UI组件库-如何在CSS属性如padding、margingap等中扩展数字?
 社区干货
社区干货
Const在Flutter性能方面的表现|社区征文
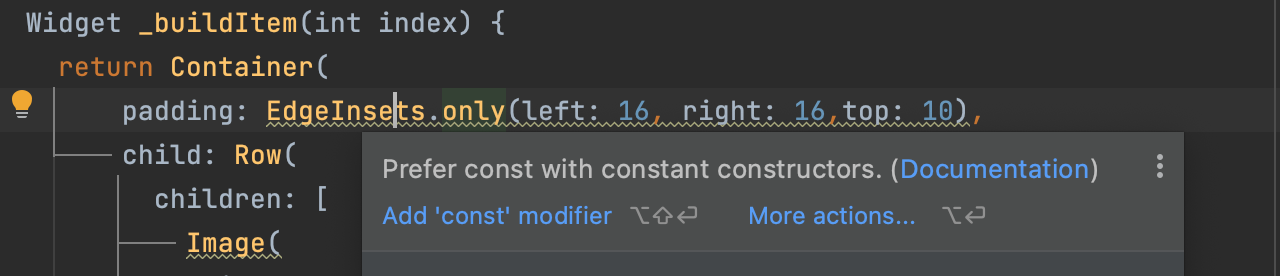
在实际的Flutter开发中,可以发现编辑器AS会提示在组件之前加上const关键字,这是因为... 如果调用setState() ,那么整个Row包括Image和Text都会自动递归重建。每调用一次,父widget和子widget都会重建一次,那么在复杂的UI和业务场景下,就加深了app的不稳定性。这就是为什么在开发中,要尽量在小的范围去使...
为了使远程工作不受影响,我写了一个内部的聊天室 | 社区征文
在项目中新建一个server.js文件:```const WebsocketServer=require('ws').Server;let wbsocketServer=new WebsocketServer({ port:8081, autoAcceptConnections:true})let clients=[]let connectNum=0//监听连接和消息wbsocketServer.on('connection',(ws)=>{ clients.push(ws); ++connectNum; console.log('连接的数量:'+connectNum); ws.on('message',(message)=>{ let objMessage=JSON.parse(mess...
移动开发中项目遇到的问题和总结|社区征文
问题如下所示:1. 生成图片区域中的dom元素中有img标签,生成图片后,img图片加载不出来> - 添加useCORS:true属性;> - 给要生成canvas的DOM中包含的每一个img标签添加crossorigin="anonymous"属性;> - 确保你... sass-migrator division **/*.scss```编译之前```dartmargin-right: #{$--tooltip-arrow-size/0.55};```编译之后```dartmargin-right: #{math.div($--tooltip-arrow-size, 0.55)};```**`2.SassError: ...
深入剖析 split locks,i++ 可能导致的灾难
比如有如下数据结构:```struct Data { char padding[62]; // 62字节 int32_t value; // 4字节} __attribute__((packed)) // 按实际字节对齐```被缓存到 cache line 大小为 64 字节的 cache 中时,va... uint64_t delay_ns = ratelimit_calculate_delay(&bus_lock_ratelimit_ctrl, 1); if (delay_ns) { g_usleep(delay_ns / SCALE_US); }}```QEMU 通过 KVM 返回值了解到 Guest 中有 bus loc...
 特惠活动
特惠活动
 UI组件库-如何在CSS属性如padding、margingap等中扩展数字?
-优选内容
UI组件库-如何在CSS属性如padding、margingap等中扩展数字?
-优选内容
 UI组件库-如何在CSS属性如padding、margingap等中扩展数字?
-相关内容
UI组件库-如何在CSS属性如padding、margingap等中扩展数字?
-相关内容
进阶功能
如需实现本文介绍的其他进阶功能,确保您已接入完整直播间。 功能列表本文介绍以下功能的接入方法。 自定义登录 自定义跳转逻辑 自定义完整直播间退出行为 横屏直播间 UI 定制 竖屏直播间 UI 定制 常见 UI 定制功能... 自定义跳转逻辑观众在点击菜单内商品卡片、浮窗商品卡片、页头广告、页中广告、浮标广告、主播账号头像、评论中的 URL 时,SDK 会执行后续默认的跳转行为。 说明 有关如何在企业直播控制台配置商品卡片、页...
移动开发中项目遇到的问题和总结|社区征文
问题如下所示:1. 生成图片区域中的dom元素中有img标签,生成图片后,img图片加载不出来> - 添加useCORS:true属性;> - 给要生成canvas的DOM中包含的每一个img标签添加crossorigin="anonymous"属性;> - 确保你... sass-migrator division **/*.scss```编译之前```dartmargin-right: #{$--tooltip-arrow-size/0.55};```编译之后```dartmargin-right: #{math.div($--tooltip-arrow-size, 0.55)};```**`2.SassError: ...
深入剖析 split locks,i++ 可能导致的灾难
比如有如下数据结构:```struct Data { char padding[62]; // 62字节 int32_t value; // 4字节} __attribute__((packed)) // 按实际字节对齐```被缓存到 cache line 大小为 64 字节的 cache 中时,va... uint64_t delay_ns = ratelimit_calculate_delay(&bus_lock_ratelimit_ctrl, 1); if (delay_ns) { g_usleep(delay_ns / SCALE_US); }}```QEMU 通过 KVM 返回值了解到 Guest 中有 bus loc...
集成抖音小程序 SDK
视频点播为抖音小程序播放场景提供播放器、日志上报、滑动切换等一系列 SDK 和组件,助您实现需要的业务功能。 播放器 SDK:提供完善的播放控制与良好的交互体验。 日志上报 SDK:支持上报播放日志,覆盖播放量、播放... videoId:为播放器内原生 video 组件的 ID,也对应小程序播放器 SDK 的 componentId 属性。videoId 作用是在切换视频时实现自动播放的效果,因此请确保在播放列表中,每一项的 videoId 是唯一的。 此外,为了实现用户第...
功能实现
营销互动 关注主播在企业直播控制台开启关注主播功能后,只有在 mode=2 时,观众才能在观看页关注主播。 说明 有关如何在企业直播控制台开启关注主播功能,详见关联主播账号。 您可以通过以下方式,实现关注主播功能... .bytelive-PageLayout-topMenu { padding-top: 10px !important;} 常见功能样式覆盖修改移动端竖屏直播间的背景色 示例代码如下所示。 CSS .bytelive-PortraitPlayer-livePlayer { background: antiqu...
体验 Demo
本文介绍了通过观播 SDK 搭建的直播间 Demo。 线上 Demo 调试您可以使用 SDK demo playground 配置不同版本的 SDK 以及不同直播间,修改模板代码后实时预览效果,实现线上效果调试。详见企业直播 Web SDK demo playground。如需获取所有线上 Demo,请查看线上 Demo 汇总。 直播间示例 标准直播间对用户评论不做限制,用户输入昵称即可评论。集成方便,无需调用服务端 API。 终端 示例 Demo 移动端 PC 端 Demo 地址 第三方...
Android 观播 SDK 发布历史
新增直播间的聊天组件 TVUCommentListView。 新增 IM 信令监听器 WSListener 和 WSCustomIMListener。 新增直播间 HTTP 网络请求回调 ServiceApi.ResultCallback。 RedirectInfo 中 entrance 新增参数值 commentA... 中新增以下方法:setFloatAdLayoutParams setFloatAdSize setFloatingShoppingCardLayoutParams setFloatInteractToolLayoutParams setFloatInteractToolMovable mSettings 中删除以下方法:setFloatAdMarginBottom...
最佳实践
本文通过 2 个组件定义和 1 个功能实现来介绍如何使用播放器。 竖屏模式在竖屏场景下,直播通常有以下三种表现方式。 上半屏播放:以画面宽铺满、高自适应的模式展示画面,画面顶部位于小程序顶部导航栏的下方。 居中... "mp-icon": "weui-miniprogram/icon/icon" }, "navigationStyle": "custom"}html css /** index.wxss */.wrap { width: 100vw; height: 100vh; overflow: hidden;}.image { position: absolute; top: 0...
播放器内核
该属性只有在画面和控制栏互不重叠情况下存在,即当配置config.marginControls 为 true 的时候存在 状态属性参数 类型 读写类型 描述 state String 只读 播放器当前所处的状态,所有状态枚举值和说明如下: 枚举名称 ... isCssfullScreen Boolean 只读 播放器是否处于网页全屏状态。 isSeeking Boolean 只读 是否处于快进/快退状态。 isActive Boolean 只读 是否处于焦点状态,处于焦点状态会显示控制栏。 APIplay :播放调用 play(),实...
