JS按钮点击计数器与定时器和输入选择表单
 社区干货
社区干货

 特惠活动
特惠活动
 JS按钮点击计数器与定时器和输入选择表单-优选内容
JS按钮点击计数器与定时器和输入选择表单-优选内容
js实现自动打字机 | 社区征文
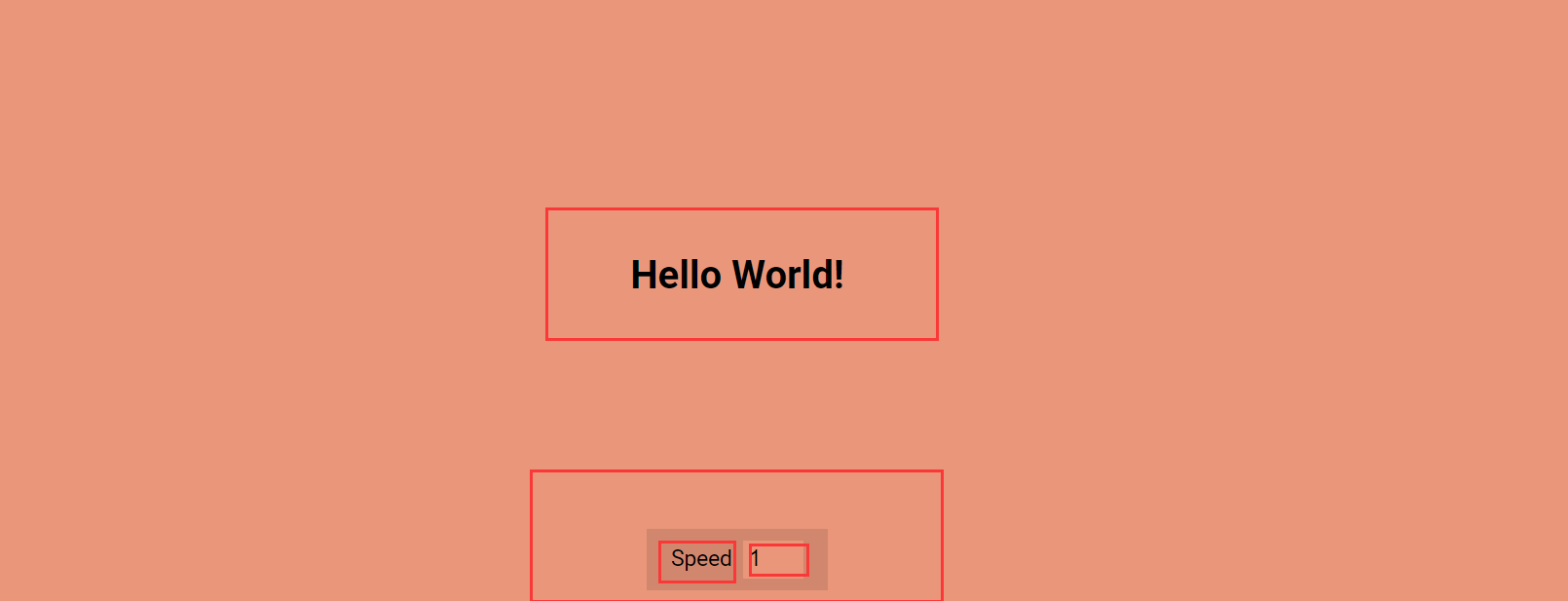
定时器、字符串- 建议用时20~35min## 二、布局分析我们主要把自动打字机分成3个部分实现:0. 总体的背景及布局0. 中间部分的文本显示0. 底部的速度调节 - 左侧提示文本 - 右侧input输入框接下来,我们一步步实现这些操作## 三、总体样式先对body的样式进行操作,背景颜...
2022年了,你还不会手撕轮播图?| 社区征文
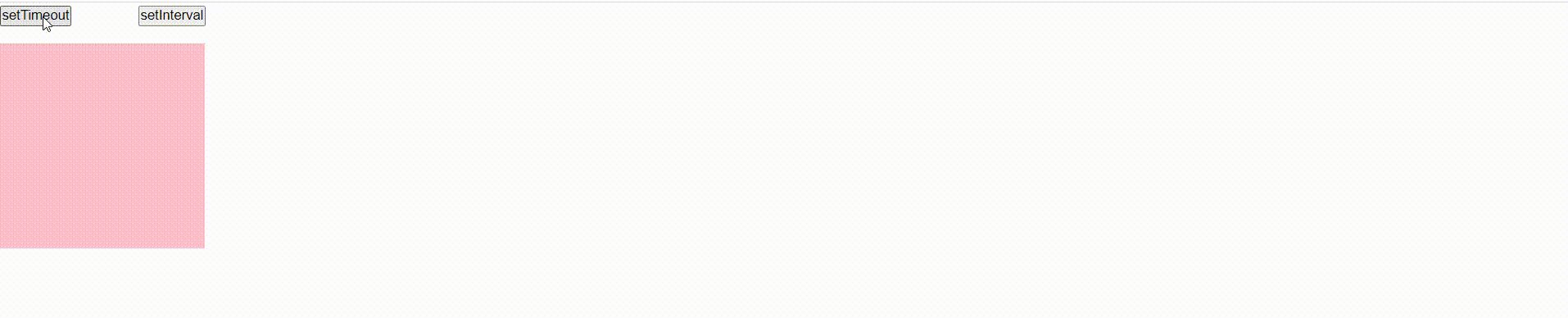
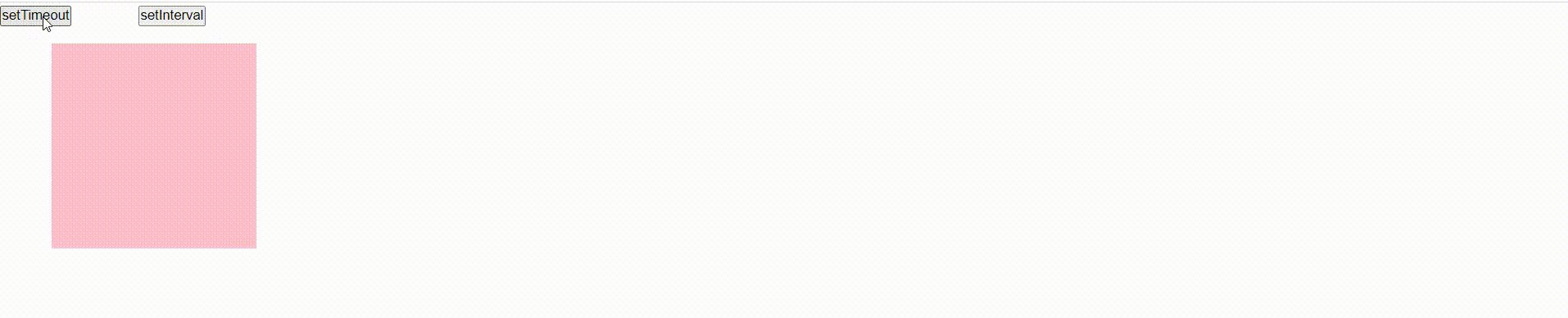
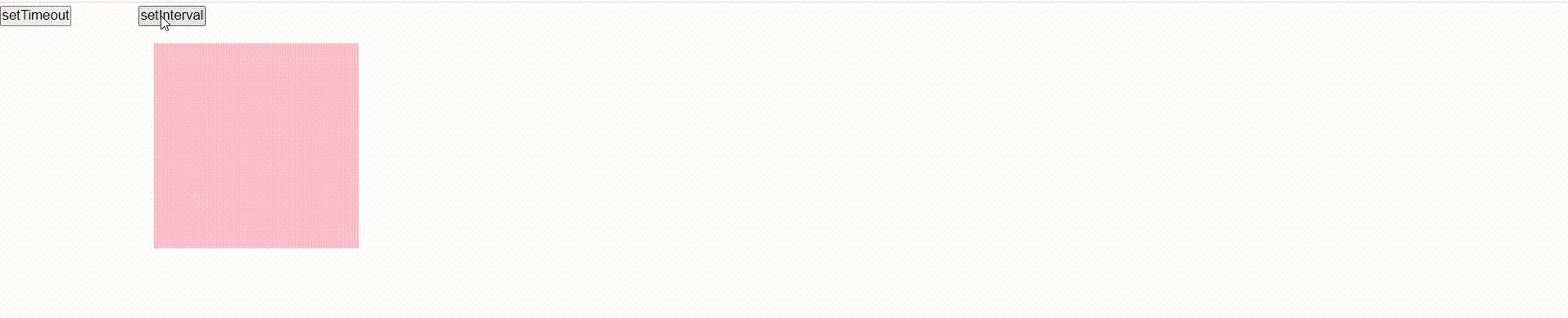
一种是**重复性定时器**`setInterval`如上图所示,`setTimeout`你只有点击一下按钮物体才会向前跑过了15ms就向前跑`10px`。而对于`setInterval`只需要点击一次便会每间隔15ms执行一次,页面中的倒计时效果也是这样做的。所以,我们的轮播图肯定要选择`setInterval`第二种方案了。...
系统管理
创建角色的操作方法如下: 在菜单栏选择“系统管理用户管理”,选择角色管理页签,进入角色管理页面。 点击【添加】进入新增角色页面,编辑名称(必须为中文字符、字母、数字、下划线“_”、点“.”或短横“-”,长度不... 当用户输入密码错误次数达到设定值时,系统将锁定此账户。 锁定时长 取值范围:1~10080,默认值为30。 重置计数器 取值范围:1~10080,默认值为5。密码尝试失败(未达到密码尝试次数设置值时),若在设置时间长度内不再...
基础功能
VePlayer 通过 HTML5 的
 JS按钮点击计数器与定时器和输入选择表单-相关内容
JS按钮点击计数器与定时器和输入选择表单-相关内容

特惠活动
白皮书
相关主题
热门访问
一键开启云上增长新空间
立即咨询
