存储
使用 js 实现TOS 预签名URL上传
使用 js 实现TOS 预签名URL上传
本文介绍使用 js 实现 TOS 预签名 URL 上传。
前言
Tos目前支持构造带签名的URL,您可直接用该URL发起HTTP PUT上传请求,也可以将该URL共享给第三方实现访问授权。本文介绍如何js使用预签名的URL执行相应操作。
关于实验
- 预计部署时间:30分钟
- 级别:初级
- 相关产品:TOS
- 受众: 通用
实验说明
实验步骤
总体步骤如下:
- 新建 TOS 存储桶
- 配置 TOS CORS规则
- 生成预签名URL地址
- 使用 js 直接向预签名uRL地址 PUT数据进行上传操作
具体操作步骤:
一、新建存储桶
您可以通过控制台、API、SDK、第三方工具新建存储桶,关于如何新建存储桶您可以参考此文档。
二、配置 TOS CORS规则。
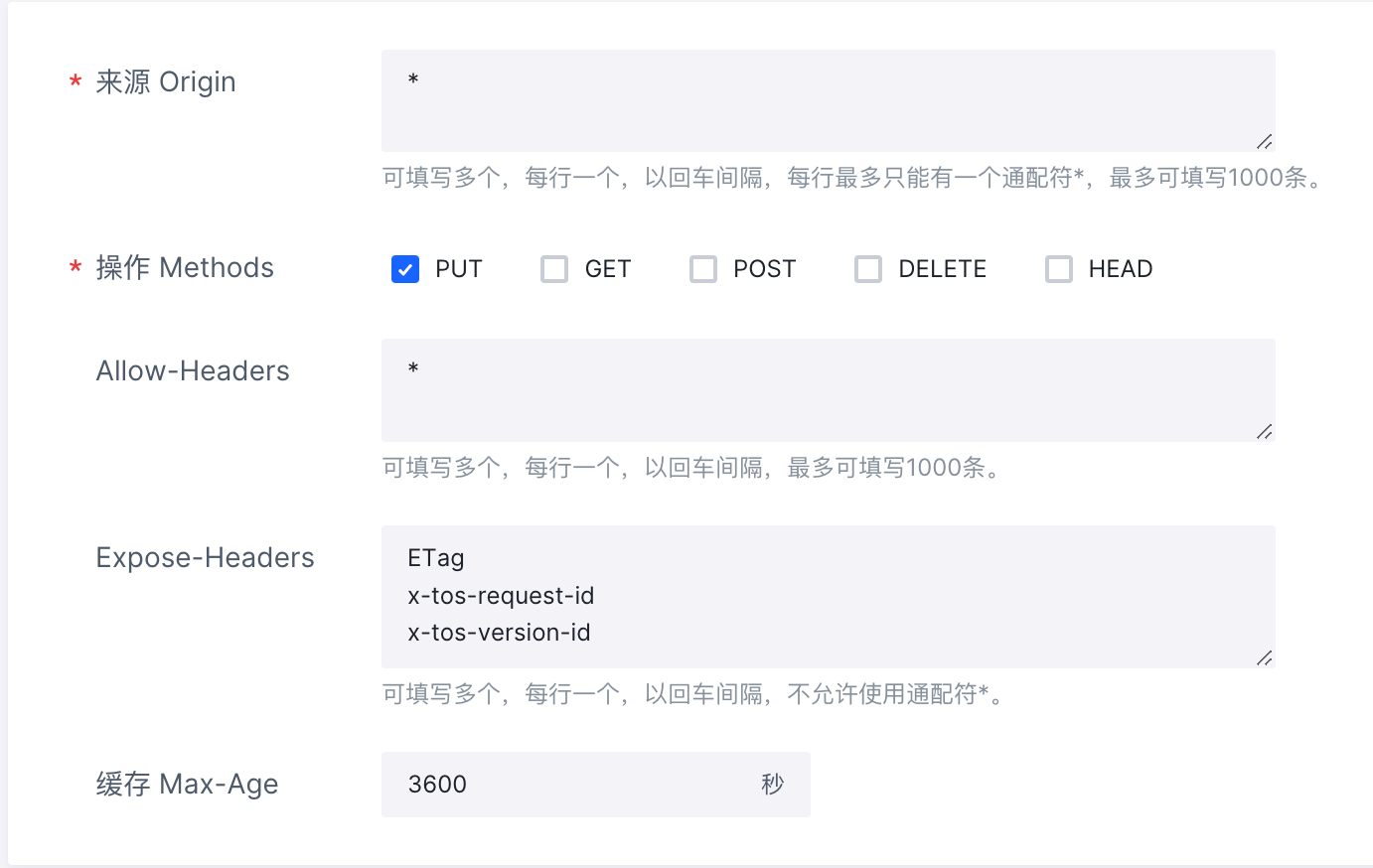
CORS配置规则可以如下
| 参数 | 说明 |
|---|---|
| 来源 Origin | 设置精准域名(例如 https://console.volcengine.com)或通配符星号(*)。 |
| 操作 Methods | 请根据实际使用场景,选择不同的Methods。此示例使用PUT 方式上传,设置为PUT。 |
| Allow-Headers | 设置为 *。 |
| Expose-Headers | 设置为ETag、x-tos-request-id和x-tos-version-id。 |
示例图如下:

三、生成预签名URL地址。
生成预签名 URL,本实验 java 语言为例:
import com.volcengine.tos.TOSV2; import com.volcengine.tos.TOSV2ClientBuilder; import com.volcengine.tos.comm.HttpMethod; import java.time.Duration; public class PreSignedUrlGetObjectExample { public static void main(String[] args) { String endpoint = "your endpoint"; String region = "your region"; String accessKey = "your access key"; String secretKey = "your secret key"; String bucketName = "your bucket name"; String objectKey = "your object key"; TOSV2 tos = new TOSV2ClientBuilder().build(region, endpoint, accessKey, secretKey); String signed = tos.preSignedURL(HttpMethod.PUT, bucketName, objectKey, Duration.ofHours(1)); System.out.println("generated url is " + signed); } }
四、使用 js 直接向预签名uRL地址 PUT数据进行上传操作
请求参考示例:
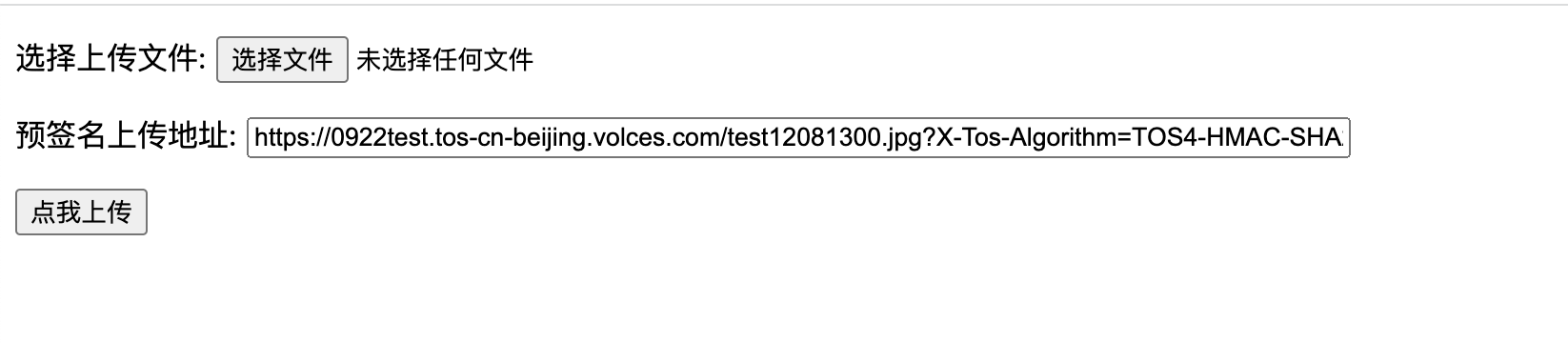
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <p>选择上传文件: <input type="file" id="d1"></p> <p>预签名上传地址: <input type="text" style="width:30%" id="d2"></p> <button id="d3">点我上传</button> <script> $('#d3').click(function() { DataObj = $('#d1')[0].files[0]; uploadurl = $('#d2').val(); $.ajax({ url:uploadurl, type:'put', data:DataObj, contentType:false, processData:false, error : function(data) { alert("上传失败"); }, success : function(data) { alert("上传成功"); } }) }) </script> </body> </html>
测试上传:
选择本地文件,以及填入第三步生成的预签名URL地址,进行上传操作
如果您有其他问题,欢迎您联系火山引擎技术支持服务
最近更新时间:2024.01.03 10:40:57
这个页面对您有帮助吗?
有用
有用
无用
无用