视频云
视频点播使用iOS SDK 实现上传
视频点播使用iOS SDK 实现上传
前言
视频点播平台已对外发布,当前支持IOS、Android、Web等客户端上传,该实验主要使用IOS SDK实现简单上传功能。
关于实验
预计部署时间:30分钟
级别:初级
相关产品:视频点播
受众: 通用
实验说明
完成点播空间创建

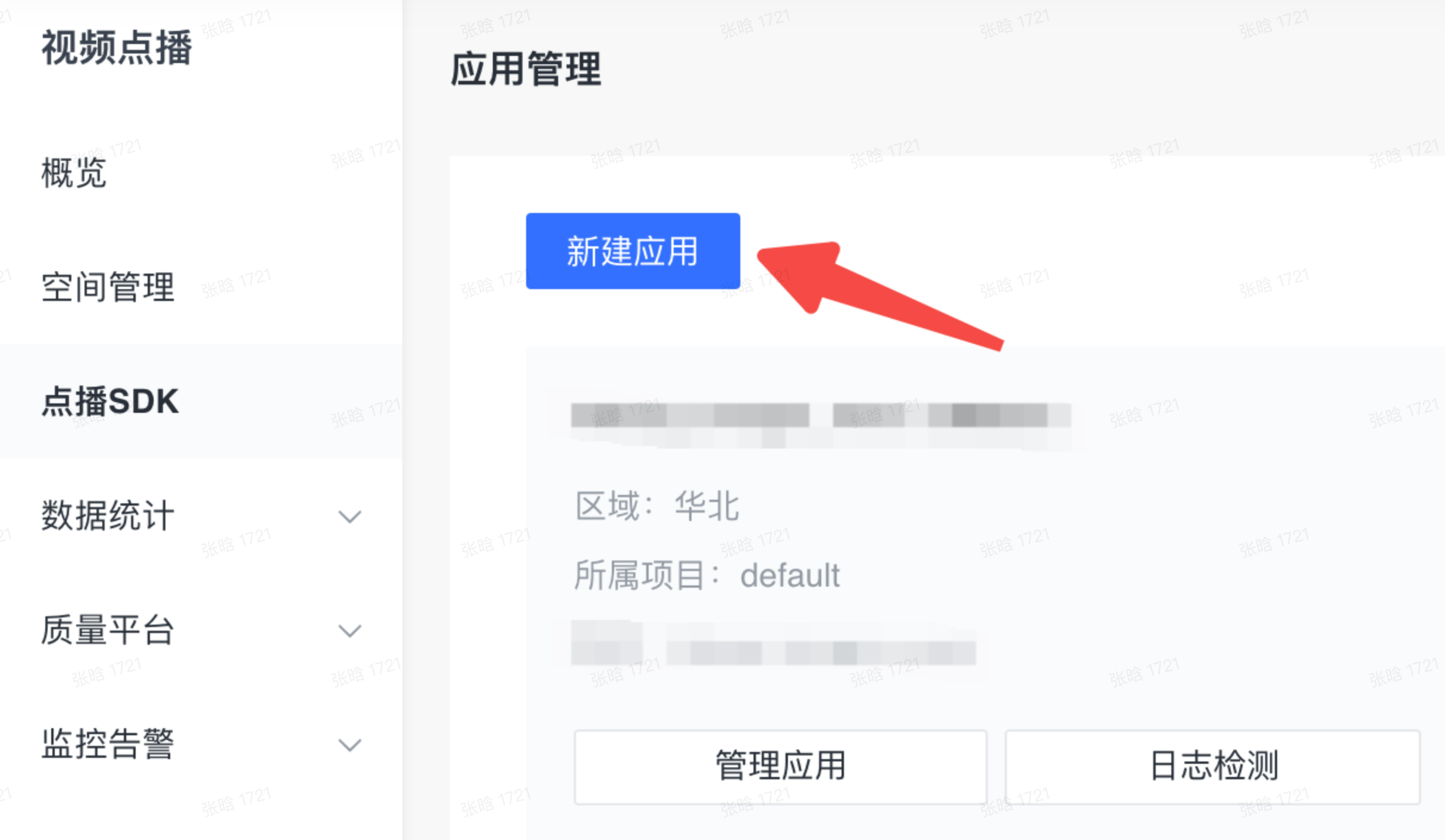
完成应用创建

第一步-环境准备
- 本实验需要准备xcode,可以到App Store上安装或到官网下载。
官网下载:https://developer.apple.com/download/all/ - 有个人账号,能在xcode上真机调试;摄像头麦克风等模拟器无法调试。
- 获取应用的ID信息。
- 安装cocoapods。
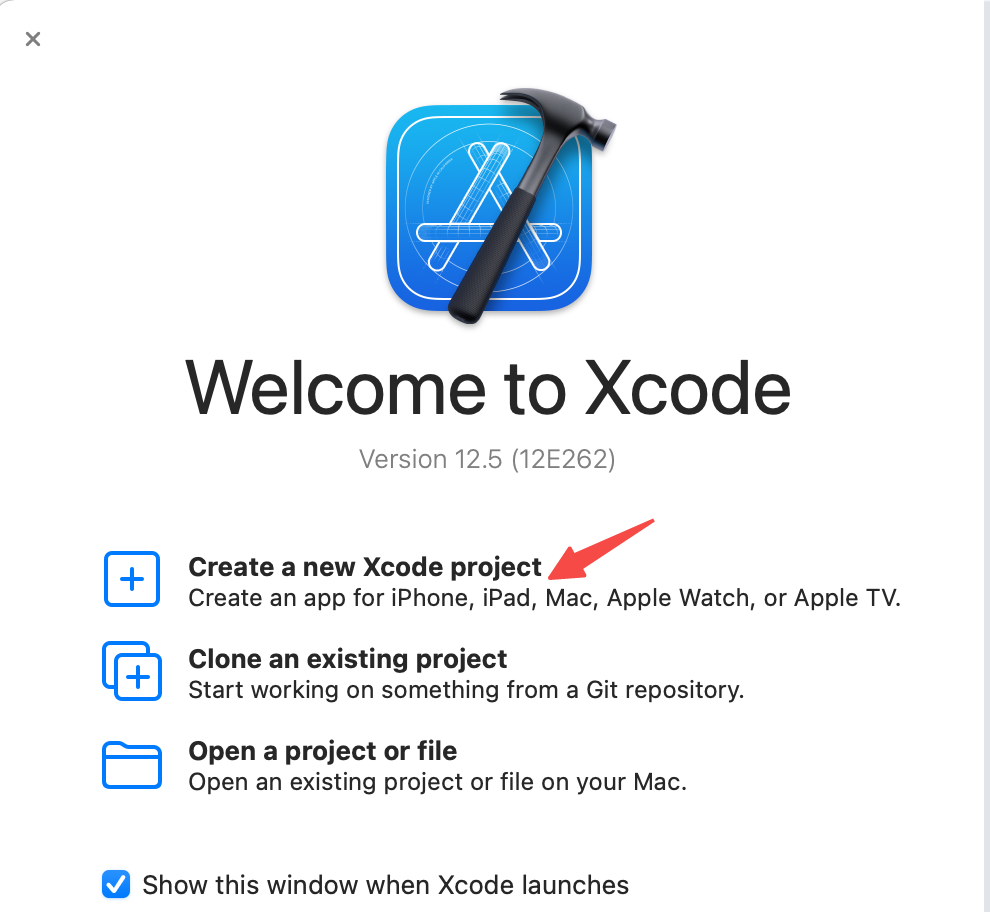
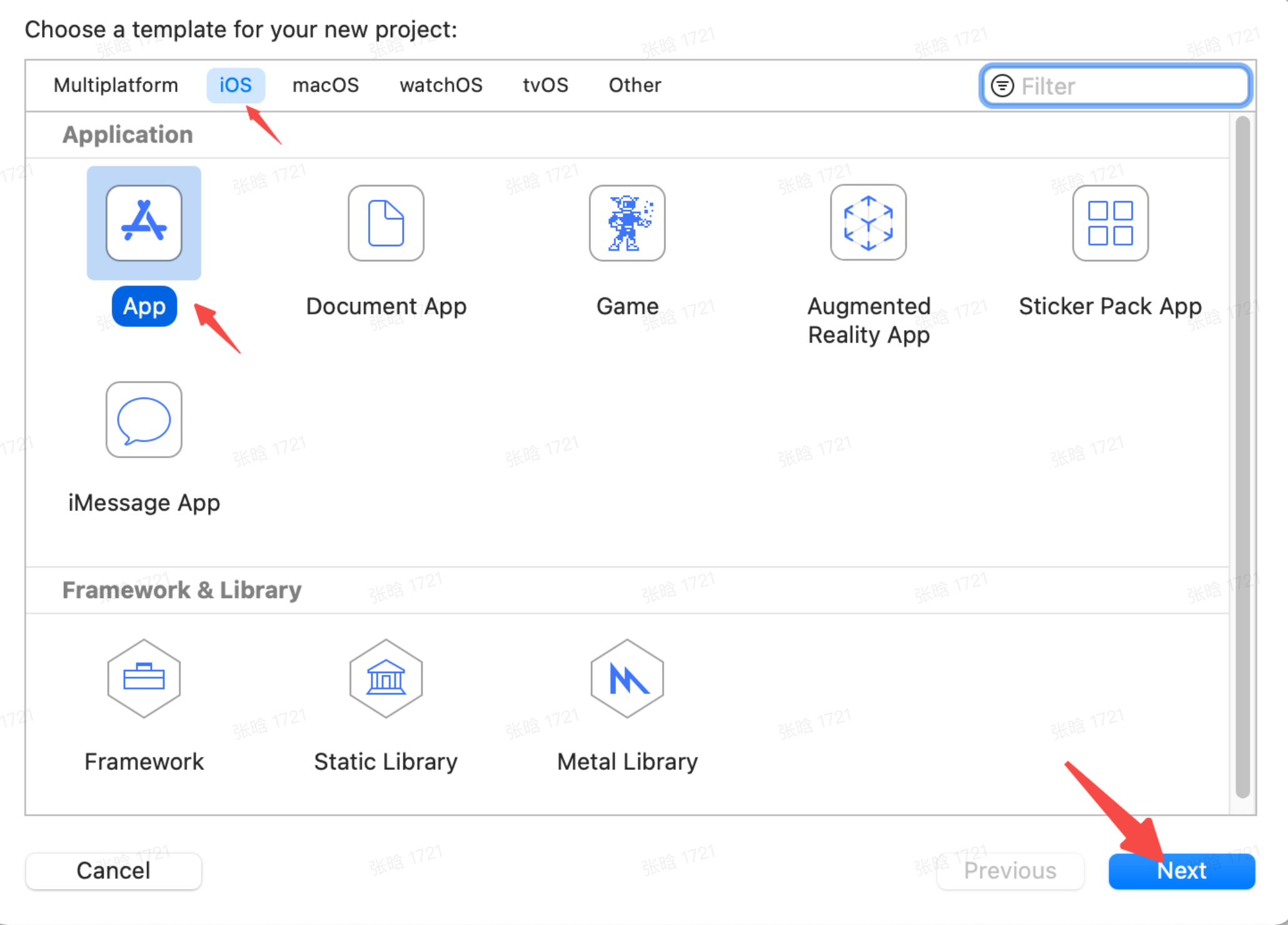
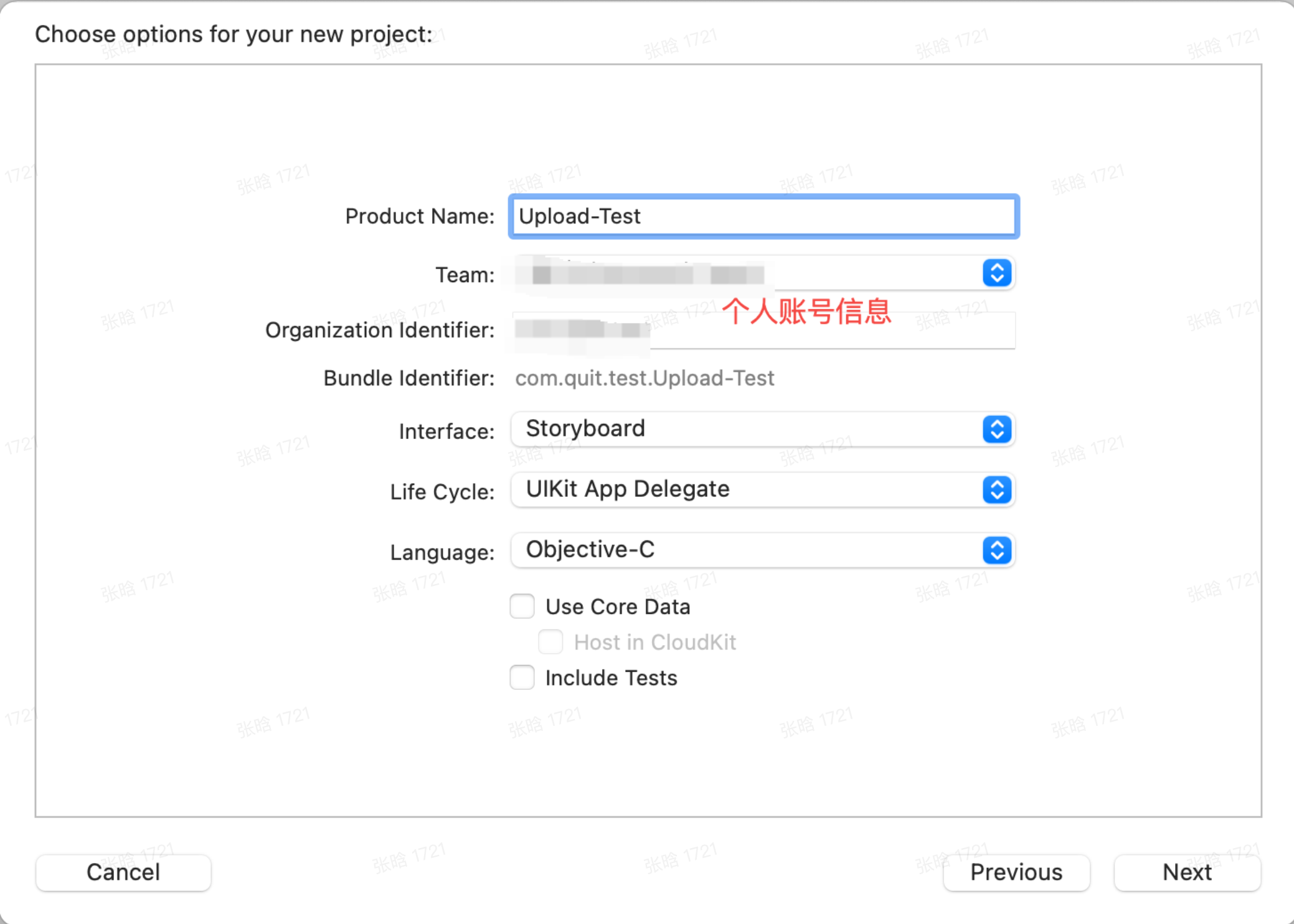
第二步-新建项目



点击Next后项目创建完成。
第三步-导入SDK
使用cocoapods导入SDK。
- 关闭xcode,通过终端进入项目所在的路径,创建Podfile
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/bytedance/cocoapods_sdk_source_repo.git' source 'https://github.com/volcengine/volcengine-specs.git' install! 'cocoapods', :deterministic_uuids => false platform :ios, '9.0' # 项目名 target 'Upload-Test' do # SDK名 ,upload需要的头文件在player,需要先导入 pod 'TTSDK', '1.32.2.2-premium', :subspecs => [ 'Uploader', ] #上报SDK pod 'RangersAppLog', '6.9.1', :subspecs=>['Core', 'Host'] end
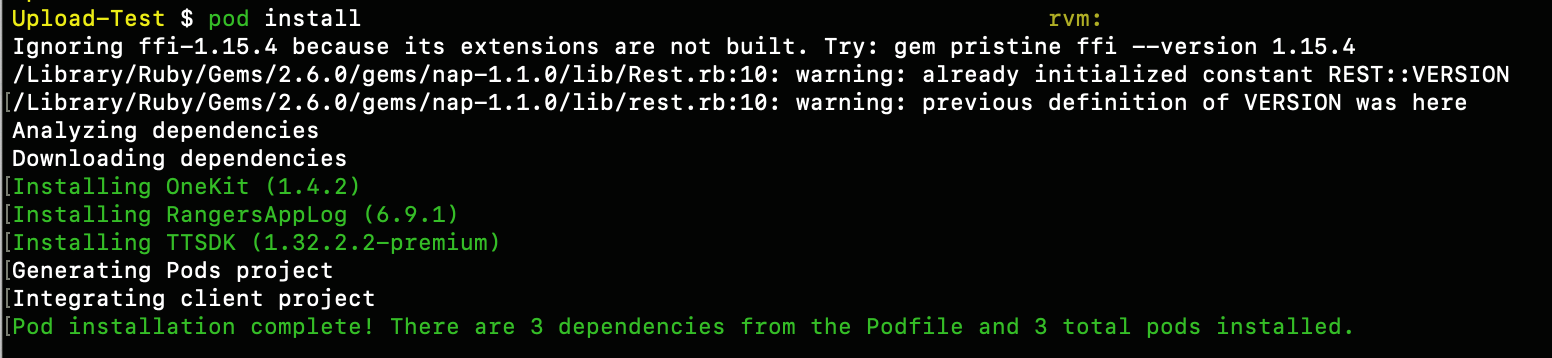
- 执行 pod install,将SDK导入到项目。

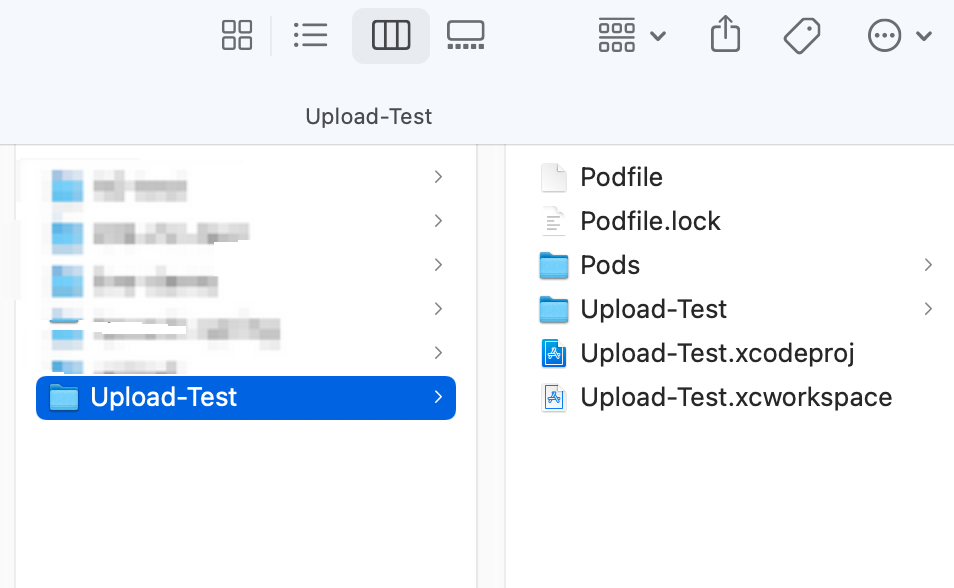
此时目录下生成了Upload-Test.xcworkspace,后续的代码都添加在xcworkspace中。目录结构如图:
- 打开 Upload-Test.xcworkspace
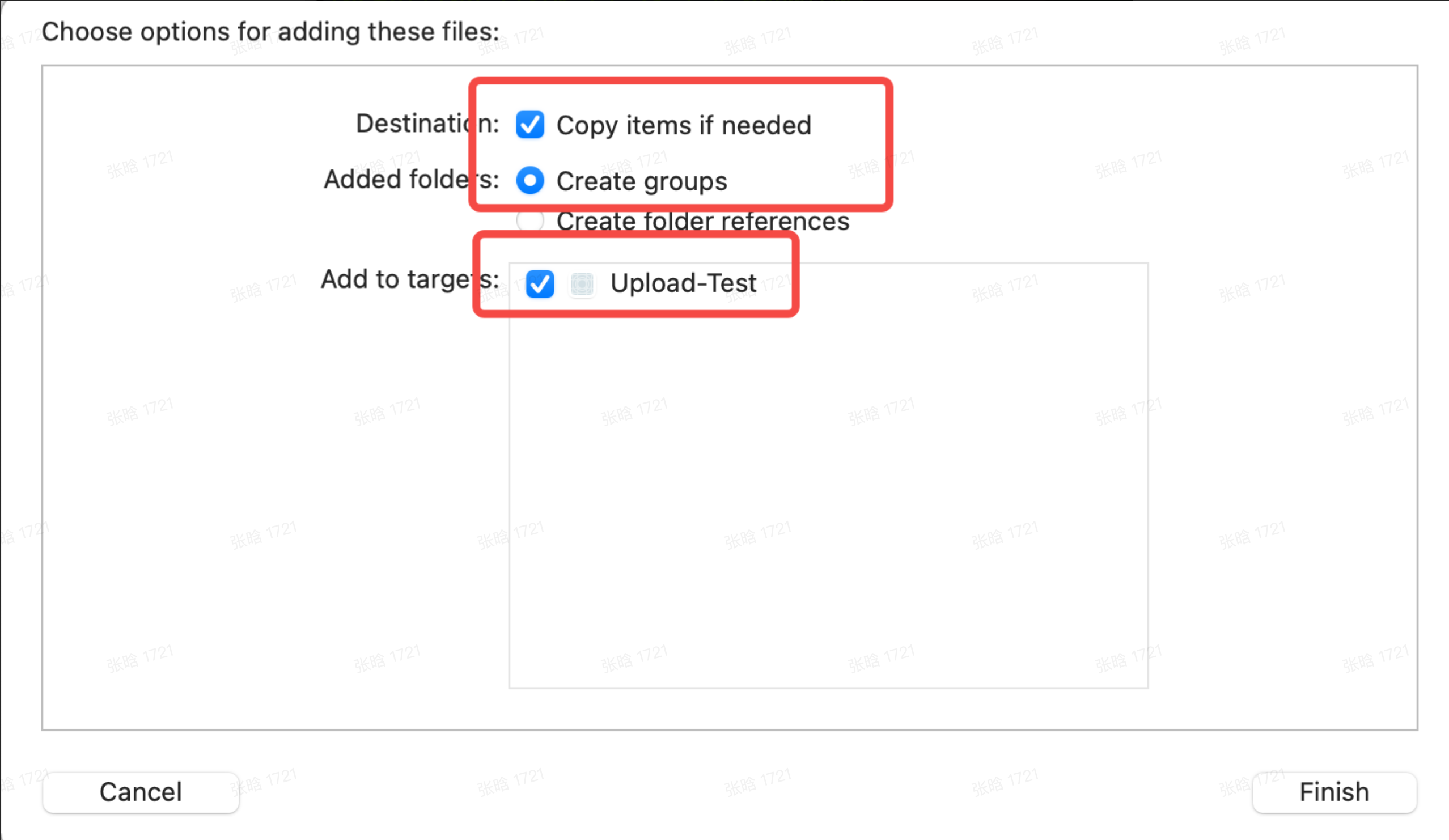
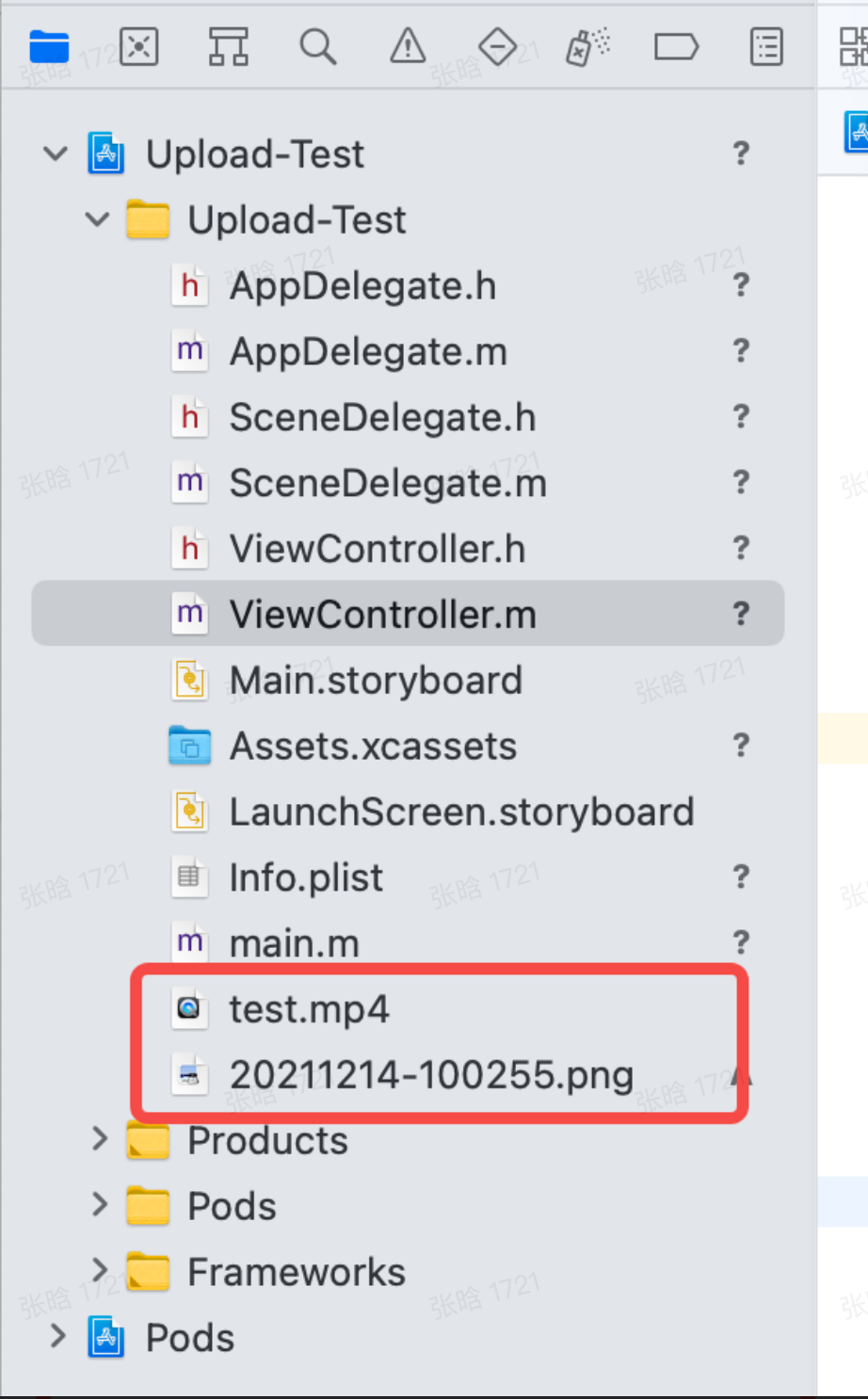
首选将需要上传的资源拖到项目。ios 项目中的资源都存在沙盒中,沙盒和其他项目中资源互相隔离。
导入后的效果
第四步-代码设置
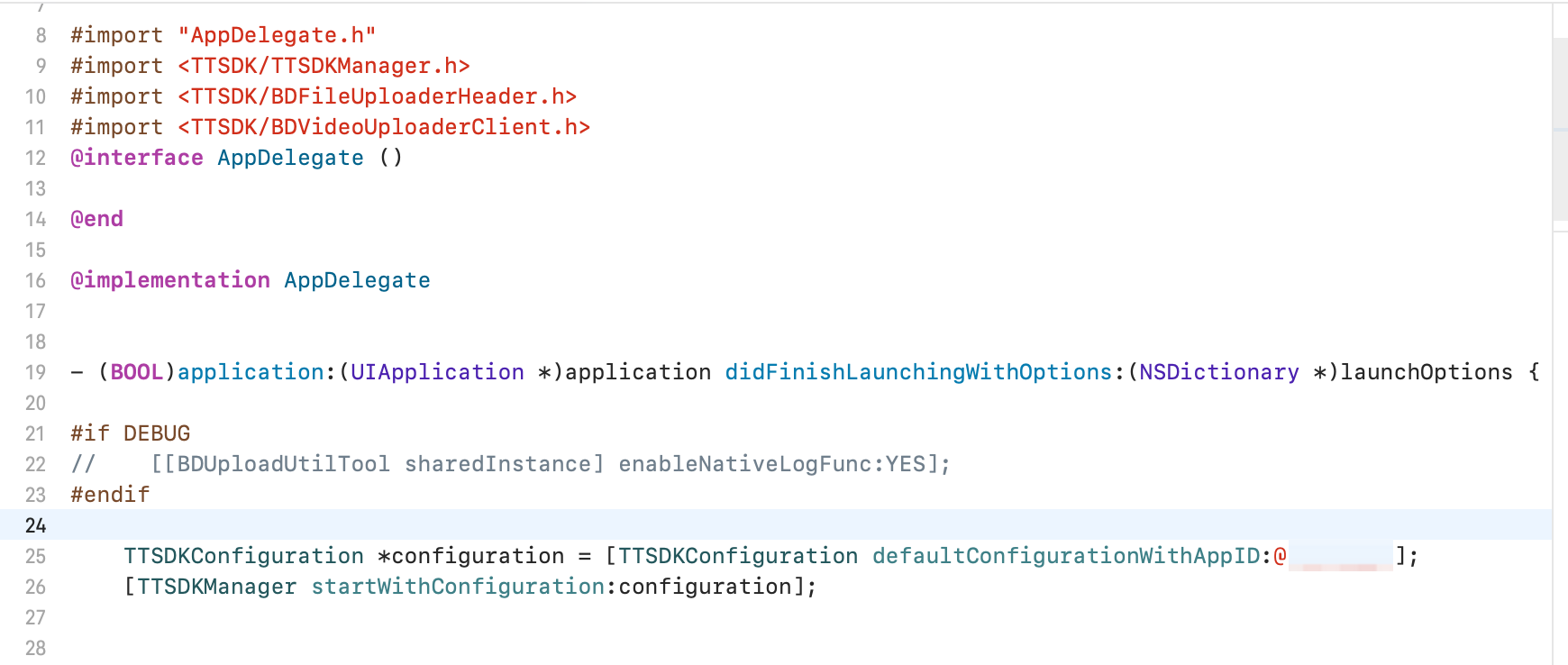
- 找到AppDelegate.m,导入头文件#import <TTSDK/TTSDKManager.h>,并在didFinishLaunchingWithOptions中加上如下代码。
// 开启上传模块调试日志,建议 Debug 阶段保持开启,便于排查问题。 #if DEBUG [[BDUploadUtilTool sharedInstance] enableNativeLogFunc:YES]; #endif // 请登录视频点播控制台,获取 AppID // NSString *appId = @"you app id"; // 注意,如果需要集成 TTSDK 其他模块,请设置 licenseName。 // 如果没有,则licenseName 参数可以移除。 TTSDKConfiguration *configuration = [TTSDKConfiguration defaultConfigurationWithAppID:<#appid#> licenseName:licenseName]; [TTSDKManager startWithConfiguration:configuration];

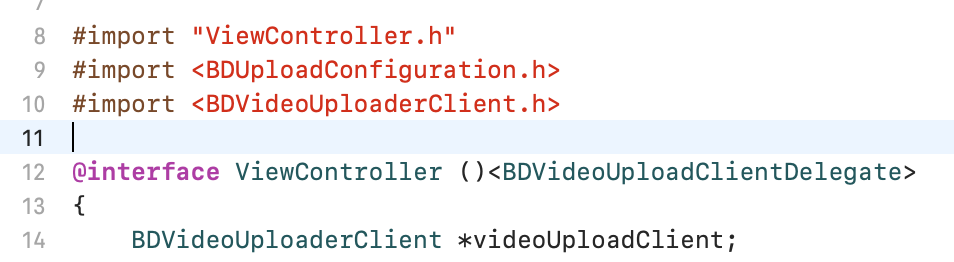
2. 找到 ViewController.m,导入头文件#import <BDUploadConfiguration.h> #import <BDVideoUploaderClient.h>,声明对象和代理,如图
3. 代码放在viewDidLoad中
//1.设置需要上传的文件 NSString *filePath = [[NSBundle mainBundle] pathForResource:@"test.mp4" ofType:nil]; videoUploadClient = [[BDVideoUploaderClient alloc] initWithFilePath:filePath]; // 2. 设置鉴权。鉴权参数需要接入方向自己的 Server 端获取 NSDictionary* authParameter = @{@"BDFileUploadAccessKey":result[@"AccessKeyID"], @"BDFileUploadSecretKey":result[@"SecretAccessKey"], @"BDFileUploadSessionToken":result[@"SessionToken"], @"BDFileUploadSpace":@"Space", }; [videoUploadClient setAuthorizationParameter:authParameter]; // 3. 按照接入方需要,配置需要自定义设置的参数 // 此方法可以在上传开始之前调用多次, // SDK 将根据传入的 dictonary 对上传实例进行增量或覆盖 [videoUploadClient setUploadConfig:@{ // 指定文件分片大小 BDFileUploadSliceSize:@(512 * 1024), }]; // 4. 设置上传实例的 delegate videoUploadClient.delegate = self; [videoUploadClient start]; //开始上传
- 添加回调方法,接收上传结果或报错信息等
- (void)videoUpload:(nonnull BDVideoUploaderClient*)uploadClient didFinish:(nullable BDVideoUploadInfo *)videoInfo error:(nullable NSError *)error { if (!error) { // 视频上传成功 NSLog(@"success update:%@", videoInfo); } else { // 视频上传失败 // 可以根据 BDVideoUploadInfo 的详细信息,判断上传错误的具体原因。详见下文说明 NSLog(@"error update:%@", error); } // 释放上传对象 [uploadClient close]; } /// 视频上传进度回调 /// @param uploadClient 视频上传对象 /// @param progress 视频上传的进度 - (void)videoUpload:(nonnull BDVideoUploaderClient*)uploadClient progressDidUpdate:(NSInteger)progress { NSLog(@"progress update:%ld", progress); }
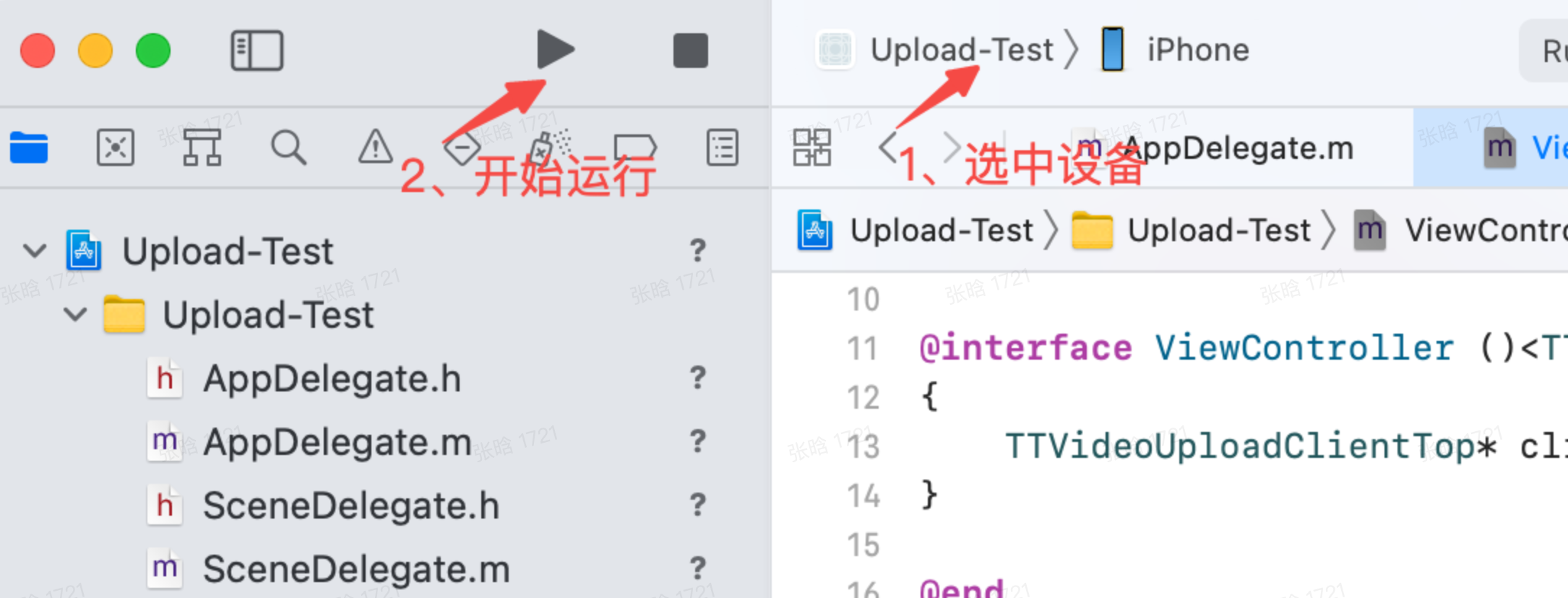
第五步-运行

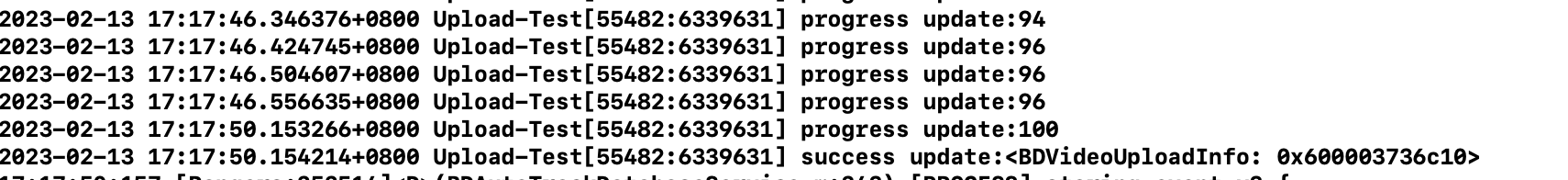
uploadDidFinish中打印没有error信息即上传成功
完成上传操作。
附ViewController.m代码
// // ViewController.m // Upload-Test // // Created by bytedance on 2021/12/14. // #import "ViewController.h" #import <TTSDK/TTVideoUploadClientTop.h> @interface ViewController ()<TTVideoUploadClientTopDelegate> { TTVideoUploadClientTop* clientTop; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //设置需要上传的文件 NSString *filePath = [[NSBundle mainBundle] pathForResource:@"test.mp4" ofType:nil]; videoUploadClient = [[BDVideoUploaderClient alloc] initWithFilePath:filePath]; NSDictionary* authParameter = @{@"BDFileUploadAccessKey":result[@"AccessKeyID"], @"BDFileUploadSecretKey":result[@"SecretAccessKey"], @"BDFileUploadSessionToken":result[@"SessionToken"], @"BDFileUploadSpace":@"xxxx", }; // 2. 设置鉴权。鉴权参数需要接入方向自己的 Server 端获取 [videoUploadClient setAuthorizationParameter:authParameter]; NSDictionary* requestParameter = @{ TTFileUploadFileTypeStr:@"object", //表示上传类型 视频 音频或其他对象 TTFileUploadSpace:@"xxxx", // 参数"空间",必需参数。 }; //配置上传空间 [clientTop setRequestParameter:requestParameter]; // 3. 按照接入方需要,配置需要自定义设置的参数 // 此方法可以在上传开始之前调用多次, // SDK 将根据传入的 dictonary 对上传实例进行增量或覆盖 [videoUploadClient setUploadConfig:@{ // 指定文件分片大小 BDFileUploadSliceSize:@(512 * 1024), }]; // 4. 设置上传实例的 delegate // @see {BDVideoUploadClientDelegate.h} videoUploadClient.delegate = self; [videoUploadClient start]; //开始上传 } - (void)videoUpload:(nonnull BDVideoUploaderClient*)uploadClient didFinish:(nullable BDVideoUploadInfo *)videoInfo error:(nullable NSError *)error { if (!error) { // 视频上传成功 NSLog(@"success update:%@", videoInfo); } else { // 视频上传失败 // 可以根据 BDVideoUploadInfo 的详细信息,判断上传错误的具体原因。详见下文说明 NSLog(@"error update:%@", error); } // 释放上传对象 [uploadClient close]; } /// 视频上传进度回调 /// @param uploadClient 视频上传对象 /// @param progress 视频上传的进度 - (void)videoUpload:(nonnull BDVideoUploaderClient*)uploadClient progressDidUpdate:(NSInteger)progress { NSLog(@"progress update:%ld", progress); } @end
最近更新时间:2023.02.14 17:04:17
这个页面对您有帮助吗?
有用
有用
无用
无用