火山引擎提供H5内容详情页,详情页默认由“正文+{相关推荐}+{评论}”三部分组成。也可以按照根据业务场景,隐藏页面的相关推荐/评论模块,通过Native自建相应的展示模块。例如:“正文H5+{自定义Native模块}+{相关推荐Native模块}+{自定义Native模块}+{评论H5}”
| 文章类型 | 图文详情页 | 横版短视频 | 竖版小视频 |
|---|---|---|---|
视频演示 | |||
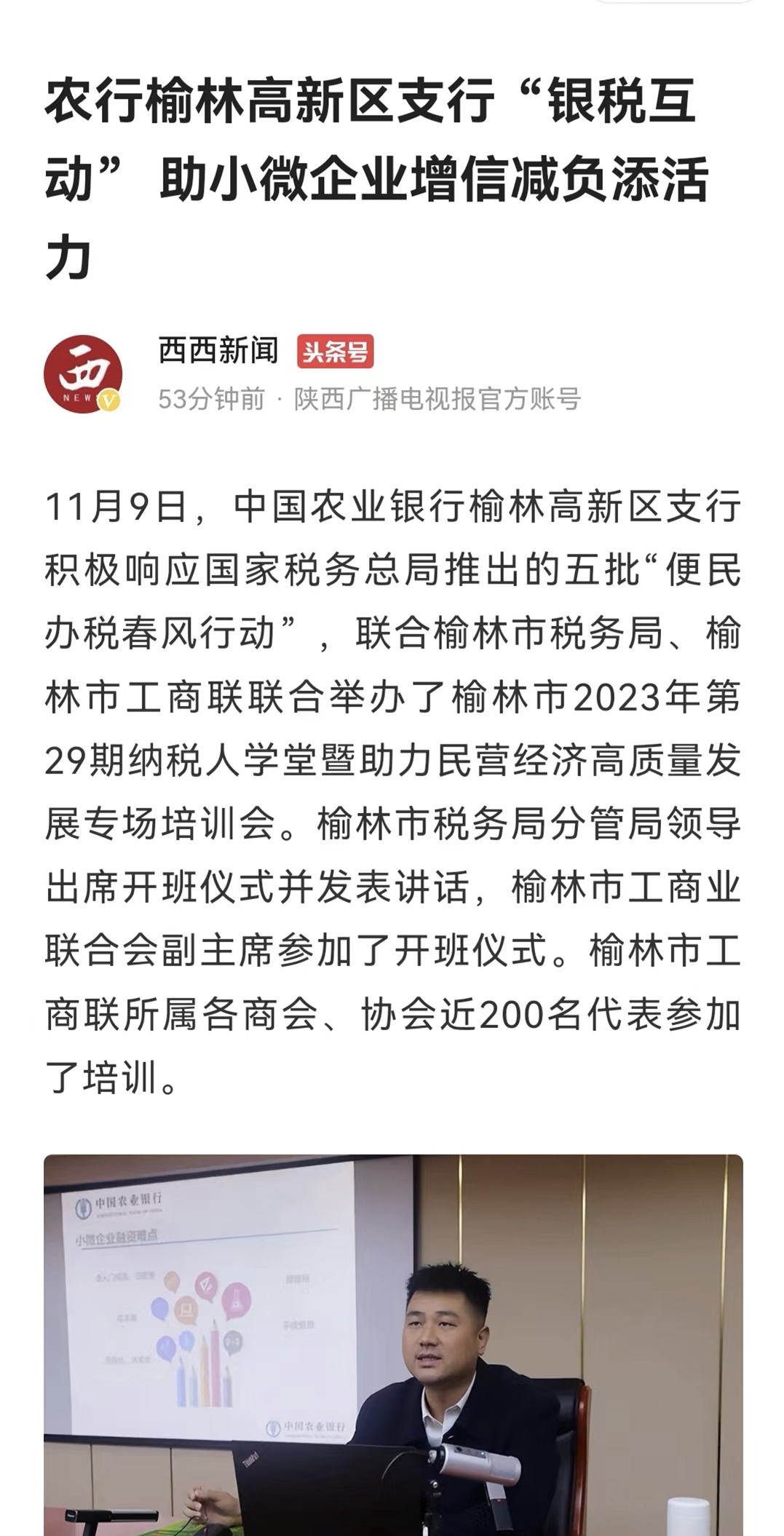
显示元素 | 文章内容: 标题、正文、发布时间、内容来源、免责声明 | 文章内容: 视频(带水印)、标题、发布时间、播放次数、内容来源、免责声明 | 文章内容: 视频(带水印)、标题、点赞数、评论数、转发数、更多 |
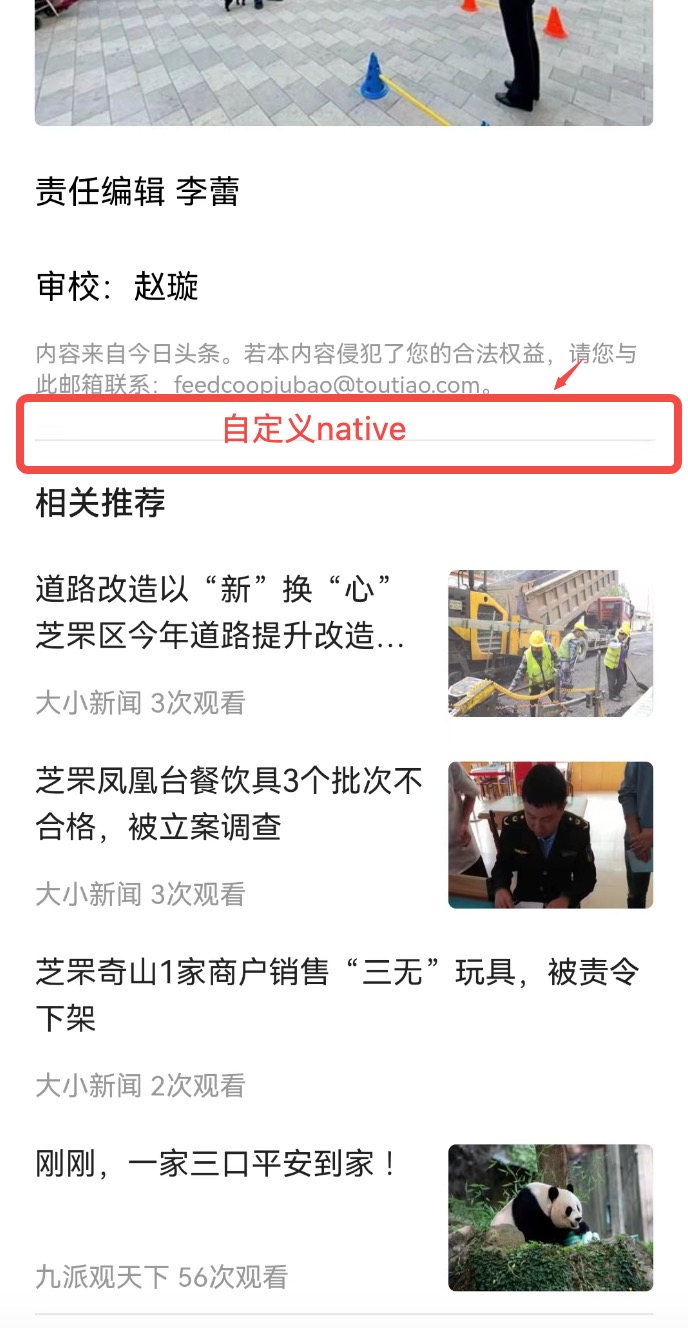
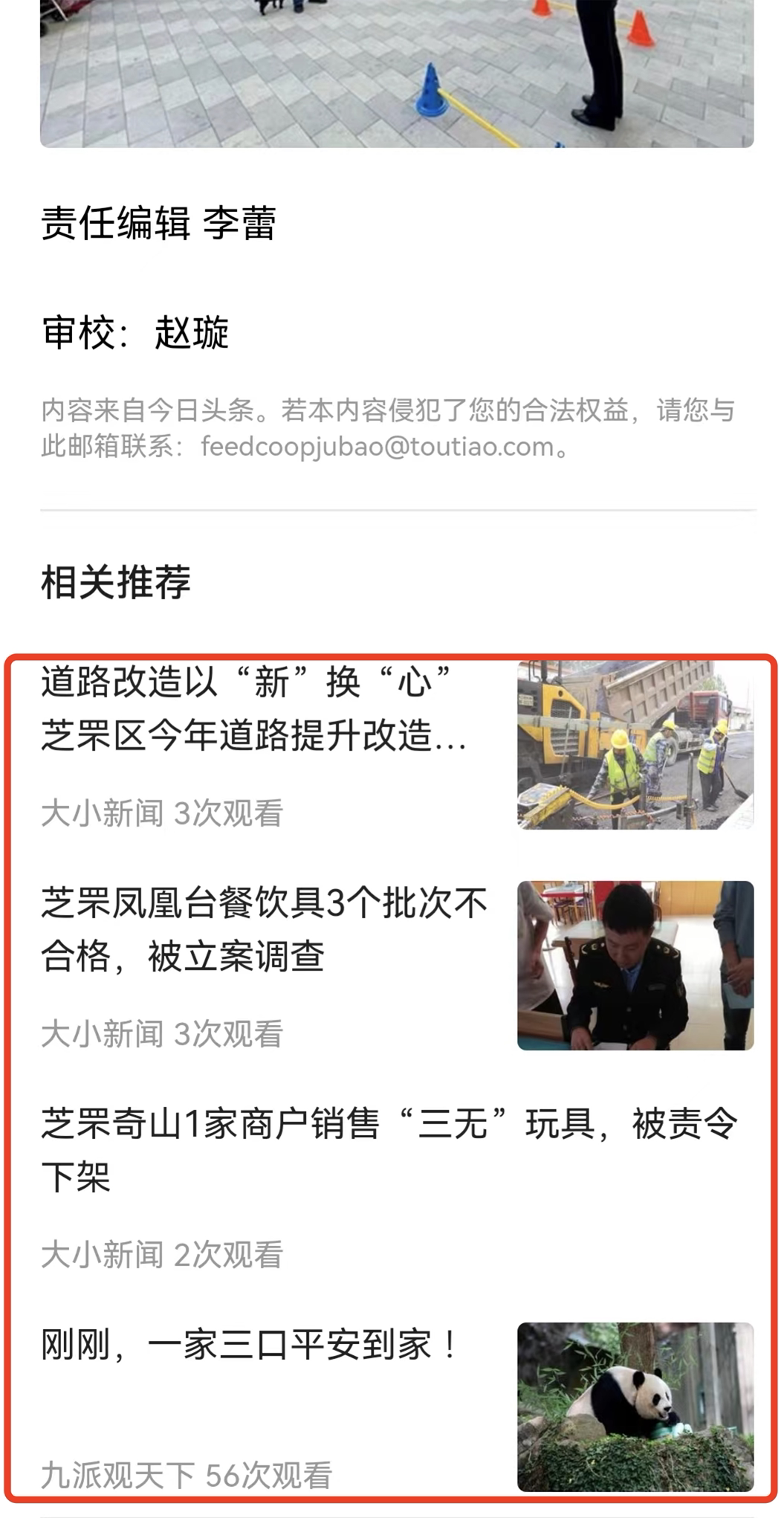
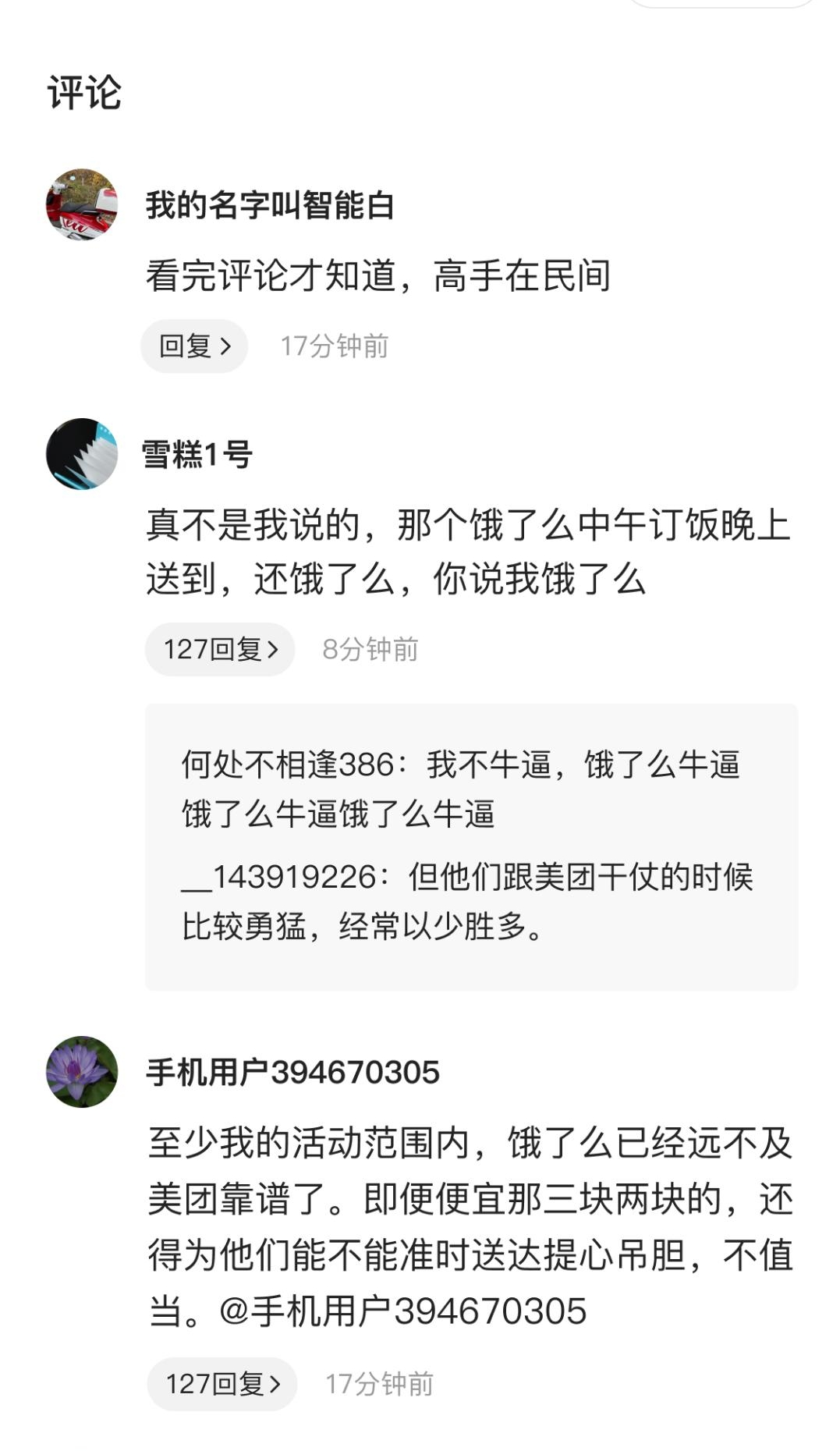
| 正文H5 | 自定义Native | 相关推荐Native | 评论H5 | |
|---|---|---|---|---|
示例效果 |
|
|
|
|
普通模式
适用场景:详情页不需要拼接其他业务模块的客户
获取个性化内容接口会返回
article_url字段,即火山引擎内容H5详情页。使用 webview 或 iframe 等,直接加载火山引擎内容H5详情页。
拼接模式
适用场景:详情页需要插入其他业务模块的客户
获取个性化内容接口会返回
article_url字段,即火山引擎内容H5详情页。在
article_url后面拼接特殊路由参数,来控制H5页面只展示正文。如,拼接 &hide_relate_news=1&hide_comments=1 控制只展示正文部分。路由参数 参数说明 hide_relate_news 设置为“1”标识隐藏相关推荐 hide_comments 设置为“1”标识隐藏评论模块 使用 webview 或 iframe 等,加载H5详情页正文部分。
结合业务需要,拼接其他自定义的业务模块。
调用“相关推荐”API获取相关推荐内容数据,拼接“相关推荐”native模块。
获取个性化内容接口会返回
comment_url字段,即火山引擎评论H5页面,使用iframe等嵌入评论H5页面,拼接评论H5,具体参见展示评论。
说明
- 通过iframe加载火山引擎H5时,如果拼接自定义模块,需要知道火山引擎H5页面的高度,从而更好的设置iframe高度,容纳下所有内容。因此,火山引擎H5会在页面加载完毕和高度变更时,向客户H5壳子以postMessage的方式同步内容高度,客户H5可以持续监听该事件调整高度。
- 如有自定义Loading交互,可在获取 contentHeight > 0 时,关闭Loading动画,并切换到内容页面。
// 客户H5在初始化时添加事件监听,接收火山引擎H5高度信息 window.addEventListener('message', function(event){ try{ // 可以看到这里data的格式是一个json字符串:{ contentHeight: xxx} var data = JSON.parse(event.data || '{}') || {}; var contentHeight = data.contentHeight; document.getElementById('iframeId').style.height = contentHeight + 'px' } catch(err){ console.log(err) } }, false);
| 模块 | 合规内容 | 示例 |
|---|---|---|
正文H5 | 创作者昵称、标识内容来源, | -- |
| 其它区域H5 | H5需要在火山引擎域名下 | 独立评论列表H5需要通过火山域名访问 |
| 自定义Native模块 | 需要做「来源、责任方」标记 | native实现相关推荐,声明“该板块由XXX提供” |
通过webview快速接入H5应用后,可以通过JSBridge进行相互之间的交互和通讯。部分接口在接入阶段必须支持,否则会影响功能的正常使用,如下文的强依赖接口。
说明
- Android Webview 的JSBridge定义:通过“nativeBridge”对象注册JSBridge接口;
- IOS WkWebview 的JSBridge定义:通过 registerMessageName 直接注册JSBridge接口;
- H5应用的JSBridge函数挂载对象统一为“toutiao”
强依赖接口
- - 无 -
可选交互接口
syncPageData
合作方客户端提供接口,火山引擎H5详情页同步信息。火山引擎H5详情页初始化完成后,会通过该接口传递文章相关信息,供客户端构造分享卡片信息使用。
- 接口入参:
| 字段 | 类型 | 说明 | 是否必填 | |
|---|---|---|---|---|
| data | title | String | 详情页内容标题 | 是 |
| abstract | String | 详情页内容摘要 | 是 | |
| shareUrl | String | 详情页分享链接 | 是 | |
| thumbImage | String | 详情页封面图 | 否 | |
- 接口返回:(无)
jumpAuthorPage
合作方客户端提供接口,H5详情页跳转作者主页。客户接入H5作者主页,并开启跳转作者页功能。用户点击H5详情页作者头像时,H5详情页调用该接口,由客户端完成页面的加载控制。
- 接口入参:
| 字段 | 类型 | 说明 | 是否必填 | |
|---|---|---|---|---|
| data | authorUrl | String | 作者详情页链接 | 是 |
- 接口返回:(无)
jumpDetailPage
合作方客户端提供接口,H5详情页跳转相关推荐文章。客户接入相关推荐模块,在用户点击H5详情页相关推荐模块时,H5详情页调用该接口,由客户端完成页面的加载控制。
- 接口入参:
| 字段 | 类型 | 说明 | 是否必填 | |
|---|---|---|---|---|
| data | url | String | 相关推荐详情页链接 | 是 |
- 接口返回:(无)
imagePreview
合作方客户端提供接口,H5详情页大图预览。客户可以通过该接口,获取文章所有图片访问链接,以及用户当前点击图片的序列号,从而实现自定义图片预览功能。
- 接口入参:
| 字段 | 类型 | 说明 | 是否必填 | |
|---|---|---|---|---|
| data | index | Number | 用户点击图片的序列号 | 是 |
| imageList | String[] | 文章所有图片链接列表 | 是 | |
- 接口返回:(无)
setSubscribeState
合作方客户端提供接口, H5详情页实现作者关注。客户接入关注作者能力,并开启H5详情页关注作者功能。用户点击H5详情页关注按钮时,H5详情页调用该接口,由客户端完成作者关注状态变更。
- 接口入参:
| 字段 | 类型 | 说明 | 是否必填 | |
|---|---|---|---|---|
| data | authorId | String | 关注作者对应的作者ID | 是 |
action | String | 关注作者:'subscribe' | 是 | |
- 接口返回:(无)
onSubscribeStateChange
合作方客户端提供接口, H5详情页作者关注状态变更结果同步。客户接入关注作者能力,并开启H5详情页关注作者功能。用户触发关注作者操作后,关注状态变更结果同步到H5详情页注册的方法中。
- 接口入参:
| 字段 | 类型 | 说明 | 是否必填 | |
|---|---|---|---|---|
| data | authorId | String | 当前页面的作者 ID | 是 |
| callbackApi | String | H5详情页注册方法,使用evaluateJavaScript构造响应数据,回传关注状态变更信息 | 是 | |
- 接口返回:
| 字段 | 类型 | 说明 | 是否必填 | |
|---|---|---|---|---|
| code | Number | 接口调用结果,0代表成功,非0代表失败 | 是 | |
| message | String | 接口调用结果描述 | 否 | |
| data | [authorId] | Object | 基于作者ID为Key的对象,Value为布尔值,true为关注状态,false为未关注状态 | 是 |
示例代码
客户端调用H5应用接口
“onSubscribeStateChange”同步作者状态变更信息,示例代码:
webView.evaluateJavascript( "${callbackApi}({ data: { 1234567: true, 7654321: false } })" ) {}
客户端实现JSBridge接口
“syncPageData”接口的实现,示例代码(Android版):
// ...其它依赖... import com.google.gson.Gson // 定义JSBridge接口 public class MyJSInterface(private val webView: WebView) { class RequestData ( val data: Any?, val callbackApi: String?, // callbackApi为js回调函数,格式为:'window.toutiao.__callback__···' ) {} @JavascriptInterface fun syncPageData(params: String) { val gson = Gson() val data = gson.fromJson(params, RequestData::class.java) if (data.title !== null && data.shareUrl !== null) { // 调端进行分享... } } } // Webview初始化支持JSBridge class DemoFragment : Fragment() { // ...其它逻辑... override fun onCreateView(): View { val webview: WebView = _binding!!.webviewHome webview.apply { settings.javaScriptEnabled = true addJavascriptInterface(MyJSInterface(webview), "nativeBridge") } webview.loadUrl(config.url) // ...其它逻辑... } }
注意
Webview:出于兼容性考虑,为了支持视频在 wifi 环境下自动播放的配置生效,需要客户侧客户端研发参考如下文档,修改webview的配置。
- IOS: webView.mediaPlaybackRequiresUserAction = NO;//默认值为YES
- Android: webView.getSettings().setMediaPlaybackRequiresUserGesture(false); //默认值为true