如何正确创建一个已登录用户的JSON响应给React
 社区干货
社区干货
系统集成在一些特定行业的相关概念
强调处理的响应时间、数据的安全性和完整性等;分析型处理则用于管理人员的决策分析,经常要访问大量的历史数据。数据仓库(DataWarehouse)是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支... 不适当的用户权限、不正确的系统登录权限、操作系统内部是否有黑客程序驻留,安全服务配置等。系统扫描器的应用除了实现操作系统级的安全扫描和风险评估之外还需要实现文件基线控制。接口的配置文件包括接口服务间...
漫谈开源许可证:开发者需要知道的法理和事例
但用户需要付费才能使用基于其商标授权的软件和售后服务+ 免费但不自由:所有允许用户免费使用的专有软件(如 Google Chrome,基于 Chromium 添加了一些专有代码)* **开源软件 ≠ 源码可得的软件**前者强调用户... 并提供给应用调用,那么这个应用是不需要在分发时开放源代码的。LGPL 许可证最初是为了支持 GNU C 库抢占市场而创建的,所以相比于 GPL 提供了更宽松的许可条件:使用普通 GPL 并非对每个函数库都有好处。在某...
Bundler 的设计取舍:为什么要开发 Rspack?
用户问题也是关于构建的疑问。作为公司内部的 Infra 团队,和开源社区的运维方式的差异主要体现在:* 社区上的一些开源团队更聚焦于一个单点的解决方案(如 Next.js、React-Native), 我们团队的职责更为宽泛,更需要综合考虑如何以最小成本维护各种解决方案,减小用户在不同的框架和工具的切换成本,以及各个方案的配合与融合(如 SSR 和微前端的混合支持)* 团队有着给业务团队 Oncall 的义务(迅速的业务响应): Oncall 和 Issue ...
sonic:基于 JIT 技术的开源全场景高性能 JSON 库
sonic 是字节跳动开源的一款 Golang JSON 库,基于即时编译(Just-In-Time Compilation)与向量化编程(Single Instruction Multiple Data)技术,大幅提升了 Go 程序的 JSON 编解码性能。同时结合 lazy-load 设计思想,它... 甚至超过了代码生成方式的 easyjson(见后文“性能测试”章节)。这一方面跟底层文本处理算子的优化有关(见后文“SIMD & asm2asm”章节),另一方面来自于 sonic-JIT 能控制底层 CPU 指令,在运行时建立了一套独立高效的...
 特惠活动
特惠活动
 如何正确创建一个已登录用户的JSON响应给React
-优选内容
如何正确创建一个已登录用户的JSON响应给React
-优选内容
 如何正确创建一个已登录用户的JSON响应给React
-相关内容
如何正确创建一个已登录用户的JSON响应给React
-相关内容
分析洞察相关
响应参数 名称 数据类型 描述 reportId Integer 报告Id reportName String 报告名称 subjectId subjectId 主体Id desc String 描述信息 creator String 创建者 isMine Boolean 是否是当前用户创建的:true,只看由我创建的报告 createdAt Datetime 创建时间 updatedAt Datetime 更新时间 historyDate Array[Date] 历史报告日期 返回示例 json { "data": [ // 报告列表 { "reportId":...
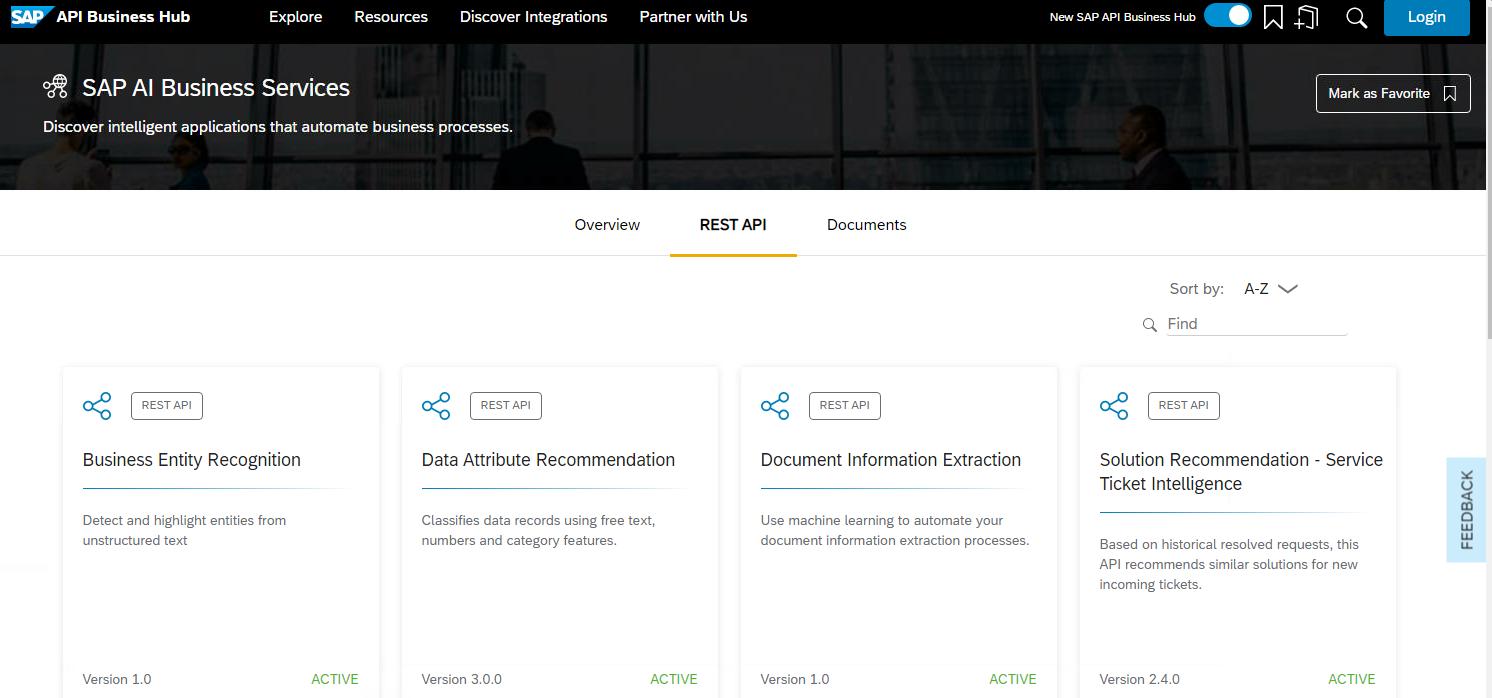
基于 SAP BTP 平台的 AI 项目经验分享 | 社区征文
构建集成。其中之一便是 SAP AI Business Services.# 如何在 Java 程序里消费 SAP AI 服务这个项目的背景如下:开发一个 Java 程序,用户可以上传一张图片,该 Java 程序调用 SAP AI API,后者会使用预先训练好的机器学习模型,对该图片进行识别,给用户返回一个文本格式的响应信息,告诉用户识...
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
添加环境变量:export JAVA_HOME=/usr/jdk1.8.0_171export JRE_HOME=$JAVA_HOME/jreexport CLASSPATH=.:$CLASSPATH:$JAVA_HOME/lib:$JRE_HOME/libexport PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin:.生效:profil... 这里修改了需要重新登录su - yd ulimit -Hn ulimit -Sn若是没有用户:新增用户yd(为减少对操作系统的影响以及安全问题,不建议以root系统用户来安装和运行ES实例,可按下述创建一个专用的用户) 为yd用户创建...
如何打造一款优秀的跨平台APP暨跨平台APP开发经验总结|社区征文
构建用户界面(UI)工具包,其基于Dart编译器和Flutter拥有基于`DART`编写的“`UI-as-a-code`”小部件,它的性能比任何其他跨平台移动开发框架都要好,能更快、更直接地与平台直接通信,而不需要`JavaScript`桥(`Reactio... 要说其没有创新性也不完全正确,说其是剽窃,也谈不上。鲁迅先生曾经说过:“读书人偷书不算偷” 。## 三、uni-app 如何打造优秀的跨平台APP考虑到目前项目组应用 `uni-app` 作为跨平台开发框架,故本节讨论应用 `u...
最新动态(2024年前)
优化用户体验 广告创建流程优化 2023年7月31日 V2.7.6 版本 广告投放新增橙子建站落地页AB实验组件 可视化编辑器VisualEditor3.0:chrome扩展模式等上线 广告投放新增销售线索/电商店铺 适配巨量mapi status字段改... 修改creator_source 断言改为正常响应 push报告和用户画像报告兼容空结果 应用接入刷新缓存 解决label是null的问题 可视化实验添加版本问题修复 关闭实验组优化 【广告监测】设备联调3.0功能上线支持深度事件联调,...
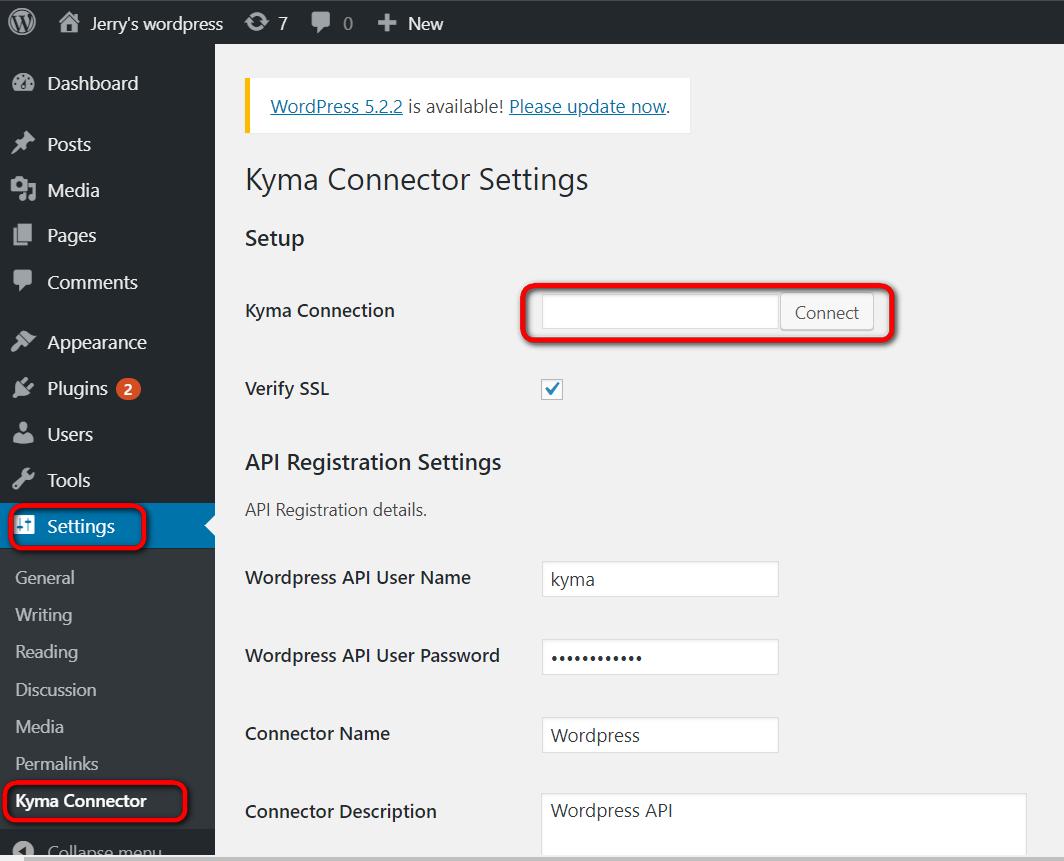
基于 Kyma 的企业级云原生应用的扩展案例分享 | 社区征文
看到一个新的 Kyma Connector Settings 页面,维护 Kyma 实例的 url,登录用户名和密码等信息。在上图 Kyma Connection 字段里维护的 url,会被 Kyma Application Connector 解析,并在 WordPress 和 Kyma 间建立互相信任的连接。在 Kyma 控制台创建一个新应用,点击 Connection Application...
Hybrid 同层渲染(Beta)
系统版本:iOS 9.0 及以上版本 Web 端 系统版本:React 16 及以上版本 接入双端同层渲染您可在根据实际情况开启 Android 或 iOS 同层渲染后,使用 Web 端加载能力。 开启 Android 同层渲染开通插件登录 veImageX 控制台。 单击左侧导航栏 SDK管理 > 应用管理,进入应用管理页面。 选择一个 App 类应用,单击卡片进入应用详情页面。 开启 Android Hybrid-HEIF TTwebview 插件 的开关。 说明 开通后将为此 AppID 创建 1 个域名,用于...
ChatGPT模型训练,帮助你的业务系统实现AI进化
以满足用户在特定业务情境下的智能问答应用需要。相较ChatGPT原生模型,训练后的模型有以下几点优势:* 训练后的模型能够“更懂”您的业务;* 提供更高质量的回复结果;* 延迟更低、响应更快;* 更省成本,... 产品反馈等类别添加到维格表中,方便运营人员针对性处理邮件,避免重要邮件处理不及时。[