D3 - 在极坐标图中添加标签
 社区干货
社区干货
观点|词云指北(上):谈谈词云算法的发展
也有研究者为词云添加额外的图元来传递定量信息,但这会影响词云的美观程度。 目前常见的是通过添加折线等方式来表现词频的变化趋势,如 SparkClouds 给标签云(词云的变种)添加迷你趋势线来展示时叙述数据。其中单... **使用 k-means 对有相同标签的点进行聚类。** 可能有相隔很远的两个点有相同的标签,此时会被聚集成两簇,如上图中的 Tomme。聚类后的每个簇各代表一个单词。2. **聚类后,为每个簇设置合适的角度来更好的覆盖该簇...
大数据技术探索:学习、应用与未来趋势 | 社区征文
添加互动原素,用户可与可视化结论进行交流与实践。比如,提升滚轴、下拉列表、缩放和拖拽作用,以实现用户自定义的视图和数据挑选。**数据汇聚和梳理**:对于大型数据集,能通过数据汇聚和梳理来减少可视化的多样化。运用聚合函数(如求合、均值、最大值、极小值)与信息片获得关键信息,减少数据层面。**多维数据可视化**:针对高维数据集,多维数据可视化技术的发展可以更好的表明数据之间的关系。一些常见的技术包括平行坐标图、雷...
「火山引擎」数智平台VeDI增长营销季刊VOL.07
**「** **私有化-监控优化** **」**- 私有化-新增“智能监控”、监控渠道增加三个“企业微信、slack、lark(海外版)”。[了解详情>>](https://www.volcengine.com/docs/6285/1149748) 特惠活动
特惠活动
 D3 - 在极坐标图中添加标签-优选内容
D3 - 在极坐标图中添加标签-优选内容
 D3 - 在极坐标图中添加标签-相关内容
D3 - 在极坐标图中添加标签-相关内容
V1.0
创建的标签的时候需要使用到该参数 deduplication_count int 重复数量 deduplication_list array 重复的用户id(元素的类型为string) 3.2 OpenAPI SDK 使用样例bc 为创建的 RangersClient, 其初始化请参考 ... 上传 user_tag.csvmethod = 'POST'service_url = '/datatag/openapi/v1/app/164314/tag/file/upload'headers = {} headers 不需要显式添加'Content-Type'属性,否则会报错files = { form-data 格式文件 'fi...
「火山引擎」数智平台VeDI增长营销季刊VOL.07
**「** **私有化-监控优化** **」**- 私有化-新增“智能监控”、监控渠道增加三个“企业微信、slack、lark(海外版)”。[了解详情>>](https://www.volcengine.com/docs/6285/1149748)历史数据准备好之后,通过点击下图 Model 表格的工具栏上的按钮 Add Model 创建...
4. 总结分析洞察
说明 群体画像报告可分为 标签分析概览、标签分析详情 和 指标分析详情 页。 1. 整体分析 在 标签分析概览 页中,将结合不同标签值的 UV(该特征在当前人群中的占比)和 TGI(该特征在当前人群中相较于在全量人群中的显著程度)展示该人群的整体特征情况。 1)综合分析 UV&TGI指标 CDP会自动展示 UV&TGI 综合最高的前五个特征,实际在业务场景下,我们可以根据坐标图人为决定采用哪些特征来描述目标人群。 从图中可以看到, 购买渠道-线...
Pulsar 在云原生消息引擎领域为何如此流行?| 社区征文
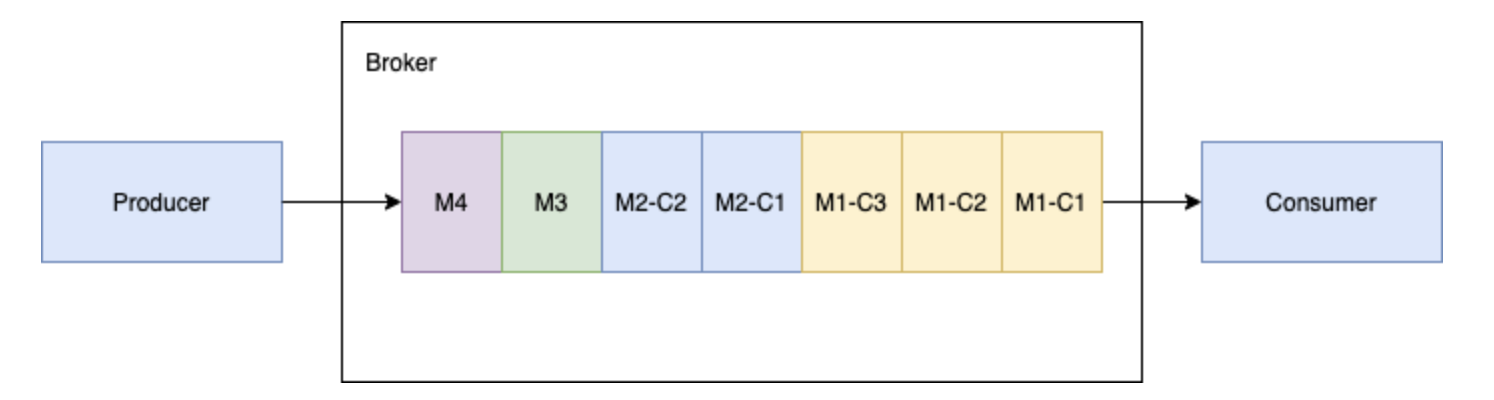
中的次序。 || Publish time | 消息发布的时间戳 || Event time | 可选的时间戳,应用可以附在消息上,代表某个事件发生的时间,例如,消息被处理时。如果没有明确的设置,那么 event time 为0。 || TypedMessageBui... 消费者将在内存缓存所有的块消息,直到收到所有的消息块。将这些消息合并成为原始的消息 M1,发送给处理进程。##### 3...
折线图
图支持时序模式,用于时序分析场景。例如分析不同时段的操作类型分布趋势时,可以根据 QPS、流量等维度,按照时间聚合每个维度的值,并通过时间字段、维度字段和每个维度的聚合结果配置时序图。在仪表盘中添加折线图的... 请参考添加图表到仪表盘。 说明 使用统计图表之前,请先阅读注意事项。 通用配置对指定类型的统计图表进行全局配置,该配置对整个图表范围生效。折线图支持的通用配置如下。 配置 说明 面板配置 标题 设置折线...
私有化V4.8.0发版日志
如之后重新创建了相同名称的元数据则可以被重新查询到。 仅支持删除自定义事件及属性,预置的不支持删除。且仅有事件属性-可管理权限的用户可操作删除。且删除后支持再次创建同名自定义事件或属性。 增购了埋点治理... 您可以再次创建相同事件名称的圈选事件。 数据治理 优化 新增校验规则时,对于事件属性校验、用户属性校验的配置,枚举、正则匹配、区间校验、包含校验类的校验规则支持设置触发条件。 项目中心产品模块 更新...
散点图
日志服务提供散点图方式展示日志查询分析结果,本文介绍散点图的各项图表参数配置。 图表说明散点图是将数据以点的形式分布在直角坐标系中,点的位置由变量的数值决定。您可以通过数据点的分布情况,判断变量之间的相关性。在仪表盘中添加文本图的操作步骤,请参考添加图表到仪表盘。 说明 使用统计图表之前,请先阅读注意事项。 通用配置配置 说明 面板配置 标题 设置散点图标题。 显示图表标题栏 勾选显示图表标题栏后,将在...
