AI 特效平台(下文简称 Ebox)是一站式 AI 特效应用开发与素材管理平台,专注于为企业及开发者提供从应用创建、页面配置、素材管理下发到授权交付的全链路解决方案。
CVDemo 从 v4.7.2 起支持从 Ebox 获取素材,本文提供 Sample Code 相关功能使用指南。
新/老客户分为2类:
一类是对AI特效平台感兴趣:可以阅读本文从sample开始体验
另一类是对AI特效平台无感:可以阅读FAQ:老客户怎么使用AI特效平台的素材
建议阅读顺序:
Sample 怎么用:移动端v4.7.2 AI 特效平台(Ebox)Sample Code使用指南
- 建议了解 Sample 使用,如何体验离线/在线素材
素材怎么配:移动端v4.7.2 AI 特效平台(Ebox)素材配置指南
- 建议阅读基本概念部分,了解素材、业务列表、页面配置
素材 SDK 怎么接:
获取 Sample Code
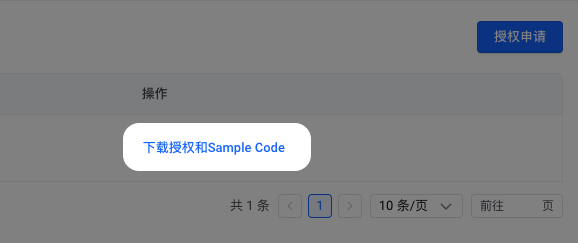
从 AI 特效平台打开自己应用 -> 授权和代码 -> 下载应用的 sample code
Android
Android Studio 下载安装:Android Studio下载
首次安装会引导下载Android SDK, 按引导步骤下载即可
Android Studio 打开项目
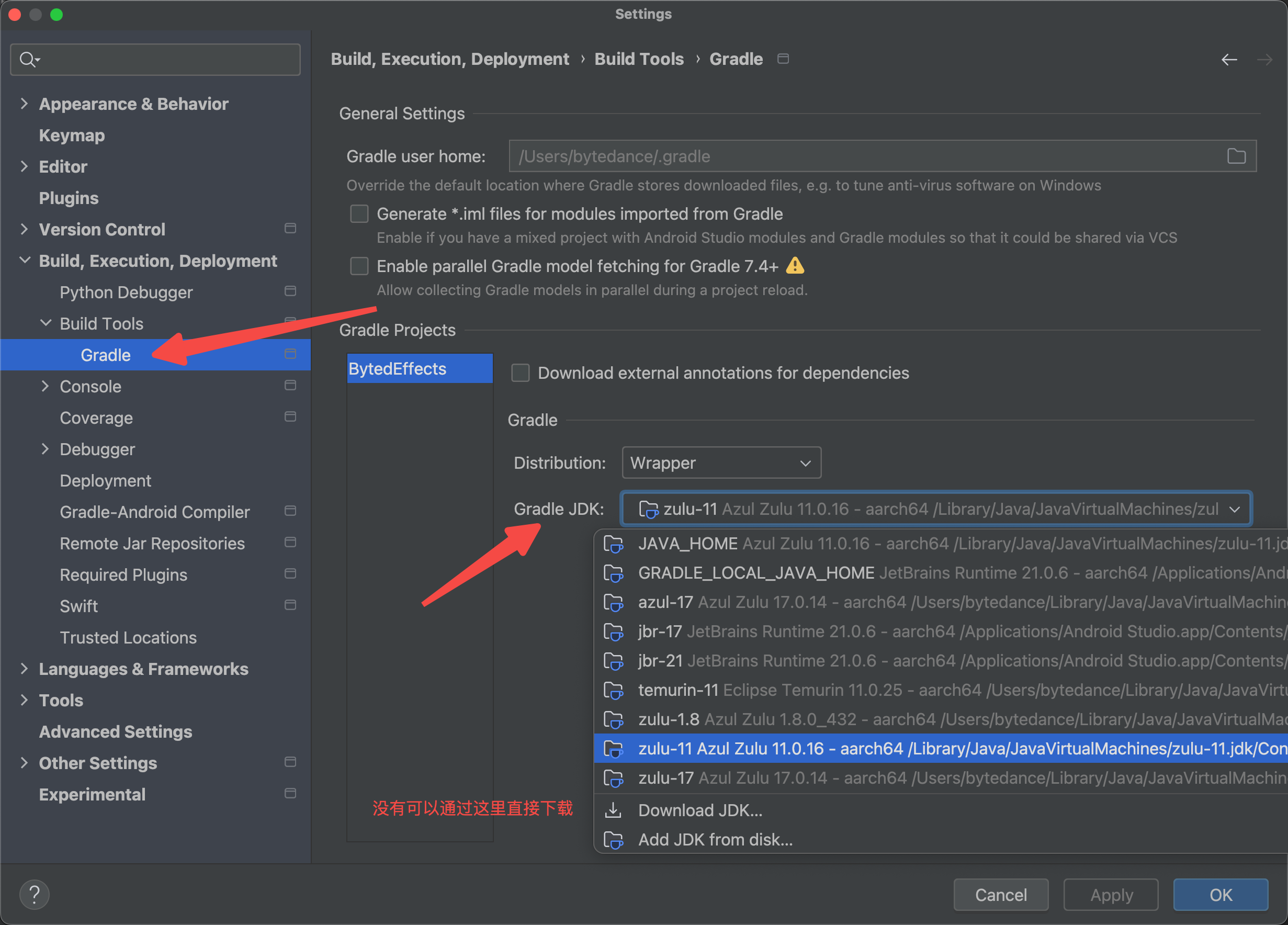
打开Settings页面,配置Java版本 推荐使用Java11

连接测试机运行即可
iOS
brew install cocoapods
下载 sample code 解压,在解压后的目录安装依赖,例如解压后目录为 ios-sample-code
# 进入 sample code 工程根目录 cd ios-sample-code/ # pod 依赖安装 pod install --verbose --repo-update
之后用 Xcode 打开 EffectsARSDK.xcworkspace,修改 signing 真机调试运行
Sample code 中默认内置了素材使用,开箱即可体验, 不会从 ebox 平台拉取在线素材。
ebox 目录为离线素材根目录,在 sample code 的位置:
Android:ebox-module/src/main/assets/EffectResource/ebox
iOS: EffectV2/EffectV2/Resource/EOLocalResources.bundle/ebox
目录结构详情见本文 FAQ 离线素材目录结构
开启在线模式
Sample code 默认是离线模式,不会从 ebox 后台在线获取素材,按下面步骤修改切换为在线模式:
- 开启在线模式开关
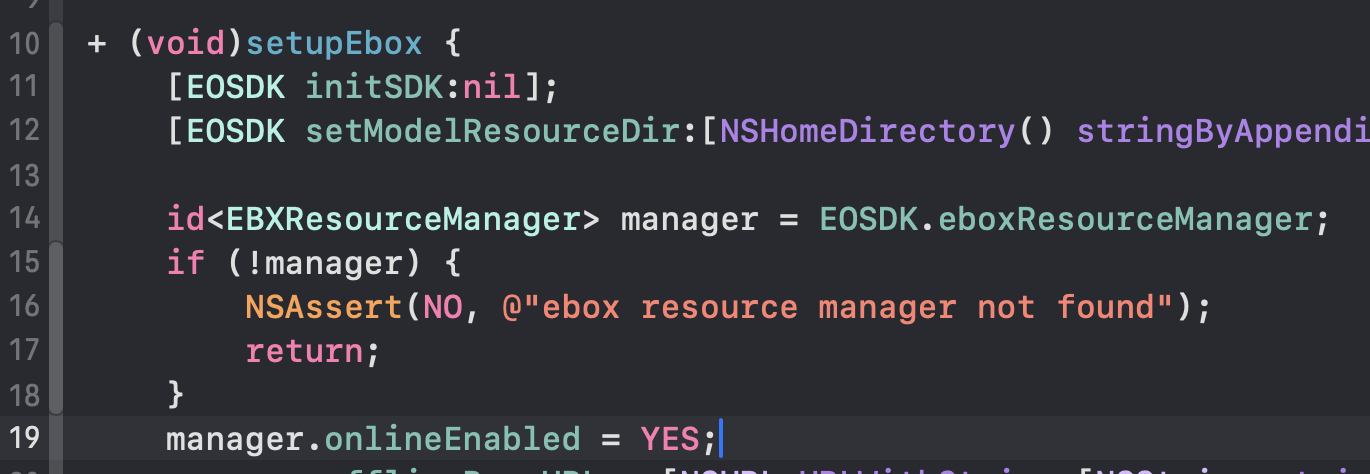
- iOS 在 BEXEboxHelper 的 setupEbox 方法中,修改 EBXResourceManager 的
onlineEnabled属性为 YES

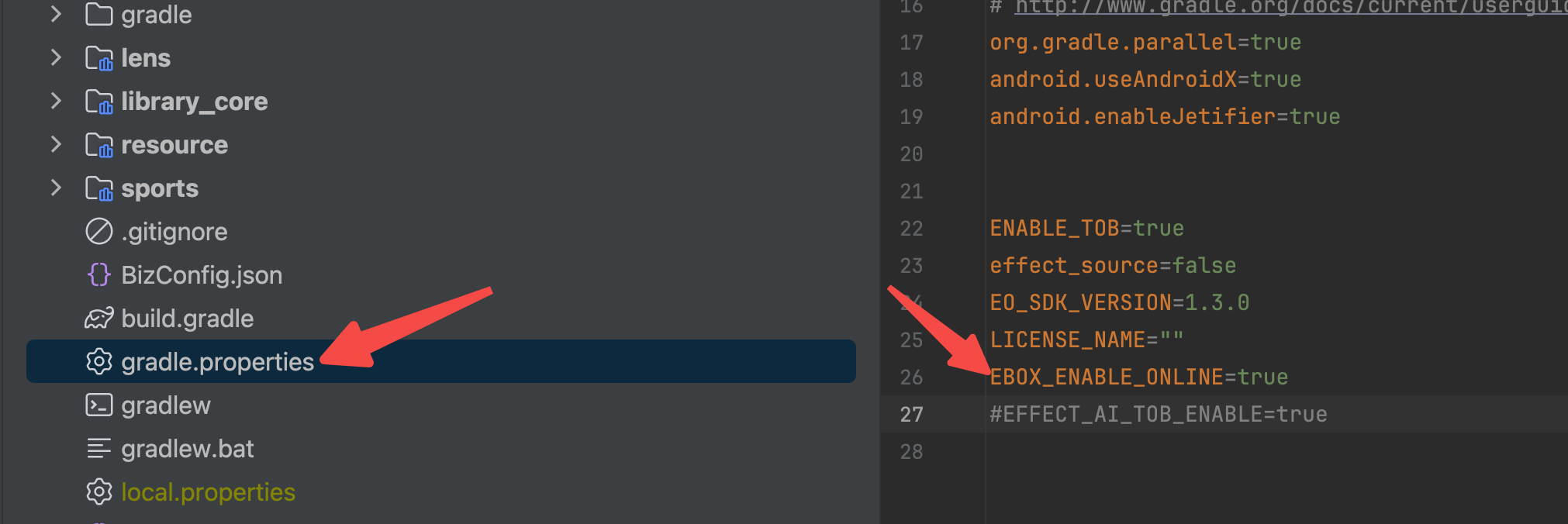
- Android 通过修改gradle.properties文件中的
EBOX_ENABLE_ONLINE在线设置为true,离线设置为false

- 删除离线文件
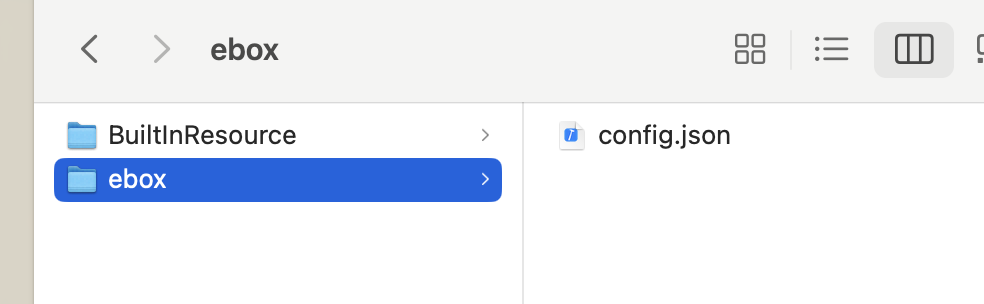
删除 ebox 目录下的离线文件,只保留应用配置文件 config.json,删除后目录如下
- Build & Run 体验在线拉取素材
添加在线素材
我们这里以添加一个贴纸道具为例,演示如何在 ebox 上配置,并在客户端体验
Step1. 添加到素材库
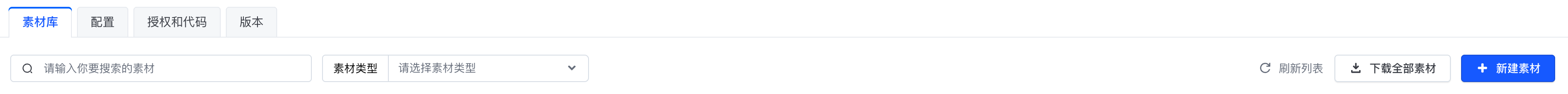
切换到素材库 tab,点击“新建素材”按钮:
上传素材zip包,配置名字、icon等信息,素材类型选择“人脸贴纸”,点击确定按钮
Step2. 添加到业务列表
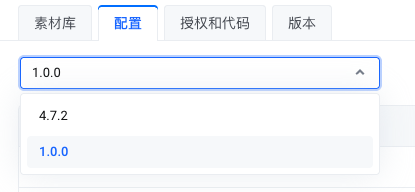
切换到配置 tab,选择应用版本,例如我们这里选择 4.7.2
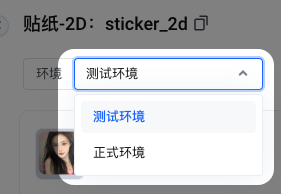
点击素材配置 -> 选择 “贴纸: sticker_2d” 业务列表,其中 sticker_2d 为业务列表标识
注意业务列表有环境的概念,我们这里先在测试环境添加素材体验
先选择测试环境,然后点击右上方“新增素材”按钮
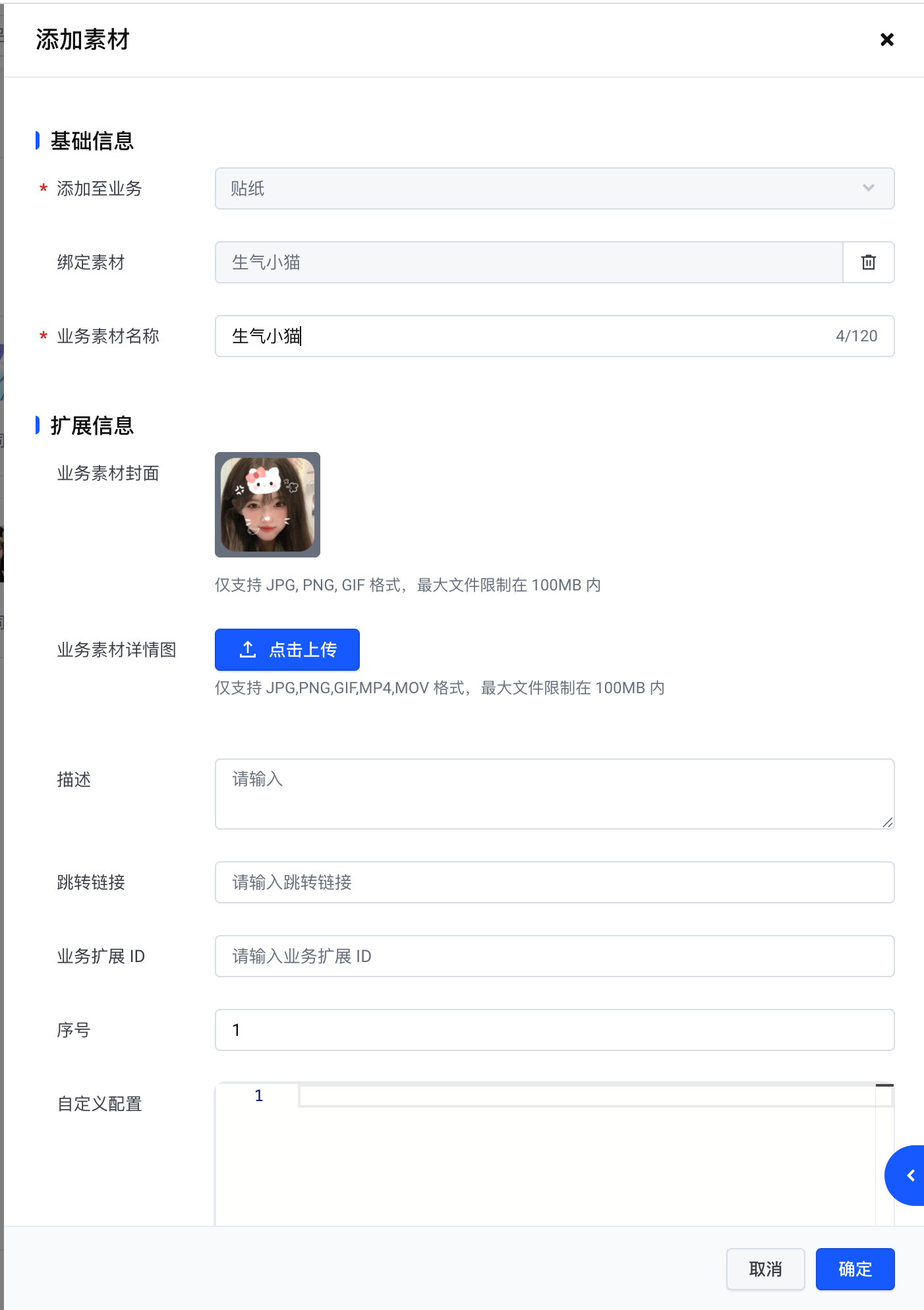
在添加素材的二级页里配置名称、封面等业务项信息
Step3. Sample 体验
参考本文 FAQ “如何切换测试环境与正式环境” 部分,切换到测试环境
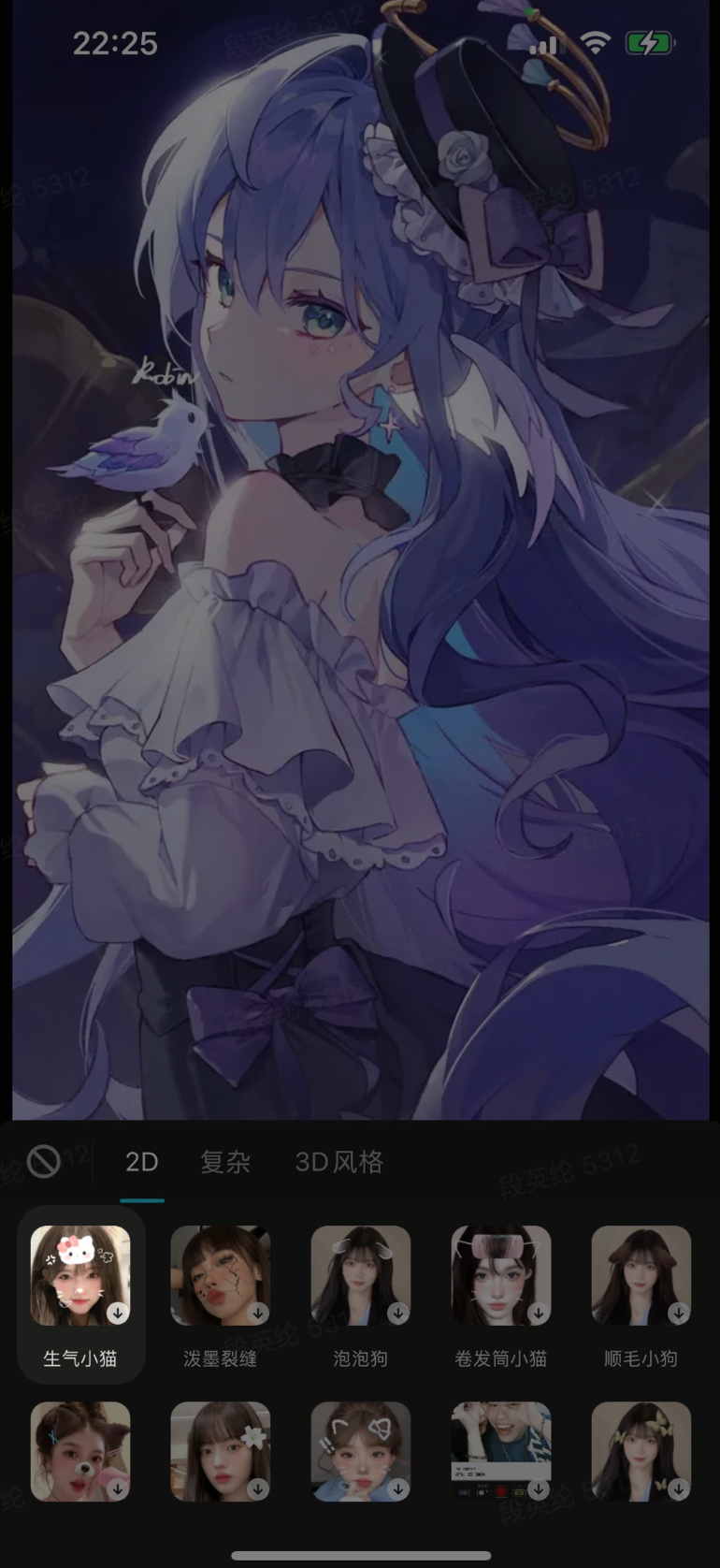
重启 sample, 然后打开贴纸面板即可体验新素材
体验完成,如果想同步到正式环境,点击同步按钮,确认同步到正式环境
更多 Ebox 平台素材配置参考:移动端v4.7.2 AI 特效平台(Ebox)素材配置指南
Android
Sample 中 ebox 素材相关代码文件结构
ebox-module // 特效功能相关 UI 的实现, 使用 ebox 素材 ├── libs │ ├── eboxsdk-release.aar ├── src/main │ ├── assets/EffectResource/ebox // 离线素材目录 │ ├── java/com/effectsar/labcv/ebox │ │ ├── activity │ │ | ├── EBoxRecordActivity.kt // 组合套餐、特效等预览页面 UI │ │ | ├── EBoxRecordFragment.kt │ │ ├── base │ │ | ├── EBoxPageItem.kt │ │ | ├── EboxResourceConfig.kt │ │ | ├── EboxResourceFinder.kt // 自定义模型查找 ResourceFinder │ │ ├── vm │ │ | ├── EboxPerfViewModel.kt │ │ | ├── EboxRecordEffectViewModel.kt // 预览页面内 UI 相关的逻辑 │ │ | ├── EboxRecordUIViewModel.kt // 控制 effectManager 添加美颜美型、贴纸等特效 │ │ | ├── FirstImageViewModel.kt │ │ ├── EBoxSDKHelper.kt // 设置素材 sdk │ │ ├── ... │ ├── res
SampleCode 预览页面名为EBoxRecordActivity 相关的ViewModel有两个
EboxRecordUIViewModel主要控制EBoxRecordActivity页面内UI相关的逻辑- 显示面板相关的逻辑看LiveData clickEboxPageItem被观察的地方即可
EboxRecordEffectViewModel主要控制effectManager相关的逻辑,添加美颜美型,特效等
每个类型的能力对应的面板都不相同,能力的类型在本地是枚举的,参考:EBoxEffectType
各类型面板都有对应的Panel和ViewModel ViewModel的监听在EBoxRecordFragment initObserver方法内
素材 SDK 接入参考:AI 特效平台(Ebox)素材 SDK Android 接入指南
iOS
Sample 中 ebox 素材相关代码文件结构
EffectV2/EffectV2 // 特效功能相关 UI 的实现, 使用 ebox 素材 ├── Biz │ ├── constants │ │ ├── BEXConstants.h // 存放页面 ID,面板 key 等常量 │ ├── viewmodel │ │ ├── BEXEffectViewModel.h │ │ ├── BEXEffectViewModel.m // 控制 effectManager 添加美颜美型、贴纸等特效 │ ├── vc │ │ ├── BEXEffectVC.h │ │ ├── BEXEffectVC.m // 组合套餐、特效等预览页面 UI ├── Resource │ ├── EOLocalResources.bundle │ │ ├── BuiltInResource │ │ ├── ebox // 离线资源根目录 │ ├── EffectV2.xcassets ├── Model │ ├── BEXSideBarItem.h │ ├── BEXSideBarItem.m │ ├── BEEBoxFeatureInfo.h │ ├── BEEBoxFeatureInfo.m ├── Utils │ ├── BEXEboxHelper.h │ ├── BEXEboxHelper.m // 设置 ebox 参数 │ ├── ... ├── Base │ ├── model │ ├── vc │ ├── view Pods/Development Pods ├── EBoxKit │ ├── Frameworks │ │ ├── EBoxKit.xcframework // 素材 SDK │ ├── Pod │ ├── Support Files ├── EOBaseKit_Core │ ├── Public │ │ ├── EOResourceProtocol.h // 面向 UI 的素材协议 │ │ ├── ... │ ├── ... ├── EOBaseKit_UI │ ├── ResourcePanels │ │ ├── BackgroundBlurPanelController │ │ | ├── EOBackgroundBlurPanelViewController.h │ │ | ├── EOBackgroundBlurPanelViewController.m // 背景虚化面板 │ │ | ├── ... │ │ ├── BeautyPanelController │ │ | ├── EOBeautyPanelViewController.h │ │ | ├── EOBeautyPanelViewController.m // 美颜面板 │ │ | ├── ... │ │ ├── FilterPanelControllerV2 │ │ | ├── EOFilterPanelViewControllerV2.h │ │ | ├── EOFilterPanelViewControllerV2.m // 滤镜面板 │ │ | ├── ... │ │ ├── ImageQualityPanelController │ │ | ├── EOImageQualityPanelViewController.h.h │ │ | ├── EOImageQualityPanelViewController.h.m // 画质面板 │ │ | ├── ... │ │ ├── MattingStickerPanelController │ │ | ├── EOMattingStickerPanelViewController.h │ │ | ├── EOMattingStickerPanelViewController.m // 虚拟背景面板 │ │ | ├── ... │ │ ├── StickersPanelController │ │ | ├── EORecorderStickersPanelViewController.h │ │ | ├── EORecorderStickersPanelViewController.m // 贴纸面板 │ │ | ├── ... │ │ ├── StyleMakeupPanelController │ │ | ├── EOStyleMakeupPanelViewController.h │ │ | ├── EOStyleMakeupPanelViewController.m // 风格妆面板 │ │ | ├── ... │ │ ├── ... │ ├── ... ├── EODefaultImpl │ ├── ResourceEBox │ │ ├── EOResourceLoaderEBoxImpl.h │ │ ├── EOResourceLoaderEBoxImpl.m // 基于素材 SDK 实现素材加载,resourceFinder │ ├── ...
Sample 素材获取流程大概如下:
暂时无法在飞书文档外展示此内容
上述能力在 Sample 中由 EOresourceLoaderEBoxImpl 类封装 EBoxKit 调用实现,大致对应如下
// 获取页面配置 - (void)loadPageConfigWithCompletion:(nullable void (^)(NSDictionary * _Nullable config, NSError * _Nullable error))completion; // 拉取业务列表&素材列表数据,提供给业务层展示 - (void)loadConfigByPanelKey:(NSString *)panelKey localOnly:(BOOL)localOnly completion:(nullable void (^)(NSString *panelKey, NSArray<id<EOResourceProtocol>> * _Nullable, NSError * _Nullable))completion; // 加载素材供业务层使用 - (void)loadResourceByItem:(id<EOResourceProtocol>)resource progress:(nullable void (^)(id<EOResourceProtocol> _Nullable resource, CGFloat progress))progress completion:(nullable void (^)(id<EOResourceProtocol> _Nullable resource, NSError * _Nullable error))completion;
再举个更详细的例子,贴纸的流程大概如下:
用户点击贴纸按钮展示 EORecorderStickersPanelViewController 面板
面板内调用 loadConfigByPanelKey:localOnly:completion: 获取 sticker_2d 业务列表展示素材列表
用户点击面板中某个素材,面板内调用 loadResourceByItem:progress:completion: 进行加载,成功后可以拿到 EORecorderSticker 对象
调用 BEXEffectViewModel 的 applySticker: 方法,内部调用 [self.effectManager setStickerAbsolutePath:sticker.path] 把贴纸设置给 effect
查找模型通过 -[EOresourceLoaderEBoxImpl resourceFinder] 返回的 resoruceFinder 注入给 effect 实现
关于 EBoxKit 详细 API 文档参考:AI 特效平台(Ebox)素材 SDK iOS 接入指南
老客户怎么使用 AI 特效平台的素材
AI 特效平台的素材目录组织跟之前有些差异,可以通过下面的 python 脚本将 ebox 离线资源转换为旧版本的组织形式
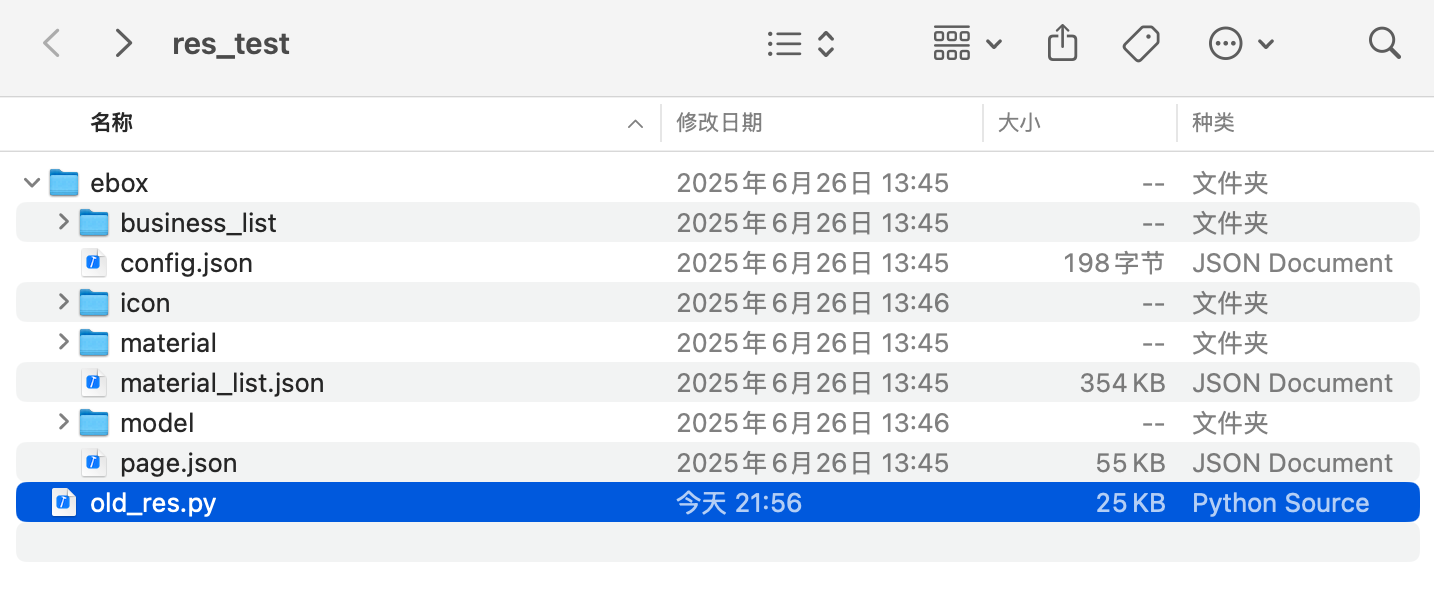
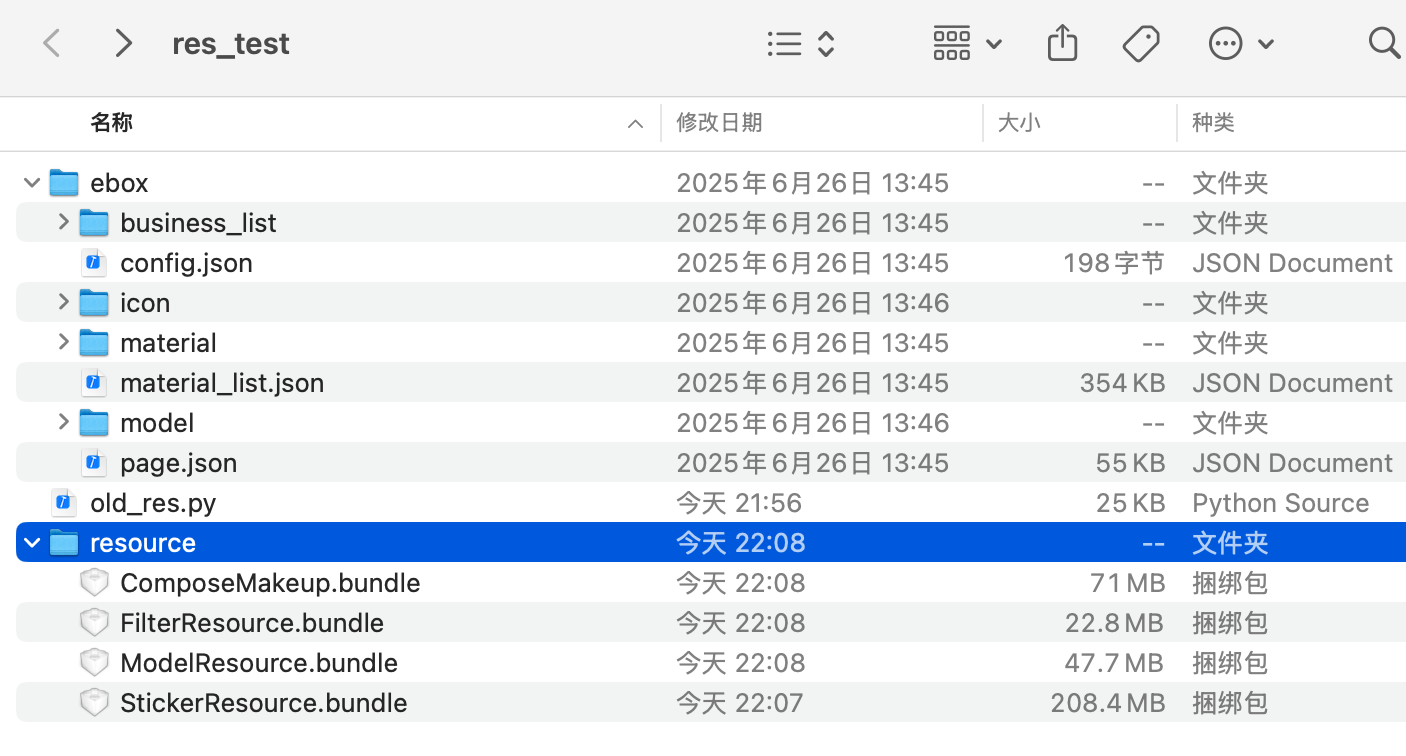
例如,将前文 sample code 中的离线素材文件夹 ebox 和上面脚本放到同一个目录下

打开终端工具,进入工作目录然后运行脚本转换,例如下面将 ebox 目录转换,输出为当前目录下 resource 目录
# 进入工作目录 cd res_test # 执行 python 脚本进行转换 # src:ebox 离线素材根目录 # dst:转换后旧素材根目录 # platform:sample code 平台 ios/android python3 old_res.py --src ./ebox --dst ./resource --platform ios
等待转换完成,可以看到旧版本的 bundle,按旧版本方式集成即可
离线素材目录结构是怎样的
ebox 目录为离线素材根目录,子目录说明如下:
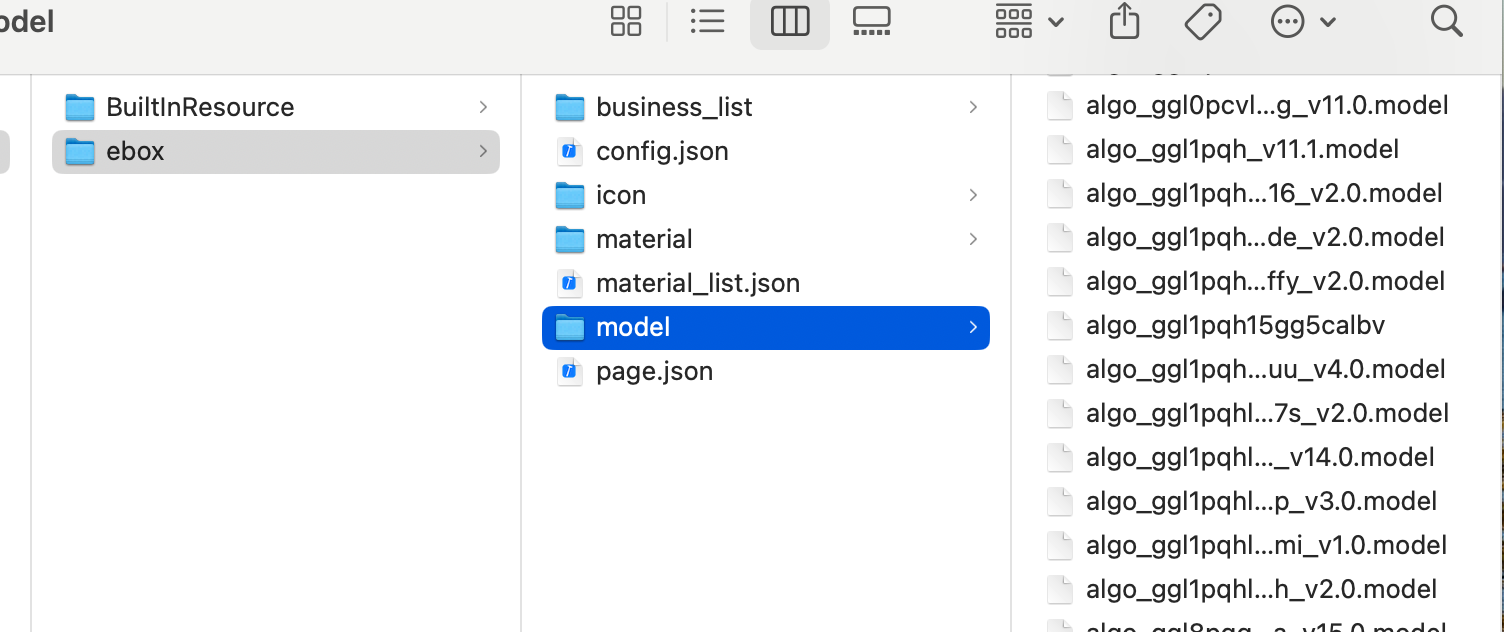
ebox ├── config.json // 应用的ebox配置文件,可配置应用ID等 ├── page.json // 应用的页面配置 ├── material_list.json // 离线素材列表 ├── business_list // 离线业务列表目录 │ ├── beauty.json │ ├── ... ├── material // 离线素材 │ ├── native_beauty // 美颜素材包目录 │ │ ├── beauty_lite_xx.zip │ │ ├── ... │ ├── native_effect // 贴纸素材包目录 │ │ ├── 爱心飘落_xx.zip │ │ ├── ... │ ├── native_filter // 滤镜素材包目录 │ │ ├── 白雪_xx.zip │ │ ├── ... │ ├── native_style_makeup // 风格妆素材包目录 │ │ ├── 爱豆_xx.zip │ │ ├── ... ├── model // 模型文件目录 │ ├── algo_ggl1pqh_v11.1.model │ ├── ... ├── icon // 图标文件目录 │ ├── 爱心飘落_xx.png │ ├── ...
美颜素材和key的对应关系详情见:移动端v4.7.2 AI 特效平台(Ebox)素材配置指南
如何添加离线素材到 sample 中
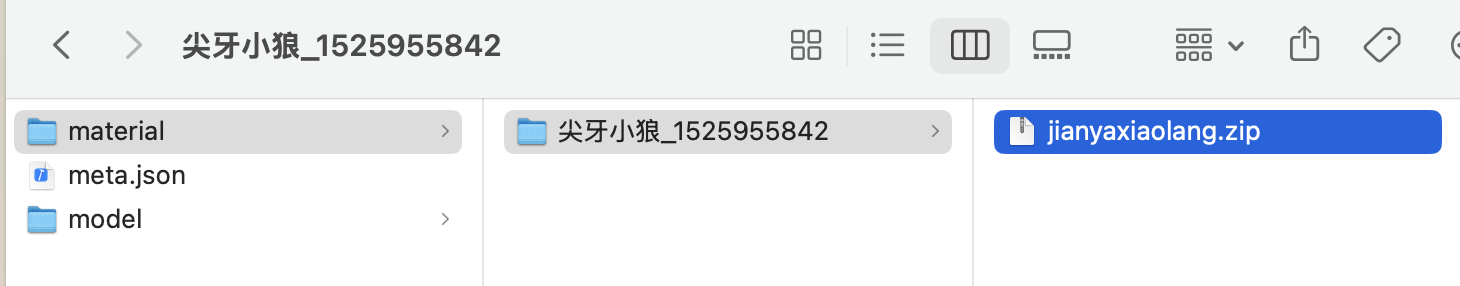
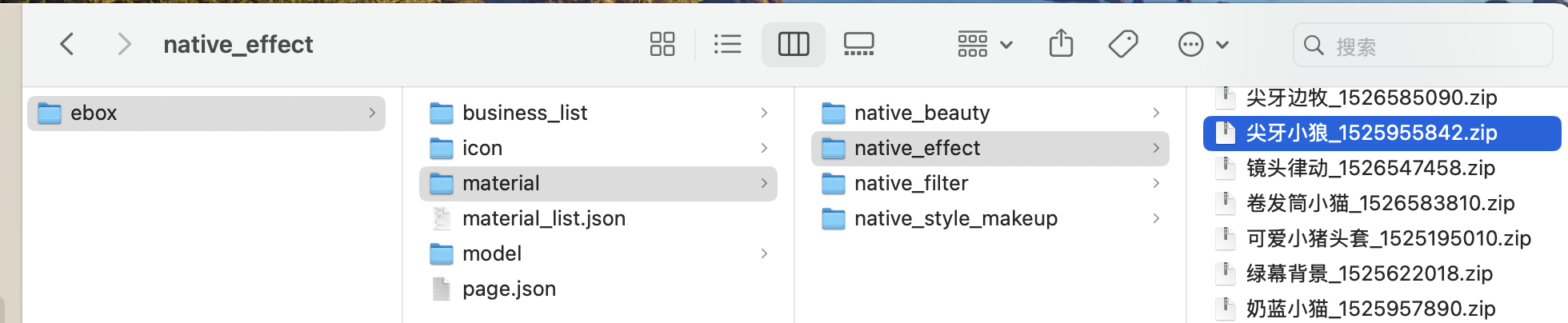
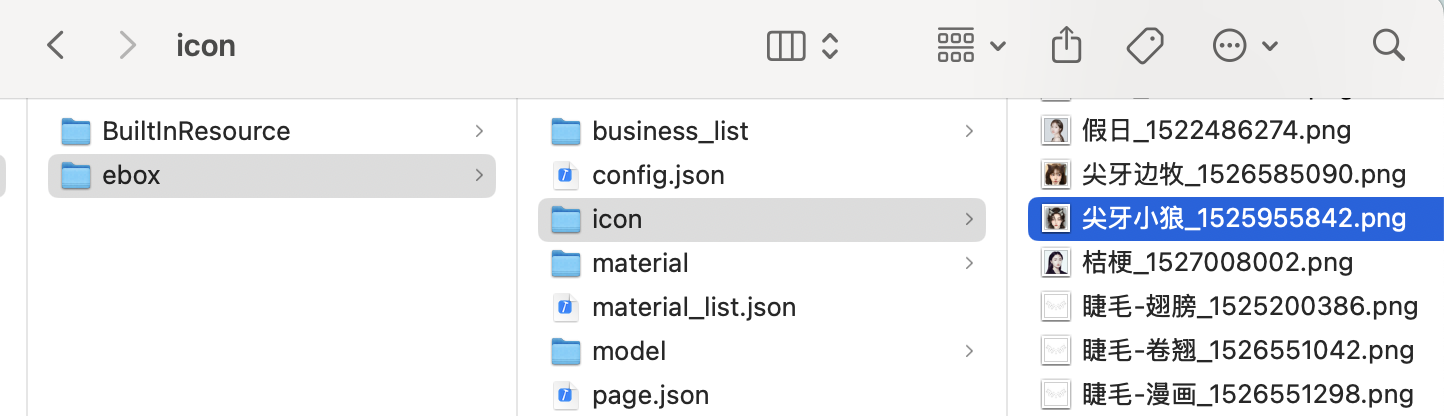
放置文件到工程对应目录中。准备好加密素材文件 zip 包,如果是从 ebox 素材库网页下载的素材包,要先解压然后取 material 目录下的 zip 包,例如从 ebox 网页下载的素材包“尖牙小狼_1520259842”,取到下面的zip包,重命名为“尖牙小狼_1520259842” (可选,直接用原来的拼音名也可以,这里重命名看着跟其它的统一)

将道具zip包放到 native_effect 目录下,名字中不要有空格,不要跟同目录下其它 zip 包重复
依赖的模型文件放到 model 目录下,名字重复的说明已经有了,谨慎考虑覆盖
图标放到 icon 目录下
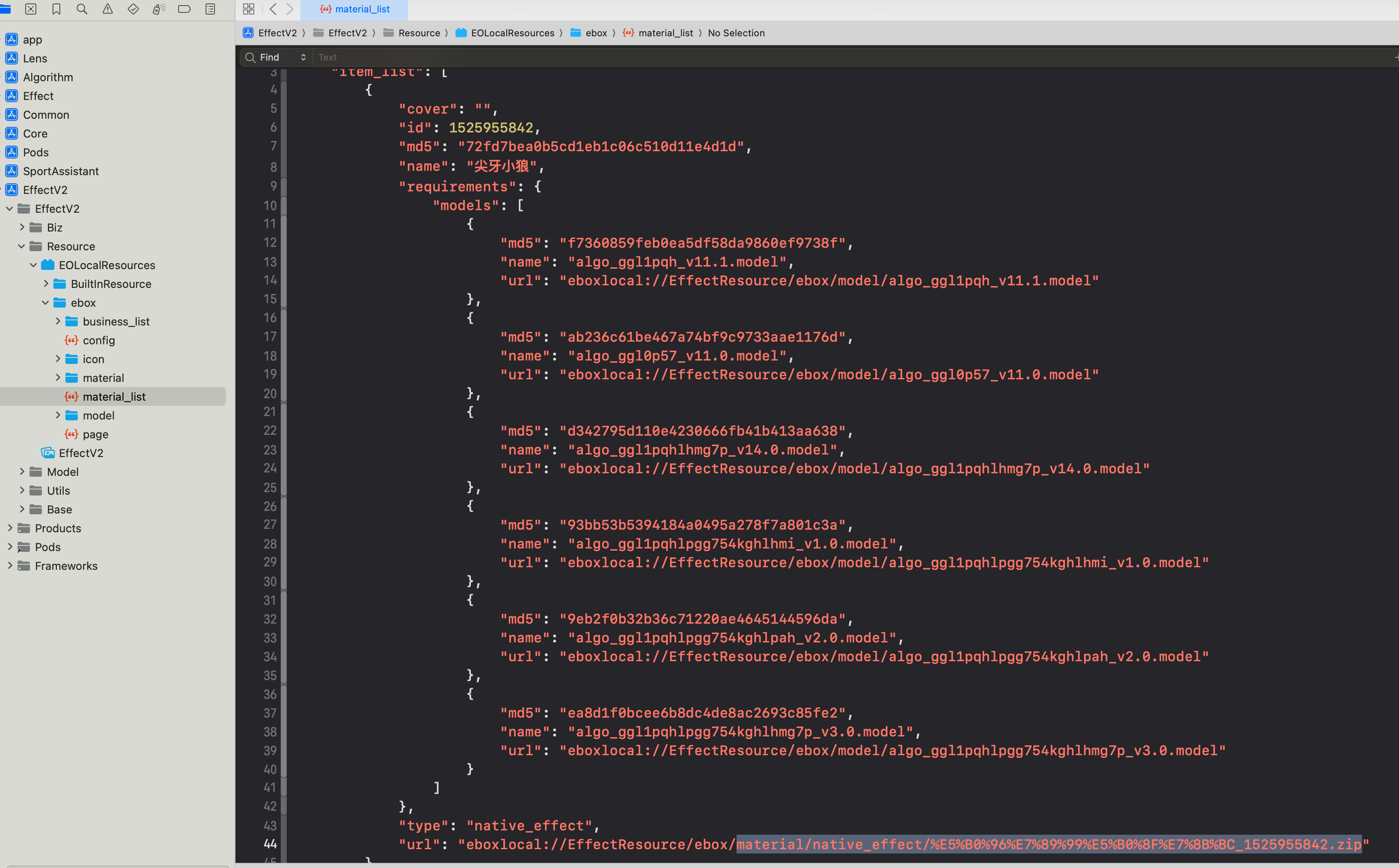
- 修改资源列表添加资源项。在 material_list.json 的 item_list 数组中添加一个 json 对象:

其中 url 均配置本地路径,前缀 eboxlocal://EffectResource/ebox 固定,后面跟资源在 ebox 目录下的相对路径,带中文需要 url encode, 例如“尖牙小狼” zip 文件包的 url 为 eboxlocal://EffectResource/ebox/material/native_effect/%E5%B0%96%E7%89%99%E5%B0%8F%E7%8B%BC_1525955842.zip
id 字段为 ebox 平台对应的资源 id,如果没有的话需要构造一个数字,注意不要与其它资源重复
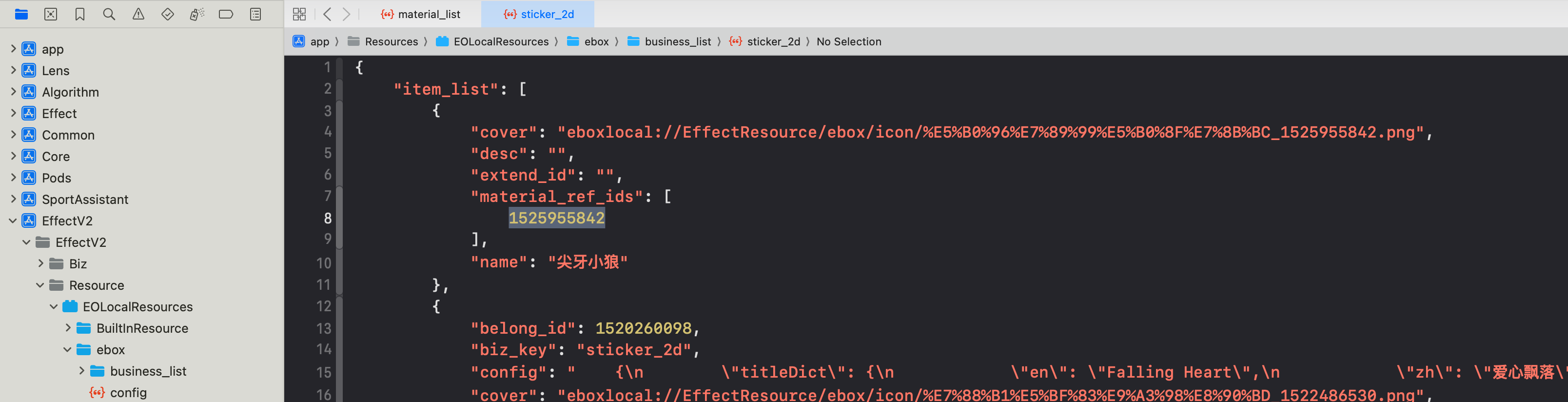
- 修改业务列表添加业务项。例如我们想在 贴纸 -> 2D 的列表中看到这个贴纸,修改 business_list/sticker_2d.json 文件, 在 item_list 数组中添加一个 json 对象:

注意 material_ref_ids 中配置的素材 id 需要与上一步中在 material_list.json 中新增项的素材 id 对应,cover 图标也配置为离线的 url
- build & run sample code 工程就可以体验新增的离线素材了
更多离线文件字段说明参考 AI 特效平台(Ebox)素材 SDK iOS 接入指南或 AI 特效平台(Ebox)素材 SDK Android 接入指南中离线文件说明部分
不推荐直接编写离线 json 文件,可以在特效平台配置添加素材后,重新下载 sample code,批量获取新的离线文件。
如何切换测试环境与正式环境
Android
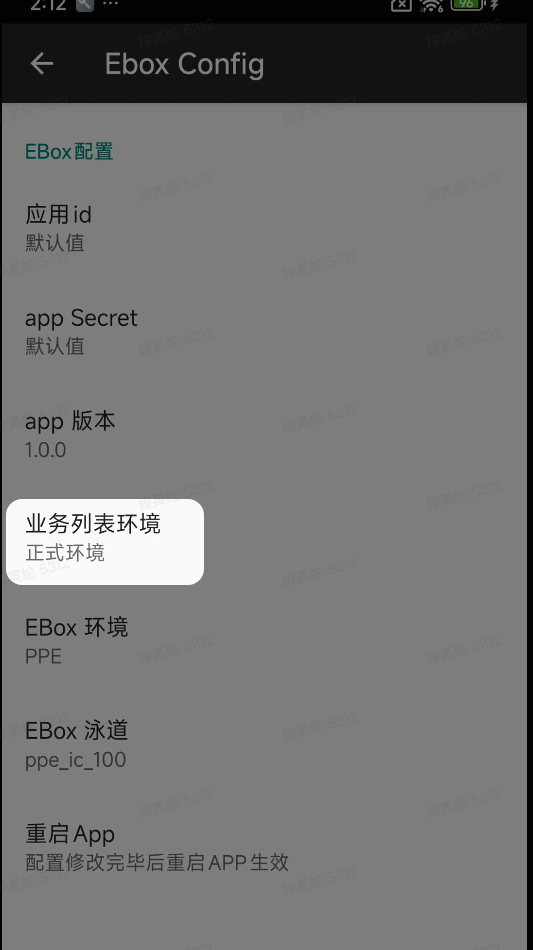
长按首页顶部图片进入设置页-> 选择业务列表环境进行切换
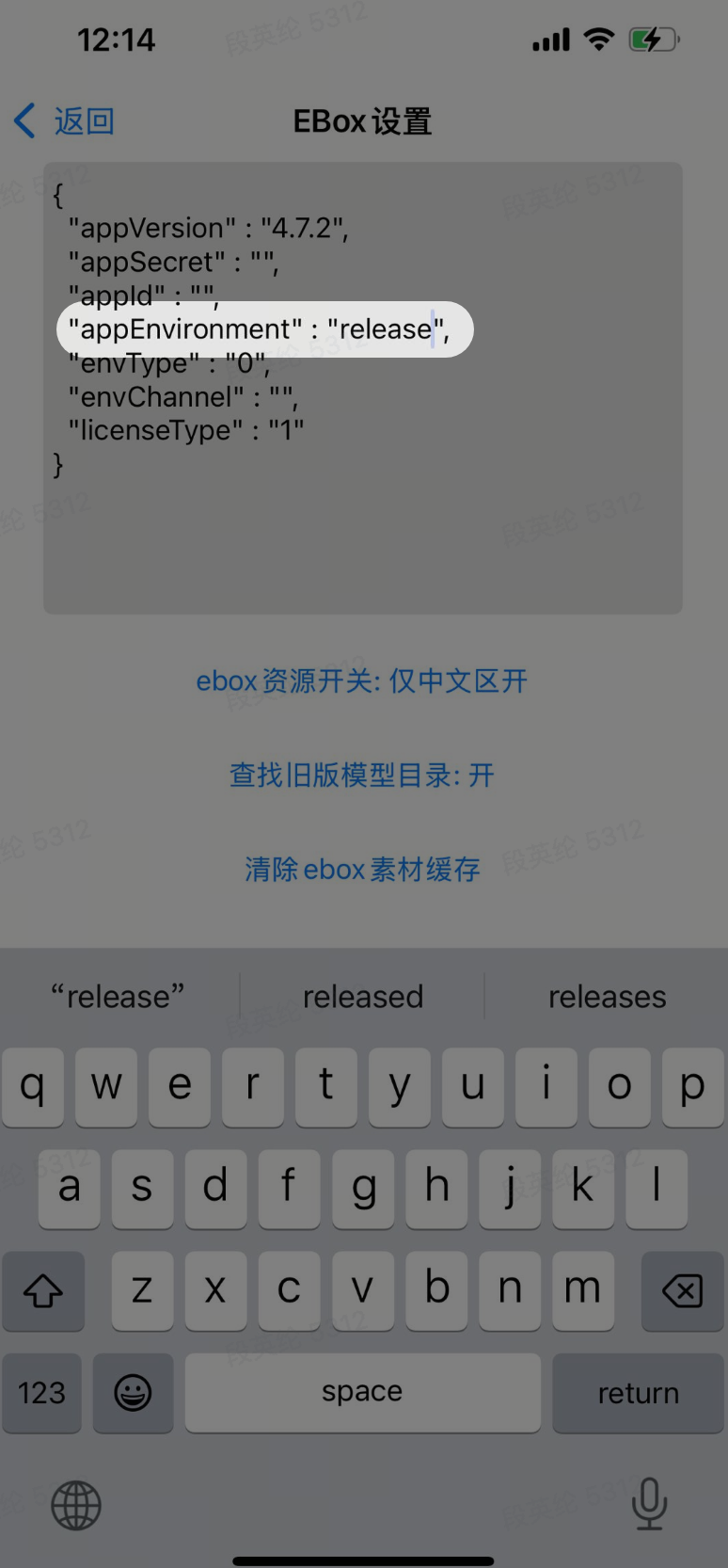
iOS
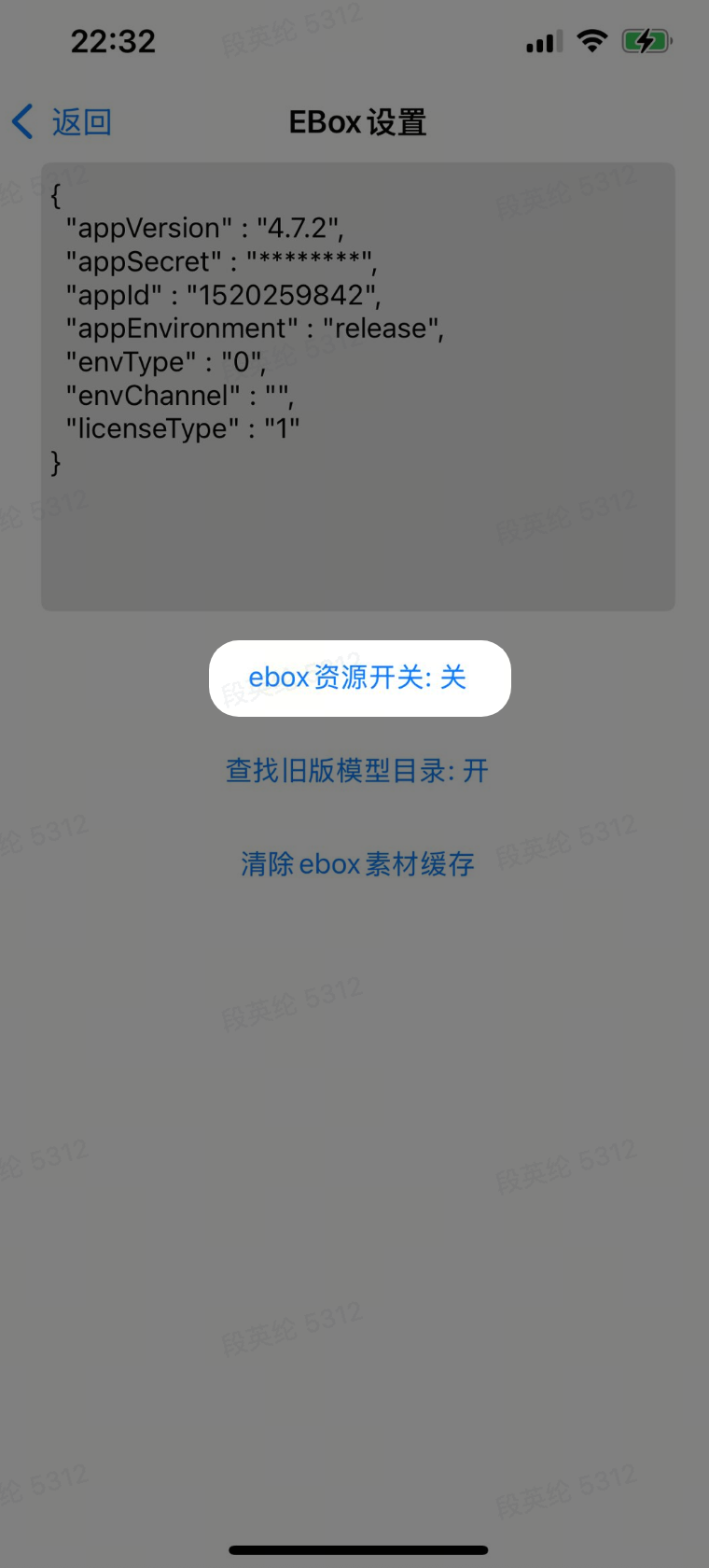
长按首页顶部图片进入设置页-> 点击文本编辑区域,可修改 Ebox 环境参数 appEnvironment,默认为 release 环境
如何关闭 ebox 能力
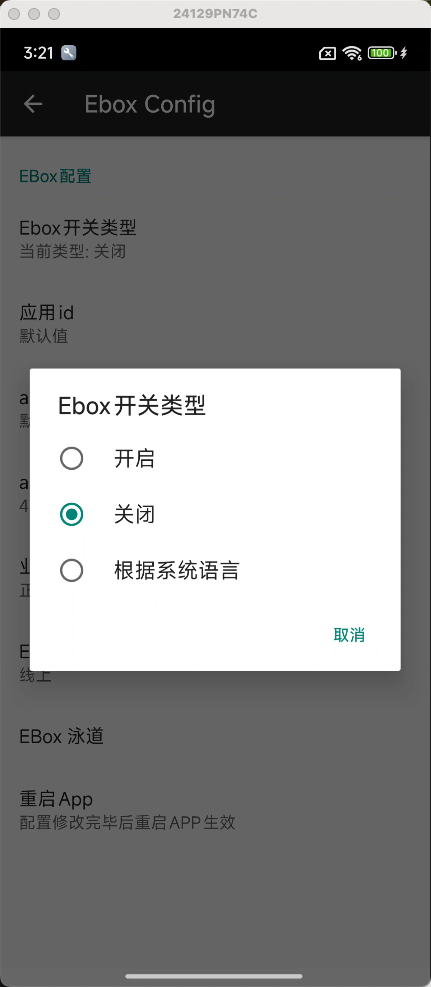
Android
长按首页顶部图片进入设置页-> 点击“配置 ebox” 触发按钮 -> EBox开关类型 设置为「关」

iOS
长按首页顶部图片进入设置页-> 点击“配置 ebox” 触发按钮 -> 切换 “ebox 资源开关” 为 “关”