v-for循环嵌套的子对象不能正常渲染
 社区干货
社区干货
sonic:基于 JIT 技术的开源全场景高性能 JSON 库
只能依据自描述语义将读取到的 value 解释为对应语言的运行时对象,例如:JSON object 转化为 Go map[string]interface{};- **定型(binding)编解码**:JSON 有对应的 schema,可以同时结合模型定义(Go struct)与 J... 中(medium):110KB,300+ key,深度 4 层(实际业务数据,其中有大量的嵌套 JSON string); - 大([large](https://github.com/bytedance/sonic/blob/main/testdata/twitterescaped.json)):550KB,10000+ key,深度 6...
一步搞定项目changelog的生成和实时通知
"--format=%B%n-hash-%n%H%n-gitTags-%n%d%n-committerDate-%n%ci%n-authorName-%n%an%n-authorEmail-%n%ae%n" // git log 模板* args[2]: "v1.2.5" // 对应的tag号* args[3]: "--no-merges"``` ... 没有传入使用默认transform函数,默认根据git tag标签对commit 分组 。4. 内部根据semver.valid 校验版本号。可配置具体参数支持提取lerna格式的版本和提交内容,对于不符合格式的commit会忽略。5. cc的模版渲染引...
MAD,现代安卓开发技术:Android 领域开发方式的重大变革|社区征文
这意味着会得到 Google 巨佬在 Android 端的鼎力支持以实现超越 Java 的优秀编程体验* 通过 `KMM`(Kotlin Multiplatform Mobile)实现跨移动端的支持* `Server-side`,天然支持后端开发* 通过 `Kotlin/JS` ... 支持键值对和对象数据 | SharedPreferences、MMKV || StartUp | 简化应用启动的组件初始化,提高应用启动性能的框架 | - || Navigation | 简化画面跳...
前端开发新篇章:AI 助力效率激增! | 社区征文
### 主流浏览器都开始支持原生CSS嵌套写法 特惠活动
特惠活动
 v-for循环嵌套的子对象不能正常渲染
-优选内容
v-for循环嵌套的子对象不能正常渲染
-优选内容
 v-for循环嵌套的子对象不能正常渲染
-相关内容
v-for循环嵌套的子对象不能正常渲染
-相关内容
QCon高分演讲:火山引擎容器技术在边缘计算场景下的应用实践与探索
原生的Kubernetes是没法生产虚机的,我们这里是引入了kubevirt这样一个技术架构。kubevirt这个技术架构里面,它是可以通过kubelet这样一个方案去拉起客户的虚机,这样我们就可以把虚机的生产纳入到整个Kubernetes的体... 客户的容器或者某个关键的资源不允许被删除,比如客户配置过去5分钟不允许删除超过100个Pod,如果发生了超过100个Pod被删除的情况,就认为是客户自己误操作或者平台自身出现了问题,这个时候容器平台就会主动触发熔断,...
API 发布历史
Output 编码输出参数结构体新增 CanvasWithMax、CanvasWithRatio、AudioPhaseDetect 参数 Canvas 渲染画布设置结构体新增 Long、Short、Index、Ratio 参数 视频剪辑参数 2023 年 12 月发布时间 API 说明 相关文档 2023-12-29 优化视频点播所有 API 文档 依据文档规范,调整文档结构 添加 API Explorer 的调试入口 请求参数和返回参数表格中,新增示例值一列 API 列表 2023-12-22 GetPlayInfo 请求参数新增 ForceExpire ...
干货|七个方向,基于开源工具构建一款智能化BI
=&rk3s=8031ce6d&x-expires=1714666843&x-signature=PIPiMmTxF9FfCqB%2F6GhYJeVZrMA%3D)*图:组合图表及透视图表* ### **2. 表格**在DataWind中,除了基础了二维表格渲染以外, **还为用** **户在单... **则是结合了VChart与VTable各自的优势特性合并而来,**得益于VisActor统一的底层渲染实现,可以容易的使用VTable的布局能力,嵌套VChart的图表渲染能力实现组合图表与透视图表。 通过在VTable上注册VChar...
干货 | ByteHouse:基于ClickHouse 的实时计算能力升级
包括多层嵌套的下推、Join子查询的下推、Join-Reorder、Bucket Join、Runtime Filter等。 在做到整体优化器的支持之后,ByteHouse它能够做到TPC-DS的性能,在覆盖率层面, 可以达到99条sql100%覆盖,每一条的... 非常高的人效以及整体非常好的终端用户查询性能的正向循环。 **/ 架构进化:存算分离 /**------------------  ...
移动开发中项目遇到的问题和总结|社区征文
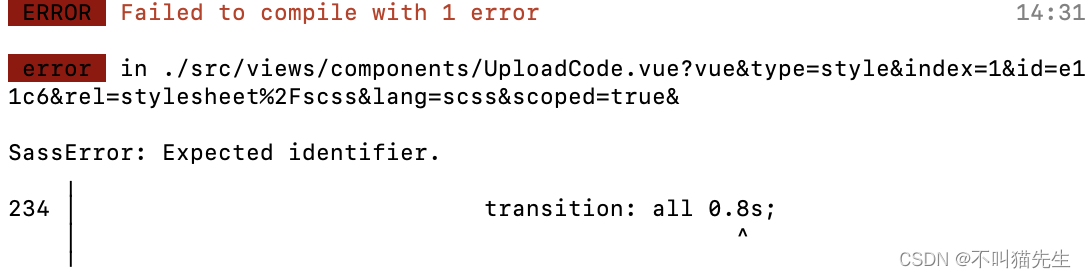
就会出现 node-sass 无法工作的情况- npm 上的 dart-sass 包已被弃用,`直接更名为 sass`- dart-sass 不支持/deep/,要改成::v-deep### 常出问题**`1. Using / for division outside of calc() is deprecated a... v-deep `即可。**`3.SassError: expected identifier`**问题截图如下:错误原因应该是不能直接使用小数,`transit...
集简云5月更新合集:新增34款集成应用,更新11款应用,新增近300个可用动作
vRP9bUUepQo%3D) GitHub是一个面向开源及私有软件项目的托管平台,除了Git代码仓库托管及基本的Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist... 官网:https://www.informat.cn/ **可用触发动作*** 当数据表内有新增数据时**可用执行动作*** 新增数据* 编辑数据**应用使用示例****织信+OA系统:**当织信数据表有新增数据时...
集简云2月新增/更新:新增4大功能,19款应用,更新15款应用,新增120多个动作
**子流程API功能****