如何安装flutter_svg和drawing_animation并一起使用?
 社区干货
社区干货
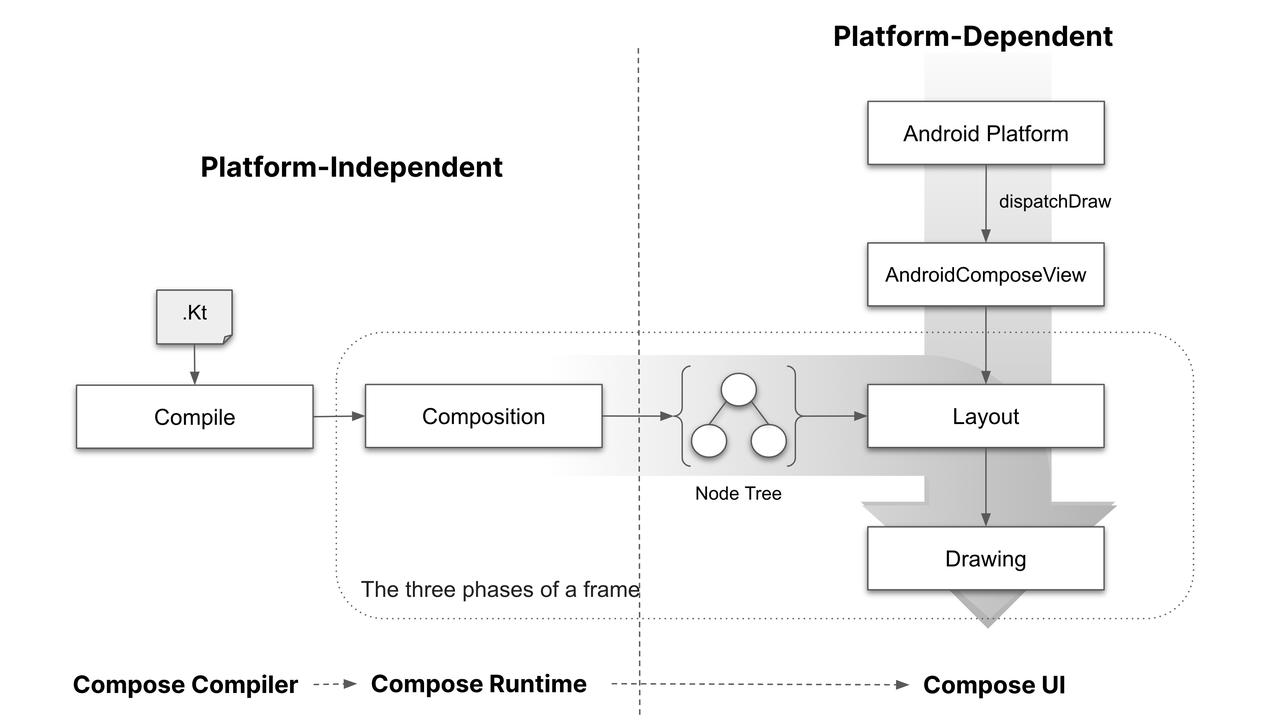
【社区征文】Compose 为什么可以跨平台?
因此可以识别出是一个插入操作,然后插入新的 Group 以及所辖的 Node 信息,并通过 Applier 转换成 Node Tree 中新插入的节点。SlotTable 中插入新元素后,后续元素会通过 Gap Buffer 机制进行后移,而不是直接删除。... Drawing 完成 UI 的渲染。这部分工作由 Compose UI 负责完成。> Comopse 渲染一...
火山引擎DataLeap数据调度实例的 DAG 优化方案
由于数据处理的复杂和采用了 svg 的渲染方案,常常会导致前端浏览器的崩溃。1. 同层级节点过多,操作困难。 以下图为例,在分析上游实例中,是哪个实例没有运行,导致当前实例没有执行时,需要通过连续拖拽,才能定位... (https://www.researchgate.net/profile/Emden-Gansner/publication/3187542_A_Technique_for_Drawing_Directed_Graphs/links/5c0abd024585157ac1b04523/A-Technique-for-Drawing-Directed-Graphs.pdf) # 关...
 特惠活动
特惠活动
 如何安装flutter_svg和drawing_animation并一起使用?
-优选内容
如何安装flutter_svg和drawing_animation并一起使用?
-优选内容
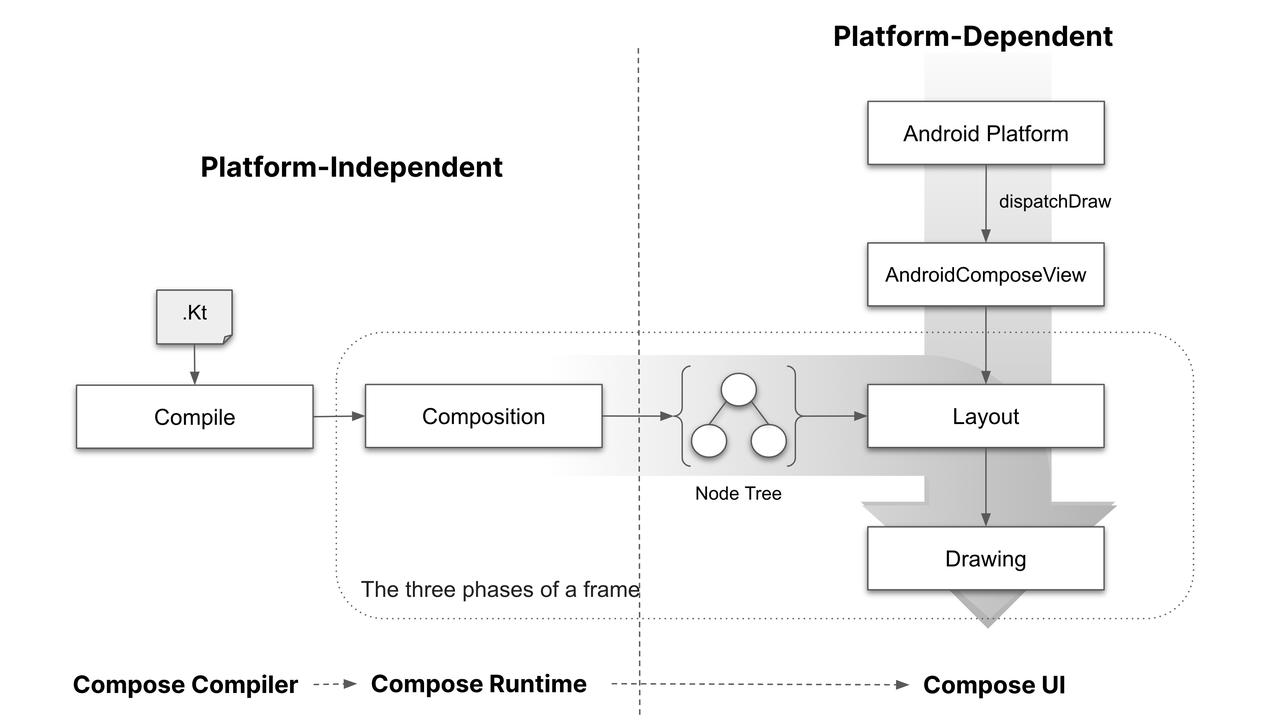
【社区征文】Compose 为什么可以跨平台?
因此可以识别出是一个插入操作,然后插入新的 Group 以及所辖的 Node 信息,并通过 Applier 转换成 Node Tree 中新插入的节点。SlotTable 中插入新元素后,后续元素会通过 Gap Buffer 机制进行后移,而不是直接删除。... Drawing 完成 UI 的渲染。这部分工作由 Compose UI 负责完成。> Comopse 渲染一...
火山引擎DataLeap数据调度实例的 DAG 优化方案
由于数据处理的复杂和采用了 svg 的渲染方案,常常会导致前端浏览器的崩溃。1. 同层级节点过多,操作困难。 以下图为例,在分析上游实例中,是哪个实例没有运行,导致当前实例没有执行时,需要通过连续拖拽,才能定位... (https://www.researchgate.net/profile/Emden-Gansner/publication/3187542_A_Technique_for_Drawing_Directed_Graphs/links/5c0abd024585157ac1b04523/A-Technique-for-Drawing-Directed-Graphs.pdf) # 关...
管理文件元数据
文件元数据是一组描述文件属性的健值对。元数据分为 HTTP 标准属性和用户自定义两类。本文介绍文件元数据的说明及设置文件元数据的操作步骤。 HTTP 标准属性名称 说明 是否可修改 Content-Disposition 指定浏览器访问文件时的展示形式,是以内联形式(即网页或者页面的一部分),还是以附件的形式下载保存到本地:当该值设置为 attachment;filename="test.png",表示下载文件到本地,并以 test.png 文件名进行保存。 是 Content-E...
 如何安装flutter_svg和drawing_animation并一起使用?
-相关内容
如何安装flutter_svg和drawing_animation并一起使用?
-相关内容

特惠活动
白皮书
相关主题
热门访问
一键开启云上增长新空间
立即咨询
