启用CORS,但拒绝通过浏览器直接访问。
 社区干货
社区干货
如何在TOS中配置 CORS 并使用 curl 命令确认 CORS 规则?
# 问题描述想设置允许跨域访问TOS存储桶中的资源,但收到跨域错误消息,如何测试是否配置成功?# 问题分析可以使用 TOS 控制台或 API 将跨源资源共享 (CORS) 规则应用于存储桶。要测试存储桶上的 CORS 规则是否成功... 浏览器会将其拦截。要允许您的内容显示,请在您的TOS存储桶上配置 CORS策略。正确配置 CORS 策略可确保返回适当的标头。### 2、使用 TOS 控制台配置 CORS 规则。进入到 TOS 控制台,选择要配置的桶,选择权限管理-跨...
移动开发中项目遇到的问题和总结|社区征文
useCORS: true }).then(canvas => { //延迟执行确保万无一失,玄学 setTimeout(() => { //转成图片,生成图片地址 this.createFile(canvas.toDataURL("image/png"))//可将 canvas 转为 base6... 访问,也就是会返回Access-Control-Allow-Origin等响应头。2. 不支持box-show、box-radius3. 生成图片背景色异常,需要在异常的背景色处的dom块元素,设置背景色,一般设置为白色## dart-sassdart-sass使用前需要...
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
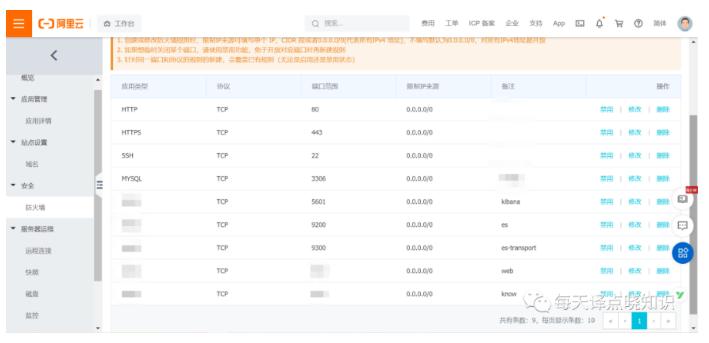
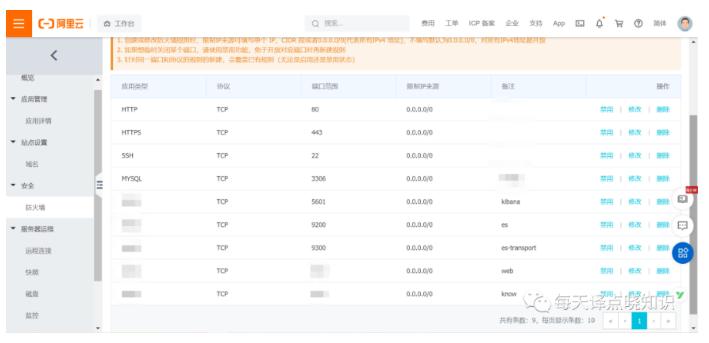
(IP+PORT解析-公网IP或域名外网访问)。当然,如需通过命令在终端执行,可参考如下,```查询防火墙:systemctl status firewalld开启防火墙:systemctl start firewal...
云原生负载均衡和网关应用实践
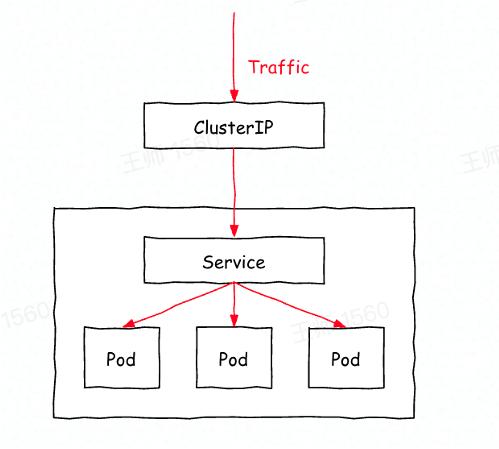
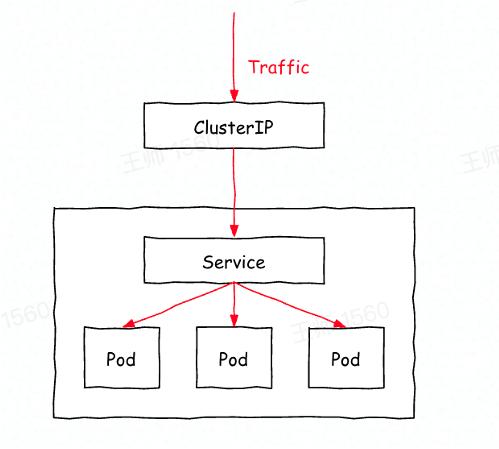
提供内部访问的方式,比如内部的 Pod 可以通过 clusterIP 访问到其关联的服务。也可以通过内部的域名来访问。- NodePort Service:在 ClusterIP 的基础上,通过暴露节点上的端口(通常默认的是 3 万多的端口)来进行服务的暴露。如下图所示的,每个节点上会开启一个端口,可以通过访问节点 IP 加端口...
 特惠活动
特惠活动
 启用CORS,但拒绝通过浏览器直接访问。-优选内容
启用CORS,但拒绝通过浏览器直接访问。-优选内容
 启用CORS,但拒绝通过浏览器直接访问。-相关内容
启用CORS,但拒绝通过浏览器直接访问。-相关内容
如何在TOS中配置 CORS 并使用 curl 命令确认 CORS 规则?
# 问题描述想设置允许跨域访问TOS存储桶中的资源,但收到跨域错误消息,如何测试是否配置成功?# 问题分析可以使用 TOS 控制台或 API 将跨源资源共享 (CORS) 规则应用于存储桶。要测试存储桶上的 CORS 规则是否成功... 浏览器会将其拦截。要允许您的内容显示,请在您的TOS存储桶上配置 CORS策略。正确配置 CORS 策略可确保返回适当的标头。### 2、使用 TOS 控制台配置 CORS 规则。进入到 TOS 控制台,选择要配置的桶,选择权限管理-跨...
Ingress 配置跨域访问失效
问题现象VKE 集群配置 Ingress-nginx 的跨域访问没有生效。 解决方案若使用跨域访问,可在 Ingress Annotations 中增加如下配置。 yaml nginx.ingress.kubernetes.io/enable-cors: "true"nginx.ingress.kubernetes.io/cors-allow-methods: "PUT, GET, POST, DELETE, PATCH, OPTIONSnginx.ingress.kubernetes.io/cors-allow-credentials: "true"注意 需要注意配置中的 Method 是否包含了请求中的 Method,以及是否配置了nginx.ingre...
移动开发中项目遇到的问题和总结|社区征文
useCORS: true }).then(canvas => { //延迟执行确保万无一失,玄学 setTimeout(() => { //转成图片,生成图片地址 this.createFile(canvas.toDataURL("image/png"))//可将 canvas 转为 base6... 访问,也就是会返回Access-Control-Allow-Origin等响应头。2. 不支持box-show、box-radius3. 生成图片背景色异常,需要在异常的背景色处的dom块元素,设置背景色,一般设置为白色## dart-sassdart-sass使用前需要...
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
(IP+PORT解析-公网IP或域名外网访问)。当然,如需通过命令在终端执行,可参考如下,```查询防火墙:systemctl status firewalld开启防火墙:systemctl start firewal...
配置问题
通过将站点内容分发至靠近用户的缓存节点,使得用户可就近快速获取所需内容,从而有效地解决公网拥塞、网络延迟等问题,优化用户访问体验。因此,如果节点缓存的內容越多,加速域名的内容分发性能就越好,同时还可以减轻... 建议您启用 Range 回源。 配置 Range 回源 不同加速域名的源站配置是相同的,分发的资源也是相同的。 默认情况下,缓存中的文件是对加速域名而区分的,一个缓存文件仅归属于一个加速域名。在多个加速域名对接相同源站...
云原生负载均衡和网关应用实践
提供内部访问的方式,比如内部的 Pod 可以通过 clusterIP 访问到其关联的服务。也可以通过内部的域名来访问。- NodePort Service:在 ClusterIP 的基础上,通过暴露节点上的端口(通常默认的是 3 万多的端口)来进行服务的暴露。如下图所示的,每个节点上会开启一个端口,可以通过访问节点 IP 加端口...
实例FAQ
购买云服务器ECS,如何选择实例类型? 单次创建的云服务器实例数量是否有限制? 购买云服务器后多久能使用? 没有通过实名认证能不能购买云服务器实例? 为什么不能购买按量计费的云服务器实例? 如何安装/卸载GPU驱动?... 为了降低访问时延、提高下载速度,建议您选择最靠近所需服务的地域购买ECS,资源购买成功后不支持更换地域。 如何选择可用区?如果您的服务需要容灾能力,建议部署在同一地域不同可用区内。 如果您的服务间需要更低的...
集简云12月更新合集:开发者平台隆重登场,新增24款应用,更新6款应用
**可通过开发者平台****自助完成接口开发,应用发布,并上线的集简云平台供自己的客户或者企业内部使用。** 欢迎访问:[https://jijyun.cn/open.html](https://jijyun.cn/open.html) 申请加入。... * 当数据库启动时* 当新的清单产生时 **可用执行动作*** 更新数据库* 增加数据库* 查询数据库* 查询页面* 列出所有成员 **/****/******Authing**** Authing是国内首款以...
学习 SSL/TLS ,这一篇就够了
用于认证网站的身份并启用加密连接。SSL 代表安全套接字层,这是一个安全协议,可在 Web 服务器和 Web 浏览器之间创建加密连接。关于 CA 证书和 SSL 证书之间的关系,其实某种意义上,大家会将其认为等价,不过稍有... 我们可以通过证书字段比如组织(Organization)、公用名/域名(Common Name)等信息来对证书类别进行区分,但若我们只是普通用户,日常访问网站时能有什么办法对证书类别进行区分吗?这里,以 DV、OV、EV 的区分举例。...
