Z-index对于图片和按钮不起作用
 社区干货
社区干货
实验4:基于ECS+RDS搭建WordPress博客
ZdYfQuvWGqivnrdWSEDRPl118T8%3D)### Task 1.2 创建云服务器并配置公网IP> Tips: 可复用前序实验的资源,跳过该步骤;选择复用之前的服务器,如果安装了非Nginx的Web服务器,需要将其暂停或者卸载,谨防造成相同端口占用导致服务不能启动7. 在控制台进入[云服务器](https://console.volcengine.com/ecs)页面。8. 在顶部导航栏,选择目标地域为“华北2(北京)”。9. 单击“创建实例”按钮,开始选购云服务器。10. 进入购买模式...
数据库顶会 VLDB 2023 论文解读 - Krypton: 字节跳动实时服务分析 SQL 引擎设
PMEM 和 SSD 来作为 Cache 的存储介质。如下图所示,Cache 模块包含了三个部分:Cache Index、Replacement Policy 和 Cache Storage Engine。## Replacement PolicyAP 经常需要扫描大量...
字节跳动数据湖索引演进
## **1.2 Hudi 索引作用**Hudi 为了支持高效的数据更新,减少更新过程中的 IO 操作,引入了索引的概念:索引将数据的主键与文件名进行映射,可以快速找到未更新数据所在的文件,有效地减少读取和写入文件的数量。![p... =&rk3s=8031ce6d&x-expires=1714926091&x-signature=ghCmEC8nROeXavhZ6dPm2Jh2hGA%3D)**其他索引类型存在的问题:** ① HBase Index。业务方不希望引入额外的依赖组件,并且 HBase 集群的维护也需要成本。② State ...
一步搞定项目changelog的生成和实时通知
=&rk3s=8031ce6d&x-expires=1714926038&x-signature=H2CJwmebL0bygZmtaVlU60DVQTo%3D) 【1.1】* 在用户 npm publish 的过程中,主要涉及 publish 过程中的两个钩子,prepublishOnly 和 postpublish 。有了相应的钩... rtag.lastIndex = 0 if (match) { commit.version = match[1] // 版本号需要符合规则 xx.xx.xx这种格式 } } ...
 特惠活动
特惠活动
 Z-index对于图片和按钮不起作用
-优选内容
Z-index对于图片和按钮不起作用
-优选内容
 Z-index对于图片和按钮不起作用
-相关内容
Z-index对于图片和按钮不起作用
-相关内容
DescribeLoadBalancers
PageSize Integer 否 10 分页查询时每页的行数,取值范围:1 ~ 100 , 默认值为10。 PageNumber Integer 否 1 列表的页码,默认值为1。 ExclusiveClusterId String 否 ec-bp1o94dp5i6ea**** 独占集群的ID。您可以调用... 400 InvalidIncorrectOrder.Malformed The specified index order is malformed. 指定的索引顺序参数格式不合法。 400 LimitExceeded.TagFilterValues You've reached the limit on the number of tag values tha...
DescribeServerGroups
PageSize Integer 否 20 分页查询时每页的行数,取值范围为1 ~100,默认为10。 PageNumber Integer 否 1 列表的页码,默认值为1。 Type String 否 instance 后端服务器组的类型。取值如下: instance(默认值):表... 400 InvalidIncorrectOrder.Malformed The specified index order is malformed. 指定的索引顺序参数格式不合法。 400 InvalidTagKey.Malformed The specified TagKey is malformed. 指定的 TagKey 参数格式不合法...
变更域名配置
具体规则如下:名称不能重复。自定义头部名称值长度默认为1 - 100个字符,由数字0 - 9、字符a - z、A - Z,及特殊符 - 组成,连字符(-)不能出现在字符串的头部或者尾部。不能使用(x-bd)、(x-tt)作为开头。ResponseHead... index:按首页匹配缓存。pcre:按全路径正则表达式匹配缓存。dirContents是 String缓存规则,不同的缓存类型对应的缓存规则不同,详见配置缓存规则文档。/www/dir/aaa/Policy否String缓存策略,支持取值:default:默认策...
大前端工程化的实践与理解 | 社区征文
才有架构和工程一说。使用模块化的好处:- 解决命名冲突- 提供复用性- 提高代码可维护性- 到底什么是模块化? 简单来说就是,对于 一个复杂的应用程序,与其将所有代码一股脑儿地放在一个文件中... 如何维护大型项目的 z-index,如何维护 CSS 选择器和样式之间的冲突 ?### **CSS Modules****CSS Modules 是指:项目中的所有 class 名默认都是局部起作用的。** 其实, CSS Modules 并不是一个官方规范,更不是浏...
SaaS-发版日志(2024年前)
2023年12月22日功能模块 更新描述 转化分析 转化分析的功能体验升级 支持图表直接从分析页面下载,且支持下载为PNG格式的图片。 分析配置过程中,保存到看板功能新增支持保存为转化时长图类型的图表;且新增支持保... tea_event_index完全一致时,仅保留第一条 一般事件配额,默认1000个,上限5000个(仅限私有化,SaaS默认还是1000)自定义位置:应用设置-通用设置 2022年10月13日场景模板-【配置页面】优化 支持【筛选事件/属性】与图...
Android 客户端升级指南
对于短时间的音效(比如小于 20s),可以使用音效类;对于较长的音频或 PCM 数据,可以使用音乐类。 附:混音相关的新旧接口对应表 接口分类 接口用途 废弃类/接口 新类/接口(音效) 新类/接口(音乐) 备注 获取实例 获... Index 取值修改为从 0 开始 设置播放速度 setAudioMixingPlaybackSpeed NA setPlaybackSpeed 设置播放进度回调间隔 setAudioMixingProgressInterval NA setProgressInterval 设置响度 setAudioMixingLoudness N...
SaaS-发版日志(2024年前)
2023年12月22日功能模块 更新描述 转化分析 转化分析的功能体验升级。 支持图表直接从分析页面下载,且支持下载为PNG格式的图片。 分析配置过程中,保存到看板功能新增支持保存为转化时长图类型的图表;且新增支持... tea_event_index完全一致时,仅保留第一条 一般事件配额,默认1000个,上限5000个(仅限私有化,SaaS默认还是1000)自定义位置:应用设置-通用设置 2022年10月13日场景模板-【配置页面】优化 支持【筛选事件/属性】与图...
ModifyRules
Rules.1.ServerGroupId=rsp-bp1o94dp5i6ea ****&Rules.2.ServerGroupId=rsp-2fea4bshkqv405oxruuz4 **** Rules.N.Description List of Struct 否 转发规则的描述。 不能以http://或https://开头。 必须以字母... HTTP Code 错误码 错误信息 错误描述 400 InvalidIndexOrder.Malformed The specified index order is malformed. 指定的索引顺序参数格式不合法。 400 OperationDenied.AccountArrears The request on the spe...
web端实现AR人脸特效 | 社区征文
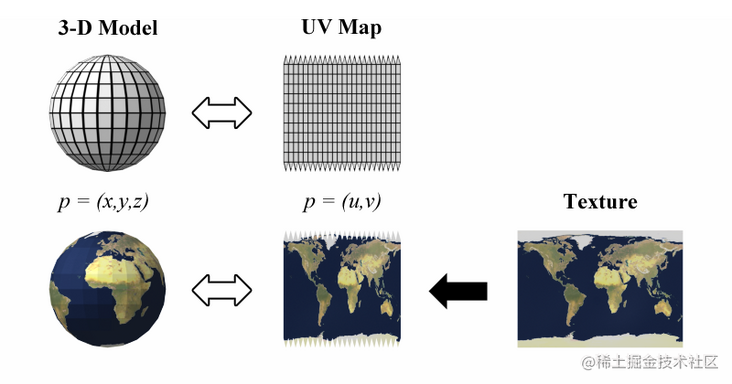
我们就可以将二维的图像纹理粘贴到三维的物体表面。 矩形贴图和球面的映... const meshImg = this.meshList[meshIndex].src;//材质图片地址 textureLoader.load(meshImg,texture=>{ texture.encoding = THREE.sRGBEncoding texture.anisotropy = 16 const ...
