无限循环,渲染次数过多。React限制渲染次数以防止无限循环。
 社区干货
社区干货
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
JavaScript以及衍生出来的各种技术框架体系VUE、React、解决方案等,来实现产品的用户界面交互。**```开发:Visual Studio Code运行:npm run serve编译:npm run build解压:/***/***/dist配置:nginx加server配置,监听端口,域名映射访问:./nginx -s reload,浏览器访问验证``` ## 后端服务**描述:后端主要做的是业务逻辑,产品功能等模块,对于用户不可见,而** **更多的是与数据库进行交互以处理相应过程,功能实现、数...
「跨越障碍,迈向新的征程」盘点一下2022年度我们开发团队对于云原生的技术体系的变革|社区征文
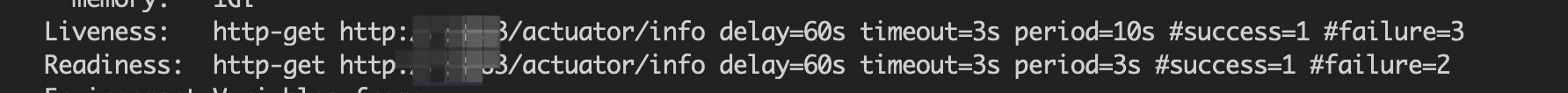
因为要加载的组件和渲染的很多,虽然新版本已经优化了。2. 【dashboard看板】rancher在dashboard部分做的还是不如kubernetes dashboard或者kuboard更加直观。3. 【资源耗费】对比了以下我们的开发环境的使用效果之... 当**超时**/失败的次数超过了**失败阈值**之后,就会被Kill掉。- initialDelaySecond...
封装一个ReactNative列表状态管理,对比hook和class的区别|社区征文
pagination: IPagination;}export interface IPagination { current: number; pageSize: number; total: number;}```有了这些属性,在组件中就可以正常的渲染列表了 ## clean-js 使用方法在此之前先说明一下这个状态库如何使用功能:1. 提供presenter的约束,约束视图状态和更新的方式;1. 提供视图devtool(redux-devtool/log)1. 提供适配器,适配react/vue/...1. 提供IOC容器,可以实现依赖注入1. 根据Y...
不断突破,稳中求进——我的移动端跨平台开发技术回顾与展望| 社区征文
第一次使用时可以做到边下载边使用。[Weex](http://emas.weex.io/) 是阿里巴巴于 2016 年发布的跨平台移动端开发框架,思想及原理和 `React Native` 类似,底层都是通过原生渲染的,不同是应用层开发语法 (即 DSL,`Domain Specific Language`):`Weex` 支持 `Vue` 语法和 `Rax` 语法,`Rax` 的 DSL(`Domain Specific Language`) 语法是基于 `React JSX` 语法糖而创造,而 `RN` 的 `DSL` 是基于 `React` 的,不支持 `Vue`。无独有偶,...
 特惠活动
特惠活动
 无限循环,渲染次数过多。React限制渲染次数以防止无限循环。
-优选内容
无限循环,渲染次数过多。React限制渲染次数以防止无限循环。
-优选内容
 无限循环,渲染次数过多。React限制渲染次数以防止无限循环。
-相关内容
无限循环,渲染次数过多。React限制渲染次数以防止无限循环。
-相关内容
干货|七个方向,基于开源工具构建一款智能化BI
除了基础了二维表格渲染以外, **还为用** **户在单元格内提供条件格式的功能,包括渲染图标集、色阶、数据图等场景,**以及将单元格渲染为图片、视频、链接、迷你图表等需求。并且支持在表头上进行排序、固定列、... **DataWind的图表主题设计遵循以下原则:** **●****图表的结构和布局:**图表的结构应该清晰明了,不应该有过多的元素和噪音。例如,柱状图的柱子应该有一定的间隔,以便用户更容易区分不同的数据。 ...
React Fast Refresh
React 将会使用更新后的代码重新挂载你的应用。- 如果发生运行时错误的组件在 [错误边界(Error Boundaries)](https://zh-hans.reactjs.org/docs/error-boundaries.html)内部,` Fast Refresh `将在你修复错误后重新渲染**错误边界内的节点**。## 限制当你编辑文件的时候,`Fast Refresh` 会在安全的前提下保持组件里的 state。在以下情况编辑文件之后,组件里的 state 会被重置:- class 组件的本地 state 不会被保持(仅...
集成 React 加载 SDK
图片加载 React 图片加载 SDK 旨在优化 Web 站点的图片资源,其核心能力及说明如下所示: 图片格式自适应:通过配置自适应图像格式列表,探测浏览器对图像格式的支持性,自动选择最优格式进行渲染。 分辨率自适应:支持... 标签使用。 Chrome 38 及以上版本 Firefox 38 及以上版本 Safari(无版本限制) 说明 IE 浏览器不支持 ,图片渲染按照原图兜底。 懒加载能力 说明 懒加载能力依赖 IntersectionObserver API 使用。 Chrome 58 及...
六年安卓开发的技术回顾和展望 | 社区征文
所以用户也少,用户少导致开发者更少,恶性循环,如今市场份额已经少的可怜。现在回想起来,对于这件事还很有感慨,有些事当时觉得是坏事,拉长时间线去看,未必是这样。当时还有一件目前看来非常重要的决定:**... 你需要去研究渲染的基本原理,分析卡顿的工具,找到导致卡顿的原因,进行优化。这个过程会**对流畅性有整体的认识,能够对相关问题有比较全面的分析思路、解决手段,从而可以开发相关的分析工具或优化库。** 如果能达到...
字节跳动Dev Better技术沙龙来啦!参与活动赢好礼,限时免费报名中!
Canvas 渲染引擎和工程化建设等工作。 - **分享主题:** 《华泰Web前端研发效能提升之路》 - **提纲:** - 华泰前端研发面临的问题 - 华泰Web研发实践:横向资源池、公共能力与技术标准建设 - 全新尝试:效能与体验提升及新一代meta framework - 总结与展望 - **徐超——字节跳动Web开发工程师** - **个人简介:** Modern.js 核心开发人员,《React 进阶之路》作者,致...
SDK功能清单
以及埋点参数 ✅ ✅ ✅ ✅ 埋点预校验 支持查看埋点名称和参数是否符合上报规则(含Finder的事件配置) ✅ SDK运行日志 支持实时查看SDK运行时打印的日志,支持一键导出 ✅ ✅ ✅ ✅ 网络抓包 支持实时查看网络请求的请求体内容和响应体内容等信息 ✅ ✅ 三方框架支持 安卓 & iOS全埋点对三方框架的支持 三方框架 App 启动 App 退出 App 页面浏览 App 元素点击 可视化埋点 React Native ✅ ✅ ✅...
SDK功能清单
以及埋点参数 ✅ ✅ ✅ ✅ 埋点预校验 支持查看埋点名称和参数是否符合上报规则(含Finder的事件配置) ✅ SDK运行日志 支持实时查看SDK运行时打印的日志,支持一键导出 ✅ ✅ ✅ ✅ 网络抓包 支持实时查看网络请求的请求体内容和响应体内容等信息 ✅ ✅ 三方框架支持 安卓 & iOS全埋点对三方框架的支持 三方框架 App 启动 App 退出 App 页面浏览 App 元素点击 可视化埋点 React Native ✅ ✅ ✅...
SDK功能清单
以及埋点参数 ✅ ✅ ✅ ✅ 埋点预校验 支持查看埋点名称和参数是否符合上报规则(含Finder的事件配置) ✅ SDK运行日志 支持实时查看SDK运行时打印的日志,支持一键导出 ✅ ✅ ✅ ✅ 网络抓包 支持实时查看网络请求的请求体内容和响应体内容等信息 ✅ ✅ 三方框架支持 安卓 & iOS全埋点对三方框架的支持 三方框架 App 启动 App 退出 App 页面浏览 App 元素点击 可视化埋点 React Native ✅ ✅ ✅...
字节跳动Dev Better技术沙龙来啦!参与活动赢好礼,限时免费报名中!
Canvas 渲染引擎和工程化建设等工作。+ **分享主题:** 《华泰Web前端研发效能提升之路》+ **提纲:**+ 华泰前端研发面临的问题+ 华泰Web研发实践:横向资源池、公共能力与技术标准建设+ 全新尝试:效能与体验提升及新一代meta framework+ 总结与展望**徐超——字节跳动Web开发工程师** **个人简介:** Modern.js 核心开发人员,《React 进阶之路》作者,致力于打造高效能 Web 解决方案。+ **分享...
