跨域非简单请求中没有添加"Access-Control-Allow-Headers"头信息的问题?
 社区干货
社区干货
如何解决使用CDN加速域名时出现跨域问题
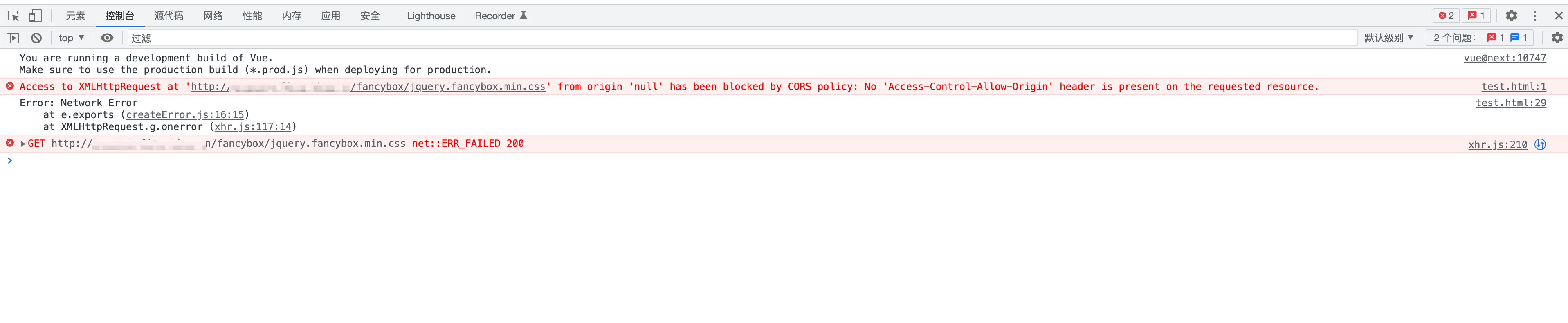
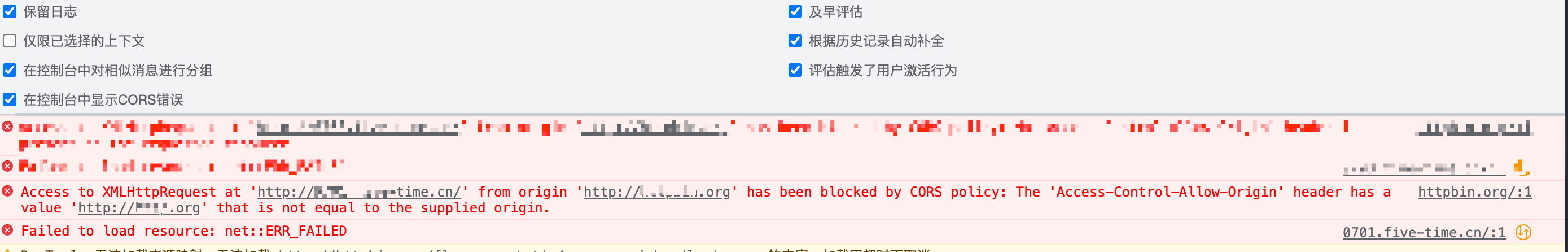
# 问题描述请求CDN加入域名时出现如下类型的报错:`No 'Access-Control-Allow-Origin' header is present on the requested resource.`# 问题分析CDN没有配置跨域头Access-Control-Allow-Origin,导致浏览器没有响应这个请求。# 解决方案在控制台上为域名添加Access-Control-Allow-Origin的跨域头。# 问题分析从问题描述的内容可以看出,CDN 响应的 Access-Control-Allow-Origin 跨域头的 Value 值,和客户端请求的 Origin 跨域头不一致,导致浏览器没有响应这个请...
WAF防护之敏感信息泄露
Access-Control-Allow-Origin: *Access-Control-Request-Method: GET,POST,PUTAccess-Control-Allow-Credentials: trueAccess-Control-Allow-Headers: X-Custom-HeadeVary: Accept-Encoding16678xxx127```可以看到在没有配置防敏感信息泄露时,请求正常发送,参数为 id=phone,返回码为 200,且能够返回电话号码内容。### 2.开启防敏感信息泄露规则配置如下: 特惠活动
特惠活动
 跨域非简单请求中没有添加"Access-Control-Allow-Headers"头信息的问题?-优选内容
跨域非简单请求中没有添加"Access-Control-Allow-Headers"头信息的问题?-优选内容
 跨域非简单请求中没有添加"Access-Control-Allow-Headers"头信息的问题?-相关内容
跨域非简单请求中没有添加"Access-Control-Allow-Headers"头信息的问题?-相关内容
管理跨域资源共享(C++ SDK)
您可以通过 SDK 接口设置跨域访问 CORS(Cross-Origin Resource Sharing)规则,当 TOS 收到跨域请求或 OPTIONS 请求时,会读取存储桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全... { // 初始化 TOS 账号信息 // Your Region 填写 Bucket 所在 Region std::string region = "Your Region"; std::string accessKey = std::getenv("TOS_ACCESS_KEY"); std::string secretKey = std:...
管理跨域资源共享(Python SDK)
示例代码以下代码用于设置桶 bucket-test 的跨域资源共享规则。 python import osimport tosfrom tos.models2 import CORSRule 从环境变量获取 AK 和 SK 信息。ak = os.getenv('TOS_ACCESS_KEY')sk = os.getenv... rule = CORSRule(allowed_origins=['*'], allowed_methods=['GET', 'HEAD'], allowed_headers=['*'], max_age_seconds=1000) 已存在的规则将被...
管理跨域资源共享(Node.js SDK)
您可以通过 SDK 接口设置跨域访问 CORS(Cross-Origin Resource Sharing)规则,当 TOS 收到跨域请求或 OPTIONS 请求时,会读取存储桶对应的 CORS 规则,进行相应的权限检查并返回相应的 Header,保证跨域传输数据的安全... 请求头部 AllowedHeaders: ['header1', 'header2'], // 设置浏览器可以接收到的来自服务器端的自定义头部信息 ExposeHeaders: ['tos-1', 'tos-2'], // 设置 OPTIONS 请求得到结果的有效期 ...
全链路场景接入
帮助快速定位问题。本文介绍如何接入WebPro端监控的全链路打通场景。 前提条件@apmplus/web >= 1.3.0 接入最新版本的应用性能监控全链路版本服务端监控 注意事项服务需要在响应头配置Access-Control-Allow-Headers来允许x-rum-traceparent和x-rum-tracestate请求头被传递。配置示例:Access-Control-Allow-Headers: x-rum-traceparent, x-rum-tracestate配置后需充分验证,否则请求可能会因为跨域错误导致发送失败。 接入示例javas...
配置系统参数
Access-Control-Allow-Credentials。默认值为 false,取值说明如下: true:返回头部的 Access-Control-Allow-Credentials。 false:不返回头部的 Access-Control-Allow-Credentials。 HttpCorsAllowHeaders 跨域访问... HttpCorsEnabled 是否允许跨域访问。默认值为 false,取值说明如下: true:允许跨域访问。 false:不允许跨域访问。 HttpCorsMaxAge 浏览器 preflight 请求的返回结果的默认缓存时间。单位:秒。默认值:1728000(2...
PutBucketCORS
["the origin you want allow CORS request from"], "AllowedMethods":["HTTP method"], "AllowedHeaders":["headers that allowed browser to send"], "ExposeHeaders":["headers in response that can access from client app"], "MaxAgeSeconds":1024} ]} 请求参数和消息头该请求使用的公共请求消息头,请参见公共参数。 名称 位置 参数类型 是否必选 示例值 说明 cors Query String ...
管理跨域资源共享(Java SDK)
桶(Bucket)是 TOS 的全局唯一的命名空间,相当于数据的容器,用来储存对象(Object)数据。TOS 支持设置桶的跨域访问 CORS(Cross-Origin Resource Sharing)规则。当 TOS 收到跨域请求或 OPTIONS 请求时,会读取桶对应的... exposeHeaders.add("X-TOS-HEADER-1"); exposeHeaders.add("X-TOS-HEADER-2"); CORSRule rule1 = new CORSRule() .setAllowedOrigins(allowedOrigins) ...
配置 HTTP 响应头
添加或者删除的响应头字段。您可以设置任意的名称。字段名称不能超过 1,024 个字符,可以包含除了以下字符的可打印 ASCII 字符: 美元符号($),Delete(ASCII code 127) 如果您对 响应头部名称 列表中的字段设置字段值,例如 Access-Control-Allow-Origin,参见常用字段了解字段值的设置要求。 跨域校验 表示在内容分发网络响应用户请求时,是否校验请求头中的 Origin 字段。您可以启用或者禁用该配置。 启用:表示内容分发网络会校验 ...
配置 HTTP 响应头
缓存节点在响应用户请求时,会透传源站的响应头。在视频点播中,您可以对响应头进行以下操作,以实现特定的功能。 设置响应头字段:如果您需要在缓存节点响应头中添加字段,可以通过该操作进行配置。如果在匹配时发现响... 跨域校验 表示在视频点播响应用户请求时,是否校验请求头中的 Origin 字段。您可以启用或者禁用该配置。 说明 该参数可设置,需要满足以下条件: 规则中响应头部名称是 Access-Control-Allow-Origin。 规则中取值方...
