定义一个适用于类和媒体查询的暗色模式,避免重复CSS自定义属性声明,并允许用户在不同的颜色模式之间切换。
 社区干货
社区干货
大前端工程化的实践与理解 | 社区征文
构造一个私有作用域,再通过闭包(从某种角度上看,闭包简直就是一个天生解决数据访问性问题的方案),将需要对外暴露的数据和接口输出。我们称之为**IIFE 模式**```const module = (function(){ // ... 声明各... 不同之处在于 AMD 模块需要用`define`来明确定义一个模块,而在 Node 实现中是隐式包装的。它们的目的是进行作用域隔离,仅在需要的时候被引入,避免掉过去那种通过全局变量或者全局命名空间的方式,以免变量污染和不...
简单好用的ElasticSearch可视化工具:es-client和Head
**不支持自定义条件,且 不能翻页,最多显示 50条数据**- **基本查询:还是不能翻页,可以选择显示 10、50、250、1000、5000、25000 条。索引、字段 下拉框 不支持 输入筛选,不太方便。查询条件不能 临时禁用,只能删除... 可以改插件的 css样式调整- es有密码的情况下,每次重启浏览器以后,重新连接都需要输入 用户名、密码  (这是nuxt默认组件` `)... 一个最小化的Nuxt应用就创建好了## 重构项目结构现在要对项目的结构做一些调整``` js├── app 重写路由├── assets │ ├── images│ └── scss├── components ...
微信小程序开发和组件化总结|社区征文
## 微信小程序是什么> 微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用... 同样运行在微信内置的浏览器中。但严格意义上来说,它不属于以上3种中的任何一种,在实现技术上小程序同传统的 Hybrid 还是有很大的不同的。小程序采用 JavaScript 和 CSS 这类常见的 Web 技术开发,但它又不使用 HTM...
 特惠活动
特惠活动
 定义一个适用于类和媒体查询的暗色模式,避免重复CSS自定义属性声明,并允许用户在不同的颜色模式之间切换。
-优选内容
定义一个适用于类和媒体查询的暗色模式,避免重复CSS自定义属性声明,并允许用户在不同的颜色模式之间切换。
-优选内容
 定义一个适用于类和媒体查询的暗色模式,避免重复CSS自定义属性声明,并允许用户在不同的颜色模式之间切换。
-相关内容
定义一个适用于类和媒体查询的暗色模式,避免重复CSS自定义属性声明,并允许用户在不同的颜色模式之间切换。
-相关内容
10 个问题带你了解 Compose Multiplatform 1.0 |社区征文
Jetpack Compose 是 Google 针对 Android 推出的新一代声明式 UI 工具包,完全基于 Kotlin 打造,天然具备了跨平台的使用基础。JetBrains 以 Jetpack Compose(后文简称 compose-android)为基础,相继发布了 compose-desktop 和 compose-web ,使 Compose 可以运行在更多不同平台。Compose Multiplatf...
【社区征文】Compose 为什么可以跨平台?
节点树也可以是任意类型的节点树甚至是一颗渲染无关的树。不同平台的渲染机制不同,所以 Compose UI 与平台相关。 我们只要在 Compoe UI 这一层,针对不同平台实现自己的 Node Tree 和对应的 Applier,就可以在 Compose Runtime 的驱动下实现 UI 的声明式开发。# Compose for Android View基于这一结论,我们做一个实验:使用 Compose Runtime 驱动 Android 原生 View 的渲染。我们首先定义一个基于 View 类型节点的 Applier :...
Katalyst 支持 NUMA 级别 Pod 间亲和性与反亲和性调度|社区征文
在混部这一领域,学术界和工业界的侧重点有比较大的不同,学术界更关注通过 ML 乃至 DL 等技术来分析业务和提升混部性能,工业界有落地的需求,因而更加务实,它更关注利用已有的成熟技术对资源进行更加弹性和精细的管理... 该字段是一个 string 数组,如果用户需要 NUMA 级别 Pod 间亲和性调度功能,则需要在启动 agent 之前,在该字段中声明后续会使用的亲和&反亲和 Labels 的 key 值,agent 会在处理请求时保留这些 labels,用于后续的亲和...
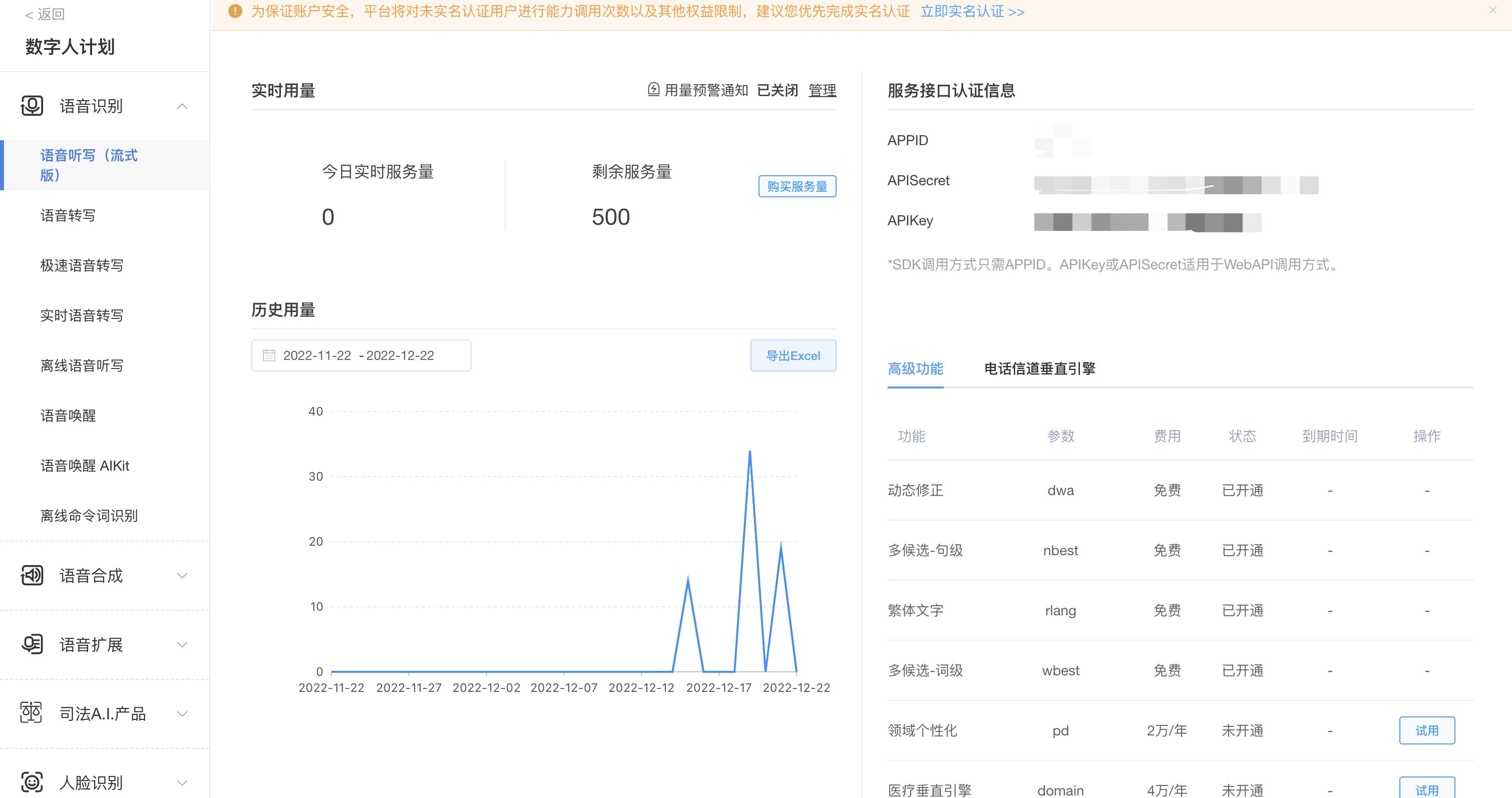
vue3+vite+ts项目集成科大讯飞语音识别|社区征文
在项目中会用到这三个参数,新用户有500条免费的服务量。## 三、下载语音识别dem... 即存在混用 commonJS 和 ES6 模块的情况,需要用该插件的transformMixedEsModules 配置进行 hotfix|| @rollup/plugin-inject| 使用该插件注入全局 jQuery 环境 || @types/node |可以整体解决模块的声明文件问题 ...
Java应用接入
Java应用在不同场景下有不同的接入方式,本文介绍不同场景下Java应用的详细接入操作,接入后可以实现自动收集Trace信息、自动生成Metric指标、以及调用链检索、日志检索等功能。 通过APMPlus监控组件接入APMPlus监控组件包括Server Agent和JavaAgent。Server Agent是APMPlus自主研发的数据采集工具,负责采集JavaAgent上报的数据,然后把数据上报到APM服务端用于查询分析。JavaAgent基于SkyWalking二次开发。 开源声明JavaAgent基于S...
