已启用跨域,但错误仍然存在。
 社区干货
社区干货
如何解决使用CDN加速域名时出现跨域问题
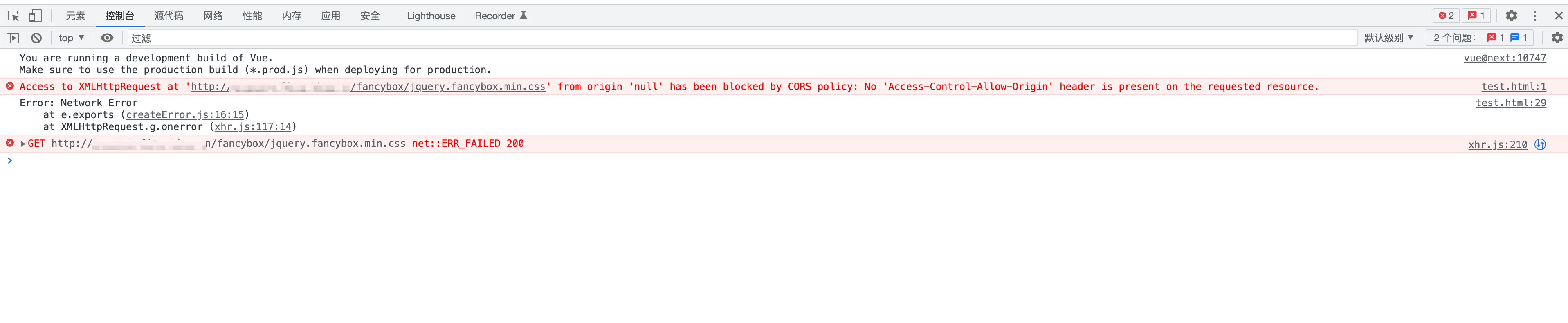
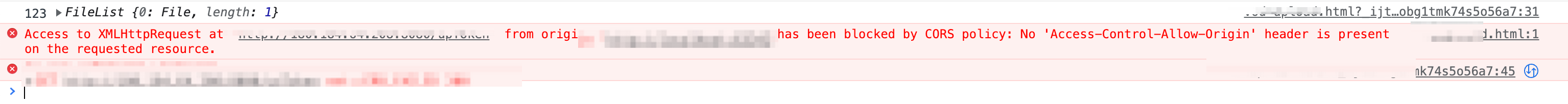
# 问题描述请求CDN加入域名时出现如下类型的报错:`No 'Access-Control-Allow-Origin' header is present on the requested resource.`# 问题分析CDN没有配置跨域头Access-Control-Allow-Origin,导致浏览器没有响应这个请求。# 解决方案在控制台上为域名添加Access-Control-Allow-Origin的跨域头。# 解决方案如果不调整前端请求方式和GET URL 的域名,只在Python上设置,可以导入flask_cors,然后设置cross_origin。```@app.route('/xxxx')@cross_origin(origins="*")def function():```[flask_cors文档](https://flask-cor...
如何排查请求CDN加速域名出现的跨域问题?
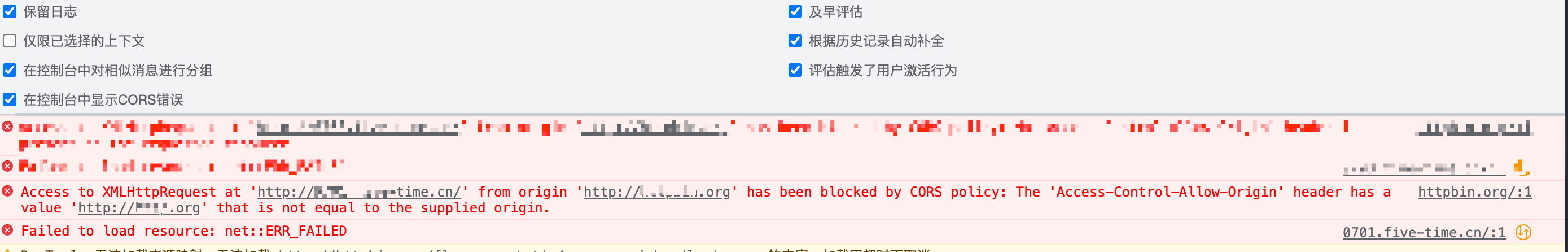
# 问题描述请求CDN加速域名出现跨域报错,具体信息如下:```jsonThe 'Access-Control-Allow-Origin' header has a value 'http://xxxx' that is not equal to the supplied origin.```# 问题分析从问题描述的内容可以看出,CDN 响应的 Access-Control-Allow-Origin 跨域头的 Value 值,和客户端请求的 Orig...
如何在TOS中配置 CORS 并使用 curl 命令确认 CORS 规则?
# 问题描述想设置允许跨域访问TOS存储桶中的资源,但收到跨域错误消息,如何测试是否配置成功?# 问题分析可以使用 TOS 控制台或 API 将跨源资源共享 (CORS) 规则应用于存储桶。要测试存储桶上的 CORS 规则是否成功,可以使用 curl 命令进行测试。# 解决方案当 TOS 收到跨域请求或 OPTIONS 请求时,会读取存储桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全性。### 1、如果您向未配置 CORS ...
 特惠活动
特惠活动
 已启用跨域,但错误仍然存在。-优选内容
已启用跨域,但错误仍然存在。-优选内容
 已启用跨域,但错误仍然存在。-相关内容
已启用跨域,但错误仍然存在。-相关内容
管理跨域资源共享(Node.js SDK)
您可以通过 SDK 接口设置跨域访问 CORS(Cross-Origin Resource Sharing)规则,当 TOS 收到跨域请求或 OPTIONS 请求时,会读取存储桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全性。本文介绍如何配置桶的跨区域资源共享。 设置跨域资源共享注意 为存储桶设置跨域资源共享规则前,您必须具有 tos:PutBucketCORS 权限,具体操作,请参见权限配置指南。 示例代码以下代码用于设置桶的跨域资源共享规...
管理跨域资源共享(Python SDK)
设置跨域访问 CORS(Cross-Origin Resource Sharing)规则,当 TOS 收到跨域请求或 OPTIONS 请求时,会读取存储桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全性。本文介绍如何配置... 可从返回信息中获取详细错误信息 print('fail with server error, code: {}'.format(e.code)) request id 可定位具体问题,强烈建议日志中保存 print('error with request id: {}'.format(e.request_id))...
管理跨域资源共享(Go SDK)
您可以通过 SDK 接口设置跨域访问 CORS(Cross-Origin Resource Sharing)规则,当 TOS 收到跨域请求或 OPTIONS 请求时,会读取存储桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全性。本文介绍如何配置桶的跨区域资源共享。 设置跨域资源共享注意 为存储桶设置跨域资源共享规则前,您必须具有 tos:PutBucketCORS 权限,具体操作,请参见权限配置指南。 示例代码以下代码用于设置桶的跨域资源共享规...
管理跨域资源共享(C++ SDK)
您可以通过 SDK 接口设置跨域访问 CORS(Cross-Origin Resource Sharing)规则,当 TOS 收到跨域请求或 OPTIONS 请求时,会读取存储桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全性。本文介绍如何配置桶的跨区域资源共享。 设置跨域资源共享规则注意 要为桶设置跨域资源共享规则,您必须具备 tos:PutBucketCORS 权限,具体操作请参见权限配置指南。 示例代码以下代码用于设置桶 examplebucket 的...
跨域带宽包管理
跨域带宽包概述创建加速器和公网带宽包后,您可享受全球范围的公网数据传输带宽,但不包括中国内地与海外地域数据互通的带宽。若您的企业存在中国内地与海外区域互通的需求,请创建火山引擎跨域带宽包并绑定加速器。 说明 跨域带宽包产生的跨域服务费用,请参见跨域带宽包计费概览。 跨域带宽包状态说明状态 说明 开通中 申请购买跨域带宽包时显示的状态。 开通失败 申请购买跨域带宽包失败时显示的状态。 已开启 成功购买跨...
跨域带宽包管理
跨域带宽包概述创建加速器和公网带宽包后,您可享受全球范围的公网数据传输带宽,但不包括中国内地与海外地域数据互通的带宽。若您的企业存在中国内地与海外区域互通的需求,请创建火山引擎跨域带宽包并绑定加速器。 说明 跨域带宽包产生的跨域服务费用,请参见跨域带宽包计费概览。 跨域带宽包状态说明状态 说明 开通中 申请购买跨域带宽包时显示的状态。 开通失败 申请购买跨域带宽包失败时显示的状态。 已开启 成功购买跨...
跨域带宽包管理
您可查看在跨域带宽包列表,查看下表信息。 字段内容 解释说明 带宽包ID 成功购买的跨域带宽包后,CRB 会为每个带宽包分配一个唯一的ID,用于区分和标识不同的带宽包。 在 带宽包管理 页面右上的 搜索带宽包ID ,您可输入具体的ID查询特定的带宽包。 状态 申请购买跨域带宽包后,带宽包的不同状态。 开通中:申请购买跨域带宽包时显示的状态。 开通失败:申请购买跨域带宽包失败时显示的状态。 已开启:成功购买跨域带宽包时显示的...
管理跨域资源共享(Java SDK)
桶(Bucket)是 TOS 的全局唯一的命名空间,相当于数据的容器,用来储存对象(Object)数据。TOS 支持设置桶的跨域访问 CORS(Cross-Origin Resource Sharing)规则。当 TOS 收到跨域请求或 OPTIONS 请求时,会读取桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全性。本文介绍如何通过 TOS Java SDK 管理桶的跨区域资源共享配置。 设置跨域资源共享规则您可以通过 TOS Java SDK 的 putBucketCORS 接口设...
CORS跨域请求
{ // 处理跨域请求的HEAD方法 let headers = request.headers; if (headers.get('Origin') !== null && headers.get('Access-Control-Request-Method') !== null && headers.get('Access-Control-Request-Headers') !== null) { let respHeaders = { ...corsHeaders, 'Access-Control-Allow-Headers': request.headers.get('Access-Control-Request-Headers'), }; return new Respons...
