对象方法(Javascript)内的词法作用域绑定机制是什么?
 社区干货
社区干货
大前端工程化的实践与理解 | 社区征文
将方法挂载在 `exports` 对象上作为属性即可定义导出的方式。加载某个模块,其实就是引入该模块的`module.exports`属性。- `module.exports`属性输出的是值的拷贝,一旦这个值被输出 ,模块内再发生变化也不会影响 到输出的值 。```// a.jsmodule.exports = { a: 1}// orexports.a = 1// b.jsvar module = require('./a.js')module.a // -> log 1// 文件即模块,文件内的所有代码都运行在独立的作用域中,因此...
前端AST详解,手写babel插件|社区征文
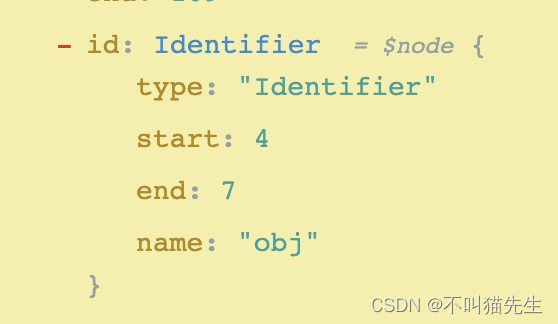
本文总结了我在移动开发过程中要写一个babel插件,故而做了一个总结# 🥙一、前言抽象语法树(Abstract Syntax Tree,AST),是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽... 简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpressio...
基于 SAP BTP 平台的 AI 项目经验分享 | 社区征文
因为是在浏览器环境里使用 JavaScript 调用远端的 AI API,为了避免跨域问题,需要在云平台里创建一个Destination,作用和 ABAP Netweaver 事务码 SM59 里创建的 Destination 类似,所有的 HTTP Request 和 Response 都... 在项目根目录下的 neo-app.json 文件里,把类型为 destination 的 target 对象的名称,维护成之前在 SAP 云平台里创建的 Destination 相同的名称 sapui5ml-api:#### 卡片联动由于卡片和数据预览列的宽度差异较大,并且上下两部分滑动是独立的,造成在选择查看某个具体列的时候,上下对齐...
 特惠活动
特惠活动
 对象方法(Javascript)内的词法作用域绑定机制是什么?-优选内容
对象方法(Javascript)内的词法作用域绑定机制是什么?-优选内容
 对象方法(Javascript)内的词法作用域绑定机制是什么?-相关内容
对象方法(Javascript)内的词法作用域绑定机制是什么?-相关内容
管理跨域资源共享(Node.js SDK)
示例代码以下代码用于设置桶的跨域资源共享规则。 JavaScript // 导入 SDK, 当 TOS Node.JS SDK 版本小于 2.5.2 请把下方 TosClient 改成 TOS 导入import { TosClient, TosClientError, TosServerError, HttpMe... // 设置允许的方法,例如:GET、PUT、HEAD、POST、DELETE AllowedMethods: [HttpMethodType.HttpMethodGet, HttpMethodType.HttpMethodPut], // 设置请求可以使用哪些自定义的 HTTP 请求头部 A...
火山引擎DataLeap数据质量动态探查及相关前端实现
> 更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群## 需求背景火山引擎DataLeap数据探查上线之前,数据验证都是通过写SQL方式进行查询的,从编写SQL,到解析运行出结果,不仅... =&rk3s=8031ce6d&x-expires=1714753281&x-signature=%2FFSHuXQMbFDdOvW11ZfgbDuJSw8%3D)#### 卡片联动由于卡片和数据预览列的宽度差异较大,并且上下两部分滑动是独立的,造成在选择查看某个具体列的时候,上下对齐...
干货 | 字节跳动数据质量动态探查及相关前端实现
数据验证都是通过写SQL方式进行查询,从编写SQL,到解析运行出结果,不仅时间长,还会反复消耗计算资源。探查上线后,只需要一次探查,就可以得到整张表的探查报告, **但后续也存在相关问题,主要有三点:**