AI 特效平台(下文简称 Ebox)是一站式 AI 特效应用开发与素材管理平台,专注于为企业及开发者提供从应用创建、页面配置、素材管理下发到授权交付的全链路解决方案。
cv 应用配置留意 素材、业务列表、页面配置 这几个平台元素
素材
可消费的特效道具包等资源文件,例如贴纸、滤镜等道具包。
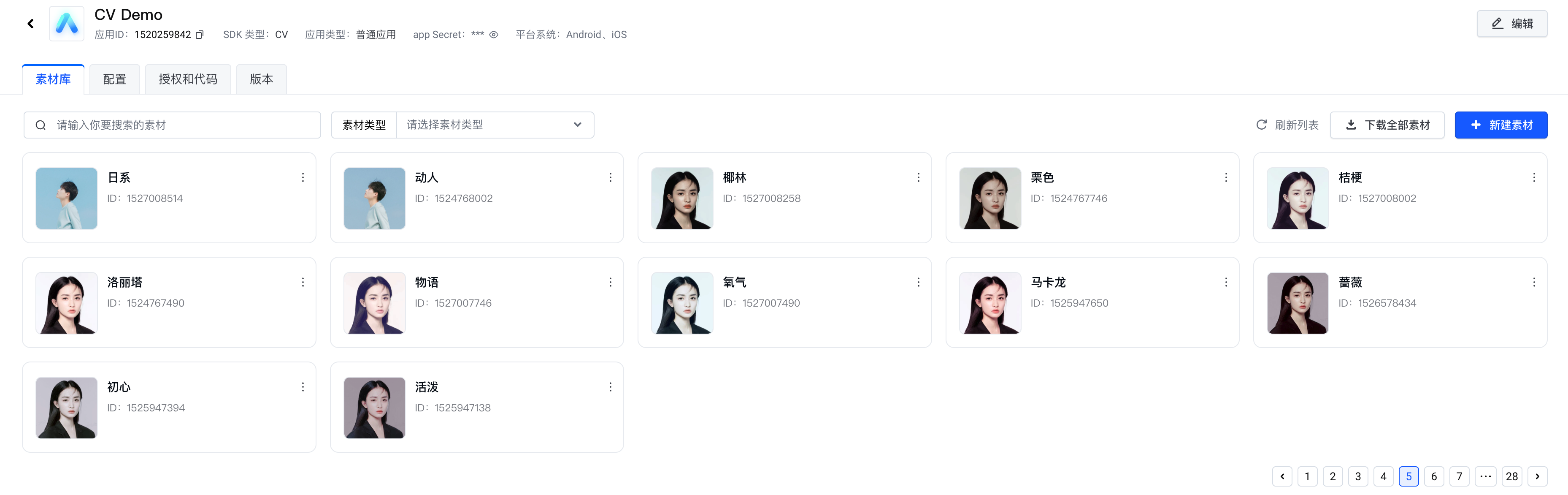
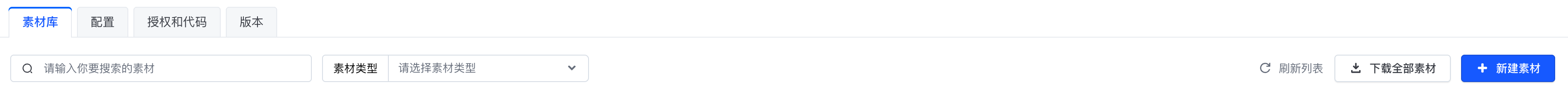
sample 通过素材列表 API 可以拉取应用的全部素材,在 ebox 平台的素材库中也可以查看:
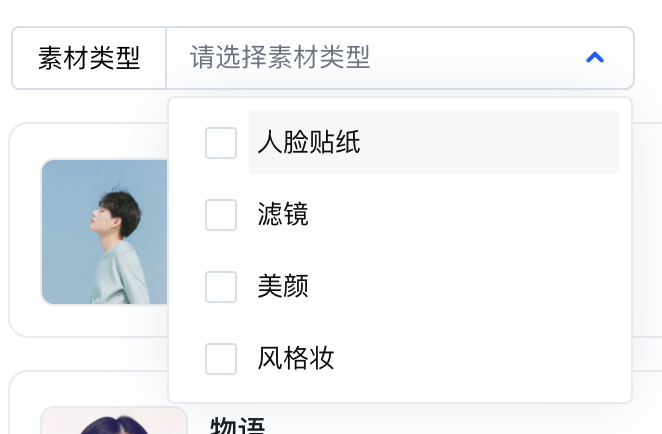
cv 应用目前支持 4 种类型:
| 素材类型 | API type | 说明 |
|---|---|---|
| 人脸贴纸 | native_effect | 贴纸、新颖贴纸、直播礼物、小游戏等道具均对应此类型 |
| 滤镜 | native_filter | 仅滤镜 |
| 美颜 | native_beauty | 美颜、微整形、美体、美妆、画质对应此类型 |
| 风格妆 | native_style_makeup | 仅风格妆 |
业务列表
按业务需求组织的业务项集合。
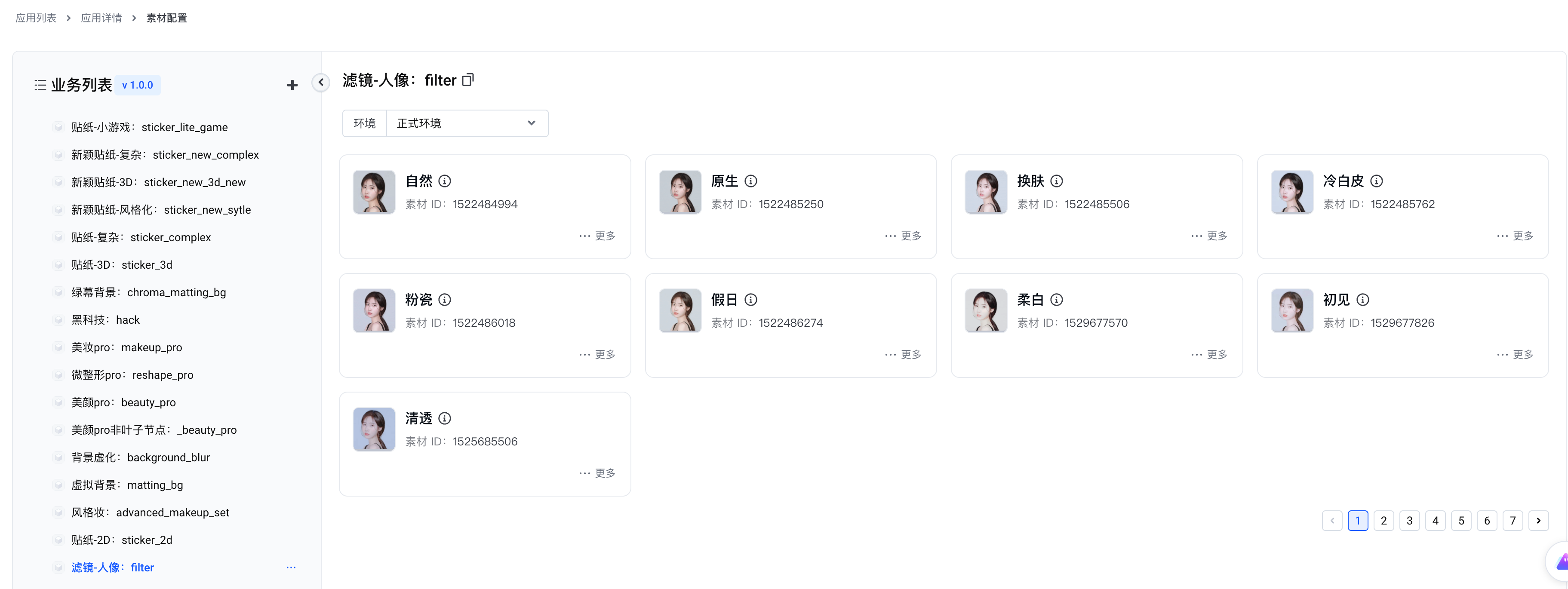
一般来说,一个业务项对应一个素材,美颜类素材有一对多的情况,业务列表也会绑定素材类型,cv应用一个业务列表里只支持配置同一种类型的素材。例如滤镜-人像业务列表:
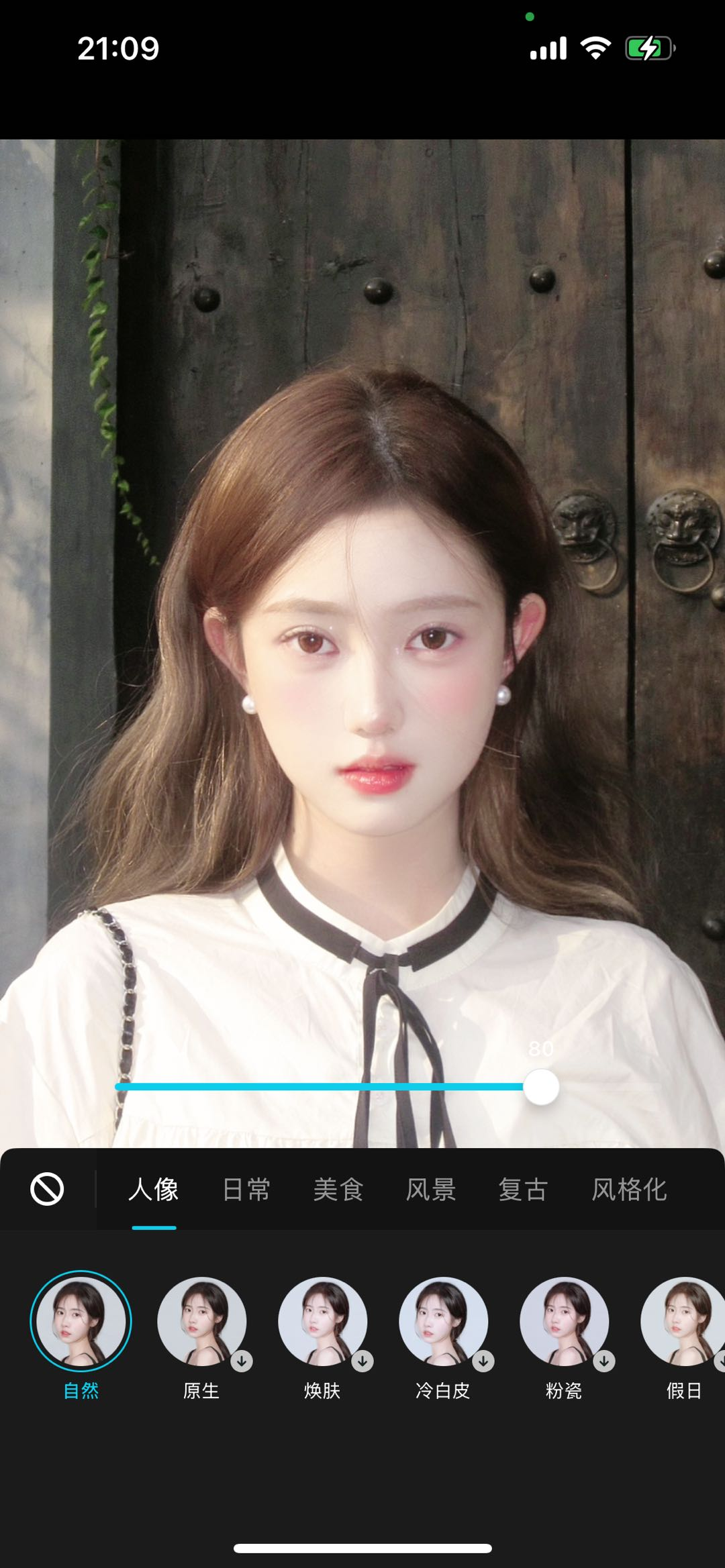
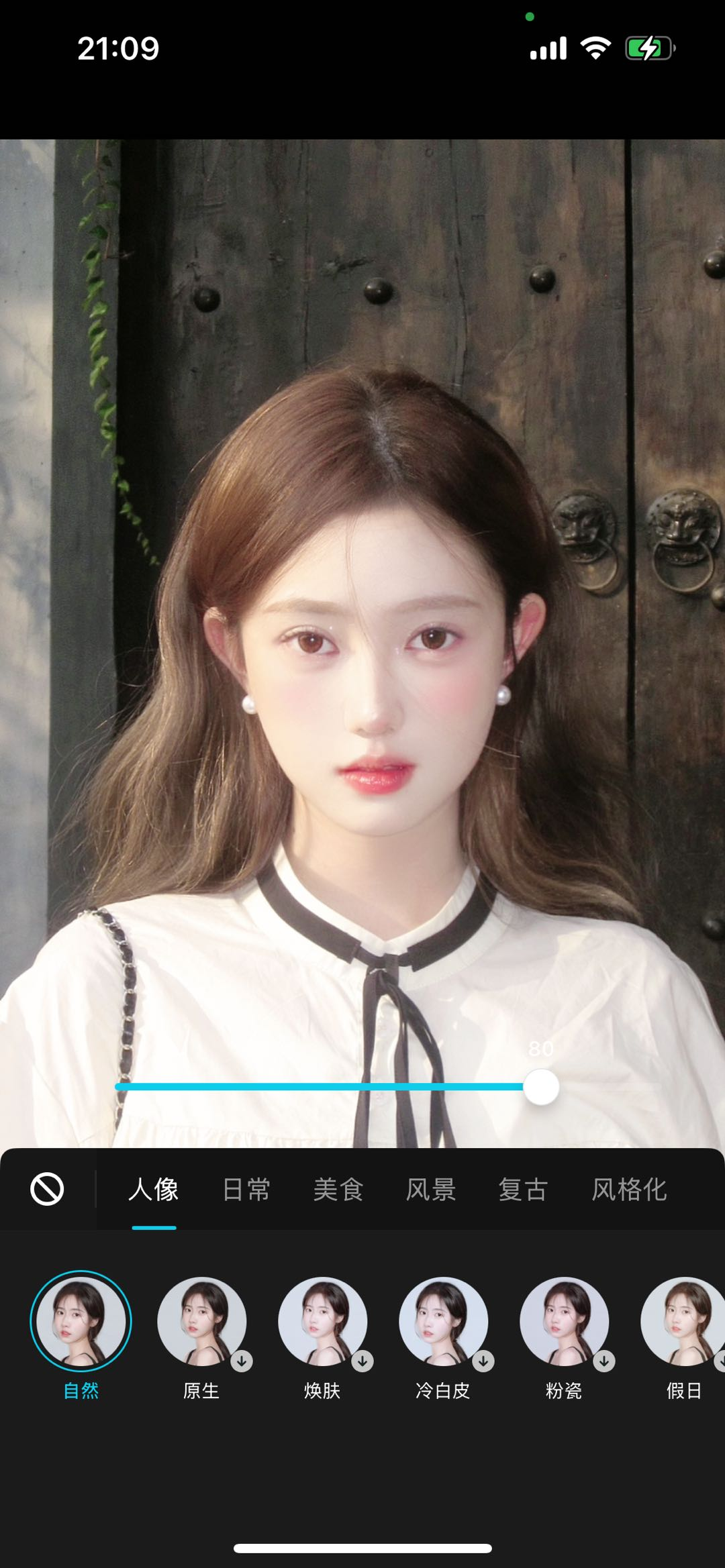
与 sample UI 的对应关系上,一般一个业务列表对应资源面板的一个tab,例如上面“滤镜-人像”列表对应 UI 展示:
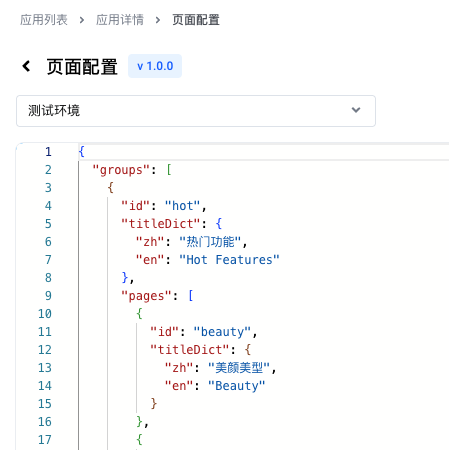
页面配置
应用自定义的配置信息。
cv sample 用页面配置来描述 页面、资源面板、业务列表 的关联关系:
| 页面 | 资源面板 | 业务列表 |
|---|---|---|
| 页面:美颜基础版- B3 | 资源面板:美颜美型 | 业务列表:美颜 |
| 业务列表:微整形 | ||
| 资源面板:贴纸 | 业务列表:贴纸-2D | |
资源面板:滤镜 | 业务列表:滤镜-人像 | |
| 业务列表:滤镜-日常 | ||
| 业务列表:滤镜-美食 | ||
| …… | ||
| …… |
页面配置用 json 格式来表达,例如上述 B3 套餐:
{ // ... // 页面详情列表 "pageDetails": [ { // 客户端定义页面 id "id": "pkg_beauty_b3", // 面板列表 "panels": [ { // 客户端定义面板 key "key": "beauty_b1", // 关联的业务列表 "bizLists": [ { "key": "_beauty" }, { // 业务列表 key,与 ebox 平台配置对应 "key": "beauty" }, { "key": "reshape" } ], // 可选,多层级结构配置 "uiTree": { "uniqueId": "root", // 根节点 uniqueId 无意义,可选 "subItems": [ { // 小项唯一标识,与 ebox 平台业务扩展 id 对应 "uniqueId": "beauty", // 子节点列表 "subItems": [ { "uniqueId": "beauty_smooth" }, { "uniqueId": "beauty_whiten", "subItems": [ { "uniqueId": "beauty_whiten_ziran" }, // ... ] }, { "uniqueId": "beauty_sharp" }, { "uniqueId": "beauty_clear" } ] }, { "uniqueId": "reshape", "subItems": [ // ... ] } ] } }, { "key": "image_quality_b1", "bizLists": [ { "key": "image_quality" } ], // ... }, { "key": "filter", "bizLists": [ { "key": "filter", "titleDict": { "zh": "人像", "en": "Portrait" } }, // ... ] }, { "key": "sticker_2d", "bizLists": [ { "key": "sticker_2d", "titleDict": { "zh": "贴纸2D", "en": "Sticker 2D" } } ] } ] } ] }
贴纸
添加
添加贴纸素材
Step1. 添加到素材库
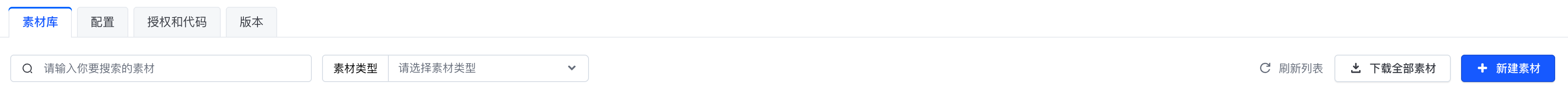
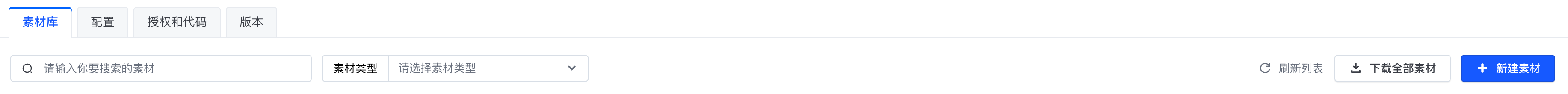
切换到素材库 tab,点击“新建素材”按钮:
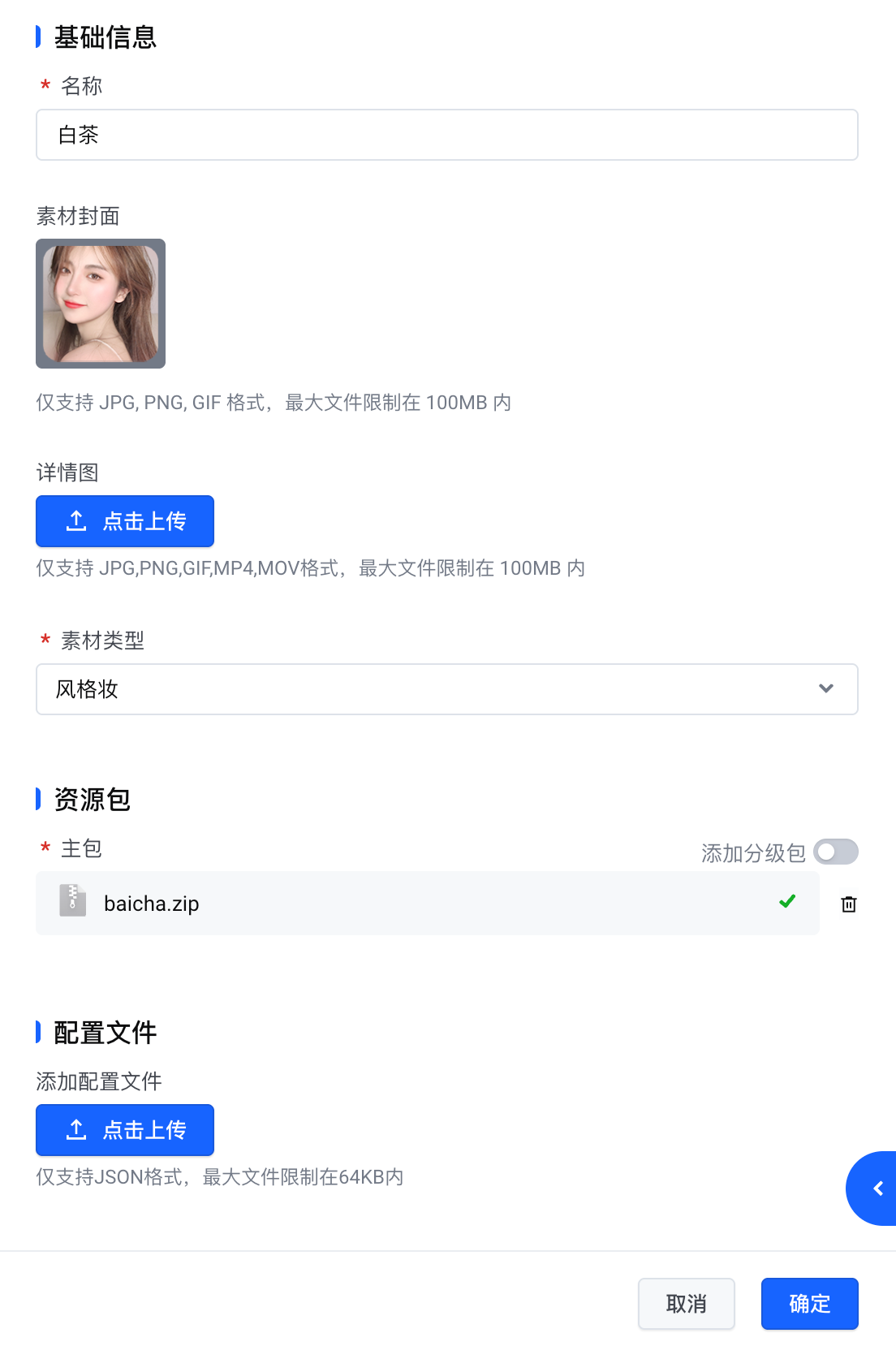
上传素材zip包,配置名字、icon等信息,素材类型选择“人脸贴纸”,点击确定按钮
Step2. 添加到业务列表
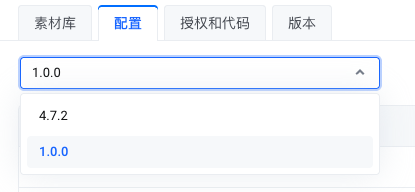
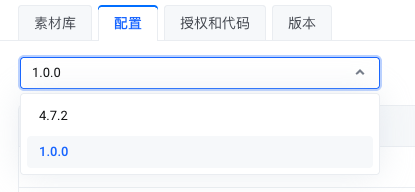
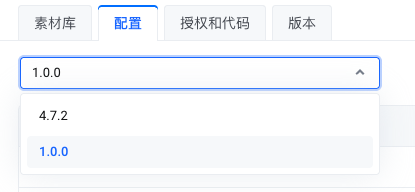
切换到配置 tab,选择应用版本,例如我们这里选择 1.0.0
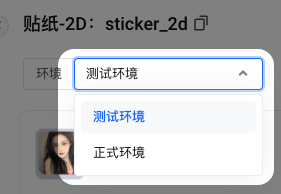
点击素材配置 -> 选择 “贴纸-2D: sticker_2d” 业务列表。
注意业务列表有环境的概念,我们这里先在测试环境添加素材体验
先选择测试环境,然后点击右上方“新增素材”按钮
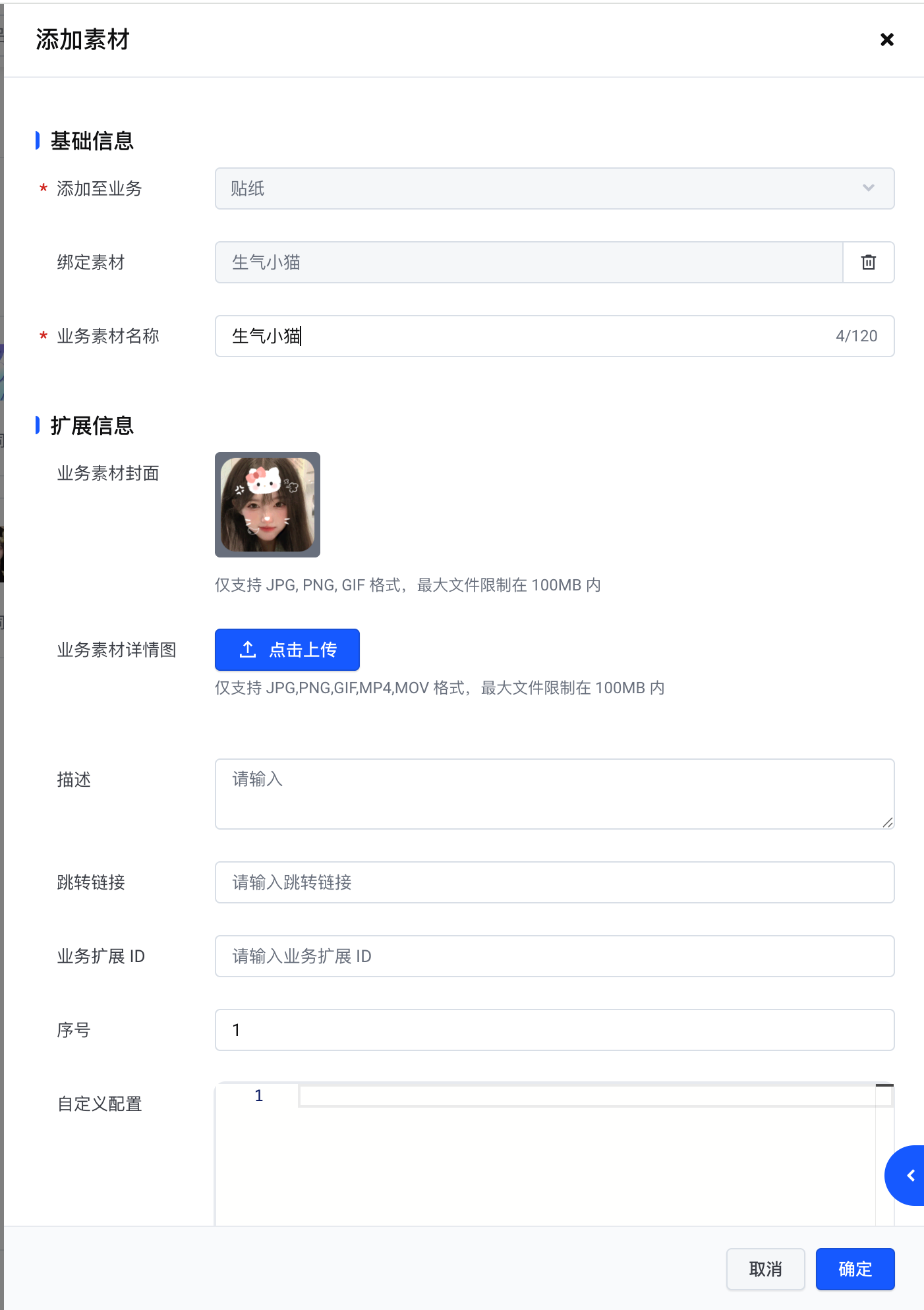
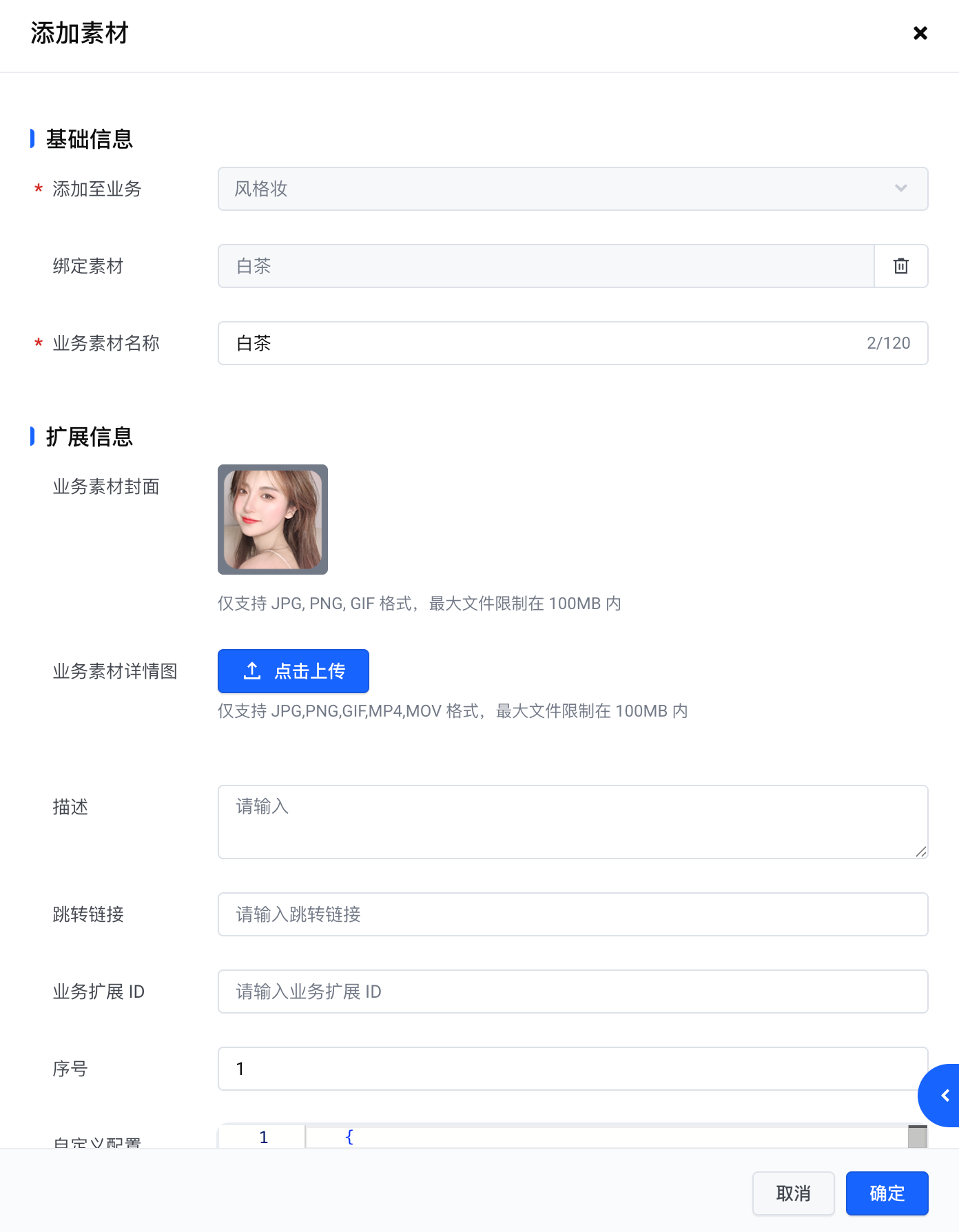
在添加素材的二级页里配置名称、封面等业务项信息,更多参考本文后面业务项明细部分
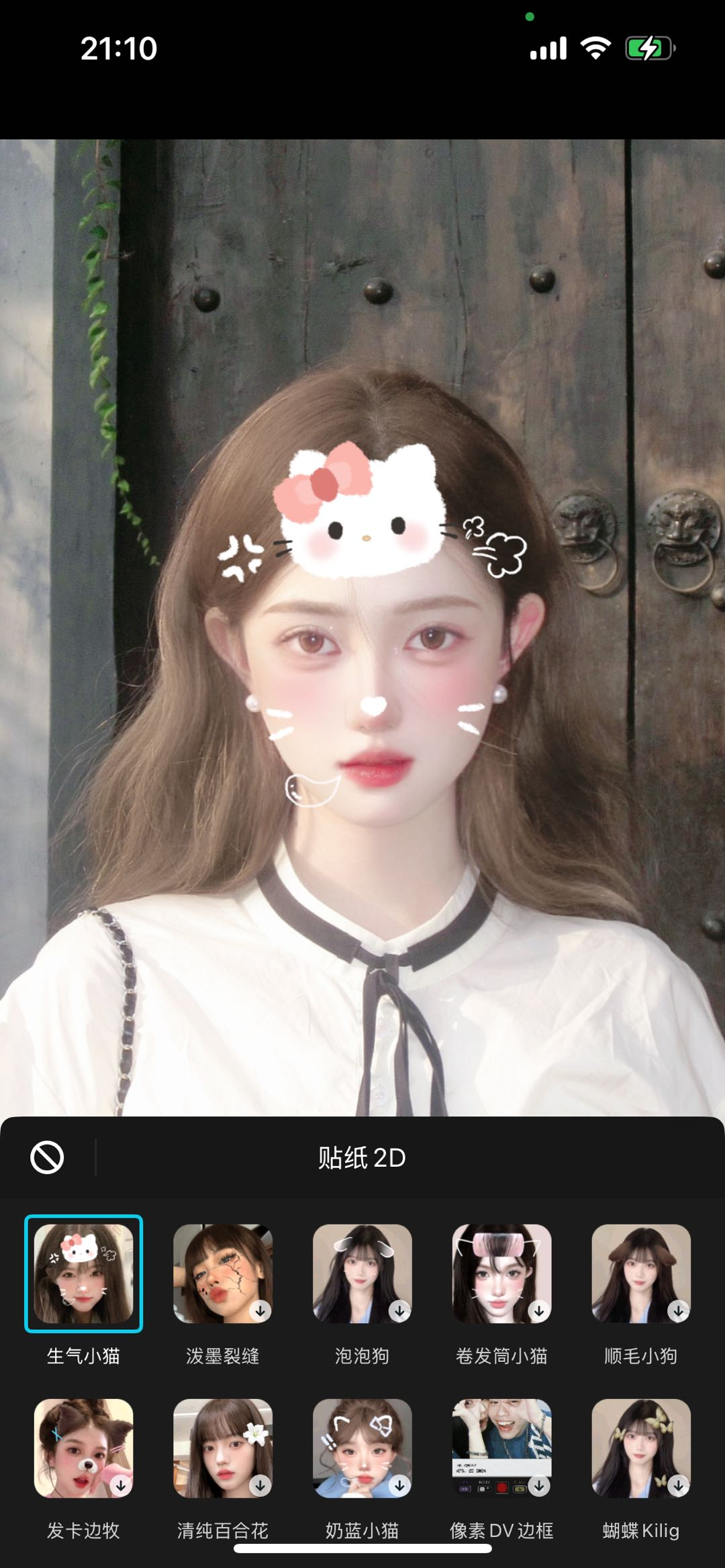
点击确定按钮等待添加完成即可在 Sample 中体验了,注意 Sample 环境配置成测试环境
体验没问题后,可以同步到正式环境上线
添加贴纸业务列表
先点击业务列表右侧 + 按钮
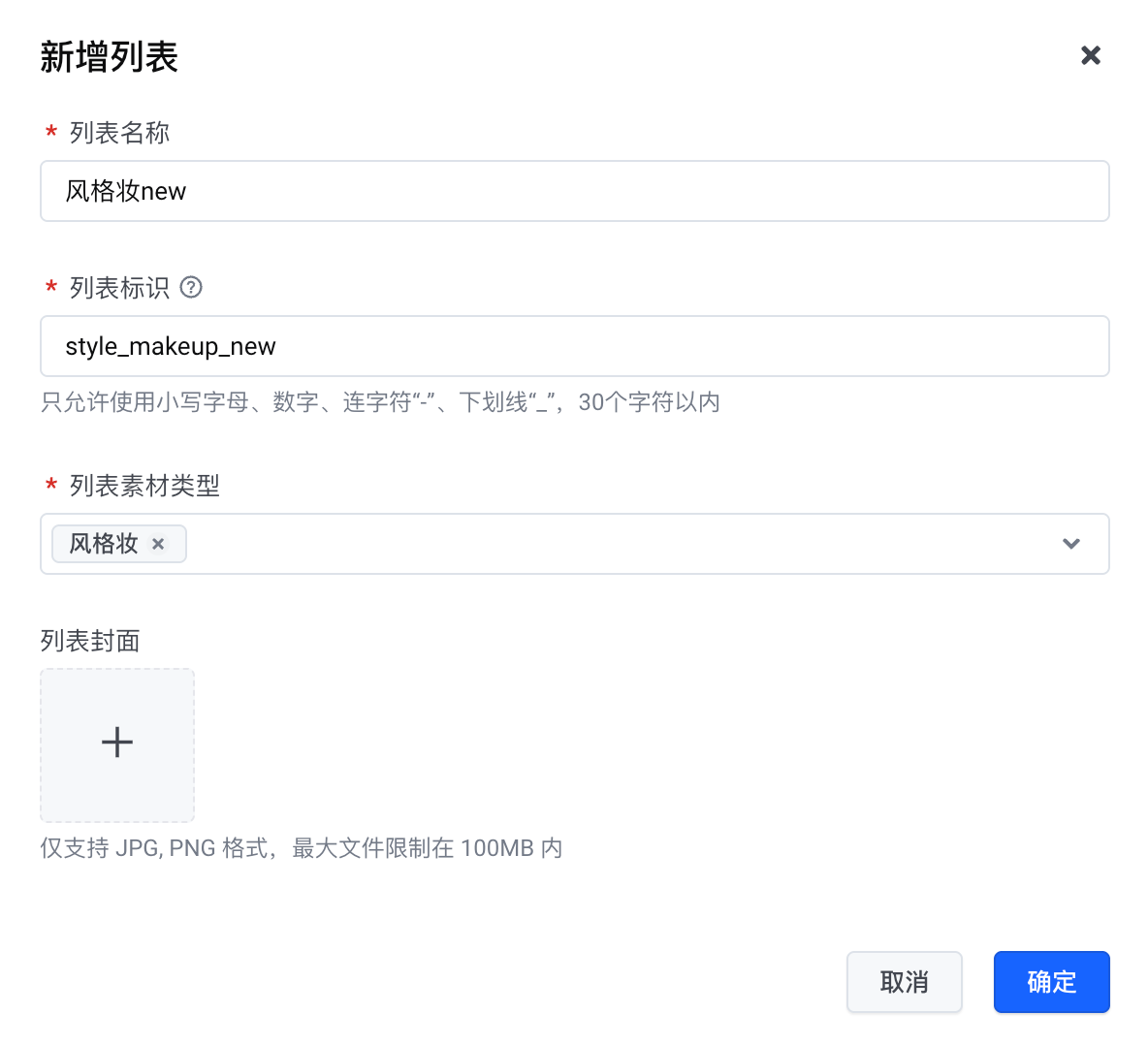
填写业务列表信息,类型选贴纸
业务列表创建成功后,即可按Step2的步骤添加素材到新的业务列表。
让 Sample 拉取到新的业务列表还需修改页面配置,找到贴纸的面板配置并添加新建的业务列表
// 贴纸的面板配置 { "key": "sticker_2d", "bizLists": [ // 添加新建的业务列表key { "key": "sticker_new", "titleDict": { "zh": "贴纸New", "en": "Sticker New" } }, { "key": "sticker_2d", "titleDict": { "zh": "贴纸2D", "en": "Sticker 2D" } } ] } // ...
点击右上方保存页面配置,注意页面配置也有环境的概念, 如需同步点击发布到正式环境
重启 Sample App,打开贴纸面板观察效果
删除
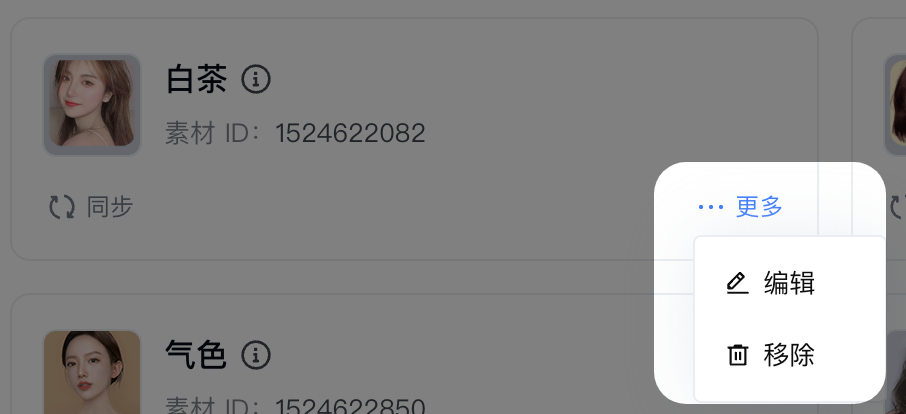
在业务列表中找到要删除的项,点击 ... 更多下拉框选择移除即可,注意移除测试环境还是正式环境的
已经添加过业务列表的素材无法从素材库移除,但素材列表的 API 也不会返回没有被业务列表关联的素材
修改
在业务列表中找到要删除的项,点击 ... 下拉框选择编辑
与添加类似, 参考业务项明细,修改业务项。例如修改显示顺序,调整序号配置即可
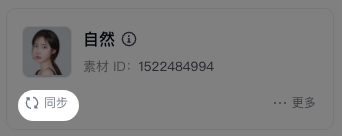
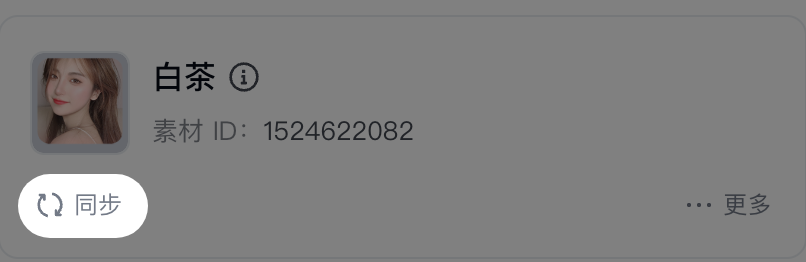
注意修改测试环境后,如需更新正式环境,需要点击同步按钮同步
滤镜
添加
添加滤镜素材
Step1. 添加到素材库
切换到素材库 tab,点击“新建素材”按钮:
上传素材zip包,配置名字、icon等信息,素材类型选择“滤镜”,点击确定按钮
Step2. 添加到业务列表
切换到配置 tab,选择应用版本,例如我们这里选择 1.0.0
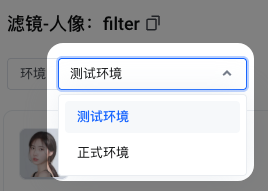
点击素材配置 -> 选择 “滤镜-人像: filter” 业务列表。
注意业务列表有环境的概念,我们这里在测试环境添加素材体验
先选择测试环境,然后点击右上方“新增素材”按钮
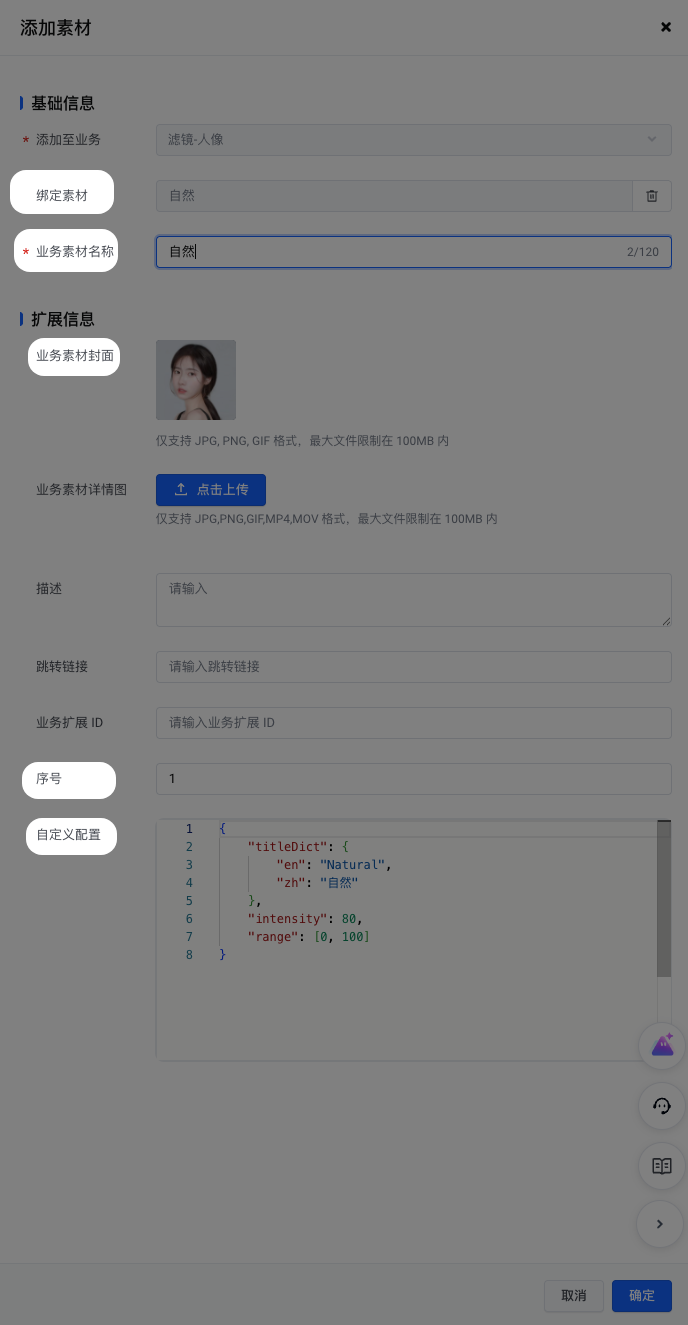
在添加素材的二级页里配置名称、封面等业务项信息,更多参考本文后面业务项明细部分
点击确定按钮等待添加完成即可在 Sample 中体验了,注意 Sample 环境配置成测试环境
体验没问题后,可以同步到正式环境上线
添加滤镜业务列表
先点击业务列表右侧 + 按钮
填写业务列表信息,类型选人脸贴纸
业务列表创建成功后,即可按Step2的步骤添加素材到新的业务列表。
让 Sample 拉取到新的业务列表还需修改页面配置,找到贴纸的面板配置并添加新建的业务列表
// 滤镜的面板配置 { "key": "filter", "bizLists": [ { // 添加新建的业务列表key "key": "filter_new", "titleDict": { "zh": "滤镜New", "en": "Filter New" } }, { "key": "filter", "titleDict": { "zh": "人像", "en": "Portrait" } }, // ... ] } // ...
点击右上方保存页面配置,注意页面配置也有环境的概念, 如需同步点击发布到正式环境
重启 Sample App,打开贴纸面板观察效果
删除
在业务列表中找到要删除的项,点击 ... 更多下拉框选择移除即可,注意移除测试环境还是正式环境的
已经添加过业务列表的素材无法从素材库移除,但素材列表的 API 也不会返回没有被业务列表关联的素材
修改
在业务列表中找到要删除的项,点击 ... 更多下拉框选择编辑
与添加类似, 参考业务项明细,修改业务项。例如修改显示顺序,调整序号配置即可
注意修改测试环境后,如需更新正式环境,需要点击同步按钮同步
风格妆
添加风格妆素材
Step1. 添加到素材库
切换到素材库 tab,点击“新建素材”按钮:
上传素材zip包,配置名字、icon等信息,素材类型选择“风格妆”,点击确定按钮
Step2. 添加到业务列表
切换到配置 tab,选择应用版本,例如我们这里选择 1.0.0
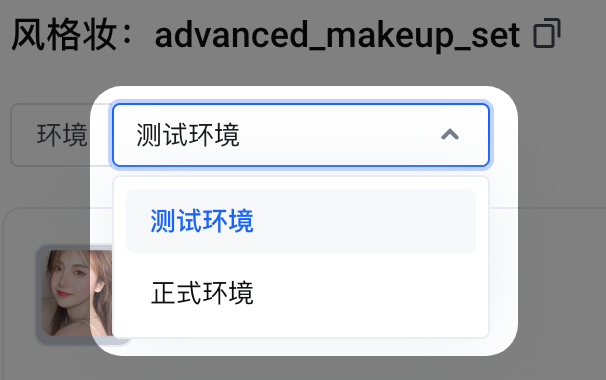
点击素材配置 -> 选择 “风格妆: advanced_makeup_set” 业务列表。
注意业务列表有环境的概念,我们这里在测试环境添加素材,并同步到正式环境
先选择测试环境,然后点击右上方“新增素材”按钮
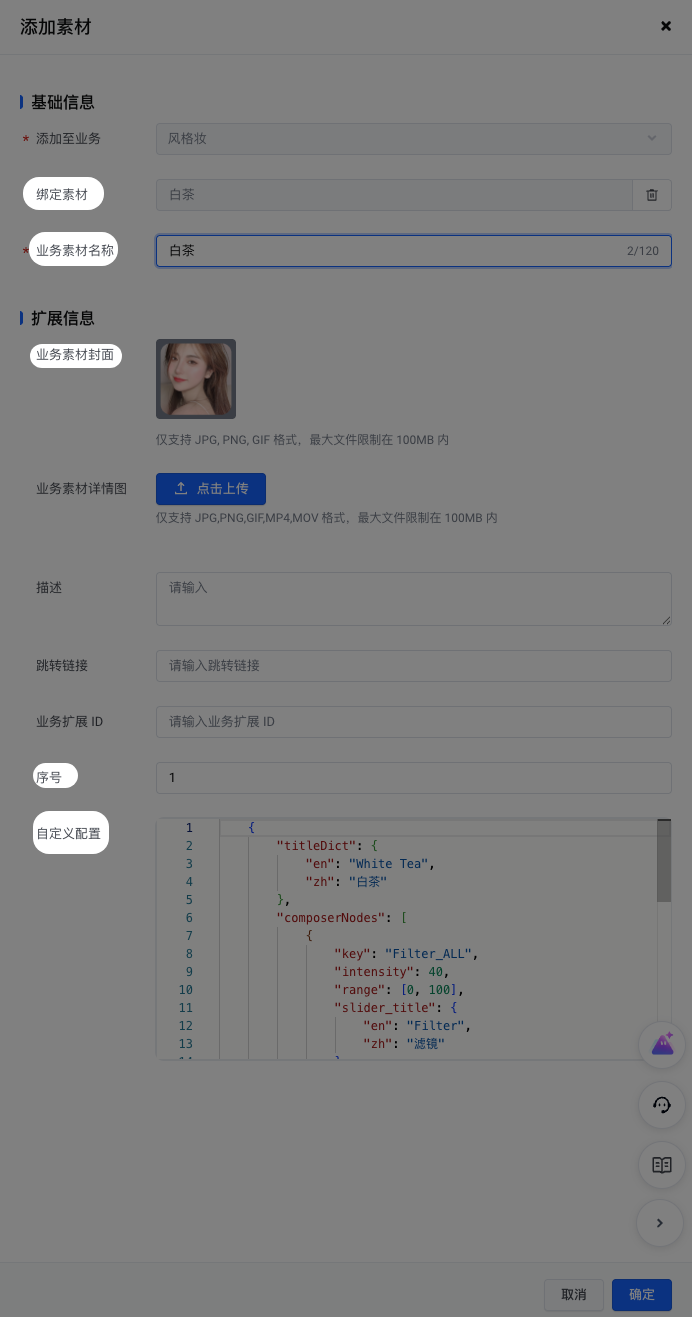
在添加素材的二级页里配置名称、封面等业务项信息,更多参考本文后面业务项明细部分
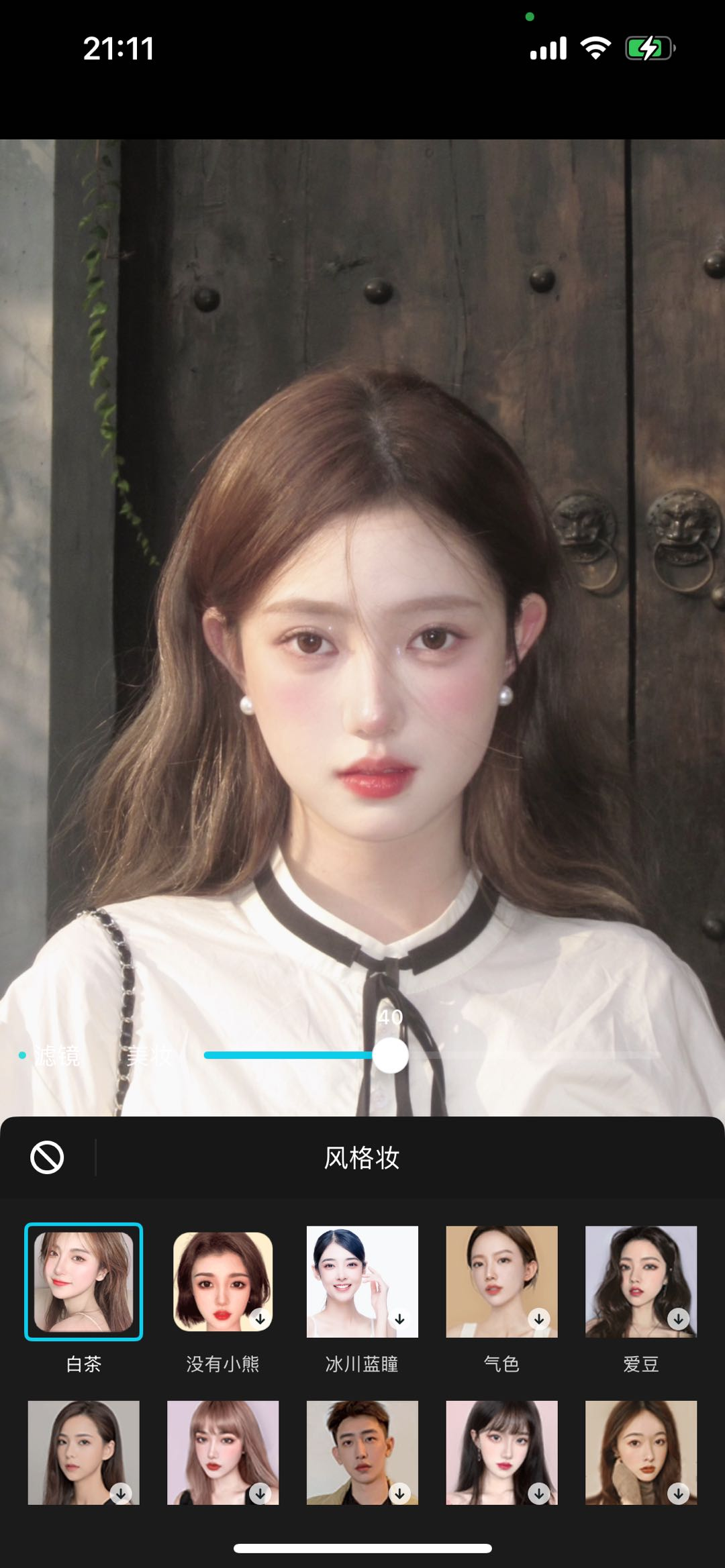
点击确定按钮等待添加完成即可在 Sample 中体验了,注意 Sample 环境配置成测试环境
体验没问题后,可以同步到正式环境上线
添加风格妆业务列表
先点击业务列表右侧 + 按钮
填写业务列表信息,类型选贴纸
业务列表创建成功后,即可按Step2的步骤添加素材到新的业务列表。
让 Sample 拉取到新的业务列表还需修改页面配置,找到风格妆的面板配置并添加新建的业务列表
// 风格妆的面板配置 { "id": "style_makeup", "panels": [ { "key": "style_makeup", "bizLists": [ // 添加新建的业务列表key { "key": "style_makeup_new", "titleDict": { "zh": "风格妆New", "en": "Style Makeup New" } }, { "key": "advanced_makeup_set", "titleDict": { "zh": "风格妆", "en": "Advanced Makeup Set" } } ] } ] } // ...
点击右上方保存页面配置,注意页面配置也有环境的概念, 如需同步点击发布到正式环境
重启 Sample App,打开贴纸面板观察效果
删除
在业务列表中找到要删除的项,点击 ... 更多下拉框选择移除即可,注意移除测试环境还是正式环境的
已经添加过业务列表的素材无法从素材库移除,但素材列表的 API 也不会返回没有被业务列表关联的素材
修改
在业务列表中找到要删除的项,点击 ... 下拉框选择编辑
与添加类似,参考业务项明细,修改业务项。例如修改显示顺序,调整序号配置即可
注意修改测试环境后,如需更新正式环境,需要点击同步按钮同步
cvdemo 业务列表
| 名称 | 列表key |
|---|---|
| 美颜 | beauty |
| 微整形 | reshape |
| 美体 | bodyshaping |
| 美妆 | makeup |
| 美颜非叶子节点 | _beauty |
| 画质 | image_quality |
| 滤镜-人像 | filter |
| 贴纸-2D | sticker_2d |
| 风格妆 | advanced_makeup_set |
| 虚拟背景 | matting_bg |
| 背景虚化 | background_blur |
| 美颜pro | beauty_pro |
| 微整形pro | reshape_pro |
| 美妆pro | makeup_pro |
| 黑科技 | hack |
| 美颜pro非叶子节点 | _beauty_pro |
| 绿幕背景 | chroma_matting_bg |
| 贴纸-3D | sticker_3d |
| 贴纸-复杂 | sticker_complex |
| 新颖贴纸-风格化 | sticker_new_sytle |
| 新颖贴纸-3D | sticker_new_3d_new |
| 新颖贴纸-复杂 | sticker_new_complex |
| 贴纸-小游戏 | sticker_lite_game |
| 贴纸-直播礼物 | sticker_live_gift |
| 贴纸-Animoji | sticker_animoji |
| 贴纸-运镜 | sticker_camera_movement |
| 滤镜-日常 | filter_daily |
| 滤镜-美食 | filter_cuisine |
| 滤镜-风景 | filter_landscape |
| 滤镜-复古 | filter_vintage |
| 滤镜-风格化 | filter_stylization |
贴纸

自定义配置为 json 格式,cv sample 的字段定义如下:
{ // 可选,国际化标题文案 "titleDict": { "en": "Submarine Game", "zh": "潜水艇游戏" }, // 可选,国际化 toast 提示文案 "tipsDict": { "en": "Move your face to avoid obstacles", "zh": "移动脸部躲避障碍" } }
滤镜

自定义配置为 json 格式,cv sample 的字段定义如下:
{ // 可选,国际化标题文案 "titleDict": { "en": "Natural", "zh": "自然" }, // 滑杆默认强度,默认显示范围 0-100,设置给 effect 时转化为 0.0-1.0 "intensity": 80, // 滑杆调节范围 "range": [0, 100] }
风格妆

自定义配置为 json 格式,cv sample 的字段定义如下:
{ // 可选,国际化标题文案 "titleDict": { "en": "White Tea", "zh": "白茶" }, // composer node 节点数组 "composerNodes": [ { // 滑杆调节 key "key": "Filter_ALL", // 滑杆默认强度 "intensity": 40, // 滑杆调节范围 "range": [0, 100], // 滑杆切换按钮标题 "slider_title": { "en": "Filter", "zh": "滤镜" } }, { "key": "Makeup_ALL", "intensity": 60, "range": [0, 100], "slider_title": { "en": "Makeup", "zh": "美妆" } } ] }
| 面板 | panelKey前缀 | 备注 |
|---|---|---|
| 美颜 | beauty | |
| 滤镜 | filter | |
| 画质 | image_quality | |
| 贴纸 | sticker | 贴纸、新颖贴纸、虚拟头像、小游戏、直播礼物 运镜 |
| 风格妆 | style_makeup | |
虚拟背景 | matting | 虚拟背景 |
| 背景虚化 | background_blur |
如何配置美颜素材
美颜素材配置相对复杂一些,详见文档:移动端v4.7.2 AI 特效平台(Ebox)美颜素材配置指南