您的源站应用可能需要按照客户端情况动态调整图片尺寸和转换图片格式。为此,全站加速提供图片处理功能。源站只需要存储原始图片,边缘节点可以完成对图片的裁剪、缩放、格式转换。这样可以加快客户端获取被处理过图片的速度,同时减轻源站处理图片的压力,提升访问体验。
说明
如需使用图片处理功能,请联系您的客户经理。
使用限制
- 原始图片存在以下限制:
- 原图的大小不超过 10MB。如果原图大小超过10MB,那么全站加速将输出原图。
- 原图的宽×高不能超过 16,777,216 像素。
- 当您将原图转换为WEBP目标格式时,原图的宽和高均不能超过 16,384 像素。
- 原图的格式可以是:JPEG、JPG、PNG、WebP、BMP、TIFF。
- 全站加速处理图片的过程中,处理的逻辑存在以下限制:
- 目前全站加速的图片处理仅支持对原图做缩小。如果设定的目标宽和目标高均超过原图,那么全站加速将输出原图。如果设定的目标宽或目标高超过原图,那么超过原图的宽或高将被设置成原图对应的值。
- 全站加速不允许对裁剪的图片进行压缩、Range 请求。
操作指南
您可以直接在客户端请求 URL 中拼接图片处理相关参数来实现图片的裁剪、缩放、格式转换。URL 的格式如下:http://example.com/image_01.png?image_process=action,param_value/action,param_value
其中:
| 字段 | 说明 |
|---|---|
| image_process | 固定参数名,表示使用全站加速对图片进行处理。 |
action,param_value | 参数值串。表示需要具体执行的图像处理步骤和对应的参数。
例如: |
说明
如果图片处理失败(如解析图片格式失败),那么全站加速会返回原图。在少数情况下,返回原图失败,则全站加速会返回状态码 422。
图片裁剪
裁剪参数说明
| 参数 | 描述 | 取值 |
|---|---|---|
w | 裁剪后图片的宽度。不指定时,默认为原图宽度。 | 宽×高不能超过 16,777,216 px。 |
| h | 裁剪后图片的高度。不指定时,默认为原图高度。 | |
| x | 裁剪过程中,裁剪起点的横坐标。不指定时,默认图片的左上角(原点)作为横坐标起点。 | |
| y | 裁剪过程中,裁剪起点的纵坐标。不指定时,默认图片的左上角(原点)作为纵坐标起点。 | |
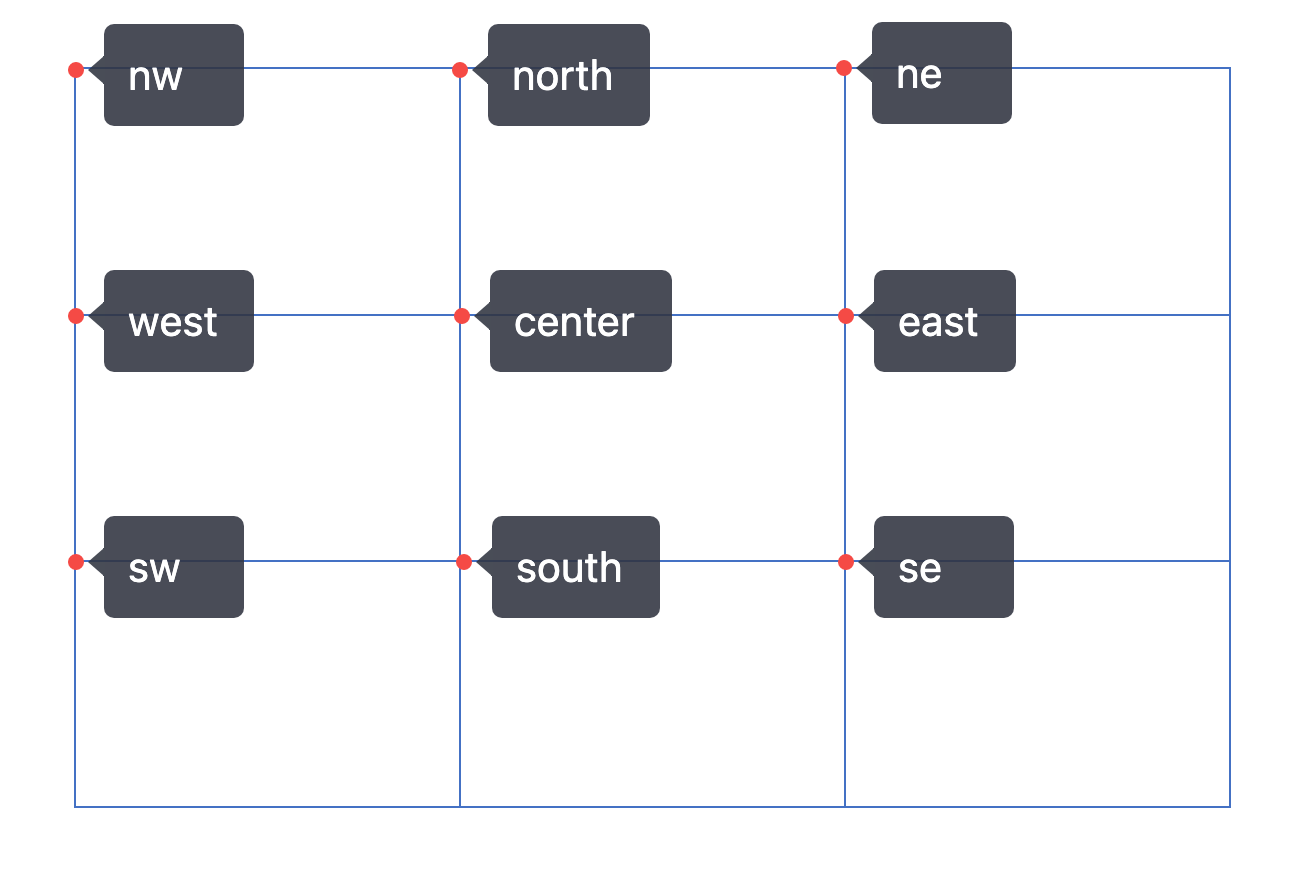
g | 裁剪过程中,裁剪的起点。不指定时,默认图片的左上角原点作为起点。指定裁剪的起点时,图片将被均匀分成九宫格。每一格的左上角顶点可以作为裁剪的起点。 | nw:左上 |
| mid | 裁剪过程中,以指定的裁剪起点为中心。按照您制定的宽度、高度对图片进行裁剪。裁剪方式如下:以起点为中心,对高度值平分上下进行裁剪。以起点为中心,对宽度值平分左右进行裁剪。裁剪过程中按照起点超过实际图片范围时,只裁剪到原本图片支持的坐标范围。 | 不涉及 |
裁剪示例
对加速域名example.com 下的 一张大小为 1920(w)*1080(h) 的 PNG 格式图片image_01.png 进行裁剪,示例如下:
| 裁剪方式 | 描述 | 示例 |
|---|---|---|
| 九宫格切 | 图片裁剪的起点为默认的原点。裁剪后图片的宽度为300。裁剪后图片的高度为500。 | https://example.com/image01.png?image_process=crop,w_300,h_500 |
九宫格切 | 图片裁剪的起点为右下。裁剪后图片的宽度为600。裁剪后图片的高度为300。 |
|
| 指定X、Y轴剪切 | 裁剪过程中,裁剪起点的横坐标是宽度值300的点。裁剪过程中,裁剪起点的纵坐标是高度值200的点。裁剪后图片的宽度为600。裁剪后图片的高度为300。 | https://example.com/image01.png?image_process=crop,x_300,y_200,w_600,h_300 |
| 图片居中剪切 | 图片裁剪的起点为左中。居中裁剪。裁剪后图片的宽度为600。裁剪后图片的高度为300。说明本示例下,由于起点在左中,图片被裁剪后实际图片宽度值为150。 | https://example.com/image01.png?image_process=crop,g_west,mid,w_600,h_300 |
图片缩放
缩放参数说明
| 参数 | 描述 | 取值 |
|---|---|---|
w | 以 w 值为目标图片的宽,进行锁定宽高比的缩放。
| 宽×高不能超过16777216 px。 |
h | 以 h 值为目标图片的高,进行锁定宽高比的缩放。
| |
l | 以 l 值为目标图片的长边,进行锁定宽高比的缩放。宽和高中较长的为长边。
| |
s | 以 s 值为目标图片的短边,进行锁定宽高比的缩放。宽和高中较短的为短边。
| |
| fw | 以 fw 值为目标图片的宽,不改变原图的高,进行不锁定宽高比的缩放。缩放后的图像会失真。 | |
| fh | 以 fh 值为目标图片的高,不改变原图的宽,进行不锁定宽高比的缩放。缩放后的图像会失真。 | |
p | 以 p 值为百分比,进行锁定宽高比的缩放。缩放后的图像宽和高分别为原始图像宽和高的 p%。p 的范围是 [0,100]。p 值为 0 或 100 时,不对图片进行缩放。
| [0,100] |
注意事项
- 参数 w 和 h 同时存在时,缩放会按照缩放比例更大的一侧来处理图片。
例如:原始图片:1920*1080, 缩放参数:resize,w_600,h_300。宽度缩放比:1920/600 = 3.2。高度缩放比:1080/300 = 3.6。
因此按照高度进行图片的缩放。目标图片的高度:300。缩放比:3.6。目标图片的宽度:1920/3.6 = 533.3,取整后为533。 - 参数 w、 h 和 l、s 不能同时存在。同时存在时,仅最后一个参数生效。
- fw、fh 同时存在时,会强制指定目标图片的宽和高,如果目标宽高比发生改变则图片会失真。
缩放示例
对加速域名example.com 下的 一张大小为 1920(w)*1080(h) 的 JPEG 格式图片image_01.jpeg进行缩放,示例如下:
| 缩放方式 | 描述 | 示例 |
|---|---|---|
指定缩放百分比 | 缩放比例为80%,p = 80。
|
|
指定目标图片的长边 |
|
|
指定目标图片的短边 |
|
|
指定目标图片的宽 |
|
|
指定目标图片的高 |
|
|
同时指定目标图片的高和宽 |
|
|
图片格式转换
格式转换参数说明
| 参数 | 描述 |
|---|---|
| jpeg | 将原图转换为 JPEG 格式。 |
| png | 将原图转换为 PNG 格式。 |
| webp | 将原图转换为 WEBP 格式。 |
| bmp | 将原图转换为 BMP 格式。 |
| tiff | 将原图转换为 TIFF 格式。 |
格式转换示例
对加速域名 example.com 下的 一张大小为 1920(w)*1080(h) 的 JPEG 格式图片image_01.jpeg 进行格式转换,示例如下:
目标图片格式 | 示例 |
|---|---|
PNG |
|
WEBP |
|
BMP |
|
TIFF |
|