v-if语句后Div不出现。
 社区干货
社区干货
GitHub Copilot:让开发编程变得像说话一样简单 |社区征文
=&rk3s=8031ce6d&x-expires=1714580454&x-signature=lZD8jvwzqgauu0hDKRUkwTnS0i4%3D)众所周知,GitHub 代码仓库跟 SonarQube 这类代码扫描工具都有 ES 的影子,协助研发做代码的管理、版本diff,以及潜在问题扫描检... 即在编辑器中输入关键字或者你想要实现效果的提示语句,GitHub Copilot 会自动出现一个提示框,我们就可以选择其中的建议代码了,或者还可以继续输入提示,获得更多我们想要的建议,当然,也可以手动编辑并校正代码来达到...
MAD,现代安卓开发技术:Android 领域开发方式的重大变革|社区征文
并直观地显示其中每个组件消耗的电量,了解应用在**哪里耗用了不必要的电量*** Network:显示实时网络活动,包括发送和接收的数据以及当前的连接数。这便于您**检查应用传输数据的方式和时间**,并适当优化代码##... 如下是一个包含条件语句的 Java 函数的写法:```java String generateAnswerString(int count, int countThreshold) { if (count > countThreshold) { return "I have the answer."; ...
封装一个ReactNative列表状态管理,对比hook和class的区别|社区征文
= {}; Object.entries(this.state.params || {}).forEach(([k, v]) => { if (v !== undefined) { Object.assign(params, { [k]: v }); } }); this.showLoading(); return this.fetchTable({ current: this.state.pagination.current || 1, pageSize: this.state.pagination.pageSize || 10, ...params, }) .then((res) => { this.setState((s) => { ...
【相知有胡公,清峻善臧否】2022年终总结篇|社区征文
而是去找全局变量 Vue(其他的为VueRouter、Vuex、axios、ELEMENT、echarts,注意全局变量是一个确定的值,不能修改为其他值,修改为其他大小写或者其他值会报错,若有异议可留言) vue: 'Vue', 'vue-router': 'VueRouter', vuex: 'Vuex', axios: 'axios', 'element-ui': 'ELEMENT', 'echarts': 'echarts'}chainWebpack(config) { if (IS_PRODUCTION) { config.plugin('html').tap(args...
 特惠活动
特惠活动
 v-if语句后Div不出现。
-优选内容
v-if语句后Div不出现。
-优选内容
 v-if语句后Div不出现。
-相关内容
v-if语句后Div不出现。
-相关内容
【社区征文】Compose 为什么可以跨平台?
v-k3u1fbpfcp-5.jpeg?)左边的源码是一个非常简单的 Composable 函数,定义了个一大带有状态的 Button,点击按钮,Button 中显示的 count 数增加。源码经 Compose Compiler 编译后变成右边这样,生成了很多代码。首... 从接口定义不难看出,它用于对一棵 Node 类型节点树进行增删改等维护工作。以一个 UI 的插入为例,我们在 Compoable 中的一段 if 语句就可以实现一个 UI 片段的插入。if 代码块在编译期会生成一个 ReplaceGroup,当重...
移动开发中项目遇到的问题和总结|社区征文
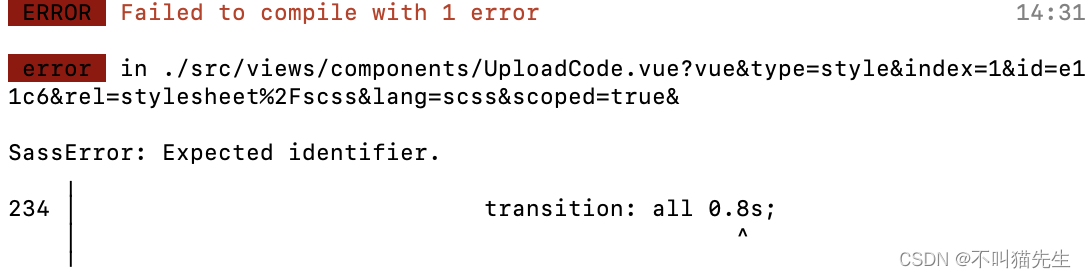
就会出现 node-sass 无法工作的情况- npm 上的 dart-sass 包已被弃用,`直接更名为 sass`- dart-sass 不支持/deep/,要改成::v-deep### 常出问题**`1. Using / for division outside of calc() is deprecated a... **`3.SassError: expected identifier`**问题截图如下:错误原因应该是不能直接使用小数,`transition:all (1.6*0.5...
Linux virtio-net driver
[IO路径](https://www.redhat.com/en/blog/virtio-devices-and-drivers-overview-headjack-and-phone)1. virtio层实现虚拟队列接口,作为前后端通信的桥梁,实现virtio的通用结构和属性定义2. virtio_xx(xx可以是... 而且前端的virtqueue结构里就没有这个值,这个代表后端已经处理到avail队列的哪个元素了,前端靠这个信息来做限速,后端是把这个值写在used队列的最后一个元素,这样前端就可以读到了。notify = 0xffffffffa005a350,...
内容函数
(value=data) 函数示例 Python {{floor(1.1)}} 处理结果 Python 1.000000 add add 函数用于执行加法运算,即将输入的所有参数都当做 Integer 类型进行相加。语法格式如下: Python add(value=a,b,c,d...) 函数示例 Python add(1,2,3) 处理结果 Python 6 sub sub 函数用于执行减法运算,即输出 a-b,其中 a、b 均为 Integer 类型。语法格式如下: Python sub(a,b) 函数示例 Python sub(10,1) 处理结果 Python 9 div div 函数用于...
干货|七个方向,基于开源工具构建一款智能化BI
vIXFFDaJ7Nf%2FJx%2FDulXll%2BVz%2FII%3D) **图表是BI产品中最常用的数据可视化工具之一。** 通过图表,用户可以更直观地了解数据的趋势、关系和分布。常见的图表类型包括折线图、柱状图、饼图、散点图等等。 **不同的图表类型适用于不同的数据类型和分析目的。** 例如,折线图可以展示时间序列数据的趋势,柱状图可以比较不同类别的数据,饼图可以显示数据的占比等等,选择适合的图表类型对于用户...
数字大屏 VFormula 语言定义
javascript // 需要关注的是,当v-formula语句整体为一个表达式时,语句返回值为表达式返回值{{ 12 }} // 12{{ 12.2 }} // 12.2{{ 12.3031 }} // 12.3031值为{{ 22.31 }} // "值为22.31"2.1.3 Bool 真值... javascript OR(true,false) // trueOR(false,false) // false4.4.3 **IF(condition: Bool,value1: any, value2: any)**→ anyIF 可以实现条件判断,第一个参数为 Bool 类型,可以为表达式的返回值;当第一个值为真时...
集成 Web 观播 SDK
不配置默认显示所有菜单类型。 comment:聊天互动菜单。 imagetext:互动工具菜单。 cardlist:商品卡片菜单。 bandcontent:图文菜单。 session:互动问答菜单。 embeddedurl:内嵌链接菜单。 invitelist:邀请榜单菜单。... 是否阻止功能的后续执行。 true:阻止所有互动功能的后续执行。 false:不阻止任何互动功能的后续执行。 String[]:阻止指定互动功能的后续执行。例如设置参数值为 ['Comment','Gift'],阻止评论功能和礼物打赏功能的后...
干货|火山引擎DataTester:5个优化思路,构建高性能A/B实验平台
(server_time < 1609948800, server_time, TIME > 2000000000, toUInt32(TIME / 1000), TIME) >= 1620576000 AND multiIf(server_time < 1609948800, server_time, TIME > 20000000... 通过GroupBy查询不仅可以极大的减少查询的数量,也可以降低多次查询造成的重复扫表,提高查询效率。优化方案 DataTester对每个实验版本的查询语句都是类似的,只是版本id不同。对DataTester用到的所...
10 个问题带你了解 Compose Multiplatform 1.0 |社区征文
(后文简称 compose-android)为基础,相继发布了 compose-desktop 和 compose-web ,使 Compose 可以运行在更多不同平台。Compose Multiplatform (后文简称 compose-jb)本质上是将 compose-desktop,compose-web 以及 compose-android 三者进行了整合,开发者可以在单个工程中使用同一套 Artifacts 开...
