前端对象中存储数组
 社区干货
社区干货
作为前端你还不懂MutationObserver?那Out了|社区征文
其中MutationObserver构造函数中有两个参数。- mutationRecoard:存放所有dom变化的数组- observe:观察者实例```const createObserve = new MutationObserver((mutationRecoard,observe)=>{})```## ... 该观察者对象包含的回调函数都不会再被调用。## 3. takeRecords()从 MutationObserver 的通知队列中删除所有待处理的记录,并将它们返回到 MutationRecord 对象的新 Array 中。# 🍔三、案列- 创建一个观察...
AI元年:一名前端程序员的技术之旅|社区征文
懂点前端的就称之为”全栈“的等等。这里不在叙述。如果比较热爱这一行,我认为应该需要做到的是:* 一个真正优秀的负责开发安卓客户端的工程师,应该对 Linux、Java、Android 有着极其深度的理解,了解 Linux、安... 但由于浏览器的内存和存储配额是有限,这让在Web上运行AI应用变得更加比较困难。在2015年的时候,就有一个名为`ConvNetJS`的库出现,它能在浏览器中使用卷积神经网络进行分类和回归任务。尽管该库现在已经停止维护,...
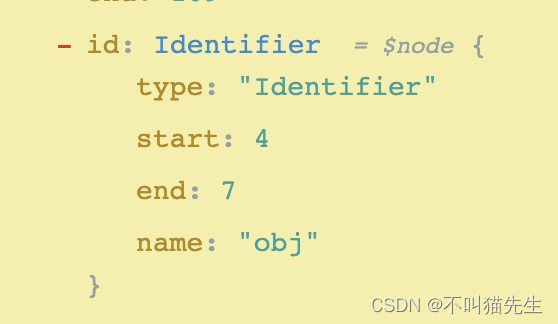
前端AST详解,手写babel插件|社区征文
值存放于字段name中。- CallExpression(函数表达示):比如:setTimeout(()=>{})。callee 属性是一个表达式节点,表示函数,arguments 是一个数组,元素是表达式节点,表示函数参数列表.- MemberExpression(成员表达式节点):即表示引用对象成员的...
技术资讯:VSCode大更新,这两个. 功能终于有了
此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:- 浮动编辑器窗口 - 将编辑器拖放到桌面上。- 无障碍视图工作流程 - 更顺畅地往返于无障碍视图。- 更精细的扩展更新控制 - 选择要自动更新的扩展。- 源代码控制传入和传出视图 - 轻松查看待处理的存储库更改。- JavaScript 堆快照 - 可视化堆快照,包括内存对象图。- TypeScript 从嵌入提示转到定义 - 从嵌入提示悬停跳转到定义。- Python 类型层...
 特惠活动
特惠活动
 前端对象中存储数组-优选内容
前端对象中存储数组-优选内容
 前端对象中存储数组-相关内容
前端对象中存储数组-相关内容
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
如果可用内存过少,可能导致ES安装或启动失败。查看:RAM内存free -h检查:硬盘空间df -h查看:目录下各文件夹磁盘占用率(ES的data目录指定可根据实际资源情况挂载)du --max-depth=1 -h /***/***ES免安装:这里采... Survivor区中的对象每经过一次MinorGC,年龄+1,当年龄增加到一定程度时,会被移动到年老代。Eden区域:占8份,两个survivor区域各占1份,即8:1:1(新生代中98%的对象很少存活下来,因此设定10%的空间来存放活下来的,详细...
节省90%编译时间,这是字节跳动开源的基于Rust的前端构建工具
字节跳动前端工程师何相君介绍了 Rspack 这款新一代的前端构建工具,今天我们就为大家介绍这次分享的内容。 **内容纲要:*** Rspack 简介* 前端工具链 native 化的技术选型* 遇到问题解决方案* Rspac... 更高的 CDN 缓存命中率。 **技术选型**那么,我们是如何为 Rspack 做技术选型的呢?,称之为... 也可以用数组,但是`JDK`底层的栈,是用数组实现的,封装之后,通过`API`操作的永远都只能是最后一个元素,栈经常用来实现递归的功能。如果想要了解`Java`里面的栈或者其他集合实现分析,可以看看这系列文章:http://aphy...
大前端工程化的实践与理解 | 社区征文
# 前端工程化### **工程化概念**### **定义**- 工程化即系统化、模块化、规范化的一个过程。与其说软件工程是一门科学,不如说它更偏向于管理学和方法论。### **解决什么问题**- 如果说计算机科学要解... 会被缓存,之后都从缓存中直接读取结果**2. 模块定义** 在模块中,对应引入的功能,上下文提供了`exports` 对象用于导出当前模块的方法或者变量,并且它是唯一导出的出口。- 在 Node 中,一个文件就是一个模块。在...
应用性能前端监控,字节跳动这些年经验都在这了
一目了然的关注到当前还存留的错误以及对用户的影响,以协助开发人员尽快修复问题。同时对于请求的监控,为了进一步保证用户在获取数据上的体验,我们还进一步的细化到了**请求的成功率、慢查询相关**的指标。## ... 清洗以及存储**等处理。服务端接收数据后,对数据进行实时纬度解析补充,堆栈反解析等清洗任务。 根据不同平台产品功能,分门别类落地在不同类型的存储中: