移动端中,当设置文字的line-height属性与元素的height属性时,可能会出现高度不一致的问题。如何解决这个问题?
 社区干货
社区干货
干货|七个方向,基于开源工具构建一款智能化BI
是一种将企业中现有的数据进行有效的整合的平台,它可以帮助企业、组织和个人更好地了解其业务状况、发现问题,并进行决策。 **BI产品普遍采用可视化的方式,** 可以帮助用户更直观、更高效、更智能地分析和呈现... 更有文字自适应、布局排版、动画配置等高定制内容,以适应DataWind产品中复杂的可视化需求。 下面以 VChart 的主题色板功能为例进行介绍。在对数据进行可视化的过程中,颜色是极为关键的元素。如何为图表选择...
VikingDB:大规模云原生向量数据库的前沿实践与应用
如知识局限性和幻觉问题。为了克服这些挑战,RAG(Retrival-Augmented Generation) 成为了当前业界最流行的解决方案。RAG 结合检索和生成两个关键组件,通过检索为大模型提供相关数据作为上下文信息。由于向量数据库能... 存储在向量数据库中,向量索引类型在这个数据规模下选用 HNSW 比较合适。有些图片还带有来源、作者 ID、尺寸、类型等辅助字段,因此除了 ID 和 Vector 列,可以添加 source(string),format(string),height(int),width...
支持百万数据秒级渲染,字节跳动开源高性能表格组件库 VTable
**VTable:不只是高性能的多维数据分析表格,更是行列间创作的方格艺术家!**VTable 是字节跳动 **开源可视化解决方案 VisActor** 的组件之一。在现代应用程序中,表格组件是不可或缺的一部分,它们能够快速展示大量数据,并提供良好的可视化效果和交互体验。VTable 是一款基于可视化渲染引擎 VRender 的高性能表格组件库,为用户提供卓越的性能和强大的多维分析能力,以及灵活强大的图形能力。 **02** **...
Mobile App 适配性优化实战| 社区征文
中移动应用适配性问题优化。## 二、适配实战以下面的布局为例,上面的页面布局主要分为若干个模块,每个模块根据自己的内容大小进行适配。在最初开发时,应用`height`属性设置元素固定高度,发现应用此方式完全错误,当适配内容固定时无问题,但是适配内容动态显示时,就会出现内容溢出或留白太多的...
 特惠活动
特惠活动
 移动端中,当设置文字的line-height属性与元素的height属性时,可能会出现高度不一致的问题。如何解决这个问题?-优选内容
移动端中,当设置文字的line-height属性与元素的height属性时,可能会出现高度不一致的问题。如何解决这个问题?-优选内容
 移动端中,当设置文字的line-height属性与元素的height属性时,可能会出现高度不一致的问题。如何解决这个问题?-相关内容
移动端中,当设置文字的line-height属性与元素的height属性时,可能会出现高度不一致的问题。如何解决这个问题?-相关内容
干货|字节跳动数据血缘图谱升级方案设计与实现
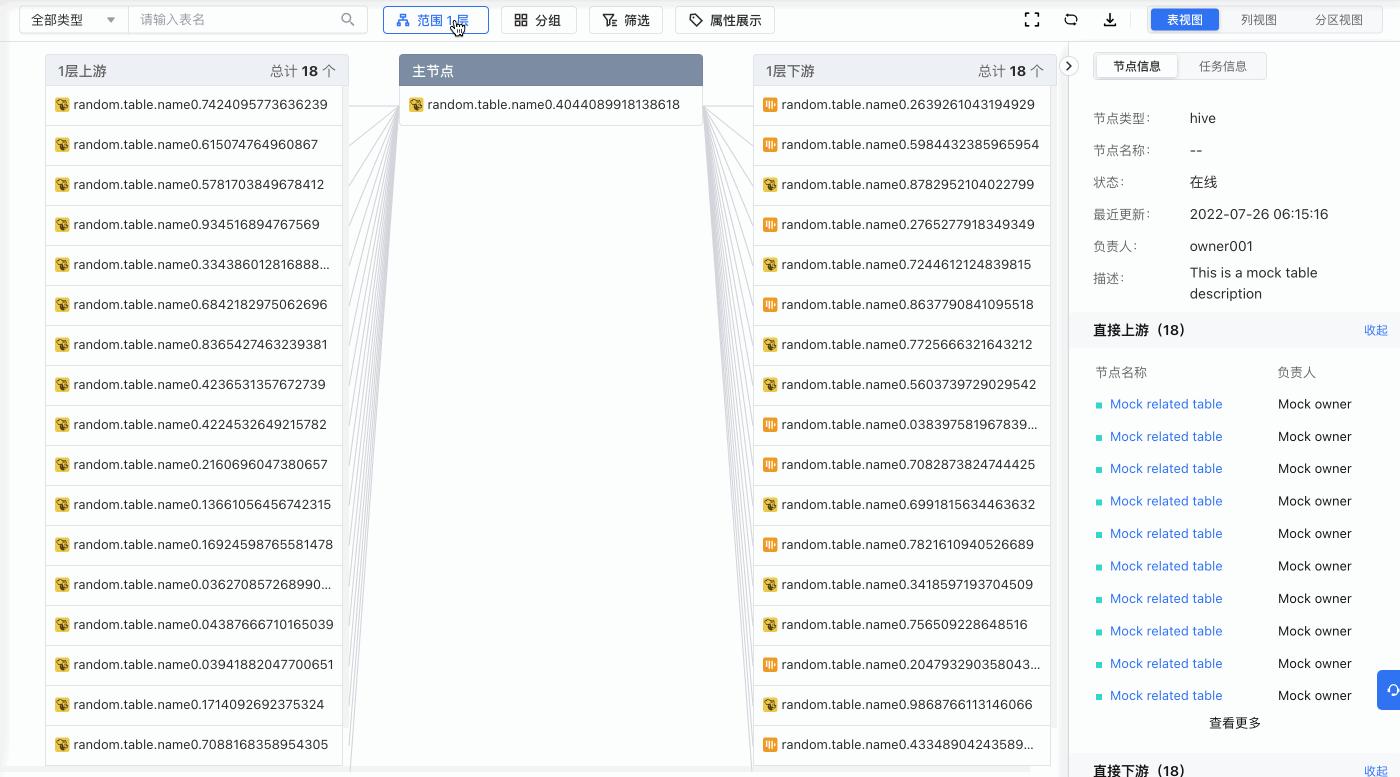
一些突出的问题包括看不清单个表的直接上下游,看不清数据链路,整体情况等等。因此需要重构一种更清晰、灵活、便利的方式。下图简单展示了优化后的使用效果。在新版血缘图谱中,我们可以直接清晰的看到每个表的多层上下游依赖关系,甚至可以直接看到一些特殊场景下用户关注的表属性,通过点击节点高亮...
客户端 SDK
申请游戏服务时,新增通过 debugConfig 可选参数传入 JSON 字符串,用于配置 SDK 的属性(例如:海外域名配置)。详细信息,参考 开始播放。 云游戏端游支持游戏排队功能。详细信息,参考 开始播放。 删除 “设置 Logger... (云游戏端游)新增 “发送游戏手柄事件”、“发送鼠标事件” 和 “发送键盘事件” 相关接口。开发者可通过调用接口并自绘制虚拟键位,优化在移动端操控 PC 游戏的体验。详细信息,参考 发送游戏手柄事件、发送鼠标事件...
集成小程序上传 SDK
否则可能会影响大文件的上传质量。 接入准备获取上传签名上传前需要从服务端获取上传 STS 临时访问凭证,签名算法由服务端接入,接入方法请参考以下服务端各生成上传凭证文档: 生成上传凭证-Golang 生成上传凭证-PH... 建议设置能识别用户的唯一标识 id,用于上传出错时排查问题,不要传入非 ASCII编码 appId: 78**27, // 必填,应用 ID。在应用服务中创建的 AppID,质量监控等以该参数来区分业务方,务必正确填写 ima...
RelatedFeed - 相关推荐
每个不超过5个字,总数不超过20个。 CoverImagesArray of Image封面图列表(火山内容封面图在 [0,3] 张)。 UrlString原始图片url。 HeightInteger图片高,单位:px。 WidthInteger图片宽,单位:px。 GroupVideosArray of Video视频列表。 UrlString原始视频url,火山内容值和Vid一样,需通过 接口 获取播放链接。 VidString仅存在于来源为字节内容中。 VideoSizeLong视频文件大小,单位:byte。 VideoDurationDouble视频播放时长,单位:s。...
查询合流转推任务状态 GetPushMixedStreamToCDNTask
自定义布局下请使用 canvas.Width 设置画面宽度。VideoHeightInteger480画面高度,取值范围为[2, 1920],必须是偶数,单位为像素,默认值为480。该参数在垂直布局和并排布局下生效,自定义布局下请使用 canvas.Height 设... 如果背景图片的宽高和整体屏幕的宽高不一致,背景图片会缩放到铺满屏幕。如果你设置了背景图片,背景图片会覆盖背景色。RegionsObject[]在自定义布局模式下,你可以使用 Regions 对每一路视频流进行画面布局设置。其中...
关于移动端适配你了解多少? | 社区征文
`元素的`viewport`来帮助我们设置视口、缩放等,从而让移动端得到更好的展示效果``` ````viewport`属性含义:| `Value` | 可能值 | 描述 || -------... `height` | 正整数或`device-height` | 以`pixels`(像素)为单位, 定义布局视口的高度。 || `initial-scale` | `0.0 - 10.0` | 定义页面初始缩放比率。 || `minimum...
干货|字节跳动数据血缘图谱升级方案设计与实现
当某一个指标或字段数据/产出时间等出问题时,通过查看血缘上游的任务或资产,排查出造成问题的根因。 || 使用分析 | 下游 | 一个表的下游表越多,使用越频繁,可以认为价值越大。 |抽象出几个主要需求即为:1. **表血缘关系查看** :能从图中清楚的浏览用户关注的表的上下游血缘关系,最好还能便捷的查看一些场景相关的表属性。2. **表血缘链路查看** :能清晰的查看到某个上游/下游表到用户关注表的链路情况。3. **按关键...
Web/JS SDK集成开发指南
而是依赖增长营销套件SDK 中的A/B Test 相关接口。增长营销套件 SDK 主要的和A/B Test 相关接口有两个: 实验组分流接口。 指标上报(事件埋点上报)接口。 和其他端不同,web/h5 做修改页面元素的实验(可视referrer化... A/B实验的多链接实验中关闭遮罩层的时间,默认500毫秒});// 此处可添加设置uuid、设置公共属性等代码window.collectEvent('start'); // 通知SDK设置完毕,可以真正开始发送事件了 2.3.2 SaaS-非云原生版本如您使用Sa...
集成 Vue.js 加载 SDK
仅当layout取值为fill时选填,其他布局为必填项。 intrinsic 和 fixed 布局下用于设置图片渲染宽度; fill 和 responsive 布局下表示图片宽高比。 height Number 否 图片高度。仅当layout取值为fill时选填,其他布... 具体实现效果如下所示。 Fill(填充式布局)图片缩放以填充容器,可传入 objectFit、objectPosition 属性表示不同的填充模式。width、height属性表示图片宽高比,不指定则以图片原始比例渲染。 说明 请务必在容器配置...
