等距填充flexbox项目,其中包含换行文本。
 社区干货
社区干货
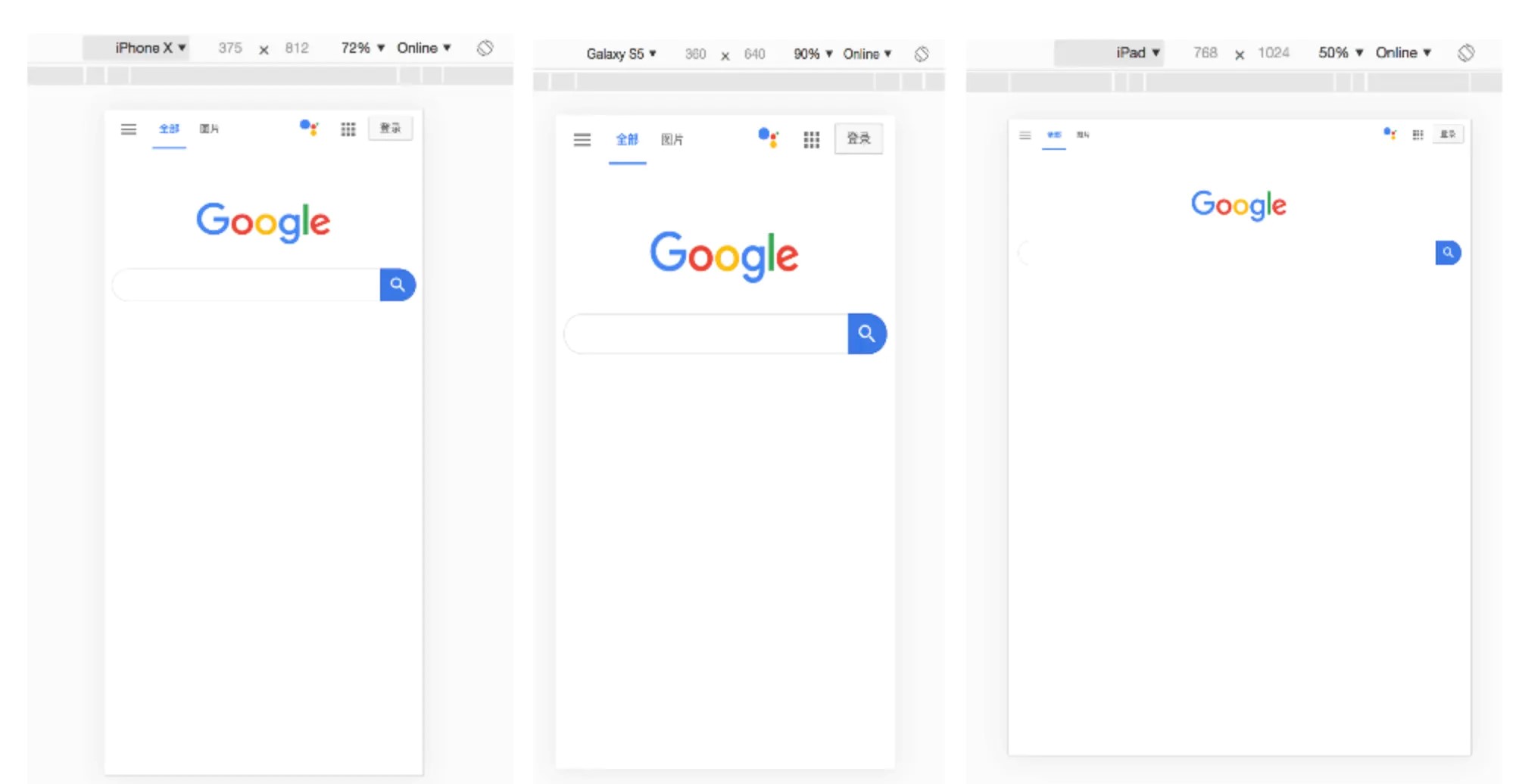
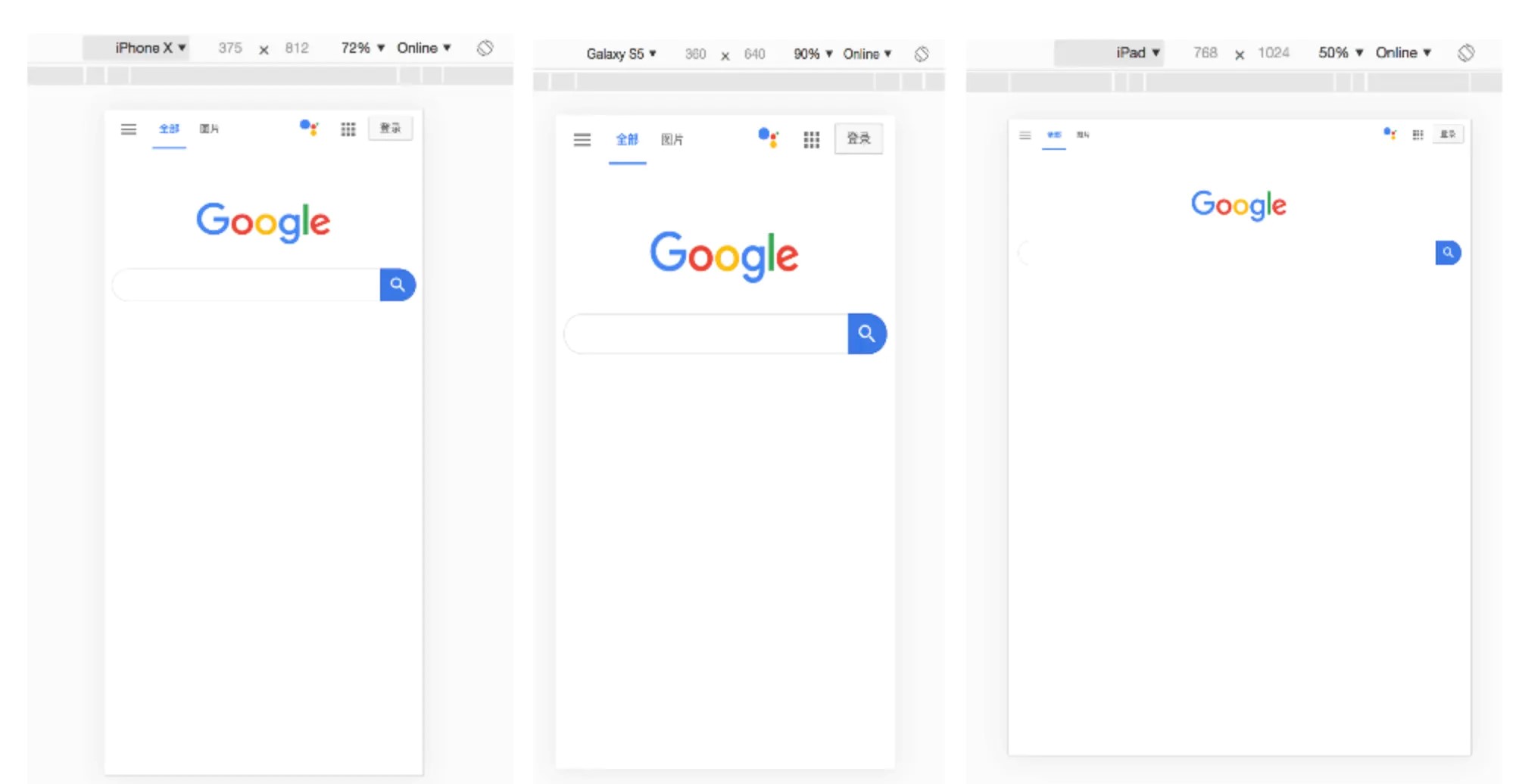
关于移动端适配你了解多少? | 社区征文
其中包括布局适配问题。*本篇文章共2226字,阅读大概需要8分钟*## 核心:适配问题***说到布局,首先要提出来的就是viewport,哪viewport是什么?我们为什么需要使用它?***### 一、viewport**基本概念**:`viewpo... 且文字图片清晰。这也是我们为什么需要使用viewport的原因。##### **Meta viewpo...
 特惠活动
特惠活动
 等距填充flexbox项目,其中包含换行文本。
-优选内容
等距填充flexbox项目,其中包含换行文本。
-优选内容
关于移动端适配你了解多少? | 社区征文
其中包括布局适配问题。*本篇文章共2226字,阅读大概需要8分钟*## 核心:适配问题***说到布局,首先要提出来的就是viewport,哪viewport是什么?我们为什么需要使用它?***### 一、viewport**基本概念**:`viewpo... 且文字图片清晰。这也是我们为什么需要使用viewport的原因。##### **Meta viewpo...
 等距填充flexbox项目,其中包含换行文本。
-相关内容
等距填充flexbox项目,其中包含换行文本。
-相关内容

特惠活动
白皮书
相关主题
热门访问
一键开启云上增长新空间
立即咨询
