JS简写返回第一个不是undefined的值
 社区干货
社区干货
前端AST详解,手写babel插件|社区征文
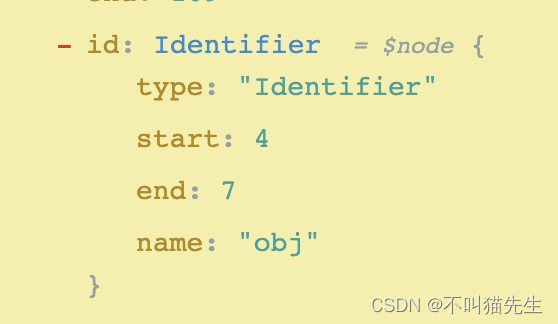
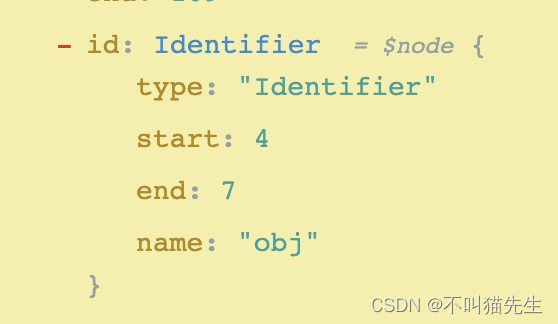
本文总结了我在移动开发过程中要写一个babel插件,故而做了一个总结# 🥙一、前言抽象语法树(Abstract Syntax Tree,AST),是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽... 简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpressio...
封装一个ReactNative列表状态管理,对比hook和class的区别|社区征文
(https://lulusir.github.io/clean-js/api/presenter)## 定义通用方法回到我们的需求接下来声明BaseListPresenter类,给他设置一些通用的方法BaseListPresenter类中我们声明了几个方法- fetchTable 用来发起... = {}; Object.entries(this.state.params || {}).forEach(([k, v]) => { if (v !== undefined) { Object.assign(params, { [k]: v }); } }); this.showLoading(); return th...
移动开发中项目遇到的问题和总结|社区征文
也就是会返回Access-Control-Allow-Origin等响应头。2. 不支持box-show、box-radius3. 生成图片背景色异常,需要在异常的背景色处的dom块元素,设置背景色,一般设置为白色## dart-sassdart-sass使用前需要注意几点:- dart-sass 和 node-sass都是用来将sass编译成css的工具,所以都依赖sass-loader。但node-sass 与 node.js 版本相关联,这就导致,一旦本地 node.js 升级,就会出现 node-sass 无法工作的情况- npm 上的 dart-sas...
React Fast Refresh
`Button.js` 和 `Modal.js` 同时引入了 `Theme.js` ,编辑 `theme.js` 的时候,`Button.js` 和 `Modal.js` 都会更新。- 最后,如果你**编辑了某个文件,而这个文件被 React 渲染树 之外的模块引入**,则 `Fast Refresh` 将会回退到完全刷新。你可能有一个文件,该文件渲染了一个 React 组件,同时又导出了一个被其他**非 React 组件**引入的值。例如,你的 React 组件模块同时导出了一个常量,并且在非 React 组件模块引入了它。在这种...
 特惠活动
特惠活动
 JS简写返回第一个不是undefined的值-优选内容
JS简写返回第一个不是undefined的值-优选内容
 JS简写返回第一个不是undefined的值-相关内容
JS简写返回第一个不是undefined的值-相关内容
Web/JS SDK 埋点与属性
javascript window.collectEvent('config', { user_unique_id: null }); 1.2 设置用户属性 1.2.1 profileSet设置用户属性,存在则覆盖,不存在则创建。 javascript // 示例:设置用户属性,属性名为key,属性值为va... 业务方自行设置 * 设置为以下值时,会被忽略。 【'null', 'undefined', '0', '', 'None'】 公共属性 device_model string 设备机型 3.3.4开始,针对移动端做简单的ua解析,如:iphone/ipad/mi1 metal/SM-A8000/...
Web/JS SDK 埋点与属性
javascript window.collectEvent('config', { user_unique_id: null }); 1.2 设置用户属性 1.2.1 profileSet设置用户属性,存在则覆盖,不存在则创建。 javascript // 示例:设置用户属性,属性名为key,属性值为va... 业务方自行设置 * 设置为以下值时,会被忽略。 【'null', 'undefined', '0', '', 'None'】 公共属性 device_model string 设备机型 3.3.4开始,针对移动端做简单的ua解析,如:iphone/ipad/mi1 metal/SM-A8000/...
列举未合并的对象(列举分片上传任务)- Node.js SDK
encodingType 对返回的内容进行编码并指定编码的类型。取值说明如下: undefined:默认值,无编码。 'url':进行 url 编码。 maxUploads 返回分片上传任务的最大数量。默认值为 1000。取值:(0,1000] prefix 用于... 设定从该值之后按字典排序返回分片上传任务列表。从上次列举结果中 nextVersionIdMarker 获取。 示例代码 简单列举以下代码用于列举指定存储桶中最多 10 个未合并的分片上传任务。 javascript // 导入 SDK, 当 T...
如何根据页面的 timing 指标计算出各阶段值
那么它的值等同于domainLookupEnd。 secureConnectionStart:如果页面使用HTTPS,它的值是安全连接握手之前的时刻。如果该属性不可用,则返回undefined。如果该属性可用,但没有使用HTTPS,则返回0。 connectEnd:当浏览器端完成与服务器端建立连接的时刻。如果没有建立连接,如请求是keep-alive、缓存等,那么它的值等同于domainLookupEnd。 responseStart:指客户端收到从服务器端(或缓存、本地资源)响应回的第一个字节的数据的时刻。 r...
前端AST详解,手写babel插件|社区征文
本文总结了我在移动开发过程中要写一个babel插件,故而做了一个总结# 🥙一、前言抽象语法树(Abstract Syntax Tree,AST),是源代码(不仅限于JavaScript,同时还应用于其他语言,例如: Python,Rust等)语法结构的⼀种抽... 简单来说就是我们写 JS 时自定义的名称,如变量名,函数名,属性名,都归为标识符,值存放于字段name中。- CallExpressio...
封装一个ReactNative列表状态管理,对比hook和class的区别|社区征文
(https://lulusir.github.io/clean-js/api/presenter)## 定义通用方法回到我们的需求接下来声明BaseListPresenter类,给他设置一些通用的方法BaseListPresenter类中我们声明了几个方法- fetchTable 用来发起... = {}; Object.entries(this.state.params || {}).forEach(([k, v]) => { if (v !== undefined) { Object.assign(params, { [k]: v }); } }); this.showLoading(); return th...
方法及属性
sourcestring undefined否无线路的唯一标识。options-否-更多配置信息fallbackToFirstDefinitionboolean undefined否false清晰度 definition 配置无效时,是否降级到播放列表第一个清晰度地址。返回值 Promise up... 播放器实例。 示例 js VePlayer.createLivePlayer({ height: 360, url: options.url,}).then(function (veplayer) { veplayer.on(VePlayer.live.Events.CANPLAY, function () { console.log('监听到 canplay 事件...
最新动态(2024年前)
多次点击只触发一次 feature示例代码展示undefined 2022年04月07日 V1.9.34版本 功能 【系统管理】数据管理模块合并至系统管理 【可视化实验】多页可视化实验:在一个版本中可以包含多个页面,适用于优化前后有关联... 返回实验列表时还显示未创建成功提示弹窗 人群圈选增加平台条件 人群明细查询clickhouse新增限流、人群明细下发batch_size调整 consumer服务调用profile新增限流 推送实验-填写通道配置页 - 样式调整,修复海外样式...
生命周期
返回Falsy类型则不上报。 typescript client('on', 'report', (ev: ReportEvent): ReportEvent Falsy => { ... })export type Falsy = false null undefinedbeforeBuild监听事件被包装上下文之前的瞬间, 能... export type SendEvent = CustomReport HttpReport JsErrorReport PageviewReport PerformanceReport PerformanceLongTaskReport PerformanceTimingReport ResourceErrorReport ResourceReport ...
