不用div包装的圆形按钮
 社区干货
社区干货
基于 SAP BTP 平台的 AI 项目经验分享 | 社区征文
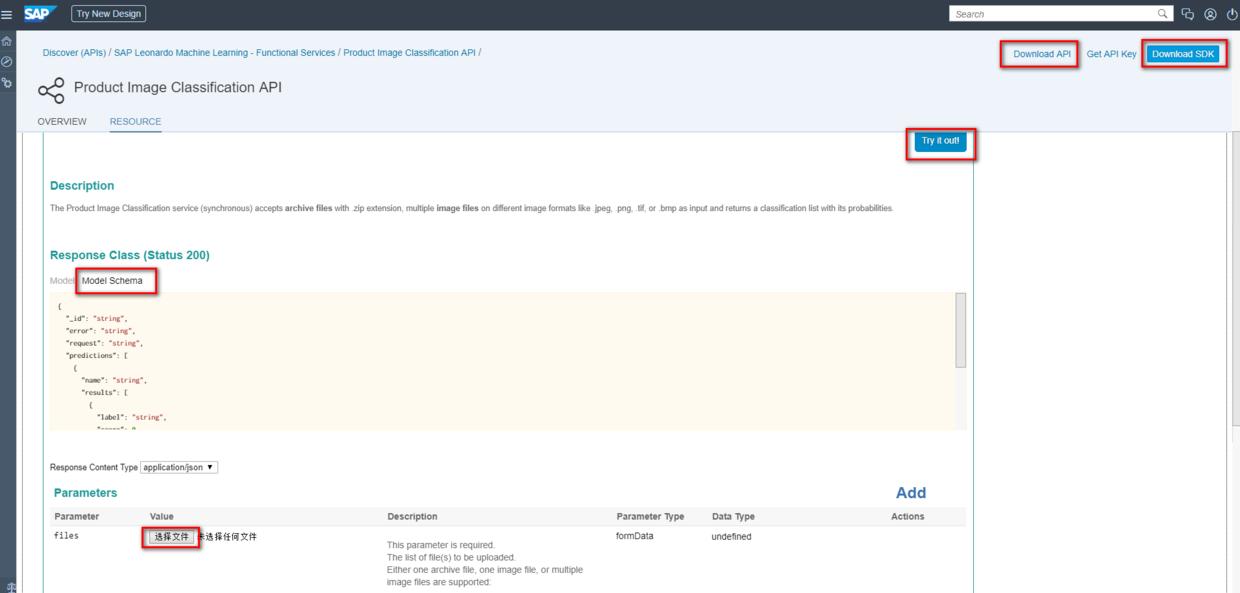
点击 Try it out 按钮来体验 API 的效果。用下图这张图片进行测试:在控制台里看到请求处理成功,API 判断出来该图片有 97% 的可能性是一台 notebook...
一个Node.js图形验证码的生成
## 效果图## 准备- 访问KgCaptcha网站,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配给应用一个唯一的AppId、AppSecret。- 提供后端SDK来校验token(即安全凭据)是否...
数字人全拆解:如何构建一个基于大模型的实时对话3D数字人?
你无需太多编程知识,就可以创建数字人的行为逻辑,比如控制角色在场景里的动作等。 **当然,作为交互式数字人最重要的环节也需要在这里进行定义:如何接受音频流、情绪数据等信息来驱动数字人说话、唇形甚至动作。**... 点击运行按钮,即可以看到运行中的数字人: 特惠活动
特惠活动
 不用div包装的圆形按钮-优选内容
不用div包装的圆形按钮-优选内容
 不用div包装的圆形按钮-相关内容
不用div包装的圆形按钮-相关内容
观点|注意你的 A/B 实验可能是错的!
现在我们想对购买页面的购买按钮进行实验。我们作出两个假设:* 假设 1:将购买按钮的颜色从蓝色改为红色,用户购买率可以提高 3%。* 假设 2:将购买按钮的形状从方形改为圆形,用户购买率可以提高 1.5%。针对上述两个假设,我们需要开设两个实验:一个针对按钮颜色,一个针对按钮形状。两个实验均与购买按钮有关系,具有明显的关联性。这两组实验是否可以放在不同互斥层上呢?情况 1:相关实验置于不同层 如下图,我们把...
Web/JS SDK分类功能
后续点击页面上的按钮,将要访问页面B,此时可调用此API,传入B页面的相关参数。调用此API会立刻发起alive和close事件(事件的内容为A页面的参数和你访问A页面的时长)。而B页面的时长则需要等到B页面关闭,或者你再次调... TypeScript datastring的原始值是 { id:2, name:3}经过encodeURIComponent(JSON.stringify({id:2, name:3})) 填到dom上 2.3.3 设置页面采集开启全埋点后,支持设置哪些页面需要采集,哪些页面不需要采集 javascrip...
Web/JS SDK分类功能
后续点击页面上的按钮,将要访问页面B,此时可调用此API,传入B页面的相关参数。调用此API会立刻发起alive和close事件(事件的内容为A页面的参数和你访问A页面的时长)。而B页面的时长则需要等到B页面关闭,或者你再次调... TypeScript datastring的原始值是 { id:2, name:3}经过encodeURIComponent(JSON.stringify({id:2, name:3})) 填到dom上 2.3.3 设置页面采集开启全埋点后,支持设置哪些页面需要采集,哪些页面不需要采集 javascrip...
KgCaptcha验证的那些事
### 01 前言针对KgCaptcha验证码,当用户点击完成验证,系统进行风险评估,根据风险程度进行验证,并返回结果。下面是我对前/后端验证的分析。### 02 代码接入**HTML代码**```html 载入...
集成 Web 观播 SDK
false:无需登录。 disableFeatureProcess Boolean String[] 否 false 设置在观众点击互动功能按钮后,是否阻止功能的后续执行。 true:阻止所有互动功能的后续执行。 false:不阻止任何互动功能的后续执行。 String[]:阻止指定互动功能的后续执行。例如设置参数值为 ['Comment','Gift'],阻止评论功能和礼物打赏功能的后续执行。 支持阻止以下互动功能的后续执行: Comment:评论功能。 Gift:礼物打赏功能。 Lottery:实时抽奖功...
Web/JS SDK分类功能
后续点击页面上的按钮,将要访问页面B,此时可调用此API,传入B页面的相关参数。调用此API会立刻发起alive和close事件(事件的内容为A页面的参数和你访问A页面的时长)。而B页面的时长则需要等到B页面关闭,或者你再次调... TypeScript datastring的原始值是 { id:2, name:3}经过encodeURIComponent(JSON.stringify({id:2, name:3})) 填到dom上 2.3.3 设置页面采集开启全埋点后,支持设置哪些页面需要采集,哪些页面不需要采集 javascrip...
【干货】验证码的常见类型总结
### 前言验证码是一种区分用户是计算机和人的公共全自动程序。简单来说,验证码就是验证操作是人还是机器。下面我就总结一下常见的验证码类型都有哪些?### 数字、字母组合这种形式最为...
你所做的A/B实验,可能是错的
现在我们想对购买页面的购买按钮进行实验。我们作出两个假设: 假设1:将购买按钮的颜色从蓝色改为红色,用户购买率可以提高3%; 假设2:将购买按钮的形状从方形改为圆形,用户购买率可以提高1.5%。 针对上述两个假设,我们需要开设两个实验:一个针对按钮颜色,一个针对按钮形状。两个实验均与购买按钮有关系,具有明显的关联性。这两组实验是否可以放在不同互斥层上呢? 丨 情况1:相关实验置于不同层如下图,我们把两个实验分别放置在两...
你所做的A/B实验,可能是错的
现在我们想对购买页面的购买按钮进行实验。我们作出两个假设:- 假设1:将购买按钮的颜色从蓝色改为红色,用户购买率可以提高3%;- 假设2:将购买按钮的形状从方形改为圆形,用户购买率可以提高1.5%。针对上述两个假设,我们需要开设两个实验:一个针对按钮颜色,一个针对按钮形状。两个实验均与购买按钮有关系,具有明显的关联性。这两组实验是否可以放在不同互斥层上呢?### **丨** **情况1:相关实验置于不同层** [#](https://...
