如何让父容器接受flex子元素的宽度?
 社区干货
社区干货
关于移动端适配你了解多少? | 社区征文
##### flex弹性布局(最常用)介绍:采用 Flex 布局的元素,称为 `Flex Container`。它的所有子元素自动成为容器成员,称为`Flex Item`。最大的作用就是:通过给父亲添加flex属性,从来控制内部项目的位置及排序方式。`优点方面:`- 使用方便,根据flex规则很容易达到一定的布局效果`缺点方面:`- 浏览器兼容性比较差,只能兼容ie9及以上##### 流式布局(百分比布局)介绍:页面元素的宽度会根据屏幕分辨率自动进行适配。这...
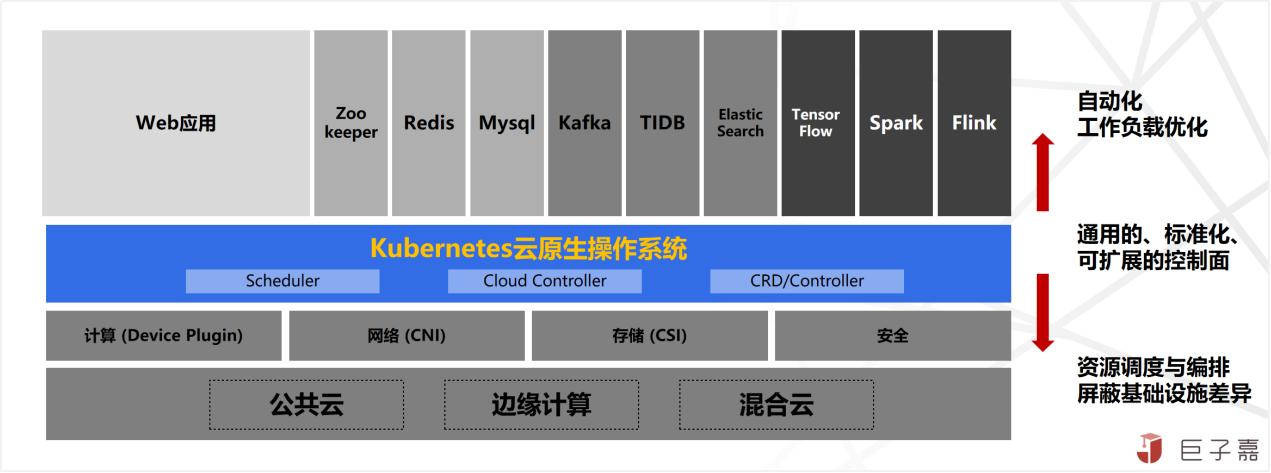
Kubernetes 容器平台架构之道|社区征文
# 1.Kubernetes 容器平台架构之道**Kubernetes 是一... 同时也支持基于 FlexVolume 和 CSI 插件以 out-of-tree plugin 来实现自定义存储服务。**对 Kubernetes 存储,主要有**应用的基本配置文件读取、密码密钥管理**;**应用的存储状态、数据存取**,**不同应用间数据共...
从重构到扩展——跨端通讯SDK
> 在移动端App开发中,由于H5 Web页面具有原生应用不具备的多平台复用、热更新等诸多便利特性,我们往往会将一部分对性能体验要求不是特别高的页面采用H5 Web完成,然后App基于WebView作为容器承载页面,而跨端通讯就是... Dispatch.dispatchMessage内部创建一个iframe元素,填入src,并添加到dom中;4. iframe经由WebView发送指定`jockey://`开头的网络请求,并注册回调函数到Dispatch.callbacks成员变量;5. Native层拦截请求,拿到传递的...
一文带你读懂:云原生时代业务监控|社区征文
在微服务和容器化时代,我们开始大面积拆分小应用,将业务分割为一个个小系统,通过 Docker 来独立部署每个小系统,但遇到了容器编排、应用扩缩容、升级繁琐、容器难管理等诸多问题; 特惠活动
特惠活动
 如何让父容器接受flex子元素的宽度?
-优选内容
如何让父容器接受flex子元素的宽度?
-优选内容
 如何让父容器接受flex子元素的宽度?
-相关内容
如何让父容器接受flex子元素的宽度?
-相关内容
一文带你读懂:云原生时代业务监控|社区征文
在微服务和容器化时代,我们开始大面积拆分小应用,将业务分割为一个个小系统,通过 Docker 来独立部署每个小系统,但遇到了容器编排、应用扩缩容、升级繁琐、容器难管理等诸多问题;云手机客户端 SDK V1.26.0 的发布说明如下: Android Android 端 SDK 包含以下新增功能和变更: 申请云手机服务时,新增通过 renderView 参数指定视频流的渲染控件。详... 可通过指定可选参数 containerDomId 指定挂载 SDK 内部元素的 DOM 节点 ID。详细信息,参考 实例化 vePhoneSDK。 新增错误码 30014。详细信息,参考 错误码。 V1.23.0(2023/04/26)云手机客户端 SDK V1.23.0 版的发布...
数据库顶会 VLDB 2023 论文解读:Krypton: 字节跳动实时服务分析 SQL 引擎设计
以氪元素命名**” **引言** 近些年, 在复杂的分析需求之外,字节内部的业务对于实时数据的在线服务能力也提出了更高的要求。大部分业务不得不采用多套系统来应对不同... 每个 DS Instance 对应一个容器,因此我们完全可以把 DS Instance 划分成多个 Resource Group,不同的 Workload 通过 Resource Group 实现隔离。由于 Krypton 存算分离的特点,多个 Resource Group 可以共享一份数据。...
万字长文,Spark 架构原理和 RDD 算子详解一网打进! | 社区征文
> Executor 虚拟机 容器启动 接任务 Task(core数 一次处理一个RDD分区)> ### 1.1 Spark架构核心组件属性名 类型 是否必填 备注 width Number 否 图片宽度。仅当layout取值为fill时选填,其他布局为必填项。 intrinsic 和 fixed 布局下用于设置图片渲染宽度; fill 和 responsive 布局下表示...
集成 React 加载 SDK
标签 + 格式探测 注意 使用防盗链情况下需服务端同时下发多个带签名的 URL。 依赖 veImageX 云端配置模板 分辨率自适应 根据图片所在容器大小选择合适分辨率的图片渲染,在不影响图片观感的情况下减小图片体积。... `//www.example.com/${src}~tplv-serviceid-resize:${width}:q${quality}.${format}`}/>功能接入参数说明属性名 类型 是否必填 说明 width Number 否 图片宽度。仅当layout取值为fill、raw时选填,其他布局为必...
得物极光蓝纸箱尺寸设计实践
只需要用M个容器同时执行一次计算即可。### 2.2.2 覆盖率约束覆盖率约束是个不等式约束,且当前问题,不可覆盖的sku部分的分布是非常显而易见的,集中在长宽高中一个或多个值超过仓内操控方便程度上限值,因此,这里将箱型上限值和接受不覆盖的部分,再建模之前先确定下来。### 2.2.3 目标函数定义对于采购成本来说,这不必说,一定和纸箱的用纸情况有关,纸箱用纸越小(纸箱展开面积越小)则成本越低;对于运输成本来说,基本上3pl...
【社区征文】Compose 为什么可以跨平台?
SlotTable 中插入新元素后,后续元素会通过 Gap Buffer 机制进行后移,而不是直接删除。这样可以保证后续元素在 Node Tree 中的对应节点的保留,实现 Node Tree 的增量更新,实现局部刷新,提升性能。# Compose Phase... Compose 在 Android 平台的容器是 AndroidComposeView,当接收到系统发送的 disptachDraw 时,便开始驱动 Composition 的渲染树以及进行 Measure,Lyaout,Drawing 完成 UI 的渲染。这部分工作由 Compose UI 负责完成...
