中间有大图像,周围有较小的图像,使用Flexbox。
 社区干货
社区干货
移动端页面动态化探索|社区征文
Flex布局可以较为简便实现一些布局样式,比如水平排列,水平等分排列等,相比于传统布局,Flex布局便捷快速,在手机端由于兼容性非常好,所以在做移动端前端页面时,Flex布局有着非常大的优势,能够保证跨端布局的灵活和一致性。APP端我们采用facebook开源的高性能 Flexbox布局引擎yoga。楼层卡片DSL里面定义了组件的属性信息,属性需要在页面加载时跟楼层数据绑定,通过`{{字段名}}`定义需要绑定的数据字段;```{ "type": "line",...
web端实现AR人脸特效 | 社区征文
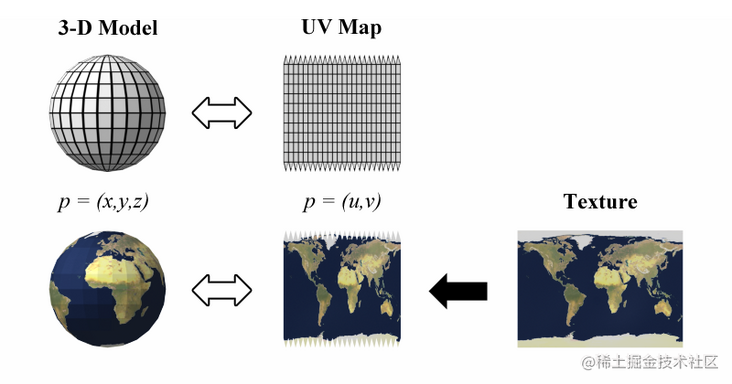
有了UV Map,我们就可以将二维的图像纹理粘贴到三维的物体表面。 矩形贴图... //检测到的最大面部数量 refineLandmarks: true, //可以完善眼睛和嘴唇周围的地标坐标,并在虹膜周围输出其他地标 runtime: 'mediapipe', solutionPath: 'https://unpkg.com/...
火山引擎云存储选型指南 x 自动驾驶场景最佳实践
自建数据库/中间件、泛互业务系统、开发测试等应用负载。当前 EBS 的主力规格为极速型 SSD PL0 和极速型 SSD FlexPL,用户可以基于应用系统对云盘的性能要求选择合适的规格。**文件存储 vePFS**文件存储 vePFS 是火山引擎推出的一种高吞吐、低延时、可扩展的并行文件存储服务,满足高性能...
js实现自动打字机 | 社区征文
display: flex; height: 100vh; align-items: center; justify-content: center;}```这里大家可能会对代码里面的height值有一些疑惑,什么是100vh?为什么不是px呢?vm/vh是css3引入的一个新的单位,与视口有关(PC端的可视区域)。- vm: 1vm等于视口宽度的1%- vh: 1vh等于视口高度的1%- vmin:选取vm和vh中最小的那个- vmax:选取vm和vh中最大的那个100vh就是当前视口的宽度,这可以让我们打字机的...
 特惠活动
特惠活动
 中间有大图像,周围有较小的图像,使用Flexbox。-优选内容
中间有大图像,周围有较小的图像,使用Flexbox。-优选内容
 中间有大图像,周围有较小的图像,使用Flexbox。-相关内容
中间有大图像,周围有较小的图像,使用Flexbox。-相关内容
如何基于火山引擎弹性容器快速部署 MagicAnimate 应用
动和新加坡国立大学联合推出了一款“人体图像动画生成工具”MagicAnimate,它能够根据用户指定的人物图片和动作序列,生成对应的动效视频。简单来说,用户只需提供一张人物照片,再配合骨骼动画引导,就能生成自然的动画... random_seed = gr.Textbox(label="Random seed", value=1, info="default: -1") sampling_steps = gr.Textbox(label="Sampling steps", value=2...
