父 div 使用 flex 布局,子 div 使用 flex:1 作为列。如何将右侧列的内容推到列的右侧?
 社区干货
社区干货
js实现自动打字机 | 社区征文
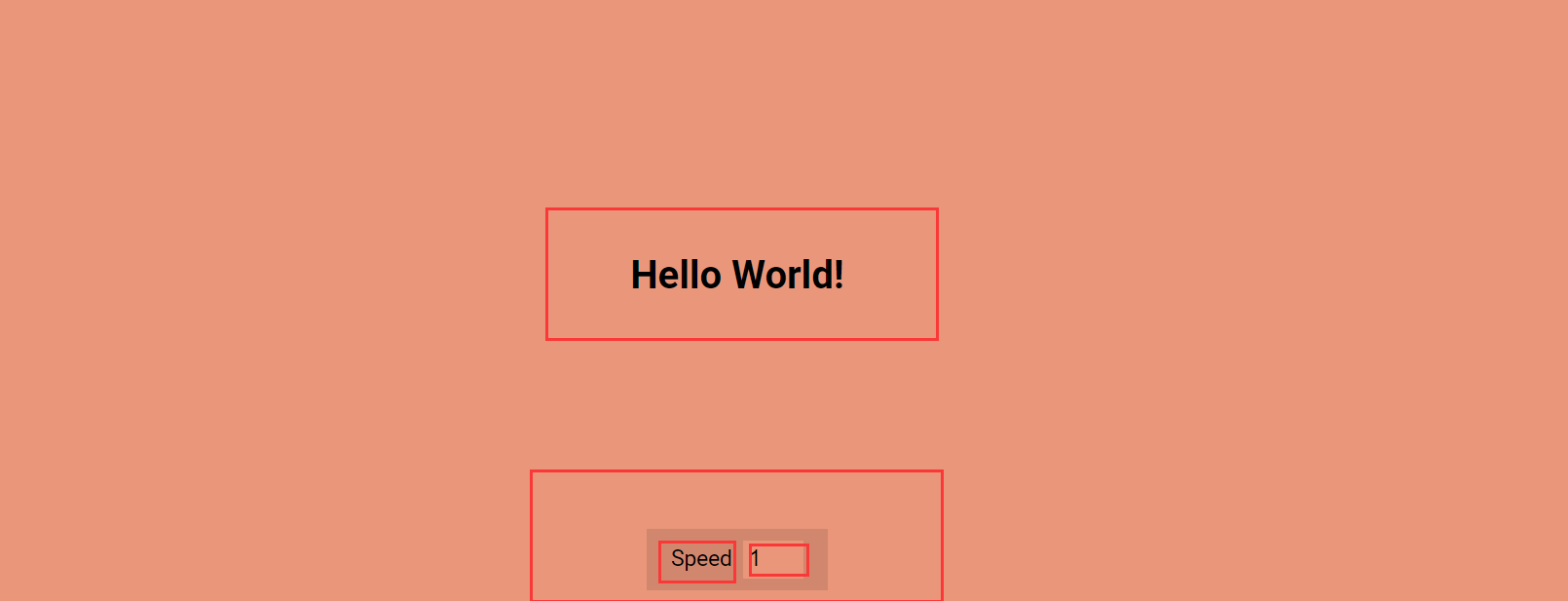
flex布局、定时器、字符串- 建议用时20~35min## 二、布局分析我们主要把自动打字机分成3个部分实现:0. 总体的背景及布局0. 中间部分的文本显示0. 底部的速度调节 - 左侧提示文本 - 右侧input输入框接下来,我们一步步实现这些操作## 三、总体样式先对body的样式...
基于 Ray 的大规模离线推理
=&rk3s=8031ce6d&x-expires=1715962888&x-signature=AfQ9H32DSdiv98%2FFBVA60%2FbGPKE%3D) 大模型离线推理 大模型离线推理(Batch 推理)是指在具有数十亿至数千亿参数的大规模模型上进行分布式计算推理的过程,具有如... 右侧是使用 Ray 上层的 Library 编程,通过 RayTrain 训练一个简单的机器学习模型。使用时需要先定义一个模型,这个过程和直接用 Python 定义模型相同,接着用 RayTrain API 填进去一些 Config 就可以开始训练。所以...
关于移动端适配你了解多少? | 社区征文
##### **layout viewport:布局视口**在PC端的网页的`layout viewport`即浏览器页面显示的整个区域,也可以理解成网页的`绘制区域`。而在移动端由于其屏幕较小,无法全部显示PC端页面的全部内容,所以默认情况下,移动... 用户将不能放大或缩小网页。默认值为 yes。 |### 二、移动适配解决方案移动布局分式有很多种,这里简单介绍3种布局方式:##### flex弹性布局(最常用)介绍:采用 Flex 布局的元素,称为 `Flex Container`。它...
如何解决Windows实例由于多次输入错误密码导致被锁定用户账号,无法登录的问题
## 问题分析1. 账号输入错误密码的次数过多,被系统安全机制锁定。2. 如果不是用户自己登录,则可能是有人尝试暴力破解导致。3. 一般来说,该错误会在超过设置的“账号锁定时间”限制后恢复正常登录。## 问题解决1. 登录火山引擎控制台,通过VNC方式登录到实例内部;2. 在搜索框中,输入“运行”,双击打开运行,并输入“gpedit.msc”打开策略组。3. 依次展开:计算机配置>Windows设置>安全设置>账户策略>账户锁定策略。在右侧页...
 特惠活动
特惠活动
 父 div 使用 flex 布局,子 div 使用 flex:1 作为列。如何将右侧列的内容推到列的右侧?-优选内容
父 div 使用 flex 布局,子 div 使用 flex:1 作为列。如何将右侧列的内容推到列的右侧?-优选内容
 父 div 使用 flex 布局,子 div 使用 flex:1 作为列。如何将右侧列的内容推到列的右侧?-相关内容
父 div 使用 flex 布局,子 div 使用 flex:1 作为列。如何将右侧列的内容推到列的右侧?-相关内容
【新增功能】子流程API功能——支持通过API接口调用流程执行
=&rk3s=8031ce6d&x-expires=1715876423&x-signature=vC%2F4ACaCDCJ3ZNWK9FMV3iV1iXs%3D)● 在输入变量位置,左侧为字段key,也就是后续API接口传入的字段key。● 右侧为字段key对应的参数,手动输入示例参数... =&rk3s=8031ce6d&x-expires=1715876423&x-signature=nUjLIRdiV0y3LYHxjGLLj9gUd1E%3D)凭证的有效期为2个小时。使用此凭证调用后续动作。3 调用子流程执行接口------------接口文档:[**https://www...
使用 KubeRay 和 Kueue 在 Kubernetes 中托管 Ray 工作负载
=&rk3s=8031ce6d&x-expires=1715790058&x-signature=aCu0iJBHSlbNp17HH49Pi3It1Yk%3D)上图右侧展示了 Ray cluster 的基本架构:* 每个框是一个 Ray 的节点,节点是虚拟的概念,比如在 K8s 集群上,每个节点就对... =&rk3s=8031ce6d&x-expires=1715790058&x-signature=5FvpX6i35f8ME96l%2BwN9DIv%2BNJw%3D)KubeCon 活动现场还展示了相关 Demo:两个优先级不同的 queue 中,随着优先级和 quota 的变化,来触发多个 RayJob 的抢占和...
干货 | 抖音集团数据指标体系分析与增长实践
如何实现增长离不开数据驱动,例如指标体系如何搭建、如何通过数据分析找到关键瓶颈等。 **本篇内容将从数据指标体系角度出发,从以下四个部分为大家分享来自抖音集团的数据指标实践。****●** **构建指标体... 埋点方案示例参考上图右侧。 **/ 多维数据分析 /**--------------- 火山引擎弹性容器实例(VCI)是一种 Serverless 和容器化的计算服务,旨在帮助企业控制云成本、专注于构建应用本身。来源 | 火山引擎云原生团队近日,字节...
Mobile App 适配性优化实战| 社区征文
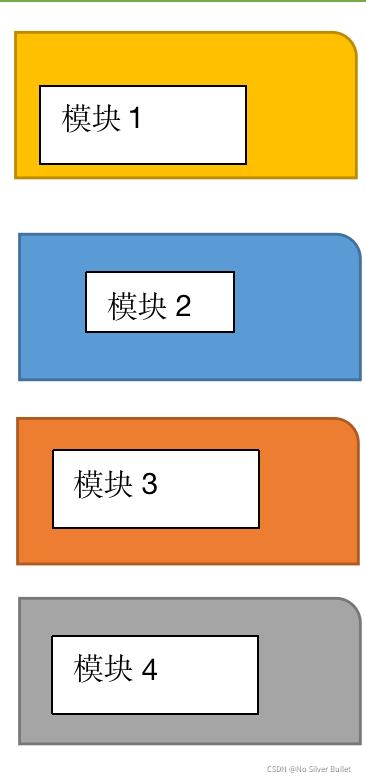
中介绍了`RN`在移动端开发中所应用的主要布局方式:Flex弹性布局。实践出真知,在实际编程过程中还是会遇到各种终端适配问题,此篇博文讲解实战项目开发过程中移动应用适配性问题优化。## 二、适配实战以下面的布局为例,上面的页面布局主要分为若干个模块,每个模块根据自己的内容大小进行适配。...
批量作业执行命令与实例内执行命令差异说明
本文主要介绍Linux、Windows操作系统的实例中,通过批量作业执行命令与直接在实例内执行命令输出结果的差异。 Linux操作系统实例输出环境变量信息存在差异差异现象批量作业执行命令输出的环境变量信息和在实例内部直接执行命令输出的环境变量信息存在差异。以执行export命令为例: 批量作业执行结果 实例内执行结果 可能原因 通过远程连接软件(例如PuTTY、Xshell等)或ECS控制台远程连接登录实例后,系统会默认进入交互式登录的She...
新建库表
集群创建详见创建集群 单击左侧目录树上新建按钮 {style="display: inline-flex;margin: 0;"},选择新建数据库。 填写数据库基本信息,如下图所示。其中库名命名规则如下:请以字母或下划线开头,支持数字,字母及下划线... 清除所有 SQL 将编辑器中书写好的所有 SQL 语句,进行清除。 可视化建表进入建表页面后填写如下建表信息,此时可以通过手动输入建表字段信息完成建表,也可以通过右侧的本地表或分布式表编辑区,以 SQL 方式,快速...
集成快应用小程序 SDK
视频点播提供快应用滑动切换组件。您可以在使用快应用 Video 组件时,搭配滑动切换组件,在视频竖屏上下滑动的播放场景中,实现流畅顺滑的切换效果。 具体效果如下: 安装通过包管理工具安装。 cpp npmnpm i veplayer-mp-swiper-quickapp yarn yarn add veplayer-mp-swiper-quickapp引用滑动切换组件包含以下两个部分: veplayer-swiper:基于快应用的 swiper 开发,可作为轮播视图的容器。 veplayer-swiper-item:可作为播放器的容器,...
控制台 iframe 嵌入
暂不支持查看报名数据详情以及定制短信内容功能。 表单问卷 抽奖玩法 > 累计观看抽奖 礼物打赏 直播建站 整页嵌入 站点列表 新建站点 站点信息 页面配置 注意事项弹窗仅支持在嵌入的功能页面居中显示,但无法在您的自有页面居中显示。 嵌入的功能页面版本与您使用 iframe 嵌入时的控制台版本一致。如需升级功能页面的版本,请联系企业直播技术支持。 嵌入说明 嵌入链接Plain https://vlive.byteoc.co...
