数据验证
实时验证
实时验证
1.功能概述
埋点验证是一个实时检测、快速验证埋点是否正确及数据上传情况的功能。我们提供了一系列的服务和sdk来收集实时埋点数据,然后根据你在埋点管理中录入的埋点信息,自动比对上报的日志,发现错误,提升埋点测试效率。目前支持了移动端、Web、H5/小程序、服务端埋点验证。
2.功能介绍
2.1.建立实时验证连接
移动端
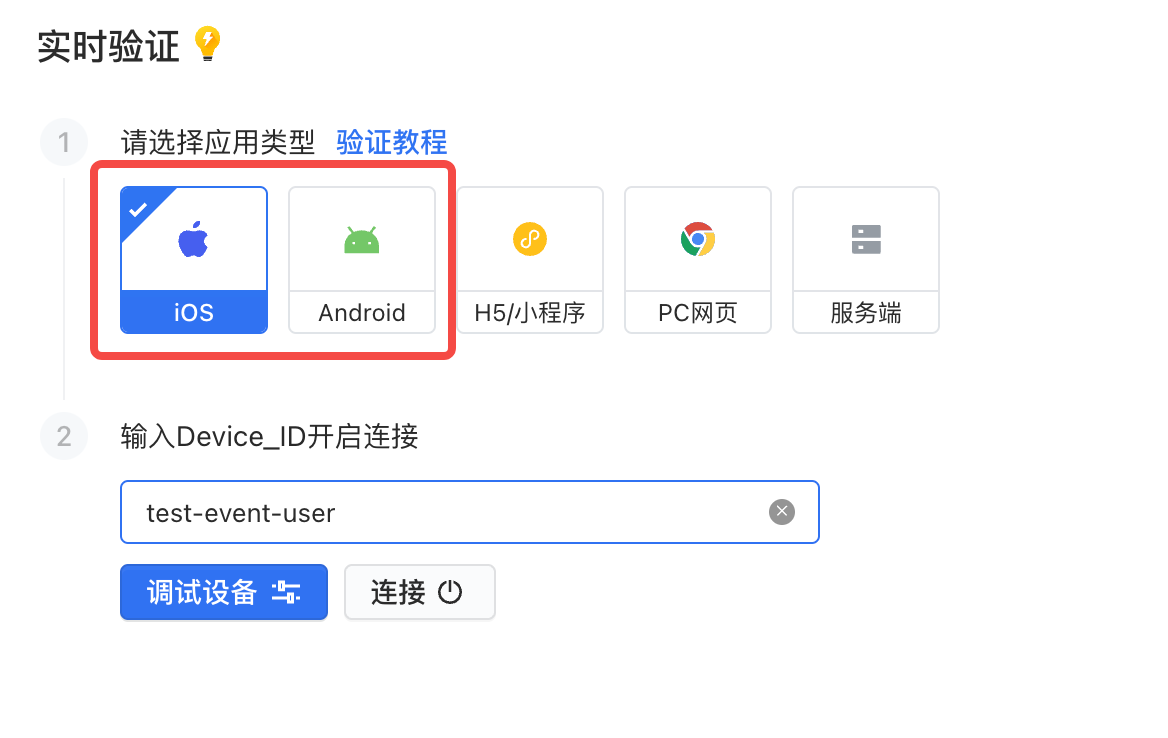
- 进入【埋点验证】模块,左侧导航确认应用,页面上选择要验证的操作系统-移动端。
- 使用手机扫描二维码(微信浏览器的扫描功能都可以),在右上角选择在手机浏览器中打开,打开后点击手机端页面上的【启动实时检测】

小程序
- 进入【埋点验证】模块,左侧导航确认应用,页面上选择要验证的操作系统-小程序。
- 该页面展示生成上传的小程序二维码,二维码属性中带有启动埋点验证的相关属性;
- 扫码进入小程序后,SDK根据埋点检测属性,启动实时检测的连接;
- 扫码成功后,自动进入埋点检测页面。
PC网页
- 进入【埋点验证】模块,左侧导航确认应用,页面上选择要验证的操作系统-H5/PC网页,输入要测试的网页地址,点击【生成二维码】按钮。
- 如果是手机竖屏,可直接手机扫描二维码进入测试页面。如果是网站横屏,可点击下方url后的打开,打开要测试的网站。
- 在【埋点验证】页面,选择验证规则,然后点击【开始验证】按钮,最后触发网页埋点上报即可。
2.2.按需求验证
埋点设计方案在【需求管理】中录入评审完成,开发同学也对照着埋点方案开发完成后,为保证数据上线质量,建议测试同学在【埋点验证】进行对应的验证,保证埋点方案中的内容都有上报且数据类型和上报值等符合要求。
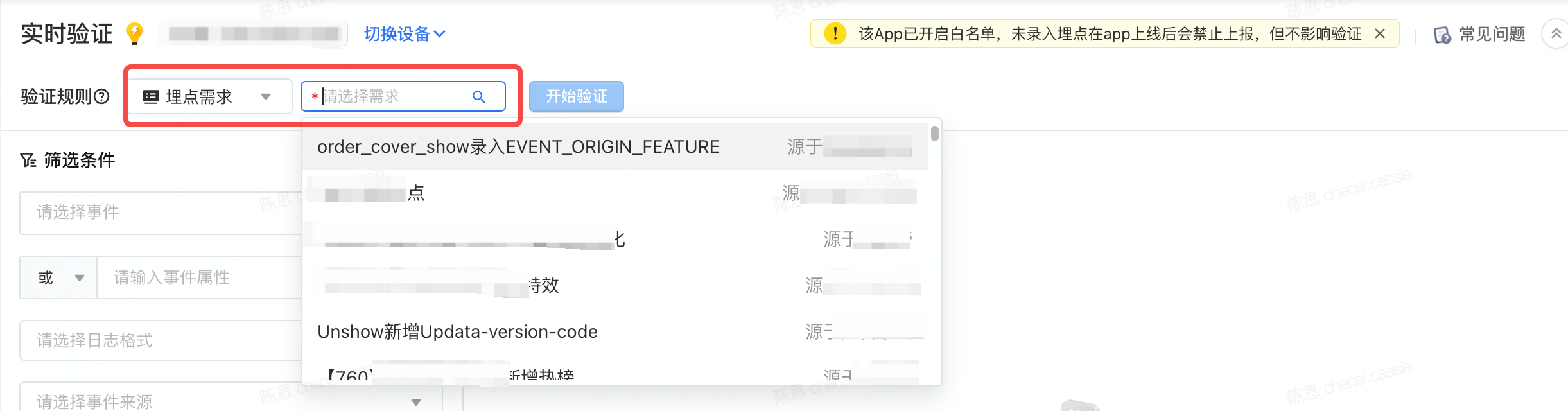
- 在实时验证界面验证规则中选择按需求验证,选中对应的需求,点击开始验证
- 按需求验证报错的系统规则如下:
- 需求内的埋点在本次校验中是否都已上报,否则报错
- 需求内的埋点设置的必传属性是否都上报,否则报错
- 属性上报类型是否和需求内定义的一致,否则报错
- 上报的属性值是否在设置的取值范围内,如果没设置取值,默认不校验
- 如果需求内有设置场景,校验场景是否符合预期

2.3.按筛选器验证
按筛选器是指按埋点检索列表中埋点的属性、属性类型、取值等内容。和需求的区别是,埋点列表中的埋点可能是根据3个需求迭代合并而来的,比如A需求对应a埋点有3个属性,B需求对应a埋点又新增了4个属性,则埋点列表该埋点共有7个属性需要验证。
- 在实时验证界面验证规则中选择按筛选器验证,选中对应的筛选器,点击开始验证。
- 按筛选器验证报错的系统规则如下:
- 该埋点在埋点详情中的必传属性是否都上报,否则报错
- 属性上报类型是否和埋点详情中定义的一致
- 上报的属性值是否在设置的取值范围内,如果没设置取值,默认不校验
- 如果匹配到场景,校验场景下的属性和取值是否符合预期

最近更新时间:2024.01.03 14:08:16
这个页面对您有帮助吗?
有用
有用
无用
无用