重用已经样式化的NavigationLink用于另一个目标
 社区干货
社区干货
系统集成在一些特定行业的相关概念
系统集成的本质就是最优化的综合统筹设计,一个大型的综合计算机网络系统,系统集成包括软件、硬件、操作系统技术、数据库技术、网络通讯技术等的集成,以及不同厂家产品选型,搭配的集成,系统集成所要达到的目标整体性... 对于任何一个系统产生的数据或者变化,另外一个系统马上可以看到。共享数据库的缺点:1、对于多个应用来说,这个共享数据库需要能够适应他们所有的场景。不同的应用考量的点是不一样的,要能适应所有的需求对于数据...
Android 14 返回界面大升级,预览界面和全新返回箭头|社区征文
Android 13 的版本里 Android 就针对***返回导航***进行了大量更改,包括:1. 废弃原有的 `KEYCODE_BACK` KeyEvent2. 提供 Manifest 属性 `enableOnBackInvokedCallback` 以配置是否应用全新的 Back 导航特性3. 提供 Activity、Dialog 里处理 Back 导航的 `OnBackInvokedDispatcher` 入口4. 提供自定义 Back 导航逻辑的 `OnBackInvokedCallback` 回调5. 引入 Back 导航触发前目标界面的预览具体的,可以查看笔者当时写...
React Fast Refresh
如果你编辑了一个 **仅导出 React 组件** 的模块文件, Fast Refresh 只会更新该模块的代码,并且重新渲染你的组件。你能够编辑文件里面的任何东西,包括样式,渲染逻辑,事件处理或者 effects。- 如果你编辑的模... 一个模块导出的是一个高阶组件,例如 `createNavigationContainer(MyScreen)`。如果返回的组件是一个 class 组件,state 将会被重置。随着函数组件和 Hooks 被应用得更加广泛,从长远来看,`Fast Refresh` 的编辑体验...
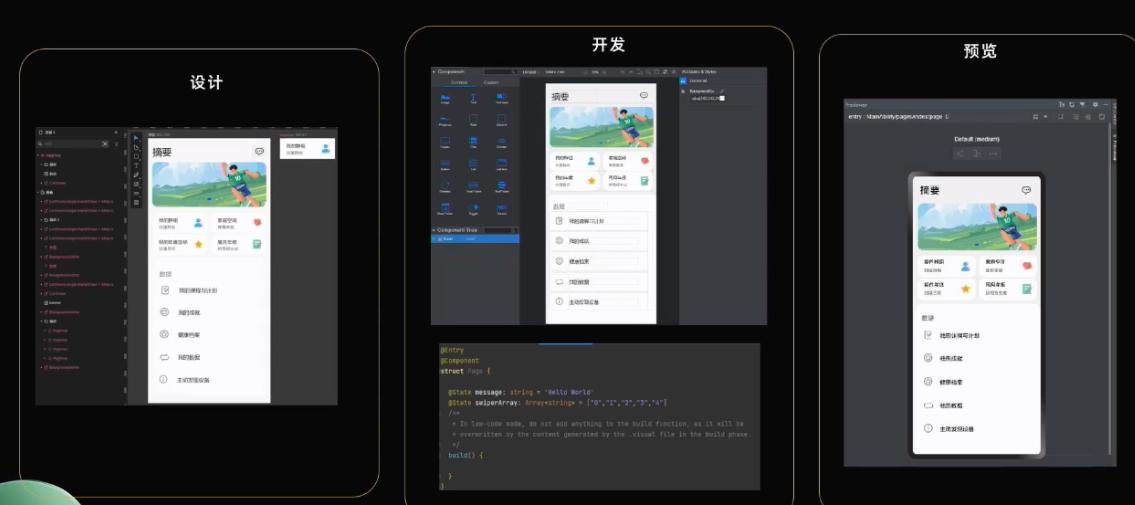
鸿蒙生态移动应用开发一点收获 | 社区征文
用于定位多设备互动场景下的代码缺陷。有一个耳熟能详的词叫低代码开发,编辑器... 在数字5区域可以配置控件样式的参数。可能有很多小伙伴会说:低代码会不会取代开发者啊等问题,我认为的肯定是不会的,低代码的开发只是用来辅助开发者提升效率的一种手段,帮助我们快速开发一些不是特别复杂的界面,...
 特惠活动
特惠活动
 重用已经样式化的NavigationLink用于另一个目标-优选内容
重用已经样式化的NavigationLink用于另一个目标-优选内容
 重用已经样式化的NavigationLink用于另一个目标-相关内容
重用已经样式化的NavigationLink用于另一个目标-相关内容
前端 code lint 和代码风格指南
# 前言lint 工具用来检查编程错误,最初是从 C 语言中发展起来的。在 C 语言最初时期,编译器无法捕获一些常见的编程错误,因此开发出了一个叫做 `lint` 的辅助程序,通过扫描源文件来查找问题。当我们在 linting 的时候我们到底在干什么?实际上,最终目标是希望代码更加健壮,并且不论团队有多少成员,代码就像同一个人写出来的一样,可读性更强。可以将众多 linters 的检查目标大致分为三类:- programmer errors :主要是对语...
基础使用
导航栏中点击 服务列表,点击 Doris 服务并进入。 点击 EMR 集群节点 (emr-master-1主机名称)的 ECS ID,跳转进入到云服务器的实例界面,点击右上角的 远程连接 按钮,输入集群创建时的 root 密码,进入远程终端。 说... 每一批导入数据都需要取一个 Label,Label 最好是一个和一批数据有关的字符串,方便阅读和管理。Doris 基于 Label 保证在一个Database 内,同一批数据只可导入成功一次。失败任务的 Label 可以重用。 流式导入是同步...
【iOS】拍摄&基础编辑 含 UI 接入文档
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:mainVC]; [navigationController setNavigationBarHidden:YES]; window.rootViewControl... 样式」│ ├── text_template.bundle「文字模板」│ ├── tone.bundle「变声」│ ├── transitions.bundle「转场」│ ├── ve_effect.bundle「特效」│ ├── ve_filter.bundle「滤镜」│ ├...
什么是App端监控?
H5页面加载 查看页面加载过程中RUM的各项指标以及navigation中技术指标,以帮助前端研发了解页面加载中用户真实体验的情况以及具体影响耗时的因素。 文件管理 符号表管理 支持上传和下载符号表。 Sourcemap管... 报表订阅 报表订阅 通过设置的报表策略和报表样式定时接收报表情况。 issue管理 issue概览 查看issue概览报表、处理分布、异常类型等情况。 我的issue 查看账号下issue处理统计。 基本概念以下汇总了您...
最佳实践
本文通过 2 个组件定义和 1 个功能实现来介绍如何使用播放器。 竖屏模式在竖屏场景下,直播通常有以下三种表现方式。 上半屏播放:以画面宽铺满、高自适应的模式展示画面,画面顶部位于小程序顶部导航栏的下方。 居中... "navigationStyle": "custom"}html css /** index.wxss */.wrap { width: 100vw; height: 100vh; overflow: hidden;}.image { position: absolute; top: 0; left: 0; width: 100vw; height: 100vh; obj...
