动态PNG JavaScript
 社区干货
社区干货
静态内容和动态内容
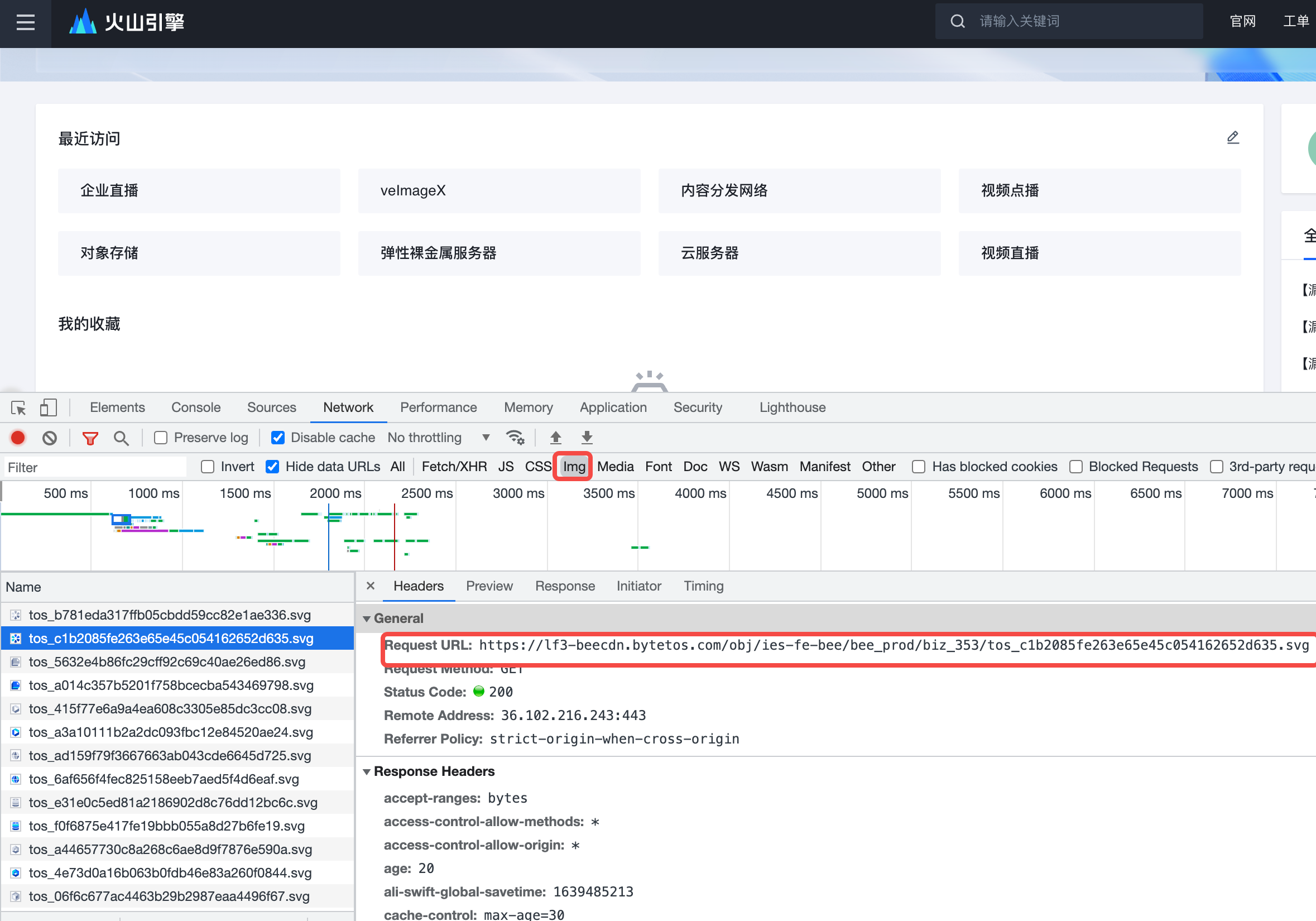
网站中的文件(html、css、js)、软件安装包、apk 文件、压缩包文件等。以火山引擎控制台为例 https://console.volcengine.com/home 使用 chrom 的检查元素功能,CSS 为控制前端页面样式的静态文件,可以使用 CDN 缓存加速。# 动态内容动态内容是指在不同请求中访问到的数据不相同的动态内容。例如:网站中的...
基于 Kyma 的企业级云原生应用的扩展案例分享 | 社区征文
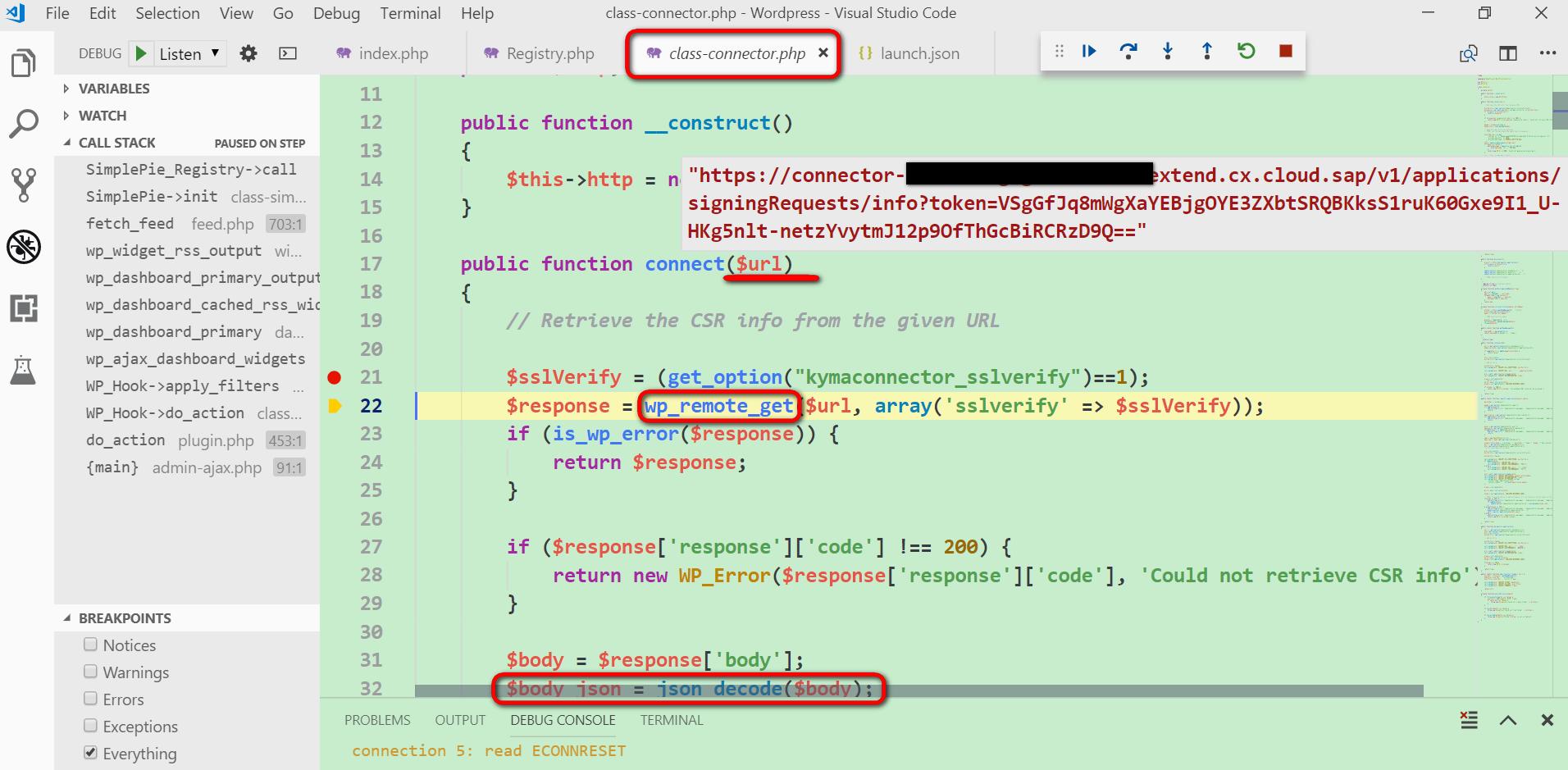
创建对应的动态即可。我们本地部署的 WordPress,扮演的就是下图左边 Bus... 存储在第 32 行的变量 $body_json 内。第 73 行从变量 $body_json 的 c...
【Flocking算法】海王的鱼塘是怎样炼成的 | 社区征文
## 一、引言目前,人工智能的热潮可以节节攀升,今天我通过unity动态化演示的方法为大家介绍人工智能领域的一个算法 -- **集群算法**。正式开始之前,我们先来搞懂一下究竟什么叫Flocking算法?**Flocking algor... [2.png](https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/dd96c4166b5f43dda43da7ffbcb3d158~tplv-k3u1fbpfcp-watermark.image?)**狼群捕食**](https://juejin.cn/column/6961981719519952909)[前端音视频、文件、图片... ```jscontext.fillStyle = '#fff'context.fillRect(0, 0, img.width, img.height)```这个的确解决了咱们的png图片压缩后背景色变黑的问题,但是同时存在一点瑕疵,(它改变了图片类型,大家有没有发现这个点。)*...
 特惠活动
特惠活动
 动态PNG JavaScript-优选内容
动态PNG JavaScript-优选内容
 动态PNG JavaScript-相关内容
动态PNG JavaScript-相关内容
简单边缘动态/静态页面
以下示例展示了如何通过边缘函数回复一段静态或动态生成的http页面。 javascript async function handleRequest(event) { // 获得用户的客户端ip const clientIp = event.info ? event.info.clientIp : "N/A"; const request = event.request; const html = ` Hello World Hello from Sparrow Runtime. The visitor's ip is ${clientIp} `; return new Response(html, { headers: { "content-type": "text/html;cha...
社区征文|前端png图片压缩后背景变黑?音视频如何截取第一帧作为封面?
[image.png](https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/14a1f6e22ad54b539bc709ccd1fe8f8f~tplv-k3u1fbpfcp-watermark.image?)](https://juejin.cn/column/6961981719519952909)[前端音视频、文件、图片... ```jscontext.fillStyle = '#fff'context.fillRect(0, 0, img.width, img.height)```这个的确解决了咱们的png图片压缩后背景色变黑的问题,但是同时存在一点瑕疵,(它改变了图片类型,大家有没有发现这个点。)*...
集成 Web 上传 SDK
JS 版上传 SDK 支持图片的上传,默认支持文件的批量上传、分片上传、并发上传和上传网关域名配置。以下将为您介绍 SDK 的集成、配置等具体操作内容。 SDK 集成引入 SDK支持以下两种引入 SDK 方式,您可根据实际需要任... 初始化上传配置JavaScript import TTUploader from 'tt-uploader';const ttUploader = new TTUploader({ appId: xxx, // 必填,应用 ID。在应用服务中创建的 AppID,质量监控等以该参数来区分业务方,务必正确...
资源管理
阅读本文,您可以快速了解 Nodejs SDK 中资源管理相关接口的调用方法。 初始化设置AK/SK和地域,具体可参考初始化。 文件上传通过指定服务 ID 和上传文件,来获取上传成功的资源 URI。 UploadImages 接口内部依次调用了 ApplyImageUpload 和 CommitImageUpload 这两个 OpenAPI 来实现完整文件上传能力。接口返回参数详见 OpenAPI:CommitImageUpload。 javascript const uploadImages = async () => { try { const options = { ...
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
[image.png](https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/73e14b852379457d8b1daed0fb9568dc~tplv-k3u1fbpfcp-5.jpeg?)## 云服务资源**阿里云服务器概览** 方式拷贝...
【相知有胡公,清峻善臧否】2022年终总结篇|社区征文
不编译到`vendor.js`中,而是用资源的形式引用,这样浏览器可以使用多个线程异步将`vendor.js`、外部的js等加载下来,达到加速首页展示效果。## 1. 在vue.config.js进行配置本人对`vue`、`vuex`、`vue-router`、`axios`、`element-ui`、`echarts`进行了cdn引用。(请求`element-ui`、`echarts`的cdn较慢)```javascript//生产环境标记const IS_PRODUCTION = process.env.NODE_ENV === 'production'//配置引用cdn的js、css地址...
移动端页面动态化探索|社区征文
内容动态化阶段:卡片样式提前内置,内容动态下发- 样式动态化阶段:卡片样式和内容完全由服务端决定- 逻辑动态化阶段:卡片样式、内容、逻辑均由服务端来控制## 固定样式阶段早期应用简单地将业务转移到移动端... 我们使用json定义了一套DSL,用于描述卡片的样式,包括文字、图片、列表等基础组件、布局信息、组件属性、点击事件处理等;```{ "type": 2000, "version": 1, "components": { "type": "conta...
移动开发中项目遇到的问题和总结|社区征文
```jshtml2canvas(this.$refs.imageDom, { backgroundColor: null, useCORS: true }).then(canvas => { //延迟执行确保万无一失,玄学 setTimeout(() => { //转成图片,生成图片地址 this.createFile(canvas.toDataURL("image/png"))//可将 canvas 转为 base64 格式 }, 0) }).catch(error => { });```问题如下所示:1. 生成图片区域中的dom元素中有img标签,生成图片后,img图片加载不...
vue3+vite+ts项目集成科大讯飞语音识别|社区征文
(https://www.xfyun.cn/doc/asr/voicedictation/API.html#%E6%8E%A5%E5%8F%A3%E8%AF%B4%E6%98%8E)中示例demo,博主选择的是js语言,注意该demo项目环境为webpack+js## 四、新建vue3项目```javascriptyarn creat vite 'proj...
