如何让右侧元素浮动并与顶部元素对齐?
 社区干货
社区干货
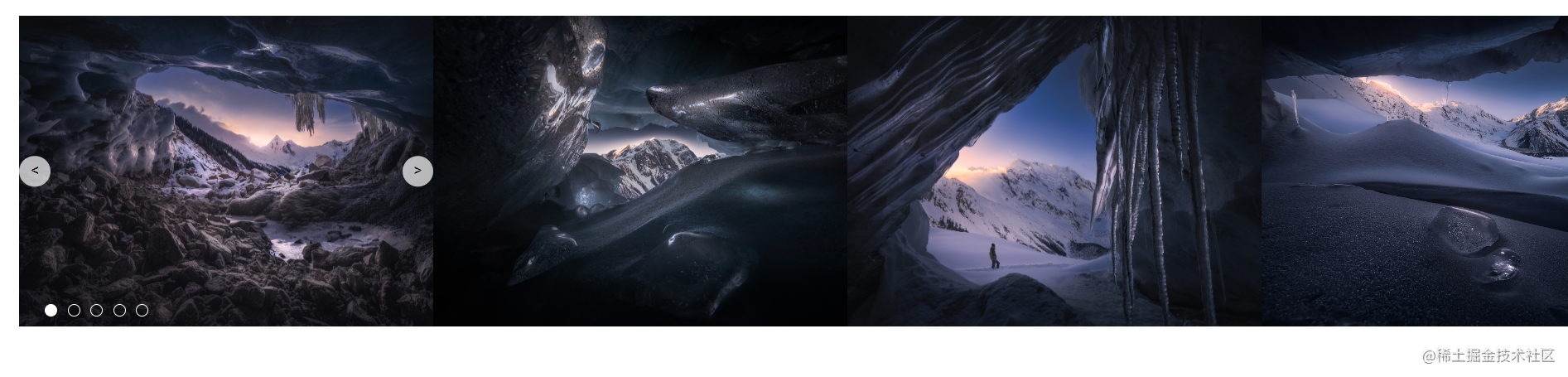
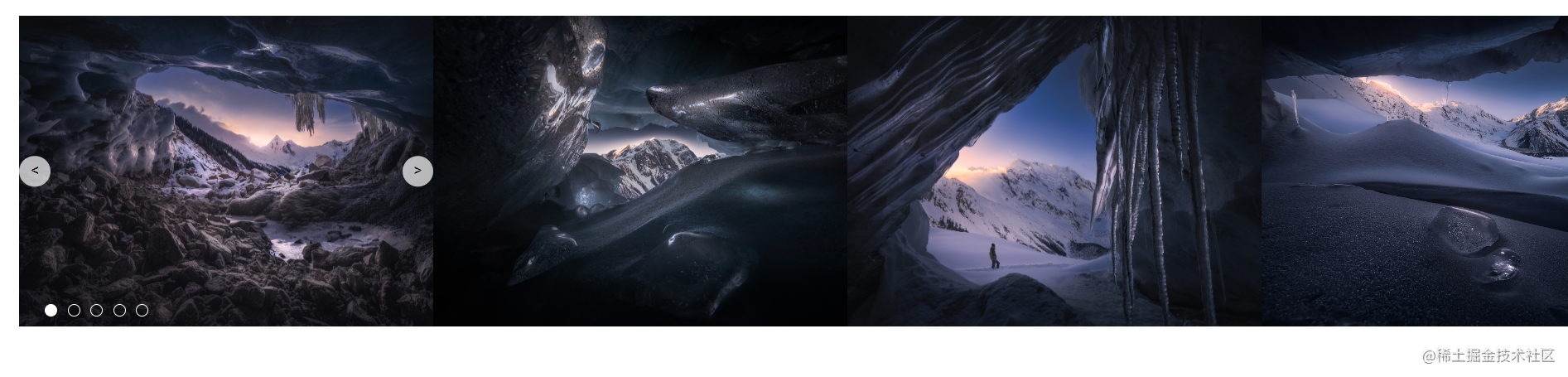
2022年了,你还不会手撕轮播图?| 社区征文
left与offsetLeft`left`就是我们加了定位的物体距离左侧的位置,这里可以参考一些常见的定位属性。`offsetLeft`是一个只读属性(**不能修改值**),返回当前元素相对于 `offsetParent` 节点左边界的偏移像素值。... 左右两侧的`按钮`、底部的`小圆点`。### 3.1 焦点图``` ```焦点图在...
干货 | 抖音集团数据指标体系分析与增长实践
并描述出一个用户在什么时间、什么地点,以什么样的形式做了什么事。埋点方案示例参考上图右侧。 **/ 多维数据分析 /**---------------  特惠活动
特惠活动
 如何让右侧元素浮动并与顶部元素对齐?
-优选内容
如何让右侧元素浮动并与顶部元素对齐?
-优选内容
 如何让右侧元素浮动并与顶部元素对齐?
-相关内容
如何让右侧元素浮动并与顶部元素对齐?
-相关内容
通用组件教程
用户拿到测试结果后促使其分享至朋友圈; 2、文字组件支持自由编辑文字,包括字体、字号、字体颜色、加粗、下划线、倾斜、选项文本缩进、选项文本左对齐/居中/右对齐、选项上下对齐; 字体:目前为用户提供了丰富的字... 组件效果 可以通过对箭头的点击实现内容的展示和收起,折叠过程的切换会有动画效果 二、常规配置 组件大小调整、位置移动、透明度调整: 选择折叠面板 操作栏位置:顶部/底部 用户观看时默认状态是展开/折叠操作...
2022年了,你还不会手撕轮播图?| 社区征文
left与offsetLeft`left`就是我们加了定位的物体距离左侧的位置,这里可以参考一些常见的定位属性。`offsetLeft`是一个只读属性(**不能修改值**),返回当前元素相对于 `offsetParent` 节点左边界的偏移像素值。... 左右两侧的`按钮`、底部的`小圆点`。### 3.1 焦点图``` ```焦点图在...
仪表盘顶部导航区操作
1. 概述 新版仪表盘编辑界面划分为顶部导航区、左侧控件区、中心画布区、右侧页面配置区以及底部多页面编辑区。本文将为大家介绍其中的顶部导航区。如下图所示,顶部绿色标记的区域为顶部导航区,具体操作下方将按照... 2.5 对齐方式当同时圈选或者按住 command/ctrl 键同时选中多个控件时,对齐功能将被点亮。 控件间距设置可以调整使3个或以上元素的间隔相等,包含水平对齐分布和垂直对齐分布 控件对齐设置可以对齐2个或以上元素,包...
数字大屏-百分比条形图
以及设置是否指标并列。 3.1.3 动画选择百分比条形图的展示动效和轮播间隔,可选向右伸展和分组高亮,在指标随时间变化时,通过动画将显示出更好的效果。 向右伸展 分组高亮 3.2 样式-图内元素3.2.1 图例在“图例”一栏中,可以配置百分比条形图图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可...
干货 | 抖音集团数据指标体系分析与增长实践
并描述出一个用户在什么时间、什么地点,以什么样的形式做了什么事。埋点方案示例参考上图右侧。 **/ 多维数据分析 /**--------------- ;图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜...
创意魔方
创意魔方是一款快捷高效的图片批量生产工具。您可以使用图片、文字、素材、背景、二维码等元素,快速合成一张图片,并保存为样式。通过在线调用接口,批量生成符合样式要求的图片。您可进入创意魔方介绍页体验产品功能... 4 浮动工具栏 支持撤销、恢复、缩放、参考线等常用设计工具。 5 顶部功能区 支持预览样式、获取调用参数和导出图片。 编辑完成后点击功能区的按钮,可对样式进行预览、获取参数调用和导出操作。 预览:在线预览样式...
数字大屏-双向条形图
可以配置并列条形图的条宽度、直角弧度以及颜色。 3.1.3 动画选择并列条形图的展示动效和轮播间隔,可选向右伸展和分组高亮,在指标随时间变化时,通过动画将显示出更好的效果。 向右伸展 分组高亮 3.2 样式-图内元素3.2.1 图例在“图例”一栏中,可以配置并列条形图图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜...
数字大屏-堆叠条形图
3.1.3 动画选择堆叠条形图的展示动效和轮播间隔,可选向右伸展和分组高亮,在指标随时间变化时,通过动画将显示出更好的效果。 向右伸展 分组高亮 3.2 样式-图内元素3.2.1 图例在“图例”一栏中,可以配置堆叠条形图图例的样式,如是否换行展示;图例形状(可设置矩形、圆形、方形);图例位置(可设置在上、在下、在左、在右以及居中、左对齐、右对齐);图例字体字号;是否加粗以及图例颜色。如不需显示图例可取消勾选。 3.1.2 值标签在“...
