下一次生产构建失败,原因是webpack/babel转译问题。
 社区干货
社区干货
字节携多个议题登陆 GOTC 2023,更有特别展位邀你打卡
**议题:生产环境下多工作负载安全建设实践** 论坛:聚焦开源安全嘉宾:陈越 | Elkeid 项目负责人、字节跳动主机安全负责人时间:5 月 28 日 16:00-16:20议题简介:企业生产环境工作负载随着传统的物理、虚... 它可以与 Webpack 生态系统交互,并提供更好的构建性能。在处理具有复杂构建配置的巨石应用时,Rspack 可以提供 5~10 倍的编译性能提升。本次将会分享:1. Rspack 是什么,解决了什么问题?2. Rspack 有多快,有哪...
前端AST详解,手写babel插件|社区征文
本文总结了我在移动开发过程中要写一个babel插件,故而做了一个总结# 🥙一、前言抽象语法树(Abstract Syntax Tree,AST),是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽象表示。它以树状的形式表现编程语⾔的语法结构,树上的每个节点都表示源代码中的⼀种结构。AST 运⽤⼴泛,⽐如:- ⾼级语⾔的编译、机器码的⽣成⼀些⾼级编辑器的错误提示、代码⾼亮、代码⾃动补全;- 对于前端来说很...
节省90%编译时间,这是字节跳动开源的基于Rust的前端构建工具
一个中大型项目,可能有几万个模块,使用 Webpack 进行打包的话可能需要 5~10 分钟。 尽管近几年有一些构建工具解决了 Webpack 构建速度慢的问题,比如 esbuild 和 vite,但是依然无法功能性上完全代替 Webpac... 且提供转译到低版本 ES5的支持。 #### **小结** 现阶段如果你想通过移植来提高前端工具速度的话,Rust 绝对是非常值得一试。原因如下: 1. 如果你需要支持在Web端体验该工具,Rus...
人工智能之自然语言处理技术总结与展望| 社区征文
知识图谱构建等领域。 近些年来,基于有标记数据的监督学习是研究的重点,例如随着深度学习蓬勃发展而产生的的神经网络架构:前馈神经网络(FNN)、卷积神经网络(CNN)和循环神经网络(RNN)。但由于人工标注数据量比... 笔者总结了2021年自然语言处理的一些经典案例(论文和AI比赛),希望能够启发大家的思维,最终推动自然语言处理的发展与进步。由于自然语言处理的细分领域较多,鉴于篇幅和时间的原因,以下主要介绍其中的几大方面:预训练...
 特惠活动
特惠活动
 下一次生产构建失败,原因是webpack/babel转译问题。-优选内容
下一次生产构建失败,原因是webpack/babel转译问题。-优选内容
 下一次生产构建失败,原因是webpack/babel转译问题。-相关内容
下一次生产构建失败,原因是webpack/babel转译问题。-相关内容
前端开发新篇章:AI 助力效率激增! | 社区征文
在这一年中,前端开发的界限被重新定义,新的框架和工具的出现,使得我们的工作更加高效和多样化。这种技术的进步不仅提高了开发的效率,也极大地丰富了用户的互动体验,它也改变了我学习技术的方法论以及解决问题的策略... 它是一个基于 Rust 的高性能构建引擎, 具备与 Webpack 生态系统的互操作性,可以被 Webpack 项目低成本集成,并提供更好的构建性能。刷新,相当于 `window.location.reload()`;... 也就是说,*一些之前绕不过去的难题(比如 Hooks),现在可通过 React 配合解决*实现上,Fast Refresh 同样基于 HMR,自底向上依次为:- HMR 机制:如 webpack HMR- 编译转换:`react-refresh/babel`- 补充运行...
Bundler 的设计取舍:为什么要开发 Rspack?
Rspack 是由 ByteDance Web Infra 团队孵化的基于 Rust 语言开发的 Web 构建工具,拥有高性能、兼容 Webpack 生态、定制性强等多种优点,解决了我们在业务场景中遇到的非常多的问题,让很多开发者的体验有了质的提升。... 我们已经尝试开发了 n 款构建工具和框架,并在实际的生产环境下重度使用了 webpack、Vite、esbuild、rollup 等构建工具,对各个工具的优劣处和设计取舍深有体会。先介绍下团队背景,我们是公司的前端公共 Infra Te...
漫谈开源许可证:开发者需要知道的法理和事例
这就是为什么我们对 GNU C 库使用 LGPL 的原因。毕竟,世界上有那么多的 C 函数库; **让我们的 C 库使用 GPL 许可证会迫使专有软件的开发者去使用其他的 C 库—对他们不是问题,对我们则是。**但是如果编译 FFm... 前端应用大多依赖于构建工具提供的能力,将依赖包的许可证提取出来并随产物发布到 CDN。例如 terser-webpack-plugin 允许用户通过 extractComments 选项配置提取注释语句的行为,主要用于搜索各个 chunk 中有关版权信...
供应链管理后台秒开体验优化
问题中,有不少都是关于页面打开速度比较慢,为了能够提升系统使用体验和效率,我们对 SCM 的打开速度做了些针对性的迭代优化。# 2 现状> 目前 SCM 使用 Vue 2 全家桶,基于 vue-cli-service 开发、构建,菜单数量繁... 译打包后的文件,验证打包策略是否合理、是否存在冗余模块等。使用 `vue-cli-service` 的项目可在打包命令后添加 `--report`开启;`umi`项目中可在打包命令前添加 `*ANALYZE*``=1` 开启;其它 `webpack` 项目可安装 `...
移动开发中项目遇到的问题和总结|社区征文
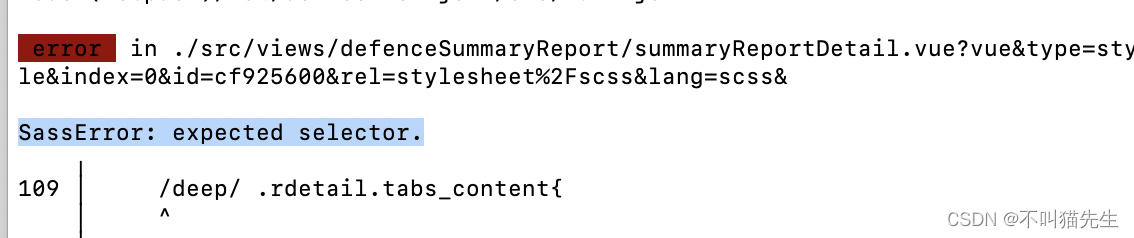
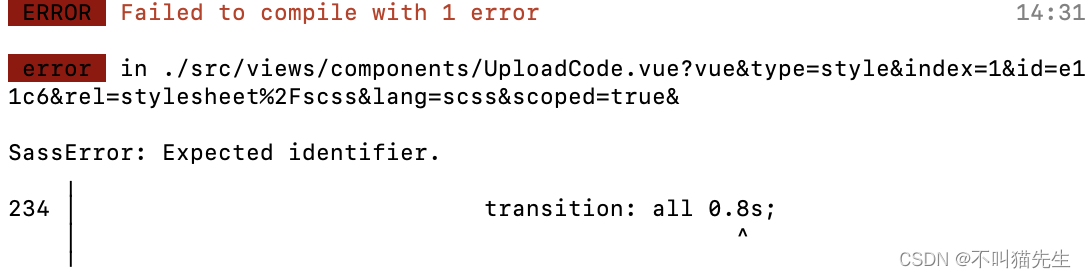
问题截图如下:在写css中使用` /deep/ `出的错,将` /deep/ `替换成` ::v-deep `即可。**`3.SassError: expected identifier`**问题截图如下:错误原因应该是不能直接使用小数,`transition:all (1.6*0.5)s`,有遇到该问题的兄弟可留言,博...
安装 Browser.js SDK
使用 npm/yarn 安装 SDK使用 npm 安装 bash npm i @volcengine/tos-sdk 使用 yarn 安装 bash yarn add @volcengine/tos-sdk 成功安装完成后,即可使用 import 或 require 进行导入。您可以使用以下命令导入 SDK,使用 ES6 import 导入模块和 CJS 导入命令存在差异。 注意 使用 import 或 require 导入时,您需要在开发环境中配合相关的打包工具,例如 webpack、browserify 等。 使用 import 导入 javascript import TOS from '@volc...
火山引擎开发者社区第三届有奖征文大赛获奖作品公布
如何从 0 到 1 构建 K8s 容器平台的 LB(Nginx)负载均衡体系|社区征文](https://developer.volcengine.com/articles/7176233407175721017) by [后端系统和架构](https://developer.volcengine.com/user/48831418335... 手写babel插件|社区征文](https://developer.volcengine.com/articles/7182785448886927421) by [用户9439418052841](https://developer.volcengine.com/user/3778380797328792)- [社区征文|Flutter 多引擎渲染...
Electron
通过本文的指引,你可以在集成 RTC SDK 后,快速构建基础应用,实现基本实时音视频通话。 前提条件有效的 App Id 和临时 Token PC:Windows 或 MacOS 操作系统,可访问互联网。 自 RTC SDK V3.50 版本,支持使用搭载 ar... 通常你可以在项目根目录找到 webpack.config.js。 RTC 快速开始 demo 项目中,构建配置文件为 webpack.config.preload.js。 对于一个 vue 项目,你可以在 vue.config.js 配置中的 chainWebpack 选项中进行相应配置。...
