图片不显示问题
 社区干货
社区干货
四处救火、信息不足、三方不满……他们找到了服务的新答案
服务客户不是哪里起火哪里扑,而是要用高效的协作体系来实现防患未然;服务客户不是陷入困境便自怨自艾,而是需要抽丝剥茧,来找到线索之外的可能;服务客户不是害怕发生问题,而是要用制度或者激情,来发现问题解决问... 而随着使用量的不断增加,包括性能和业务调度等新的问题又开始出现,客户管理员也因新问题陷入更大的麻烦之中。一个救火队长不够用,一群救火队长就真的可以了吗?治标不如治本,要想避免四处救火的问题,还需要提升产品...
2022年了,你还不会手撕轮播图?| 社区征文
在`移动端`或是`网页端`对于轮播图的需求并不可少,我们有许多代替好的框架或者组件实现这个功能,但不如我们今天自己着手定制一个`原生js轮播图`,顺便总结提高一下相关知识点。`轮播图`目前出现在各大购物网站的首... 按钮显示这部分我们的要求就是,让鼠标移动到`图片`的时候,按钮显示,离开不显示。正式写代码之前我们先来弄清楚一个问题?- `mouseenter`和`mouseover`有什么区别?推荐文章:[mouseenter与mouseover为何这般纠缠...
社区征文|Flutter 多引擎渲染,在稿定 App 的实践
发这篇文章的原因主要是关于 [multiple-flutters](
国产化系统中遇到的视频花屏和卡顿以及延迟问题的记录与总结 | 主赛道
(后续问题主要与这个国产景嘉微显卡有关系)。当前的国产化软件运行在国产化系统中,主要使用开源的SDL2去实现视频的绘制渲染,在Linux国产化系统平台上,SDL2内部使用opengl去进行渲染。### 2.1、视频解码花屏通过查看打印日志发现,USB摄像头采集出来的视频图像有明显的丢帧问题,对视频进行解码播放时默认使用强解模式(视频丢帧时不等待I帧直接解码播放),因为采集出来的图像有丢帧,所以出现了花屏问题。将当前使用的USB摄像头...
 特惠活动
特惠活动
 图片不显示问题
-优选内容
图片不显示问题
-优选内容
 图片不显示问题
-相关内容
图片不显示问题
-相关内容
移动开发中项目遇到的问题和总结|社区征文
图片背景色异常,需要在异常的背景色处的dom块元素,设置背景色,一般设置为白色## dart-sassdart-sass使用前需要注意几点:- dart-sass 和 node-sass都是用来将sass编译成css的工具,所以都依赖sass-loader。但node-sass 与 node.js 版本相关联,这就导致,一旦本地 node.js 升级,就会出现 node-sass 无法工作的情况- npm 上的 dart-sass 包已被弃用,`直接更名为 sass`- dart-sass 不支持/deep/,要改成::v-deep### 常出问题**`...
veImageX演进之路:HEIF图片编码压缩与优化
HEIF文件可以封装图片序列,考虑到大图的并行处理,内存消耗、裁剪等方面的性能,使用Tile编码可以有效优化以上问题。另外业务中也存在一些超长大图,分辨率超过手机厂商支持范围,导致系统接口解码显示异常等情况,可以使用Tile编码解决此类问题。Tile编码是将一张较大的原图按照一定的尺寸分成若干个小块,分别对小块进行独立编码,再对编码数据进行一定规则的封装,在解码端解码后按照原规则拼接成大图,将冗余数据裁剪到原图分辨率进...
移动开发中项目遇到的问题和总结
我们在日常开发过程中会遇到很多问题,解决之后要及时的总结,当作以后的经验,避免遇到类似问题又不会了。这里我总结了我开发过程中遇到的问题,具体如下## html2canvas实现生成图片异常```html2canvas(this.$re... 就会出现 node-sass 无法工作的情况- npm 上的 dart-sass 包已被弃用,`直接更名为 sass`- dart-sass 不支持/deep/,要改成::v-deep### 常出问题**`1. Using / for division outside of calc() is depreca...
Web SDK 浏览器兼容性和已知问题
问题下文列出了 Web RTC SDK 的浏览器已知问题和解决方案。 说明 如无特殊需求,建议使用 VP8 视频编码。使用 H.264 编码可能会导致开启硬件加速后出现一系列问题,包括帧率、码率、分辨率达不到目标值;视频花屏、黑... 订阅端出现 Chrome 声音变小、Safari 视频图像略大于 Chrome 的现象。 Safari Safari 16 对外部采集的视频截图时,截图内容为黑屏。 Safari 13 可能听不到远端用户的声音。 Firefox 由于 Firefox 没有旋转视频画...
聊聊数据驱动和用A/B测试解决问题
每个人都想用更好的方法解决问题,这涉及用什么方法,达成什么目标。“数据驱动”是我们公司内非常看重的一系列方法,“A/B测试”是“数据驱动”中的一个具体方法。## 用户画像和使用时长不是好的目标要想解决问题... 会有另一个问题:这个目标很具体、很能指导工作,但是它偏离了怎么办?还有一个可能出现的问题是,这个目标没有偏离,但不可衡量,它不利于指导工作。 **所以,应该选一个不要太高、不要太低的目标,并且定期衡量特别重要...
CK SDK常见问题
//设置这个参数轨道区展示和手滑动的地方不一致 轨道上显示的帧缩略图是某个时刻的预览效果图,因为缩放问题,不可能每帧都显示在轨道上,所以是间隔一段时间来展示帧缩略图,在这一段时间里视频变化并不能体现在当前缩略图上,可以双指缩放来提高精度。 如何添加水印Android iOS 1.普通水印,即一张静止图片 // 初始化水印UIImage *image = [UIImage imageNamed:@"logo"];CGSize imageSize = CGSizeMake(image.size.width / config....
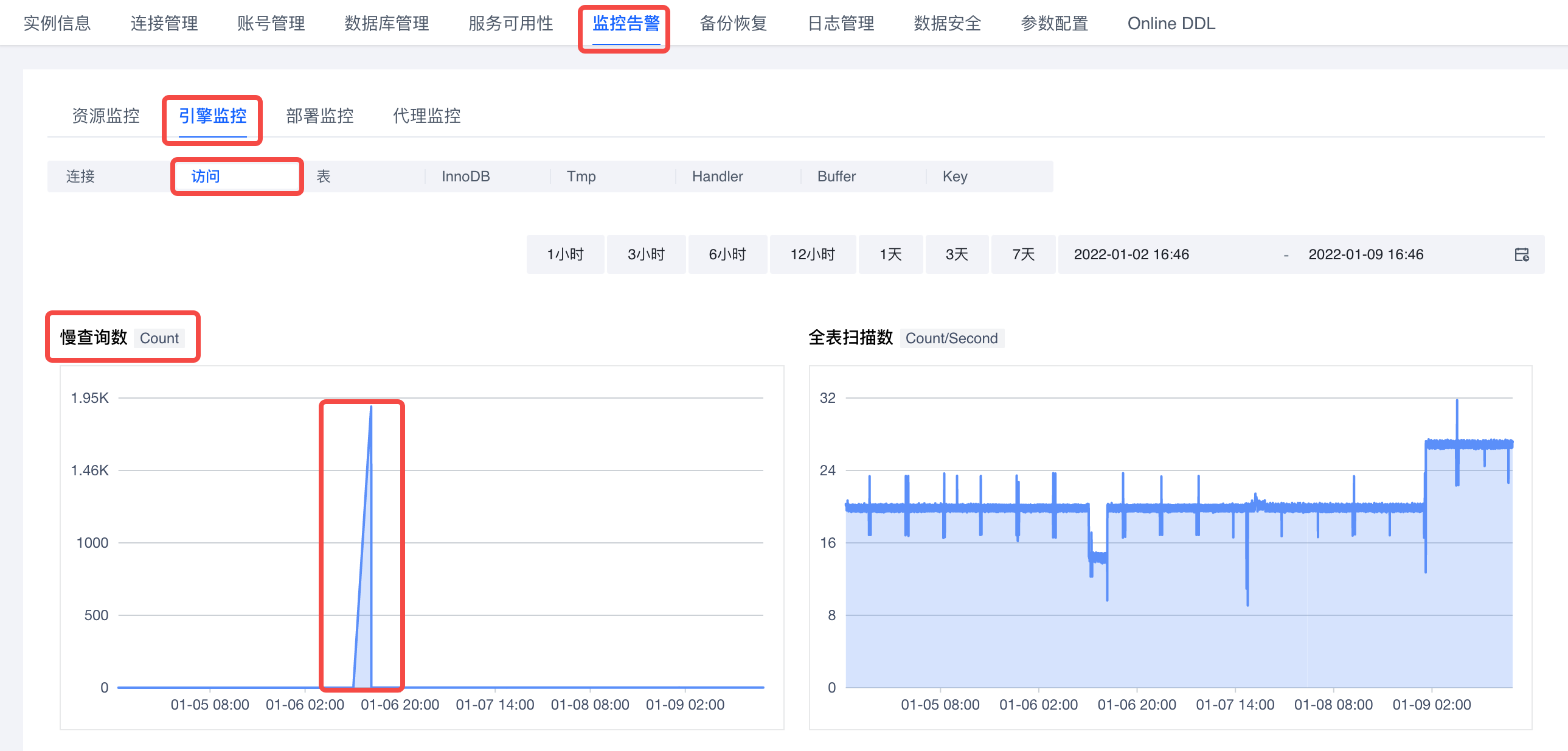
RDS for MySQL 慢SQL问题分析
会发现在一个时间段内出现尖刺# 问题分析在真实的使用场景中,总体的架构设计和数据库表设计都会影响数据库的查询性能,优秀的架构设计会提高数据库整体的性能,反之会出现性能问题。出现慢 SQL 主要有如何几点原因:* 数据库表结构设计不合理,表中没有索引,大量的全表扫描或者扫描行数太多。* 表中数据量发...
社区征文|前端png图片压缩后背景变黑?音视频如何截取第一帧作为封面?
由于实在找不到什么好的解答,只能靠自己,这个问题我溯源到了计算机基础的图像知识,在计算机的世界,所有的数据都只是0或1。电脑中只有两个是真正的运算硬件,一个是`CPU`,另外一个就是`GPU`(图像处理芯片,显卡的核心)。所以说图像能被我们看见,是因为计算机的显卡(`GPU`)。## 我们所看到的的图像是如何来的?简单来说,就是由` CPU `将计算好显示内容提交到` GPU`,当然也存在` CPU `直接下发命令让 GPU 处理计算显示内容(硬件加速...
图像修复
图像修复支持动图和静图内容的自动擦除并修复图片中常见的图标和字幕,也支持指定区域擦除任意内容后并自动填充背景修复图像。您可进入图像修复体验产品功能。 应用场景图标擦除:支持批量去除图片中常见标志,如水印... 找到图像修复组件,单击立即开通。 在订单确认界面,可了解计费模式、计费周期、服务区域、计费类型、计费项。单击确认订单。 页面显示提交成功,画质增强组件开通成功。 模板配置登录火山引擎控制台,选择 图片...
