使用服务器端渲染的React路由模态路由
 社区干货
社区干货
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
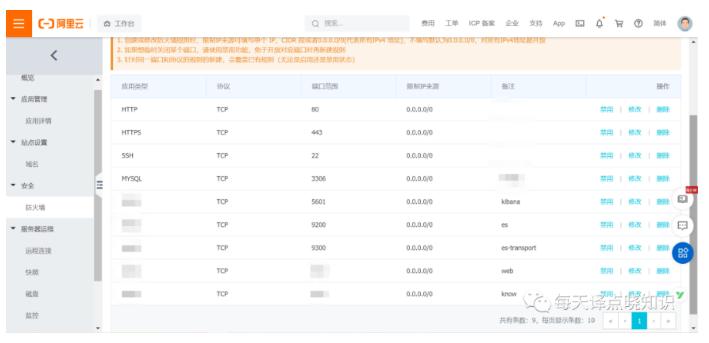
服务器配置(物理机or虚拟机or云主机)还可选择更高配些! Ok,now,有了这些前提条件,接下来开始**安装部署**我们**译点笔记应用**-所需要的**服务组件**: ## 系统环境准备**系统环境**首先,在云后台-防火墙配置好需要外网访问的端口(IP+PORT解析-公网IP或域名外网访问)。 特惠活动
特惠活动
 使用服务器端渲染的React路由模态路由-优选内容
使用服务器端渲染的React路由模态路由-优选内容
 使用服务器端渲染的React路由模态路由-相关内容
使用服务器端渲染的React路由模态路由-相关内容
我与 Android 的故事|社区征文
ReactNative。这几个之间均有其特点和优势。- uni-app优点:学习成本低,一个使用 Vue.js 开发所有前端应用的框架- uni-app不足:uni-app不够完善,存在bug,官方回应的不是很及时- uni-app编程语言和官方:vue... 使用组件路由、组件通信总线等来统一规范组件间接口,打造一个编译速度快,支持单元测试,高内聚、低耦合,满足多变的产品需求的开发环境;根据业务特点进行逻辑分层:系统层、公共层、业务层。通过对项目的1.0版本的梳理...
SDK更新日志
优化了hash路由上报的信息3.支持配置多链接或者可视化实验的遮罩层透明度4.新增了logsetting的配置下发 2023年11月29日 Android / iOS: V6.16.21.WebVIew 圈选优化 div == 0 场景下圈选2.修复了一些已知问题 2023年... 本地数据缓存调整到 30 天(服务端默认仅接收7天内的历史数据,如需上报超过7天的范围的本地缓存数据,请联系运维同步调整服务端设置)2.事件添加产生时版本型号信息3.新增 WebView 圈选4.优化了一些功能 iOS: V6.15.5...
SDK更新日志
优化了hash路由上报的信息3.支持配置多链接或者可视化实验的遮罩层透明度4.新增了logsetting的配置下发 2023年11月29日 Android / iOS: V6.16.21.WebVIew 圈选优化 div == 0 场景下圈选2.修复了一些已知问题 2023年... 本地数据缓存调整到 30 天(服务端默认仅接收7天内的历史数据,如需上报超过7天的范围的本地缓存数据,请联系运维同步调整服务端设置)2.事件添加产生时版本型号信息3.新增 WebView 圈选4.优化了一些功能 iOS: V6.15.5...
AngularJS + Ionic 开发移动端 Hybrid 项目实战总结| 社区征文
采用`Ionic`作为前端框架,对于小白来说,得一点一点的前进。 `Ionic`和`AngularJS`的完美融合,可以说是`AngularJS`的移动端解决方案(正如蒸蒸日上的`React Native` 是`React`的移动端解决方案一样。只不过为... ### 2.2 路由问题分析 在查看药品时,从药品列表中可以通过点击药品列表获取某一药品详情。提交订单时,同样可以查看药品详情。两种情形下,从药品详情返回后,应分别返回至原来的页面。如下图所示。