Flask不使用我的css样式规范
 社区干货
社区干货
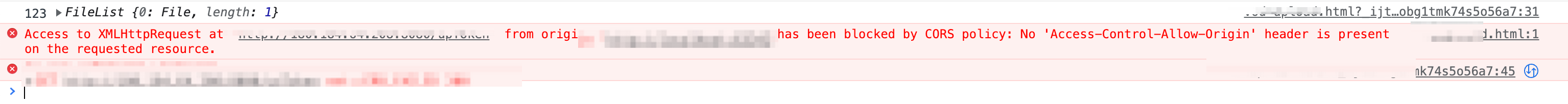
如何解决Python搭建token服务器时出现的跨域问题
前端发GET请求会有跨域的报错。# 解决方案如果不调整前端请求方式和GET URL 的域名,只在Python上设置,可以导入flask_cors,然后设置cross_origin。```@app.route('/xxxx')@cross_origin(origins="*")def function():```[flask_cors文档](https://flask-cors.readthedocs.io/en/latest/api.html?highli...
前端开发新篇章:AI 助力效率激增! | 社区征文
使得我们的工作更加高效和多样化。这种技术的进步不仅提高了开发的效率,也极大地丰富了用户的互动体验,它也改变了我学习技术的方法论以及解决问题的策略。下面我们会先回顾一下2023前端的变化,然后接着来聊聊 AI 赋能前端,我是怎么玩的。## 前端圈发生的变化下面我们简单的过一下2023前端发生的变化:### 主流浏览器都开始支持原生CSS嵌套写法 特惠活动
特惠活动
 Flask不使用我的css样式规范-优选内容
Flask不使用我的css样式规范-优选内容
 Flask不使用我的css样式规范-相关内容
Flask不使用我的css样式规范-相关内容
静态内容和动态内容
# 静态内容静态内容是指在不同请求中访问到的数据都相同的静态文件。例如:图片、视频、网站中的文件(html、css、js)、软件安装包、apk 文件、压缩包文件等。以火山引擎控制台为例 https://console.volcengine.com/home 使用 chrom 的检查元素功能,CSS 为控制前端页面样式的静态文件,可以使用 CDN 缓存加速。
V2.7.6 版本 广告投放新增橙子建站落地页AB实验组件 可视化编辑器VisualEditor3.0:chrome扩展模式等上线 广告投放新增销售线索/电商店铺 适配巨量mapi status字段改动 修复实验报告页过滤维度用户属性计算逻辑显示... 通过挑选不同的客群,测试当下方案的最优质客群的实验。实验报告多维分析增加「群体对比」能力,使用蒙特卡洛方法,得出每个方案/人群为最优的概率3. 可视化3.2: 支持元素尺寸相关CSS样式编辑 系统管理:全局操作历史,...
前端 code lint 和代码风格指南
(https://jslint.com/help.html)2002 年由 Douglas Crockford 创建,用来进行 JavaScript 语法检查和校验。JSLint 定义了一个比 ECMAScript 编程语言标准更为严格的子集,是一种更高的标准。JSLint 完全是用 JavaS... 使用简单,开箱即用,无需再次配置。##### 缺点- 有限的配置选项,很多规则不能禁用。- 规范严格,凡是不认可的风格都会报一个 warning。- 扩展性差。- 无法根据错误定位到对应的规则。### [JSHi...
NL2SQL:智能对话在打通人与数据查询壁垒上的探索 | 社区征文
属性识别,适当的添加索引等等。图二是采用深度学习方法,通过encoder-decoder的方式进行nl2sql的实现。Google的Analyza采用的则是语义解析和规则的方式构建的,paper中解释主要还是因为数据的问题。- 看名字就知道,是支持保存 多个集群连接信息的 Head 了- 字体可能偏小,可以改插件的 css样式调整- es有密码的情况下,每次重启浏览器以...
方法及属性
VePlayerLive类型:class 属性属性 类型 描述 readyState 0 2 1 3 4 只读 获取视频的就绪状态,其状态枚举值、枚举名称和说明如下: 0:HAVE_NOTHING,没有关于媒体资源的可用信息 1:HAVE_METADATA,已检索到足够多... isCssFullscreen boolean 只读 获取播放器是否处于网页全屏状态。 networkState 0 2 1 3 只读 获取视频的网络状态,其状态枚举值、枚举名称和说明如下: 0:NETWORK_EMPTY,目前还没有数据,readyState 的值是 HA...
