veImageX 为抖音小程序开发者提供一站式的解决方案。您可只需配置一个域名即可实现从上传、存储、分发、加载等一系列能力,而无需关注底层的资源。veImageX 提供多种丰富灵活的图片处理及转码能力,支持 webp、heif 等高级图片格式的加载,可大大节省您的图片流量。
当前已支持的功能包括但不限于资源上传加速、资源托管、分发加速、资源迁移、图片加载优化等基础功能。
- 专享优惠流量包
- 抖音小程序开发者可以享受 veImageX 官网刊例价 6折 的优惠流量资源包。
- 上传性能优化
- 多机房部署,拥有全球上行 CDN 加速,支持不同场景的高速上传需求。
- 上传链路加速,可根据终端用户所在的物理位置、使用的运营商等信息,同时结合各个机房的资源健康状况,为用户分配一个最优的上传线路动态下发,可以有效提升区域用户的上传速度,同时可以快速支持机房容灾切换。
- 全球素材与图像分发
- 支持全球主流分发厂商,支持图像与任意类型文件的素材,支持使用自建 CDN 节点灵活的智能调度,为国内外用户提供极致的观看体验。
- 节省流量传输成本
- 端到端 HEIC/HEIF 等高压缩图片格式,相比 WebP 格式还可以减少 30% 体积,在保持画质不变的前提下,节省成本。
- 图片加载性能及成本优化
- 节省图片流量:您可通过使用格式自适应和分辨率自适应功能来达到提升站点性能并节省流量的目的;
- 提升视觉稳定性:内置 4 种图片布局方式,可涵盖绝大多数的图片渲染场景,能避免累积布局偏移 CLS;
- 提高页面加载速度:您可通过使用过渡图占位和图片懒加载功能达成更快的页面加载;
- 灵活处理图片资源:已支持图片缩放、压缩、格式转换等图片模板能力,您可在配置模板后对加载图片进行灵活处理。
业务实践收益参考,实际请以您的具体情况为准:
- 图片传输流量减少 60% 以上;
- 图片格式中 WEBP 和 HEIF 占比均达到 40% 以上;
- 图片体积均值由 600KB 降低至 250KB 左右,减小 58%;
- 图片加载耗时均值由 800ms 降低至 400 ms 以下,减小 50%;
- 图片未压缩、格式待优化、未懒加载比例均有下降。
小程序项目依托宿主为抖音系 App,支持的宿主 App 如下所示:
- 抖音、抖音极速版
- 今日头条
- 完成火山引擎账号注册。
- 如果您首次登录火山引擎控制台,请先完成实名认证。
- 完成邀请码填写并开通 veImageX 服务。
- 参考购买专享优惠完成邀请码填写开通服务并购买优惠资源包。
- 准备 1 个域名用于绑定服务域名,国内域名请提前完成备案。
注意
请您开通 veImageX 时务必填写邀请码WL8G53,成为专享用户购买专享优惠资源包。
- 在 veImageX 开通页面,务必填写邀请码
WL8G53,否则无法享受抖音小程序渠道专享流量包优惠。
- 选择计费方式时,计费类型请默认
图片服务按日计算(国内按流量)。
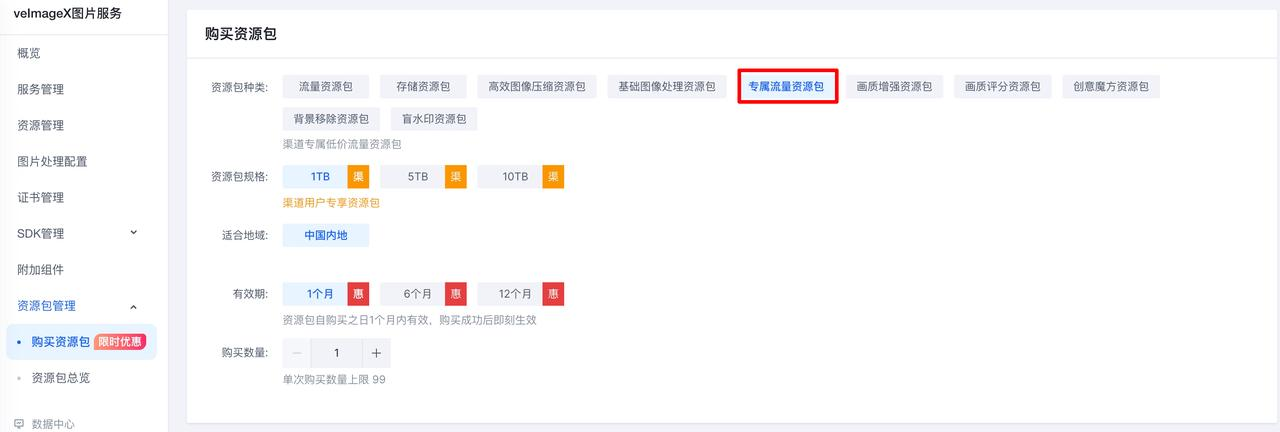
veImageX 面向抖音小程序开发者开放了专享的流量资源包,目前正在限时促销中。您可在切量前提前购买专属流量资源包,用于抵扣流量费用以节省使用成本。
注意
限时促销活动截止时间为 2023/12/31 23:59:59。

阶段一:CDN 分发域名切换到 veImageX
建议您参考以下内容优先迁移 CDN 加速域名,并配置镜像回源,确保不影响您的线上用户访问。
Step 1:创建服务
在 veImageX 控制台,选择服务管理 > 新建服务。
在新建服务弹框中,根据提示信息,完成相关配置信息。信息填写说明如下表所示。
配置项
说明
服务名称
自定义服务名称,当前最大支持输入 32 个字符。
所属项目
默认为 default。
veImageX 的账单支持使用项目区分标记,您可参考分账账单按需创建项目后为您的服务划分项目,进而对资源进行分账。标签(可选)
设置存储服务指定标签。标签用于对服务进行标记和分组,以便后续快速查找具有目标特性的服务。标签键值需满足一定的设置规则,具体规则详情参见标签设置规则。
地区
设置服务所在地区,当前支持国内、亚太东南(柔佛)。
服务类型
当前分为图像处理服务和素材托管服务。
- 图像处理服务:支持任意合法资源的上传和托管,还支持对图像文件执行图像实时处理。
- 素材托管服务:支持任意合法资源的访问和托管。
绑定域名(可选)
绑定域名,一次至多可设置 10 个域名。您首次添加域名时,还需要进行域名归属权校验,以确保域名只被其真正的拥有者添加,避免域名冲突和安全隐患,详情参看校验域名归属权。
说明
您也可以在新建服务后添加或删除域名,参看新增域名。
- 支持添加泛域名,但必须以
*开头,例如*.example.com。 - 不支持添加重复域名。
说明
- 创建服务时需要根据您所需要的数据中心的位置来选择区域。通常业务范围在国内,地区选择国内即可。
- 每个服务之间的资源是隔离的。如果您需要创建多个服务,则每个服务的服务 ID,将作为该服务的唯一标识。
- 服务创建成功后,地区、服务类型不可变更。
点击确定,完成服务的创建。
Step 2:配置 CNAME
为保证已添加的服务域名指向 veImageX 平台,您需要将域名解析到平台分配的 CNAME 地址。服务域名将在 24 小时内审核,审核通过后才会显示 CNAME 值,请耐心等待;如有问题,请联系我们。
- 在域名列表中找到添加的域名,复制对应的 CNAME 地址。

- 使用域名服务对应的 DNS 解析平台,添加域名 CNAME 解析记录。
- 您可使用 ping 或 dig 的方式查验域名解析结果。如果域名 CNAME 地址与域名管理页面结果一致,则表示成功解析,可以正常使用该域名。
Step 3:配置镜像回源
- 在服务管理页面,选择图片服务,单击基础配置进入服务配置页面。
- 请参考配置镜像回源,补充镜像回源地址访问您的历史资源。

说明
至此,您已完成域名迁移的基本操作,在您切量之前请确保已购买专属流量资源包,用于抵扣流量费用节省成本。
阶段二:存储迁移
在阶段一设置镜像回源后可支持业务无缝迁移到 veImageX,该过程不会中断或停止线上的服务能力。
当您的业务域名切换为到 veImageX 且运行一段时间后,建议将资源从原存储位置迁移到 veImageX 源站以减少镜像回源耗时,加速客户端访问。存储迁移分为增量上传至 veImageX 和存量数据迁移至 veImageX 两部分。
增量上传:集成小程序上传 SDK
UGC 资源上传推荐您使用小程序上传 SDK。具体步骤如下所示:
Step 1:创建应用
在您集成小程序上传 SDK 前,请提前在 veImageX 创建一个应用,用于日志上报以及上传数据监控。具体请参见新建应用。
Step 2:获取上传签名
上传前需要从服务端获取上传 STS 临时访问凭证,签名算法由服务端接入,接入方法请参考以下服务端各生成上传凭证文档:
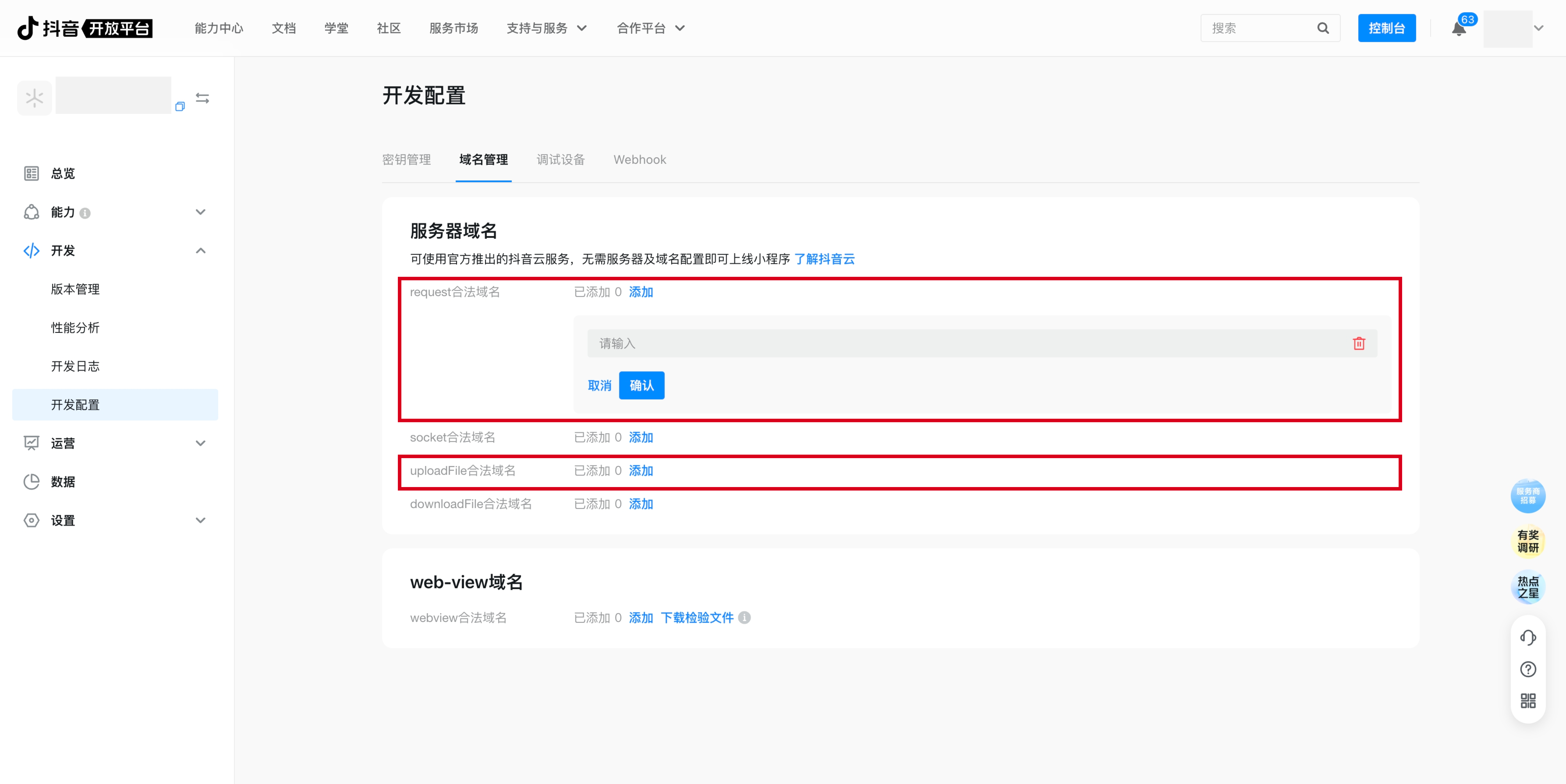
Step 3:添加域名白名单
在接入小程序上传 SDK 前,请将以下网关地址和上传地址添加到您抖音开放平台的小程序的访问白名单中。
字段名 | 内容 |
|---|---|
request 合法域名 |
|
uploadFile 合法域名 |
|

Step 4:引入小程序上传 SDK
推荐您使用 npm 方式引入小程序上传 SDK,并参考小程序上传 SDK 接入文档完成 SDK 的安装、集成和初始化。
说明
您指定的存储服务仅当为图像处理服务时,才支持创建小程序加载 SDK 依赖的模板,并执行图片处理。
Step 5:接入上传功能
小程序上传 SDK 提供了上传文件、启动上传、暂停上传、恢复上传、取消上传等能力,同时支持事件回调。具体请参考能力接入说明。
存量迁移
若您的数据已经在服务器侧,需通过数据迁移至 veImageX,推荐您使用服务端上传方式。
veImageX 已提供 Golang/Python/JAVA/PHP/Nodejs 共五种语言版本的 SDK 供业务服务端接入, 服务端只需调用服务端 SDK 即可完成资源上传。
为了方便您使用 veImageX 产品能力,控制台已提供 SDK 在线调试工具。该工具支持中英文快速检索、示例生成、在线调试等能力,帮助您快速学习、测试和使用 SDK 开发代码。
阶段三:集成抖音小程序加载 SDK
存储和分发两部分均完成迁移后,建议您搭配 veImageX 云端图像处理和压缩能力,集成抖音小程序加载 SDK,帮助您的抖音小程序优化图片加载性能,降低图片体积,节省流量成本的同时提升用户浏览图片体验。
veImageX 的抖音小程序图片加载 SDK 支持图片加载和日志上报功能,可帮助您一站式进行图片处理和数据监控。具体步骤如下所示:
Step 1: 配置模板
抖音小程序图片加载 SDK 的图片格式自适应、分辨率自适应、图片压缩等能力均依赖云端图片处理能力,请您参考以下操作创建具备图片压缩和缩放功能的图片处理模板。
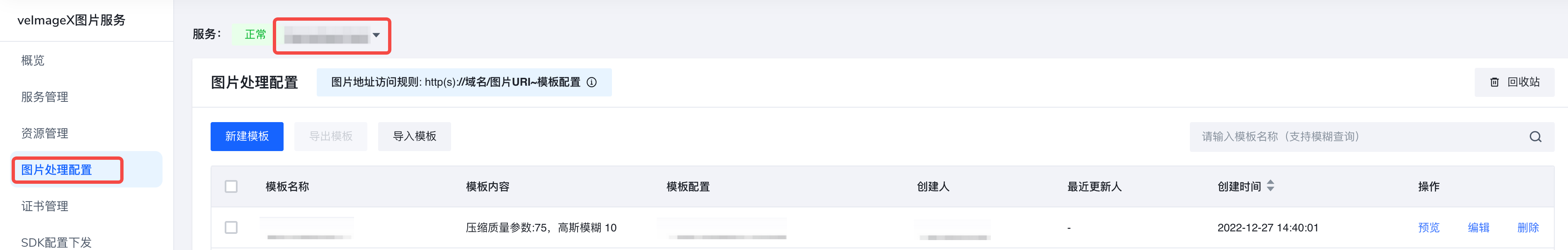
- 登录 veImageX 控制台,单击图片处理配置,在下拉列表中选择相应的图片服务。
说明
仅当服务类型为图片处理服务,才可支持创建模板。

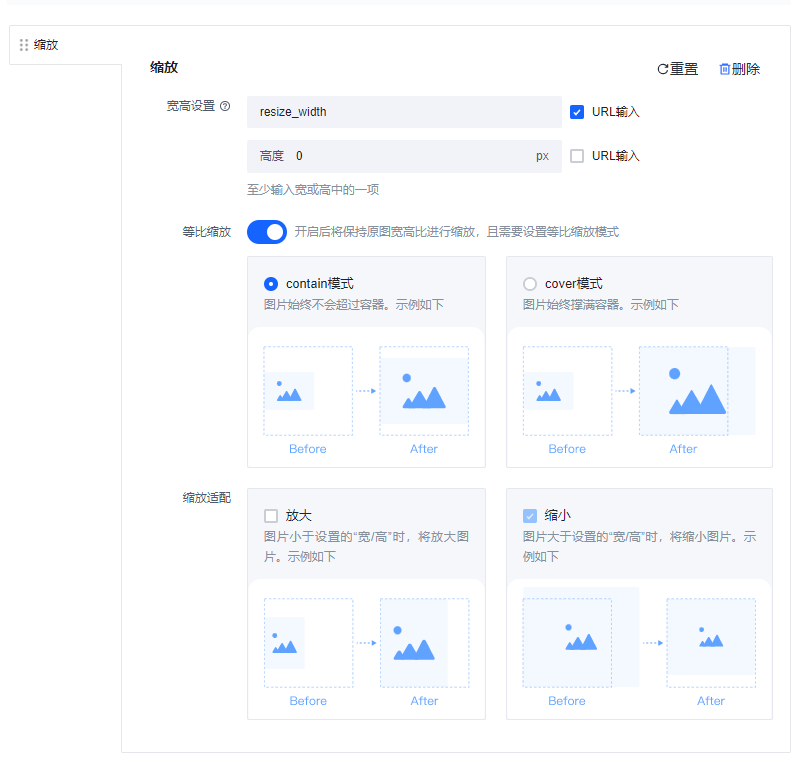
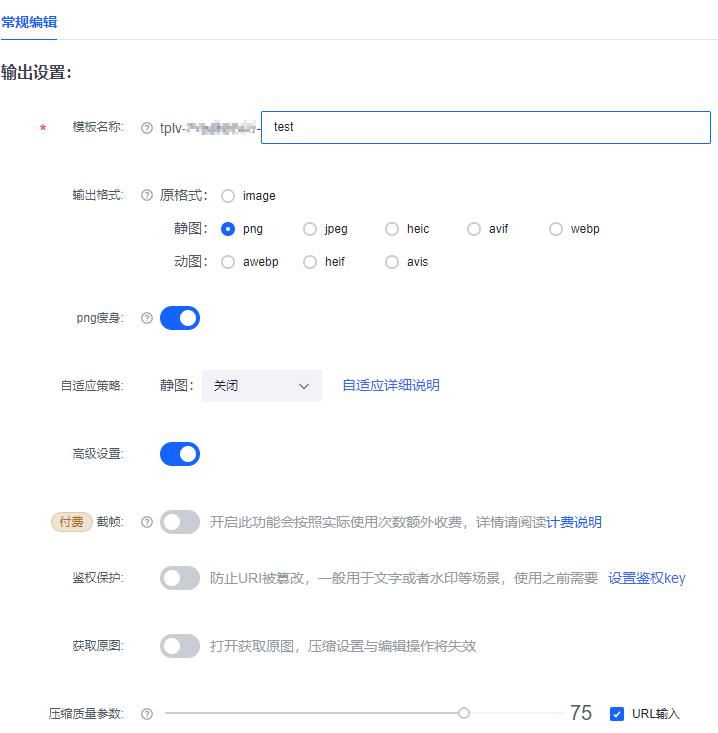
- 点击新建模板 ,在编辑页面配置缩放和图片压缩,您可按下图所示进行模板配置。
- 配置图片缩放:在编辑操作中选择基础图像处理 > 缩放 。

- 配置图片压缩:在输出设置中配置压缩质量参数为 URL 输入。您可选择开启 PNG 瘦身,该功能可以显著减小 PNG 图片的体积,默认关闭状态。

说明
您可以根据实际需求增加其他图片处理能力模板配置,如图文水印、旋转等。
- 配置图片缩放:在编辑操作中选择基础图像处理 > 缩放 。
- 点击保存,完成模板配置并记录模板名称。
Step 2:上传图片测试效果(可选)
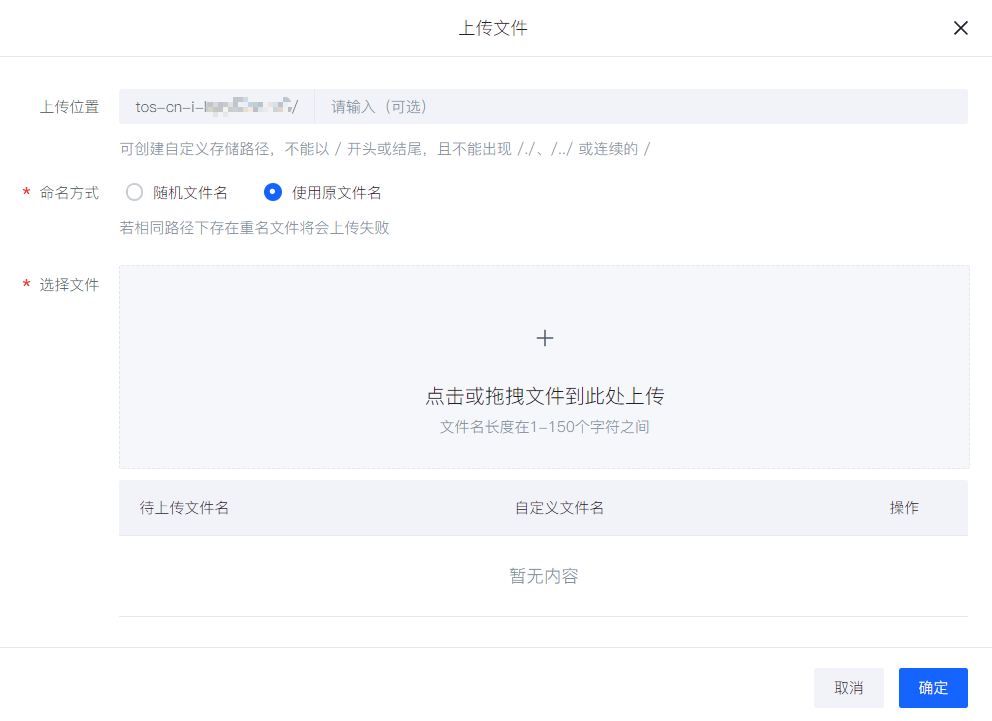
- 选择资源管理 > 上传文件。
- 在文件上传页面,完成上传图像文件。

- 文件上传完成后,选择资源管理 > 上传文件。
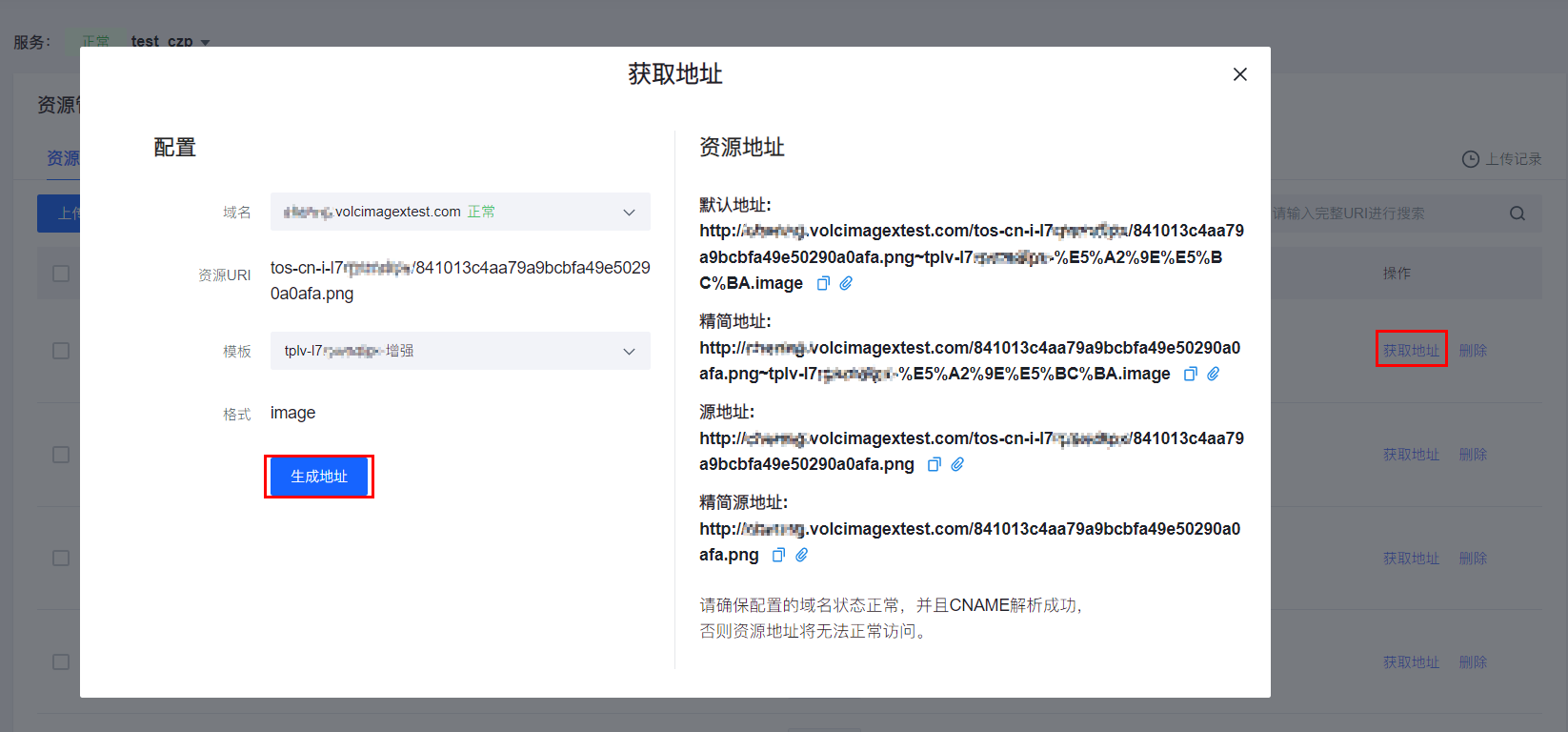
- 在文件的操作列,单击获取地址。
- 选择域名和图像模板,单击生成地址,得到结果图 URL。

- 在浏览器输入获取的结果图 URL,查看最终图片处理效果。
Step 3:引入小程序加载 SDK
请参考抖音小程序加载 SDK 接入文档完成 SDK 安装和集成。
Step 4:接入功能
请参考功能说明完成各功能的接入。其中 4 种稳定性布局效果,如下表所示:
布局类型 | 说明 | 效果图 |
|---|---|---|
Fill 布局 | 图片缩放以填充容器,width、height 属性表示图片宽高比,不指定则以图片原始比例渲染。 |
|
Fixed 布局 | 图片宽高保持不变。width、height 为必填,表示图片实际渲染大小。 |
|
Intrinsic 布局 | 图片宽度自适应容器,最大宽度为 SDK 中设置的图片宽度,并按原图比例适配图片高度。若 width 小于容器宽度,则根据指定宽高渲染图片;否则,图片实际宽度等于容器宽度,图片高度按照原图比例缩放适配。 |
|
Responsive 布局 | 图片宽度完全自适应容器,图片高度按照原图比例进行缩放。 width、height 为必填,用于计算图片的宽高比,但不代表图片的实际渲染尺寸。图片实际宽度为容器宽度,图片高度按照原图比例缩放适配。 |
|
veImageX 是否只支持图片?
veImageX支持任意类型文件的上传、存储以及访问。veImageX 的服务类型包含素材托管服务以及图像处理服务。
- 素材托管服务支持任意合法资源的访问和托管。
- 图像处理服务不但支持任意合法资源上传和托管还可以支持图像实时处理服务。