前端构建工具的作用是什么?如何选择合适的工具?
 社区干货
社区干货
节省90%编译时间,这是字节跳动开源的基于Rust的前端构建工具
字节跳动前端工程师何相君介绍了 Rspack 这款新一代的前端构建工具,今天我们就为大家介绍这次分享的内容。 **内容纲要:*** Rspack 简介* 前端工具链 native 化的技术选型* 遇到问题解决方案* Rspac... 尽管近几年有一些构建工具解决了 Webpack 构建速度慢的问题,比如 esbuild 和 vite,但是依然无法功能性上完全代替 Webpack。 在这样背景下,我们决定使用 Rust 重新移植 Webpack,在尽可能不降低 Webpack 灵...
前端利器CodePen
CodePen是当前Web前端开发领域中最受欢迎的在线开发环境,它可以让前端开发者立即开始和分享他们的代码。CodePen拥有漂亮的编辑器,可以帮助开发者更容易地写代码,它也有很多可以扩展功能的应用。它是一个十分有用的前端开发工具,也可以帮助开发者简化他们的工作量和提高效率。CodePen最受欢迎的地方就是它可以帮助开发者创建精美的网页和网页应用程序,而且它可以在线编辑HTML、CSS和JavaScript代码,使前端开发过程更容易完成,也...
前端 code lint 和代码风格指南
也有可能是正确的,但依然会令人困惑。这一步是避免潜在的错误,以及让代码更加清晰明确。- style issues :主要是代码风格方面的检查,例如空格、标点符号、代码外观等等。# 前端 linters 分类## JavaScript... ##### 优点- 使用简单,开箱即用,无需再次配置。##### 缺点- 有限的配置选项,很多规则不能禁用。- 规范严格,凡是不认可的风格都会报一个 warning。- 扩展性差。- 无法根据错误定位到对应的规则。...
Bundler 的设计取舍:为什么要开发 Rspack?
Rspack 是由 ByteDance Web Infra 团队孵化的基于 Rust 语言开发的 Web 构建工具,拥有高性能、兼容 Webpack 生态、定制性强等多种优点,解决了我们在业务场景中遇到的非常多的问题,让很多开发者的体验有了质的提升。... rollup 等构建工具,对各个工具的优劣处和设计取舍深有体会。先介绍下团队背景,我们是公司的前端公共 Infra Team,负责维护(过)公司的前端通用构建工具和框架(有一些是开源的,有一些并没有),包含:* 通用的前端...
 特惠活动
特惠活动
 前端构建工具的作用是什么?如何选择合适的工具?-优选内容
前端构建工具的作用是什么?如何选择合适的工具?-优选内容
 前端构建工具的作用是什么?如何选择合适的工具?-相关内容
前端构建工具的作用是什么?如何选择合适的工具?-相关内容
【活动推荐】前端性能最新技术分享+字节跳动内部实践
**性能是留住用户的关键** ,前端领域发展迅猛,不断涌现出新的技术,针对性能问题自然也需要各种新的工具和思路。为了助力前端开发者的成长、为所有前端爱好者提供交流的机会,9月17日,字节跳动Dev Infra团队邀您参加... 大容量多功能双肩包、磁吸移动电源等多重好礼!近万行的。有会点后端、懂点前端的就称之为”...
前端开发新篇章:AI 助力效率激增! | 社区征文
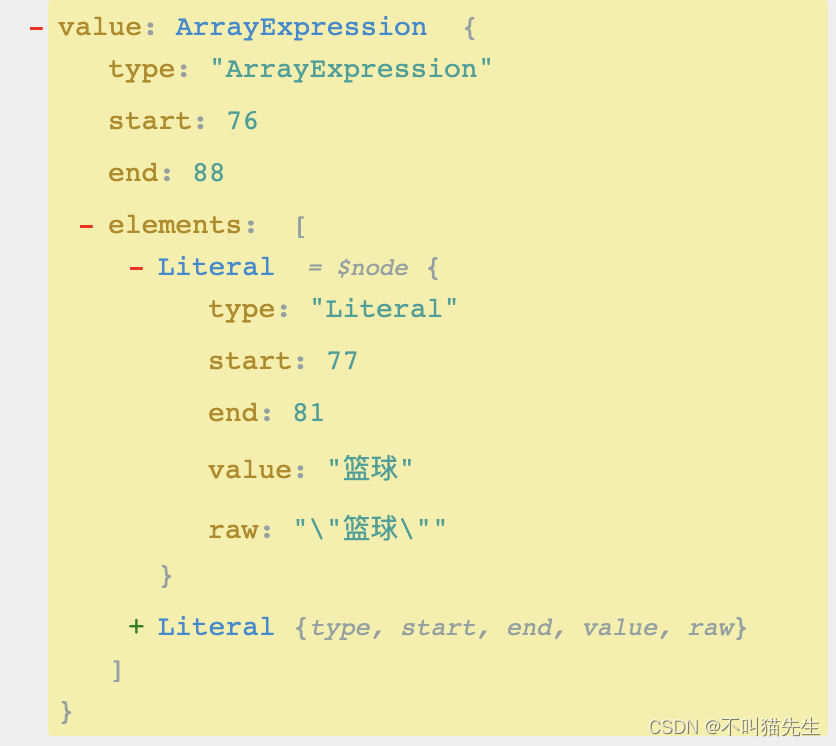
前端开发的界限被重新定义,新的框架和工具的出现,使得我们的工作更加高效和多样化。这种技术的进步不仅提高了开发的效率,也极大地丰富了用户的互动体验,它也改变了我学习技术的方法论以及解决问题的策略。下面我... 它是一个基于 Rust 的高性能构建引擎, 具备与 Webpack 生态系统的互操作性,可以被 Webpack 项目低成本集成,并提供更好的构建性能。 [Bable AST官网](https://github.com/babel/ba... 每一个元素都是一个表达式节点。- VariableDeclaration(变量声明表达式):kind 属性表示是什么类型的声明,值可能是var...
大前端工程化的实践与理解 | 社区征文
# 前端工程化### **工程化概念**### **定义**- 工程化即系统化、模块化、规范化的一个过程。与其说软件工程是一门科学,不如说它更偏向于管理学和方法论。### **解决什么问题**- 如果说计算机科学要解... 拆分为合理单元,才能使其具备调度整合的能 力,才有架构和工程一说。使用模块化的好处:- 解决命名冲突- 提供复用性- 提高代码可维护性- 到底什么是模块化? 简单来说就是,对于 一个复杂的应用...
火山引擎云平台前端稳定性建设实践
“大前端最佳实践”](https://wot.51cto.com/act/wot2023/dev/page/publisher?publisher_id=1260)分论坛上,火山引擎云平台前端负责人蒋雷分享了主题为“火山引擎云平台前端稳定性建设实践”的演讲。此次分享以火山引擎云平台为例,从业务端切入,通过介绍前端稳定性对云平台的重要性,探讨了前端稳定性建设的目标、整体思路、建设流程及评价体系,分享了前端稳定性建设过程中面临的挑战和难点,以及利用新技术和工具来提高前端稳定性...
一步搞定项目changelog的生成和实时通知
哪些工作。规范的更新日志,对大家的 git commit message 做到了统一约束,统一 git commit message 提交方式使项目迭代内容更趋于工程统一化,一目了然。得物前端团队已经产出相应的实时提交约束工具库,约束遵循 A... refactor:重构(即不是新增功能,也不是修改bug的代码变动)test:增加测试chore:其他修改, 比如构建流程, 依赖管理 ```使用示例:```feat: 支付二清商家入驻流程 ```项目发布后,为了...
干货|前端与数仓可以实现“无壁”沟通吗?
很容易让我产生对前端意义和乐趣性的怀疑。而前端与数仓,似乎是隔了后端这一层“壁”的。像数仓做了什么工作,当前需求涉及的口径都有哪些,分别是什么含义,原始数据库表中都存了什么,没有注意过。数仓对于前端,仿... 从数据底表存的是什么,字段含义,表之间如何经过抽取、拼接、计算生成了最终取数的一张“大宽表”,经历了怎样的例行任务,前端最好都要了解一下。 **为什么?**因为在了解了这些数据的含义之后,才能开发过程中...
