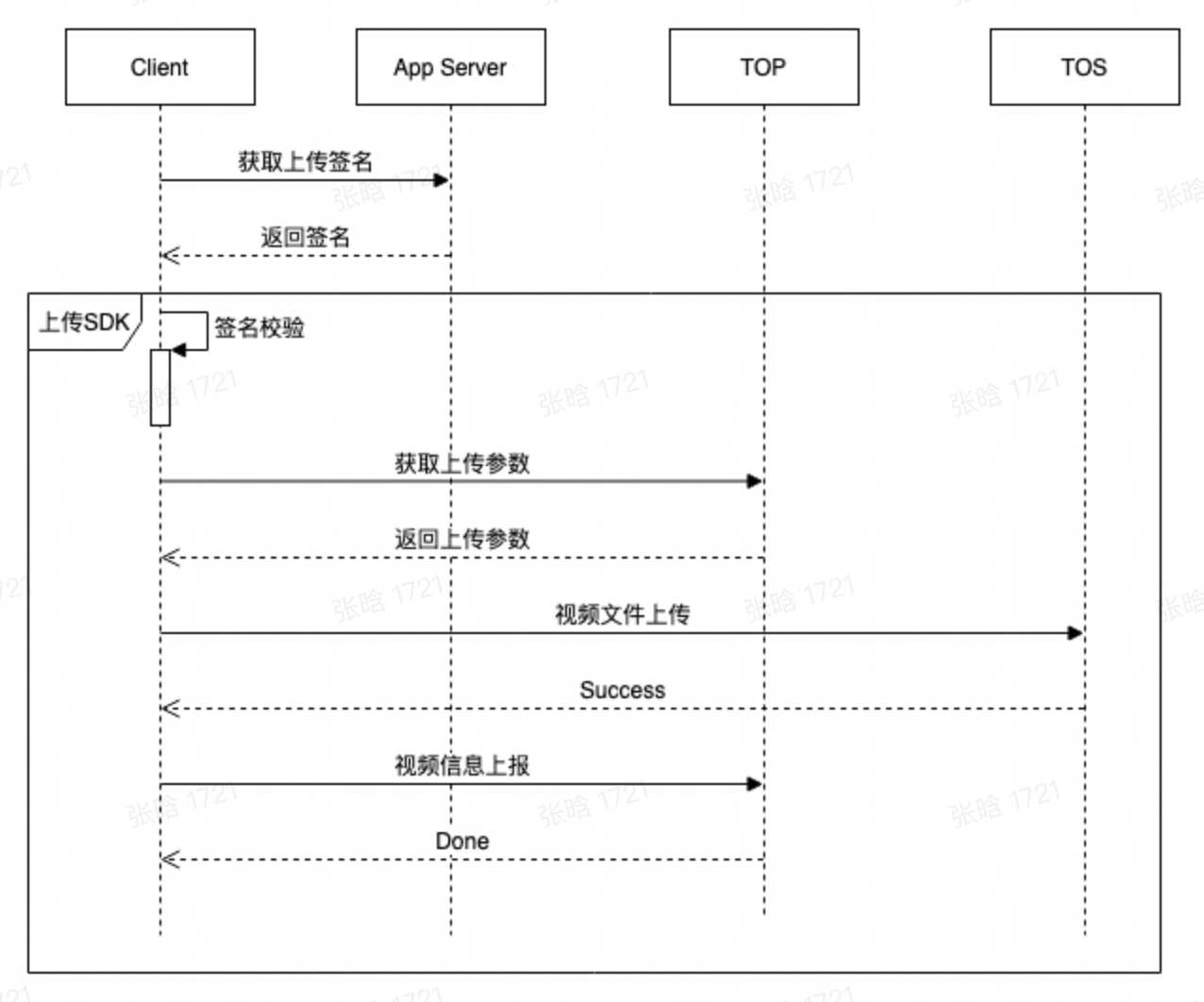
上传除了客户端要集成SDK,还需要搭建业务服务器提供TOKEN。即流程图中client和APP server部分。
关于实验
预计部署时间:30分钟
级别:初级
相关产品:视频点播,服务器
受众: 通用
实验说明
1.准备一台服务器和js运行工具
本次测试服务器使用ECS,环境为CentOS 8.3 ;前端使用webstorn。
2.开通视频点播此链接
实验步骤
一、服务端配置
- 安装Python3
yum install -y python3 python3-devel

2. 安装Python SDK
pip install --user volcengine
- 引入时需添加 Flask 和 flask_cors
# coding:utf-8 from flask import Flask,request from volcengine.vod.VodService import VodService from flask_cors import * from volcengine.vod.models.request.request_vod_pb2 import * import logging import json logging.basicConfig(level=logging.INFO) logger = logging.getLogger(__name__) app = Flask(__name__) # create instance @app.route('/upToken') # @cross_origin(origins="*") def getUpToken(): vod_service = VodService() vod_service.set_ak('') vod_service.set_sk('==') # sts2 = vod_service.get_upload_sts2_with_expired_time(5 * 60) sts1 = vod_service.get_upload_sts2() return str(sts1) if __name__ == '__main__': app.run(host='0.0.0.0',port=8080) //开启8080端口
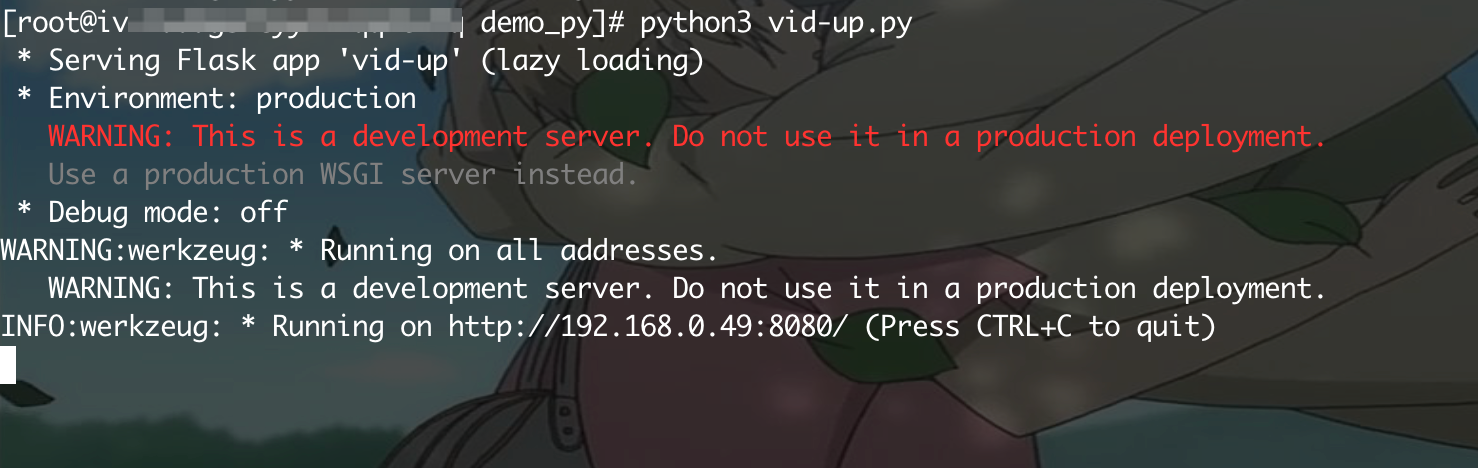
- 运行python3 xxx.py,出现如下信息则启动成功

- 服务器绑定公网ip,不然无法对外提供服务
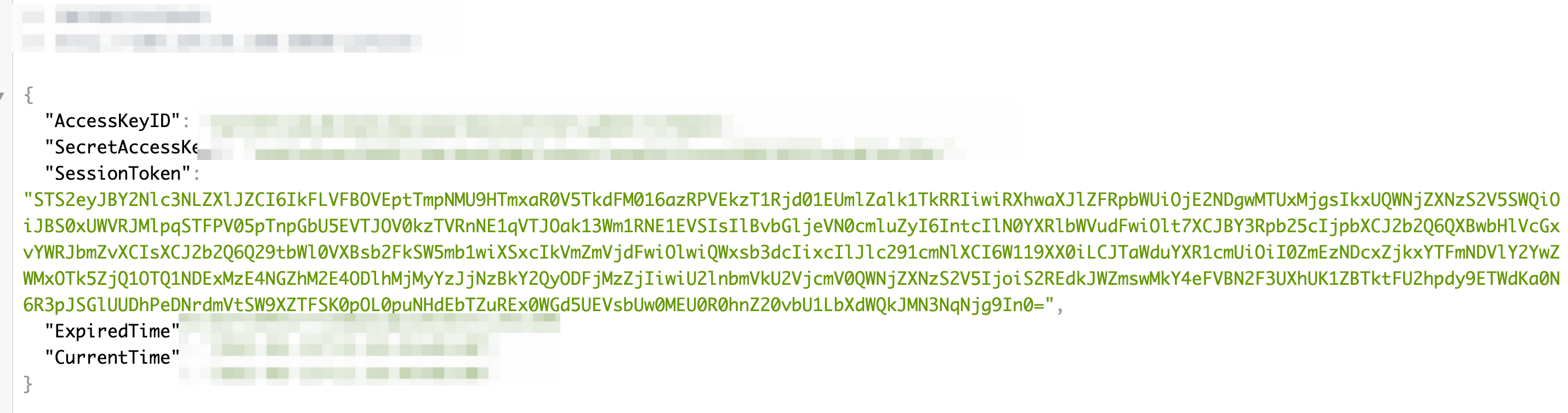
启动后外网地址为:http://ip:8080/upToken,在浏览器打开出现如下信息则表示启动正常,可以提供给web进行请求。
二、客户端配置
- 打开webstorn后创建vod-upload.html文件
- web SDK通过cdn方式引入,所以只有一个html文件即可
appid、spacename、url需要填入自己账号信息,url为第一步中启动的Python服务。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>VOD-UPLoad</title> <script src="./node_modules/tt-uploader/dist/index.js"></script> </head> <div class="layui-form-item"> <div class="layui-input-block"> <input type="file" id="file-input" name="fileContent"> </div> <div> <span> </span> </div> <div> <button onclick="upload()">上传</button> </div> </div> <body> <script> var fileList; var fileInput = document.querySelector('#file-input'); fileInput.onchange = function(){ var files=document.getElementById("file-input"); fileList=files.files; console.log('文件名:',files) console.log("123",fileList) } const uploader = new TTUploader({ userId: 'spring', //建议设置能识别用户的唯一标识id,用于上传出错时排查问题,不要传入非 ASCII编码 appId: "", //在视频点播-应用服务中创建的AppID,视频点播的质量监控等都是以这个参数来区分业务方的,务必正确填写 videoConfig: { spaceName: '' //在视频点播中申请的点播空间名 } }); function upload() { var httpRequest = new XMLHttpRequest();//建立所需的对象 httpRequest.open('GET', 'url', true);//此处url是python运行后的地址 httpRequest.send();//发送请求 httpRequest.onreadystatechange = function () { if (httpRequest.readyState == 4 && httpRequest.status == 200) { var respStr = httpRequest.responseText;//获取到json字符串,还需解析 var obj = JSON.parse(respStr); console.log("======="); console.log(obj); const file = uploader.addFile({ file:fileList[0], stsToken:obj, type:'video', }); uploader.start(file); } }; } uploader.on('complete', (infor) => { console.log('complete'); console.log(infor.uploadResult); }); uploader.on('error', (infor) => { console.log(infor.extra); }); uploader.on('progress', (infor) => { console.log(infor.percent) }); </script> </body> </html>
至此,流程图中client和APP server部分就搭建完成了。
最近更新时间:2022.04.12 09:58:04
这个页面对您有帮助吗?
有用
有用
无用
无用