我即使添加了@babel/preset-react,仍然得到错误。
 社区干货
社区干货
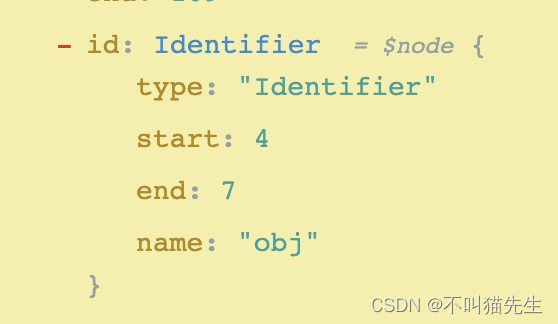
前端AST详解,手写babel插件|社区征文
机器码的⽣成⼀些⾼级编辑器的错误提示、代码⾼亮、代码⾃动补全;- 对于前端来说很多⼯具,例如 elint 、 pretiier 对代码错误或⻛格的检查,babel、typescript对代码的编译处理等等。 [AST在线预览网站](https:/... 简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpressio...
React Fast Refresh
在你修复错误之后, Fast Refresh 会话会继续进行。`Redbox` 警告消失,模块更新。- 如果出现了**组件内部发生的运行时错误**,在你修复错误之后, `Fast Refresh` 会话*也*将继续进行。在这种情况下,React 将会使用... 如果发生运行时错误的组件在 [错误边界(Error Boundaries)](https://zh-hans.reactjs.org/docs/error-boundaries.html)内部,` Fast Refresh `将在你修复错误后重新渲染**错误边界内的节点**。## 限制当你...
移动开发中项目遇到的问题和总结|社区征文
[在这里插入图片描述](https://img-blog.csdnimg.cn/53a82ae78dbf4df2ad213b8bfffaee17.png)主要是在写css中使用`/`出的错> css语法里面已经添加了`/`作为分隔符的使用。sass作为css的超集,也会跟进这个改动,所... [在这里插入图片描述](https://img-blog.csdnimg.cn/51ce5d0041184aab9edb0dae850ec548.png)错误原因应该是不能直接使用小数,`transition:all (1.6*0.5)s`,有遇到该问题的兄弟可留言,博主目前这么解决的4. vue项...
大前端工程化的实践与理解 | 社区征文
它主要体现了可复 用性、可组合性 、 中心化 、 独立性等原则 。 在模块化的基础上结合工程化,又可以衍生出很多概念和话题,如基千模块化的 treeshaking技 术、模块循环加载的处理等 。 不过不要着急 , 我们先来看一... 目前也仍然广泛使用,比如在 Webpack 中就能见到它。浏览器中使用需要用到`Browserify`解析。 Node 在实现中并非完全按照规范实现,而是对模块规范进行了一定的取舍,同时也增加了少许自身需要的特性。 CommonJS 对模...
 特惠活动
特惠活动
 我即使添加了@babel/preset-react,仍然得到错误。
-优选内容
我即使添加了@babel/preset-react,仍然得到错误。
-优选内容
 我即使添加了@babel/preset-react,仍然得到错误。
-相关内容
我即使添加了@babel/preset-react,仍然得到错误。
-相关内容
前端 code lint 和代码风格指南
最终目标是希望代码更加健壮,并且不论团队有多少成员,代码就像同一个人写出来的一样,可读性更强。可以将众多 linters 的检查目标大致分为三类:- programmer errors :主要是对语法的检查,这类错误会影响程序执行的正确性。- best practices :其目的主要是为了避免出现让人困惑的代码,即使检查出问题也不一定意味着程序会执行出错,也有可能是正确的,但依然会令人困惑。这一步是避免潜在的错误,以及让代码更加清晰明确。-...
火山引擎开发者社区第三届有奖征文大赛获奖作品公布
[前端开发者眼中的数据加解密功能的实现原理 | 社区征文](https://developer.volcengine.com/articles/7182198785685717050) by [三掌柜](https://developer.volcengine.com/user/3681627109340942)- [【社... [封装一个ReactNative列表状态管理,对比hook和class的区别|社区征文](https://developer.volcengine.com/articles/7180185824053428280) by [鱼露](https://developer.volcengine.com/user/365494157720829)-...
