阻止函数在jQuery点击事件之后继续执行
 社区干货
社区干货
从重构到扩展——跨端通讯SDK
然后App基于WebView作为容器承载页面,而跨端通讯就是这一场景下的刚需功能。# 实现跨端通讯的主要方式1.WebView URL Scheme拦截;2.原生App获取JS上下文,将API注入Window;3.WebView 中的 prompt/confirm/al... 于是在WebView中,App可以进行监听和捕获这些请求。### App向H5发送数据 #### JSContext> 一个JSContext表示了一次JS的执行环境。我们可以通过创建一个JSContext去调用JS脚本,访问一些JS定义的值和函数,同时也...
大前端工程化的实践与理解 | 社区征文
实现模块化最常见的手段就是通过立即执行函数(IIFE) ,构造一个私有作用域,再通过闭包(从某种角度上看,闭包简直就是一个天生解决数据访问性问题的方案),将需要对外暴露的数据和接口输出。我们称之为**IIFE 模式**... 函数即可:module1.foo()。修改 data值的途径,也只能由模块 moduleI 提供:module1.bar()。进一步思考,如果 module} 依赖外部模块 module2(jQuery),该怎么办?```(function(window, $){ var data = 'data...
干货|可视化BI平台:如何构建易用的数据流?
整个可视化查询数据流迁移完后发现,100% 的异步需求都被 async/await 覆盖了。 同时,在数据流内调用异步函数得使用 `cmd.call(fn, args)` 的语法,获取数据流的值要使用 `cmd.select (state => ..)` ... dispatch 做一些事情,其实 OpenAPI 应该不关心实现,只与应用约定接口,应用哪怕用 JQuery 写,用 window 做数据流也不妨碍 OpenAPI 的对接,所以一开始开放就不应关心数据流是什么,而是约定接口。![picture.image]...
MAD,现代安卓开发技术:Android 领域开发方式的重大变革|社区征文
介绍高阶函数之前,我们先看一个向函数内传入回调接口的例子。一般来说,需要先定义一个回调接口,调用函数传入接口实现的实例,函数进行一些处理之后执行回调,借助Lambda 表达式可以对接口的实现进行简化。```jav... 在编译阶段就阻止了 NPE 的可能 | 绑定布局以外的 View 仍需借助 findViewById || 类型安全:ViewBinding 缓存 View 实例的时候已经处理了匹配的类型 | 依赖配置采用不同布局仍需处理 Null(比如横...
 特惠活动
特惠活动
 阻止函数在jQuery点击事件之后继续执行-优选内容
阻止函数在jQuery点击事件之后继续执行-优选内容
 阻止函数在jQuery点击事件之后继续执行-相关内容
阻止函数在jQuery点击事件之后继续执行-相关内容
vue3+vite+ts项目集成科大讯飞语音识别|社区征文
"jquery": "^3.6.2", "vue": "^3.2.45", "vue-router": "^4.1.6" }, "devDependencies": { "@types/node": "^18.11.17", "@vitejs/plugin-vue": "^4.0.0", "crypto-js": "4.0.0", ... 执行脚本时,页面的状态是不可响应的,直到脚本已完成。> web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运...
关于浏览器缓存|社区征文
oninstall 事件的处理程序执行完毕后激活在下次用户访问的时候就可以通过拦截请求的方式查询是否存在缓存,存在缓存的话就可以直接读取缓存文件,否则就去请求数据。当 Service Worker 没有命中缓存的时候,会去调... 就需要在文件名(或者路径)中添加 hash, 版本号等动态字符,之后更改动态字符,从而达到更改引用 URL 的目的,让之前的强制缓存失效 (其实并未立即失效,只是不再使用了而已)。 在线提供的类库 (如 jquery-3.3.1.min.js...
漫谈开源许可证:开发者需要知道的法理和事例
确保保修免责声明和责任限制(在后面)伴随该软件。每个得到该副本的人也应该得到一份这些许可人保护的副本。没有什么可以阻止你对提供一个副本、甚至是一个没有源代码的编译形式的副本而收费。但是当你这么做的... 共享地址空间的函数调用,等等),也依赖于通信的语义(交换了什么样的信息)。如果两个模块都包含在同一个可执行文件里,那么它们一定是一个程序的组件。如果两个模块运行时是在共享地址空间连接在一起的,那么它们...
作为前端你还不懂MutationObserver?那Out了|社区征文
构造函数用来监听DOM的变化,比如节点增加、删除,属性的改变,文本的变动都能监听到。它具有以下特点:- 等所有dom操作结束后才触发,可以看成异步- 会把dom的变化记录放到数组中进行处理- 可以监听所有类型... 通过其回调函数开始接收通知。有两个参数:- node:观察元素的所有节点- config:配置项,可以观测指定配置项的变化配置项的详细属性如下:## 2. disconnect()阻止 MutationObserver 实例继续接收的通知,直...
React Fast Refresh
事件处理或者 effects。- 如果你编辑的模块并不导出 React 组件, Fast Refresh 将会重新运行该模块,和其他引入该模块的模块文件。例如,`Button.js` 和 `Modal.js` 同时引入了 `Theme.js` ,编辑 `theme.js` 的时... 可以在修复错误后重新保存文件。`Redbox`警告会跟着消失。错误语法的模块会被阻止运行,这样你就不需要重载 App。- 如果出现了**在模块初始化过程中的运行时错误**(例如,将`StyleSheet.create`打成了`Style.crea...
动态控制最佳实践
以便在检测到安全风险时,自动降低违规终端的网络权限,阻止其访问办公网络。操作步骤。 登录飞连管理后台。 (可选)在左侧导航栏,选择终端管控 > 终端基线。在管控策略页面,为您的企业构建办公安全基线的检测策略。具体操作,请参见管控策略。如果您已经配置了终端基线检测策略,则可以跳过本步骤。 在左侧导航栏,选择动态控制 > 动态决策。 在动态决策页面,单击新增规则组。 在新增规则组页面,依次完成以下配置,并单击确认。在页...
播放器内核
事件/插件等均已经初始化/绑定/实例化完成 ATTACHING 3 进入媒体对象挂载阶段 ATTACHED 4 媒体对象已经挂载到了 DOM 中 NOTALLOW 5 播放被阻止 RUNNING 6 已经成功起播进入播放流程 ENDED 7 播放结束 DESTROYED 8 ... registerPlugin:注册插件在当前播放器上注册某个插件。 @param{ {plugin: function, options: object} function } plugin 插件构造函数。 @param{ {[propName: string]: any}? } 可选配置,config 插件配置列表。 ...
表管理
编辑表结构 不支持在系统库上编辑表。 由于 DDL 执行有时间限制,当表过大时,可能会执行失败,因此建议您不要在数据库工作台 DBW 做大表的结构或索引调整。 当列存在索引或外键设置时,无法对列进行修改。如需调... 在数据交互台页面的可视化操作区域,选择目标模式 > 表 > ... 。 单击创建表。 在创建表@{数据库名称} 页签中,配置以下参数信息。 配置基本信息,如下表所示。 参数 说明 表名 自定义表的名称。表名的规则如下:...
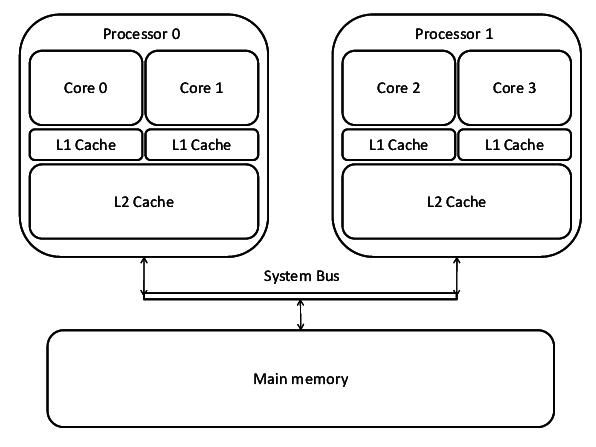
深入剖析 split locks,i++ 可能导致的灾难
`LOCK`指令前缀声明后,随同执行的指令会变为原子指令。原理就是在随同指令执行期间,锁住系统总线,禁止其他处理器进行内存操作,使其独占内存来实现原子操作。下面举几个例子:#### 1.2.1 QEMU 中的原子累加QEMU 中的函数 qatomic_inc(ptr),把参数 ptr 指向的内存数据进行进行加 1。```#d...
