接入指南
Web/JS 快速接入
Web/JS 快速接入
1. 功能说明
通过Web SDK埋点开发工具(DevTools组件),可以在开发阶段便捷的对埋点内容和格式进行检查,该工具提供了环境信息查看、初始化信息状态查看、事件日志查看等功能。
2. 接入DevTools组件
2.1 接入要求
- 已接入增长营销套件Web SDK,支持的最小版本:5.1.4
- 支持任意PC/手机浏览器
2.2 引入DevTools组
- 调用init方法时传入如下参数:
window.collectEvent('init', { //.... enable_debug: true })
- 然后在需要验证的页面URL后增加如下参数,可以是本地,测试,线上等任何环境。5.1.7以后得版本去除了此条限制
open_devtool_web=true&app_id=${appid}
3. 功能说明
完成接入操作后,打开完整的URL即可使用下述功能。
3.1 面板入口
打开页面后会看到一个悬浮的“调试”按钮,点击该按钮后会打开埋点验证面板。
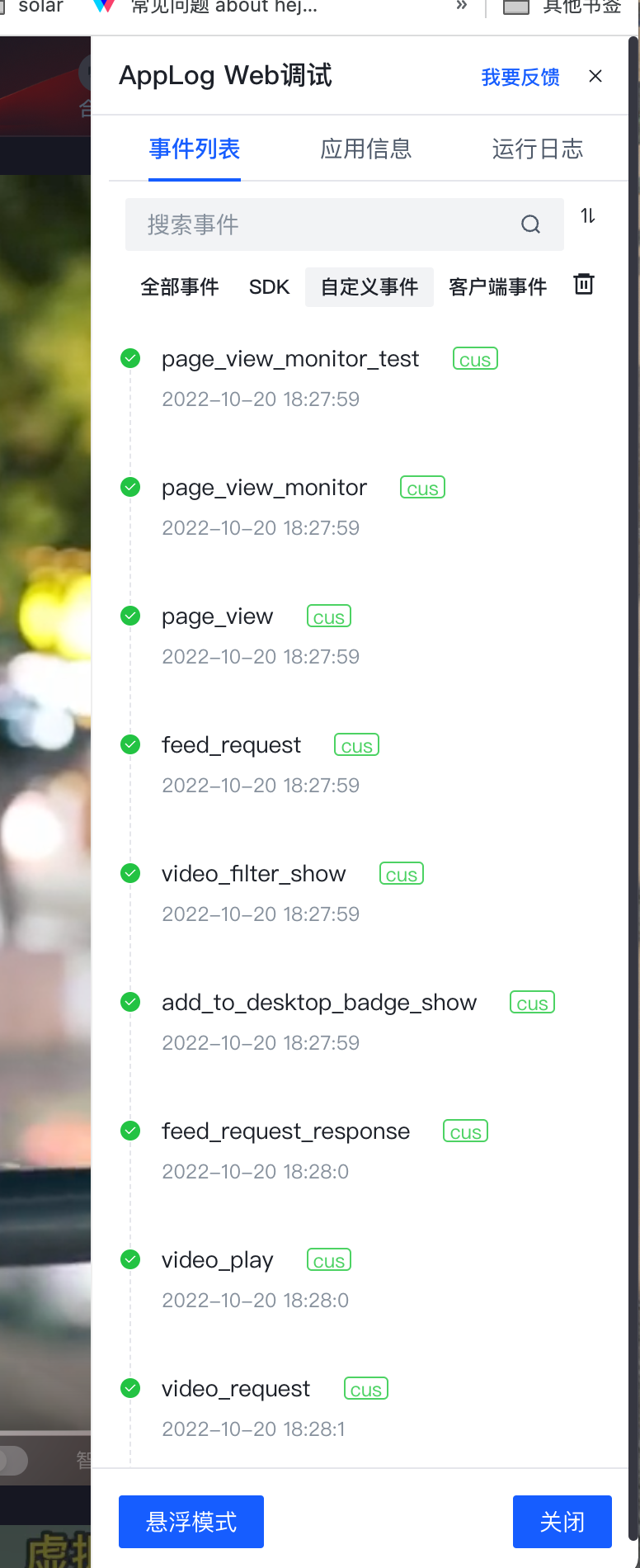
3.2 事件列表
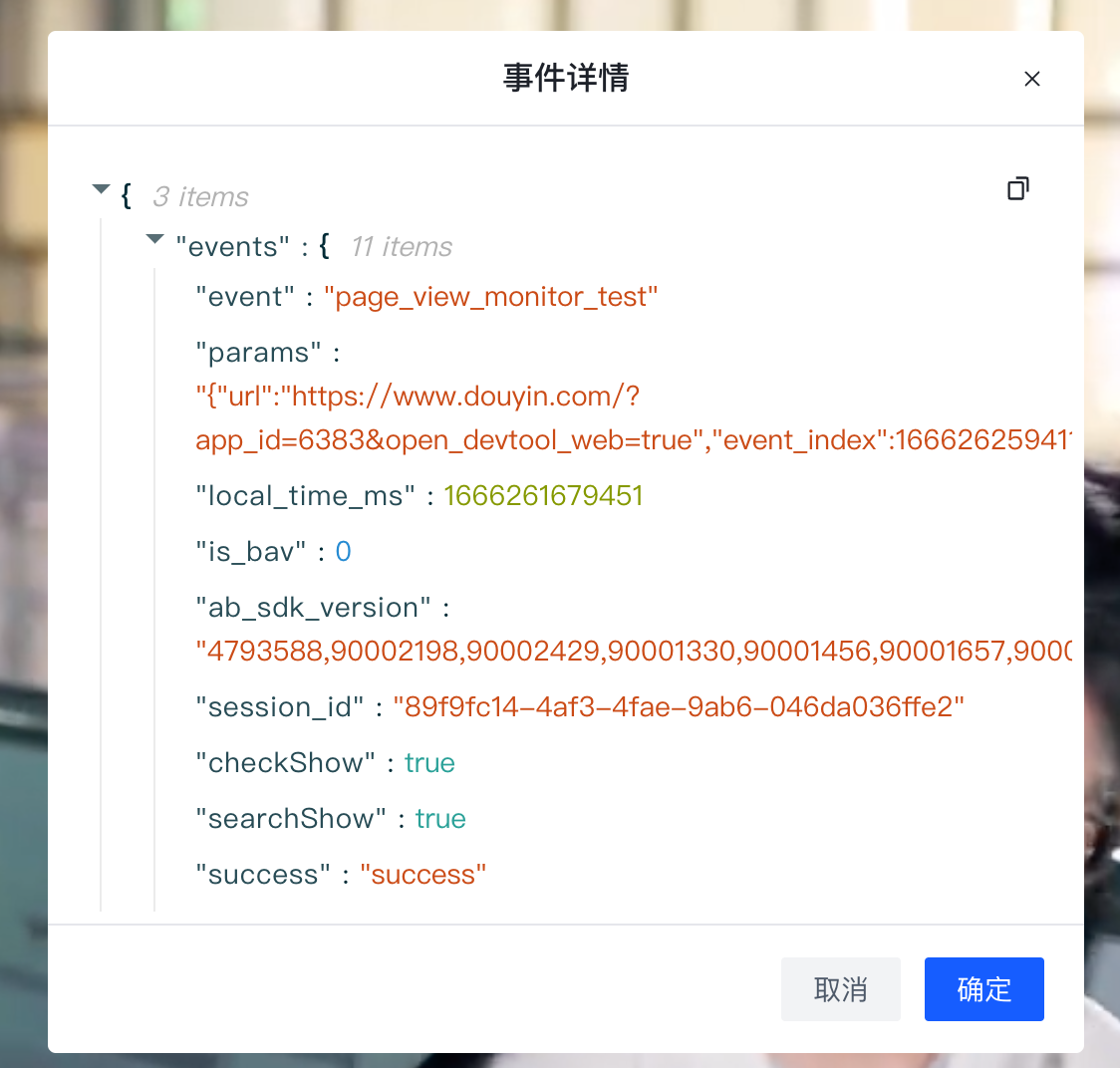
打开埋点验证面板后,第一块显示的页面上已经发送的埋点事件列表。点击事件名称会展示事件详情。

支持搜索,排序,清空
3.3 应用信息
第二块显示的是接入应用的详细信息。包含如下信息:
- SDK自身的名称和版本信息;
- 当前浏览器环境的信息,SDK的配置信息;
- 应用(appid)、WebID、UUID;
- 上报域名;
- SDK功能的开启情况;


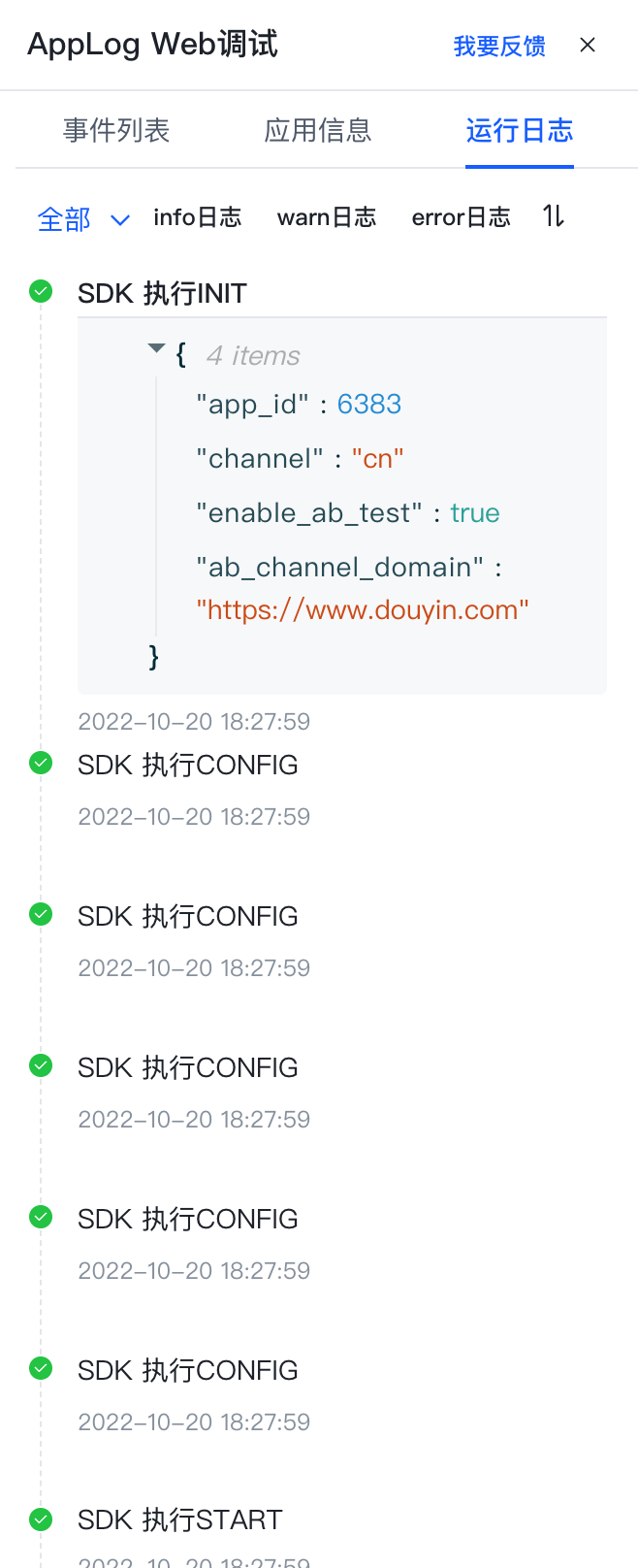
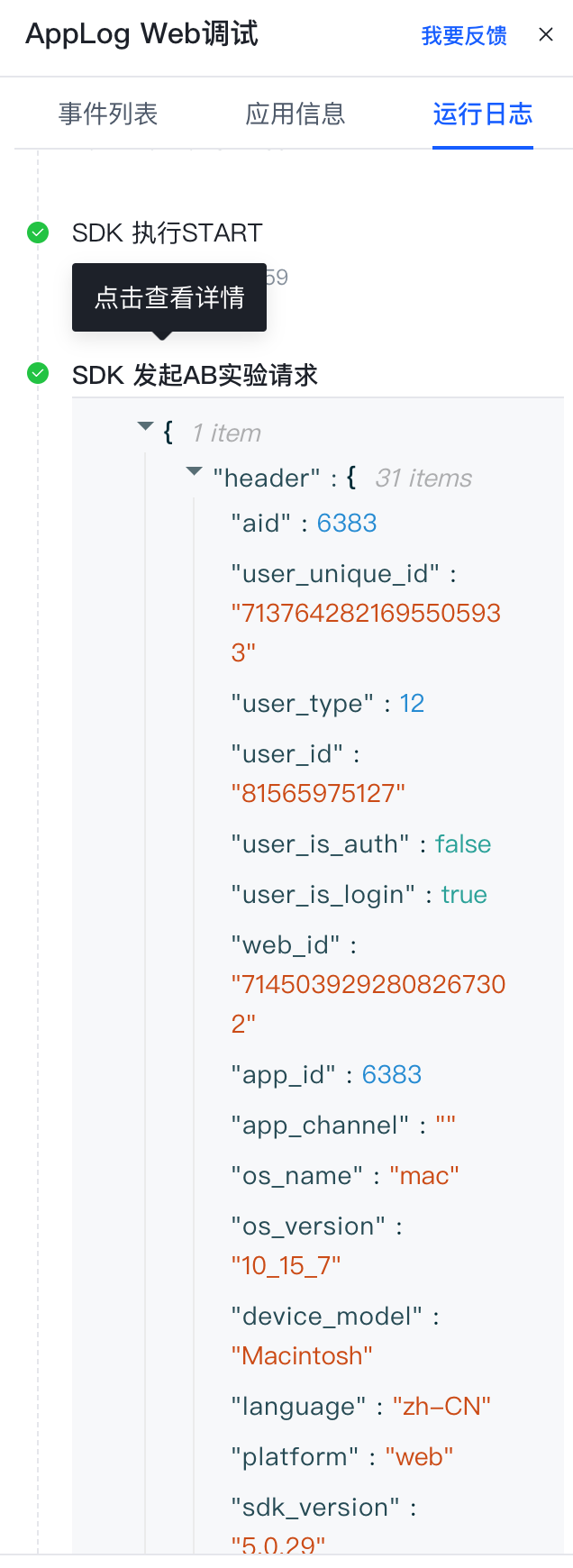
3.4 SDK运行日志信息
第三块显示的是SDK运行日志及API的调用信息,SDK发起的网络请求信息,点击可以查看详情和请求的参数和返回值。

支持日志类型筛选
3.5 拖拽模式
当你觉得调试遮挡了页面元素时,可以点击左下角的悬浮模式,变成可拖拽。
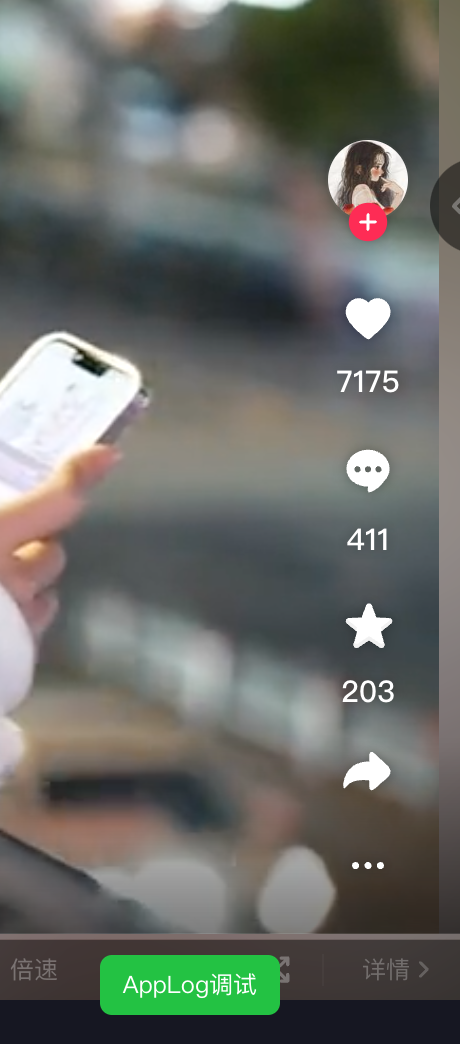
3.6 手机模式
调试工具也支持在手机上调试,手机模式下无法拖拽。
最近更新时间:2024.03.05 14:45:01
这个页面对您有帮助吗?
有用
有用
无用
无用