Chrome的覆盖范围标签是什么意思?
 社区干货
社区干货
人工智能在客户关系管理软件销售和服务模块中的应用 | 社区征文
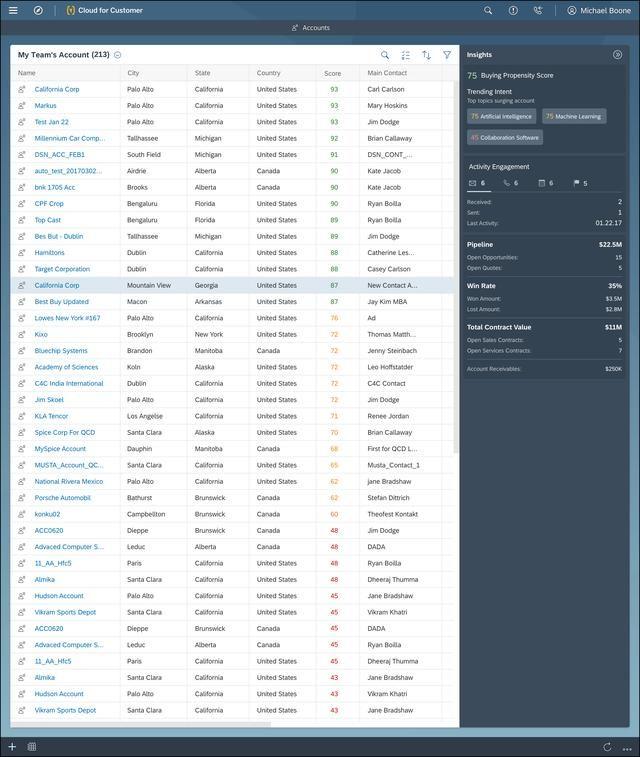
能在右边看到一个名为 Insights 的区域。这些客户的 360 度视图是基于 C... Insights 标签页里显示的分数和 Key Feature(关键指标)全部是从 C4C 后台通过 HTTP 请求,以 JSON 格式返回到前台进行渲染。这个 JSON 格式的响应明细如下(从 Chrome 开发者工具 Network 标签页里观察到的):![...
系统集成在一些特定行业的相关概念
根据webservices服务规范来实施的应用与应用之间无论它们使用什么语言、平台或者内部协议,都可以互相交换数据。XML,可拓展性标记语言,类似HTMl,设计宗旨是传输数据,而非显示数据;XML标签没有被预定义,需要自行定义,是W3C的推荐标准。[3.JavaEE]()JavaEE(JavaPlatformEnterpriseEdition)即Java的平台企业版,是Sun公司为企业级应用推出的标准平台,用来开发B/S架构软件,JavaEE是一个框架,也可以说是一种规范。4..NET架构....
「火山引擎」数智平台VeDI增长营销季刊VOL.07
新增内容包含不限于:chrome扩展模式,可视化编辑交互元素,身份验证页面,任意页面编辑。- 优化内容包含不限于:元素编辑,新增widgets和元素。[了解详情>>](https://www.volcengine.com/docs/56651/1145308)... **实时任务支持输出实时标签**在DataWind的可视化建模中,输出算子大类中新增“输出实时标签”算子。输出实时标签算子,将数据输出到标签体系,支持自定义处理pipeline的处理,并将结果输出到标签。[了解详情>>]...
我的AI学习之路----拥抱Tensorflow 拥抱未来|社区征文
那是我第一次从学长口中听说到Python,和大多数理科生一样,我不喜欢去写东西,从小写一篇作文半天憋不出来一句话的我,语文差的标签似乎已经陪伴了我整个读书时代。所以说写博客对我而言确实也不是一件很简单的事,有时... 那个时候我还不知道Python具体是什么,只知道大家都叫它编程语言,于是我开始试着了解,初识Python的这些日子也算是打开了我的AI之路,我和Tensorflow之间也产生了深刻的感情!作为一名人工智能专业的学生,谷歌的Tens...
 特惠活动
特惠活动
 Chrome的覆盖范围标签是什么意思?
-优选内容
Chrome的覆盖范围标签是什么意思?
-优选内容
 Chrome的覆盖范围标签是什么意思?
-相关内容
Chrome的覆盖范围标签是什么意思?
-相关内容
「火山引擎」数智平台VeDI增长营销季刊VOL.07
新增内容包含不限于:chrome扩展模式,可视化编辑交互元素,身份验证页面,任意页面编辑。- 优化内容包含不限于:元素编辑,新增widgets和元素。[了解详情>>](https://www.volcengine.com/docs/56651/1145308)... **实时任务支持输出实时标签**在DataWind的可视化建模中,输出算子大类中新增“输出实时标签”算子。输出实时标签算子,将数据输出到标签体系,支持自定义处理pipeline的处理,并将结果输出到标签。[了解详情>>]...
我的AI学习之路----拥抱Tensorflow 拥抱未来|社区征文
那是我第一次从学长口中听说到Python,和大多数理科生一样,我不喜欢去写东西,从小写一篇作文半天憋不出来一句话的我,语文差的标签似乎已经陪伴了我整个读书时代。所以说写博客对我而言确实也不是一件很简单的事,有时... 那个时候我还不知道Python具体是什么,只知道大家都叫它编程语言,于是我开始试着了解,初识Python的这些日子也算是打开了我的AI之路,我和Tensorflow之间也产生了深刻的感情!作为一名人工智能专业的学生,谷歌的Tens...
10 个问题带你了解 Compose Multiplatform 1.0 |社区征文
1.0是否已稳定?应用开发无非关注三件事:数据获取,状态管理,界面渲染。JetBrains 推出 Kotlin Multiplatform Mobile (简称 KMM) 实现了数据获取部分的跨平台,而 compose-jb 将跨平台的范围进一步覆盖到状态管理甚... 针对常用的 HTML 标签实现了对应的 Composable 组件,例如 `Div`,`P`,`A` 等等 ,同时提供了 `attrs` 方法以 key-value 的形式设置标签属性,一些常用属性也有专属方法;另外,基于 CSS-in-JS 技术 compose-web 允许开发...
数据类型
是否显示共享音频选项:• Windows 支持在共享整个屏幕时共享系统音频;在共享 Chrome 标签页时共享 Tab 标签页面音频。• macOS 仅支持在共享 Chrome 标签页时共享 Tab 标签页面音频。 VideoPlayerOption 类型: interface 播放器信息和渲染模式 renderDom 类型: string HTMLElement undefined DOM renderMode 类型: VideoRenderMode undefined 渲染模式。 userId 类型: string 用户 ID,支持以下字符集范围 26 个大写字...
MAD,现代安卓开发技术:Android 领域开发方式的重大变革|社区征文
和 Chrome 一样,针对不同需求,AS 提供了三个版本供开发者灵活选择。| 版本 | 说明 || --------------------- | ------------------... `Layout Editor` 拥有诸多优点,不知大家熟练运用了没有:* 可以直观地编辑 UI:随意拖动视图控件和更改约束指向* 在不同配置(设备、主题、语言、屏幕方向等)下灵活切换预览,免去实机调试* 搭配 `Tools` 标签自由...
支持的数据格式(自定义事件/属性)
属性数据类型对应关系数据类型有以下几种: 采集数据类型-中文名 采集数据类型-JSON 数据库类型 额外说明 示例数据 整数 number int64 取值范围:[-9223372036854775808, 9223372036854775807] 1024 浮点... "browser": "chrome", "os_name": "ios", "loc_province_id": "1280239", "session_duration_range": "100-200", "client_ip": "118.213.201.135", "loc_city_id": "1...
支持的数据格式(自定义事件/属性)
属性数据类型对应关系属性数据类型有以下几种: 采集数据类型-中文名 采集数据类型-JSON 数据库类型 额外说明 示例数据 整数 number int64 取值范围:[-9223372036854775808, 9223372036854775807] 1024 ... "browser": "chrome", "os_name": "ios", "loc_province_id": "1280239", "session_duration_range": "100-200", "client_ip": "118.213.201.135", "loc_city_id": "1...
【社区征文】Compose 为什么可以跨平台?
JetBrains 基于谷歌 Jetpack Compose 的 fork 相继发布了 Compose for Desktop 以及 Compose for Web。